標準動作/2.2.000リリースでの追加動作
はじめに
2.2.000バージョンからユーザー要望の多かった10個の動作を追加しました。
| No | 動作カテゴリー | 動作名 | 説明 |
| 1 | ブラウザ 制御 |
現在のブラウザサイズを変更する | 横幅、縦幅を指定したブラウザサイズにすることができる |
| 2 | マウス操作 | 要素が見つかるまでスクロールする | スクロールして対象の要素を表示させないと動かないサイトの場合で使用する |
| 3 | 特殊操作 | ファイルを添付する | ファイルをアップロードする動作 ※サイトの作りにより動かない可能性はあり |
| 4 | 特殊操作 | 現在のアラートのOKボタンをクリックする | JavaScriptのアラートメッセージでOKをクリックする |
| 5 | 特殊操作 | 現在のアラートのキャンセルボタンをクリックする | JavaScriptのアラートメッセージでキャンセルをクリックする |
| 6 | 特殊操作 | アラートのテキストを検証する | JavaScriptのアラートメッセージのテキストを検証する |
| 7 | 特殊操作 | 属性の値を取得する | 対象のロケーターのHTMLの属性の値を取得する 属性とはid,name,valueなど |
| 8 | 特殊操作 | 取得した属性値を入力する | 「属性の値を取得する」した値を対象のロケーターに入力する |
| 9 | 特殊操作 | 要素の指定した属性の値が一致するか検証する | 対象のロケーターのHTMLの属性の値を検証する 属性名=属性値 |
| 10 | 特殊操作 | 画面のフルスクリーンショットを保存する | スクロール範囲の高さも含めたスクリーンショットを取得する ※高さが10000など超える場合はバックグラウンド実行でないと取得できない可能性あり |
ゴール
・追加された標準動作を使用できるようになる
前提
・2.2.000バージョン以上に更新済みであること
詳細
1.現在のブラウザサイズを変更する
| 1 | ブラウザ 制御 |
現在のブラウザサイズを変更する | 横幅、縦幅を指定したブラウザサイズにすることができる |

設定値に「横幅,縦幅」を指定することでブラウザのサイズを変更することが可能となります。
設定例:900, 600 1920, 980
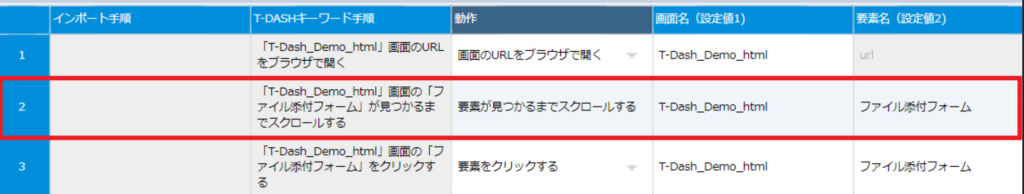
2.要素が見つかるまでスクロールする
| 2 | マウス操作 | 要素が見つかるまでスクロールする | スクロールして対象の要素を表示させないと動かないサイトの場合で使用する |

サイトの作りによっては操作対象の要素を表示させないと動作できない場合があります。
例:設定したXPathが確実に合っているのにlocator not foundのようなメッセージが出る場合

今回の例では本動作を入れる必要はありませんが、イメージをお伝えするために記載しています。
ファイルを選択XPath(locator)が見つかるまでが表示→ファイルを選択クリック動作

3.ファイルを添付する
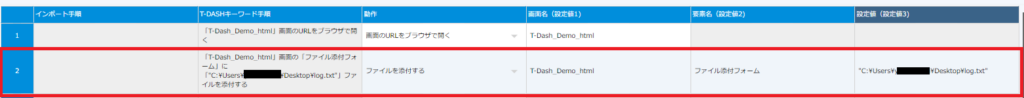
| 3 | 特殊操作 | ファイルを添付する | ファイルをアップロードする動作 ※サイトの作りにより動かない可能性はあり |


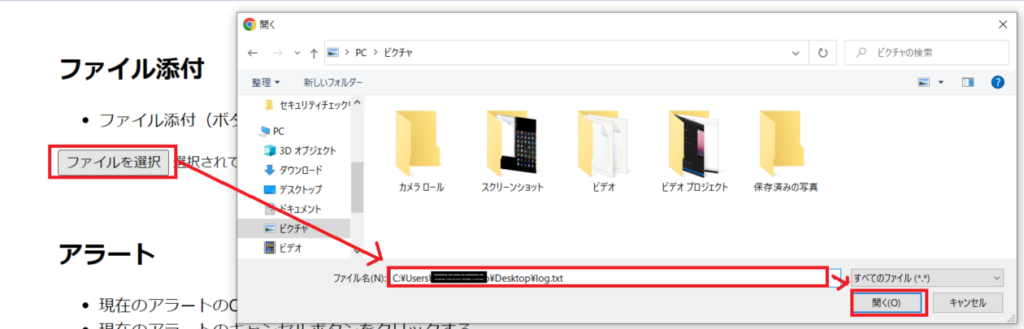
対象のファイル選択ボタンをクリック→ファイルパス設定→開く押下をする
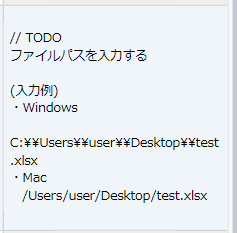
設定値のパスは下記のような書き方でないと動作しません。

