画像比較検証をしよう
はじめに
T-DASHでは標準動作に画像比較検証する機能があります。
画像比較検証機能を使用すれば、現新比較(マイグレーション)テスト、リンクチェックテストなどを効率よくテスト自動化することが可能となります。
ゴール
・画像比較検証キーワードを使用して画像比較のテストを行えるようになる
前提
・T-DASHを起動している
・プロジェクトが作成されている
・テストスイート、テストケースが作成されている
詳細
-
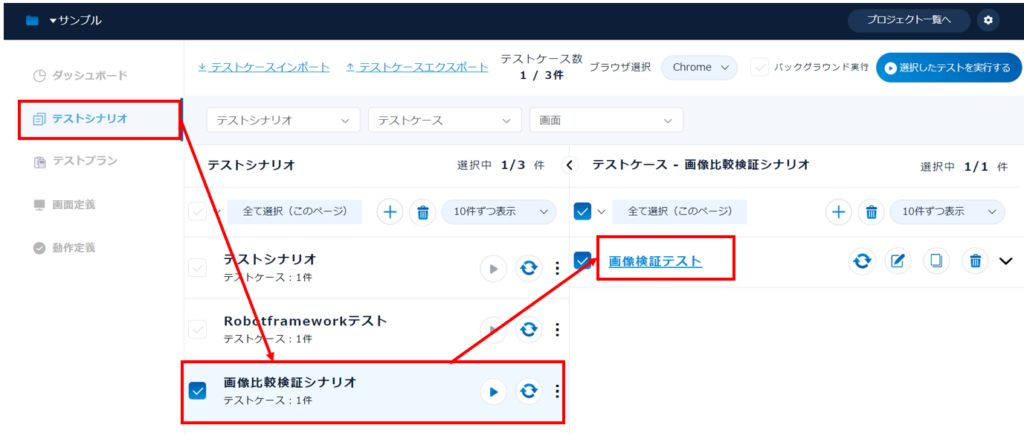
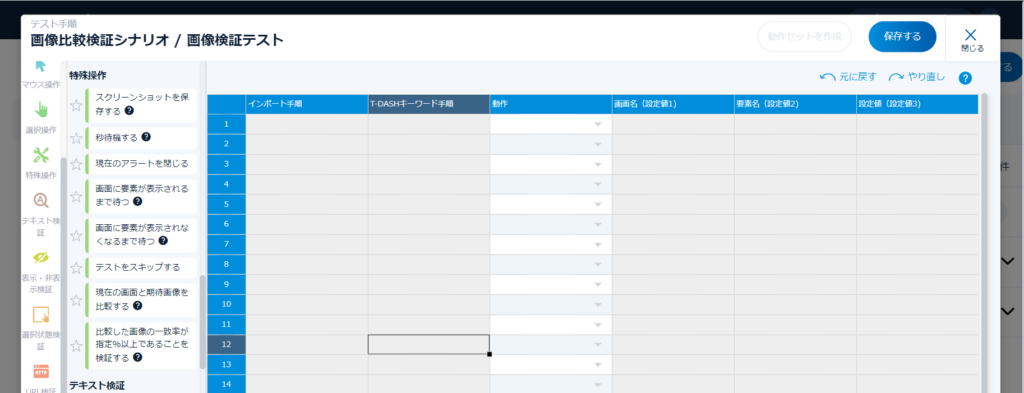
テストスイート->テストスイート->テストケースリンク押下してテスト手順画面に遷移する


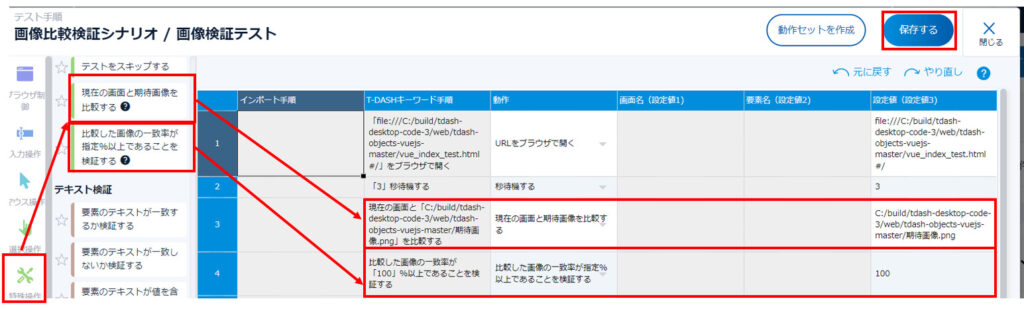
2. 比較検証のキーワードを追加して保存する