バックグラウンド実行では動作しません。
4.現在のアラートのOKボタンをクリックする
| 4 | 特殊操作 | 現在のアラートのOKボタンをクリックする | JavaScriptのアラートメッセージでOKをクリックする |


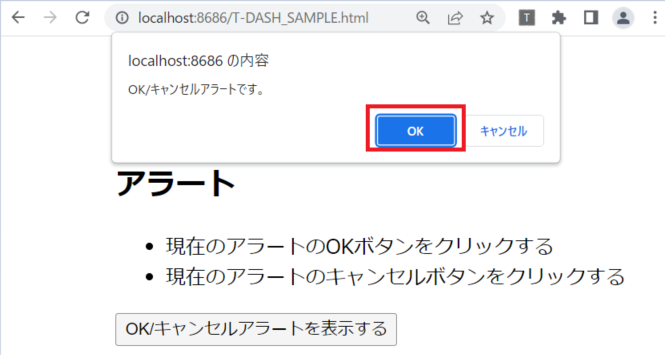
現在表示されているJavaScriptのアラートのOKを押下します
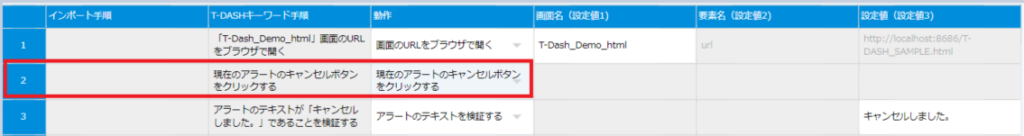
5.現在のアラートのキャンセルボタンをクリックする
| 5 | 特殊操作 | 現在のアラートのキャンセルボタンをクリックする | JavaScriptのアラートメッセージでキャンセルをクリックする |


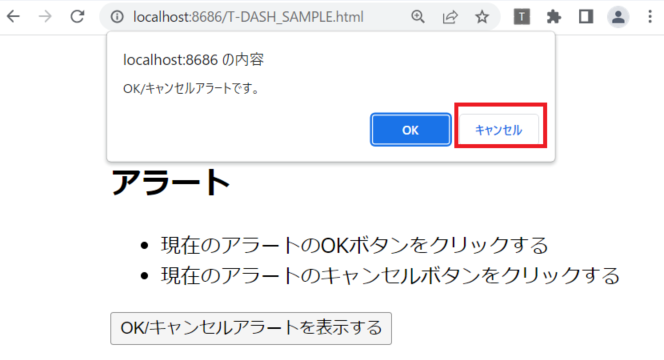
現在表示されているJavaScriptのアラートのキャンセルを押下します
6.アラートのテキストを検証する
| 6 | 特殊操作 | アラートのテキストを検証する | JavaScriptのアラートメッセージのテキストを検証する |


現在表示されているJavaScriptのテキストを検証します。
7.属性の値を取得する
| 7 | 特殊操作 | 属性の値を取得する | 対象のロケーターのHTMLの属性の値を取得する 属性とはid,name,valueなど |