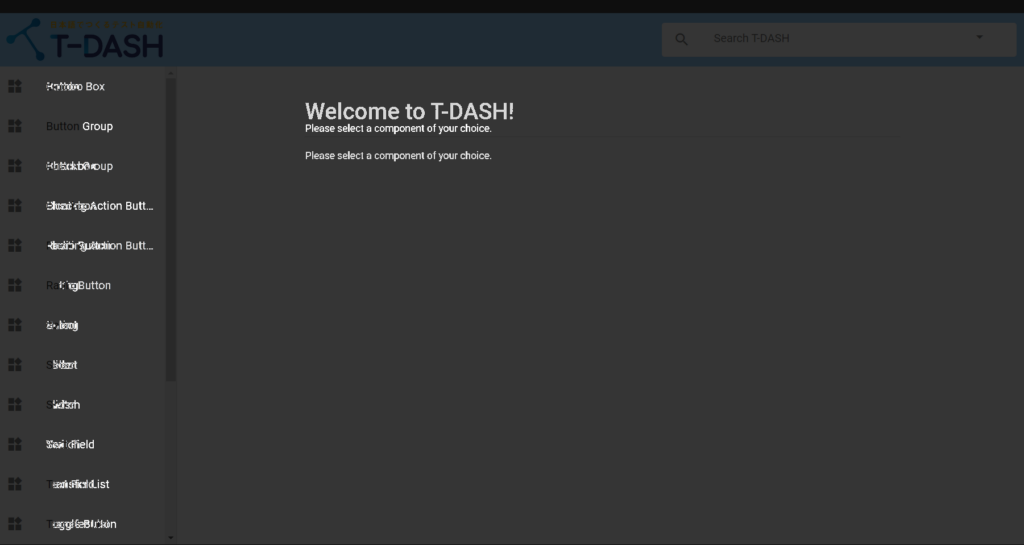
※今回はUIを加工したサンプルサイトに対して実施。
http://localhost:8686/tdash-objects-vuejs-master/vue_index.html#/
↑T-DASH起動していないと開けません。
| 1行目 | URLをブラウザで開く | 画像比較対象のサイトを開く |
| 2行目 | 秒待機 | 特に必要なし。今回は左のナビエリアの表示に時間がかかる為入れている |
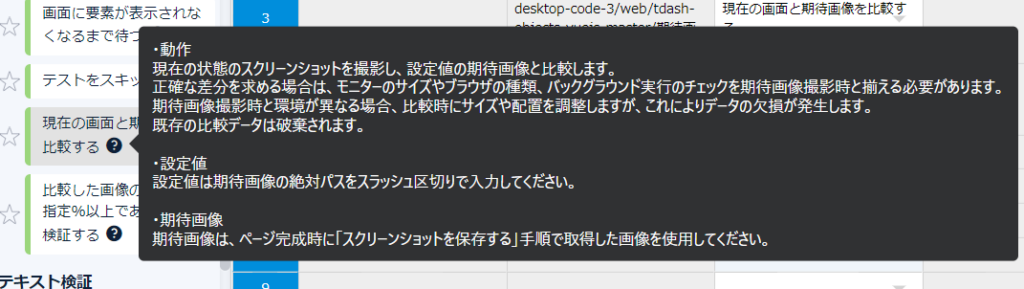
| 3行目 | 現在の画面と「設定値」を比較する | 設定値に期待画像の格納先の絶対パスを記載する |
| 4行目 | 比較した画像の一致率が「設定値」%以上であることを検証する | 完全一致の場合は100を記載。 おおよその一致で良ければ都度調整をする。 |


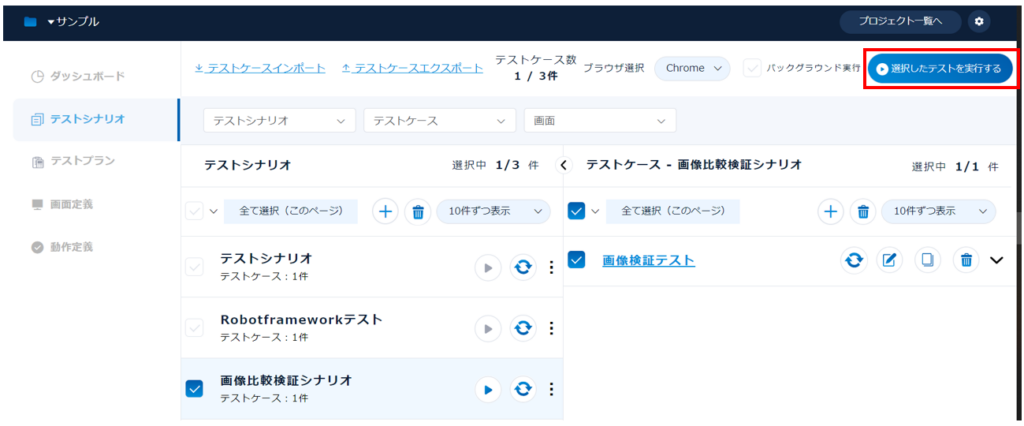
3. 選択したテストを実行ボタンを押下してテスト実行をする
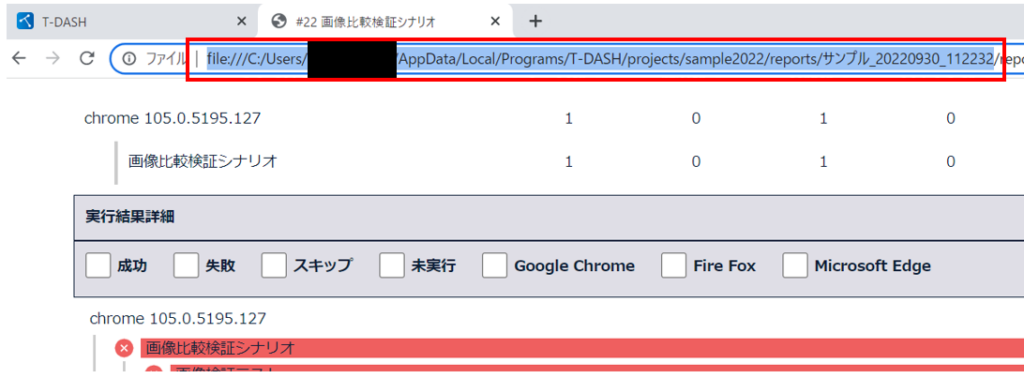
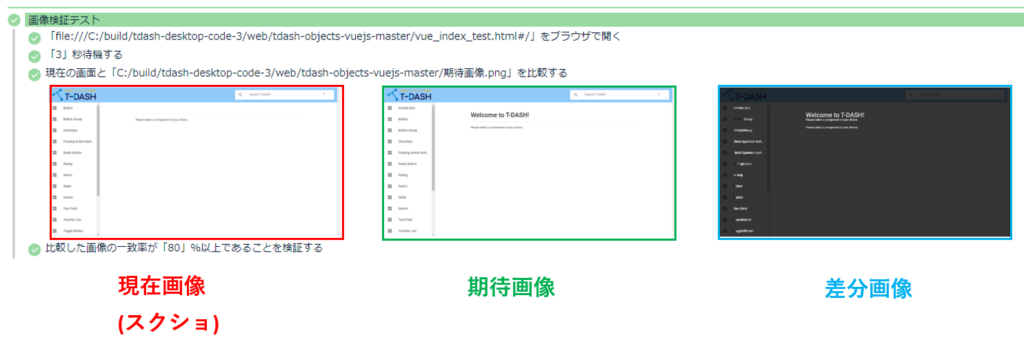
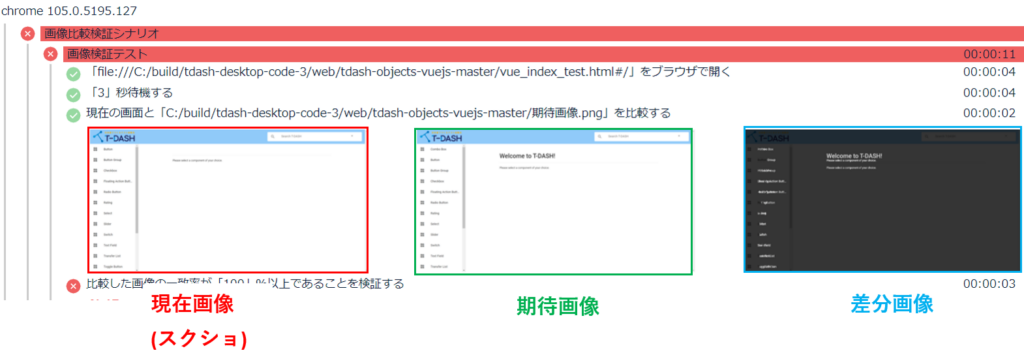
4. テストレポートを開くボタンを押下してテスト結果を確認する


白の箇所が差分個所となる。
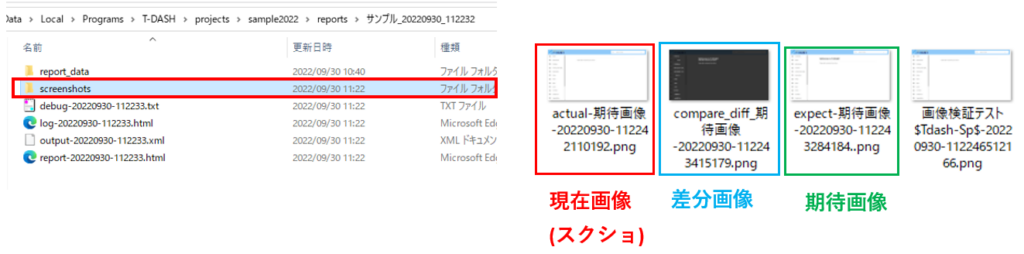
■現在画像、期待画像、差分画像を取得したい場合
テストレポートのパスのscreenshotsフォルダに作成されます。
※スクリーンショットを保存するキーワード使用した場合も同じ