設定値に属性名を入れるとXPathに含まれる属性情報を取得して保持します。
属性名:id,name,valueなど
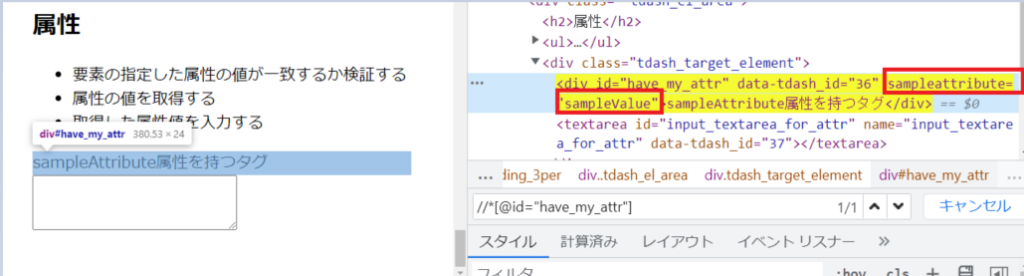
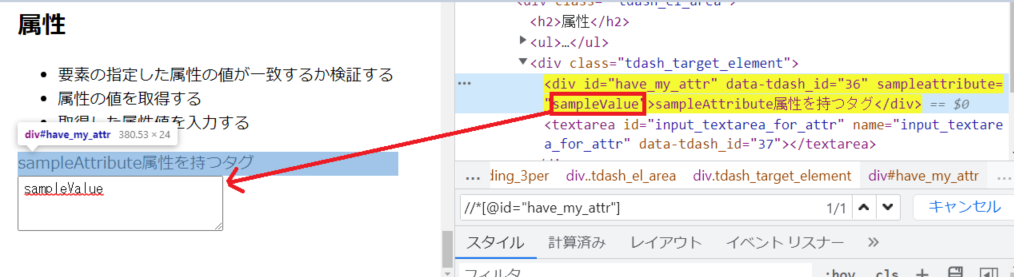
■今回の例
属性名:sampleattribute、属性値:sampleValue
sampleValueが取得保持される。
■補足
2.2.000では取得した属性値を入力するとセットでしか使用できません
2.2.000以降のリリースで変数値も使用できるようにする予定です。
イメージ
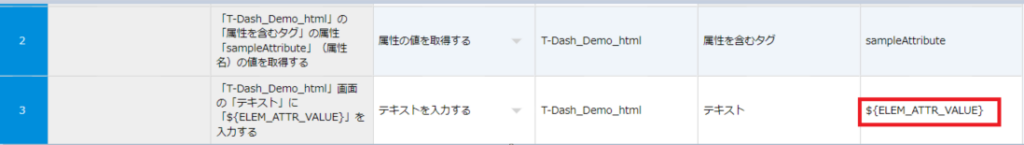
${ELEM_ATTR_VALUE}と記載すれば取得した属性値を他のキーワードでも使用できるようになる

8.取得した属性値を入力する
| 8 | 特殊操作 | 取得した属性値を入力する | 「属性の値を取得する」した値を対象のロケーターに入力する |


7.属性の値を取得するで取得した属性名を指定のテキストエリアに入力します。
9.要素の指定した属性の値が一致するか検証する
| 9 | 特殊操作 | 要素の指定した属性の値が一致するか検証する | 対象のロケーターのHTMLの属性の値を検証する 属性名=属性値 |


要素内に指定した属性名の属性値が一致するか検証します
■今回の例
sampleattribute=sampleValue
属性名:sampleattribute、属性値:sampleValue
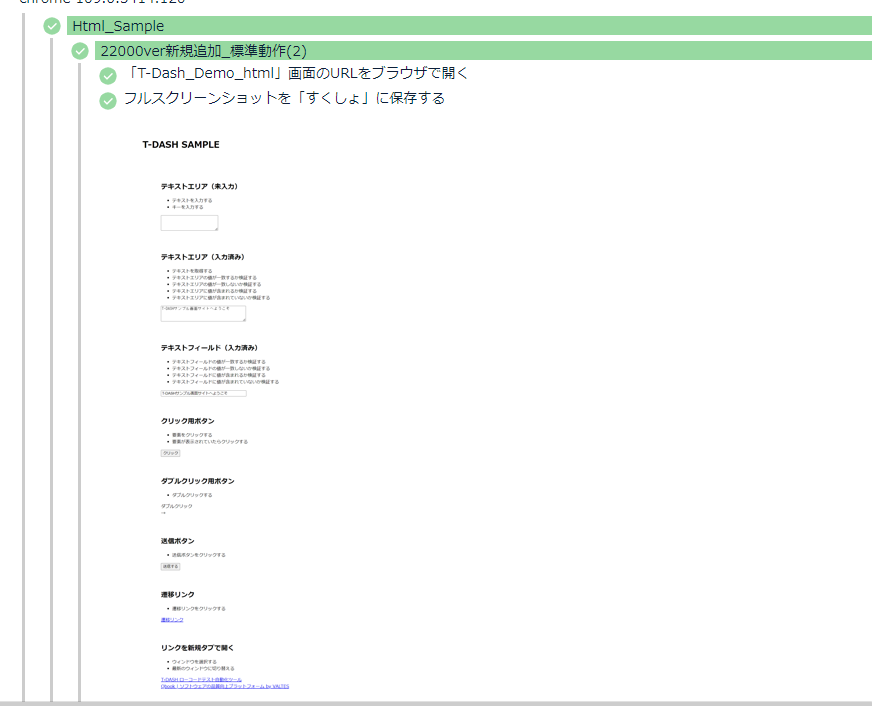
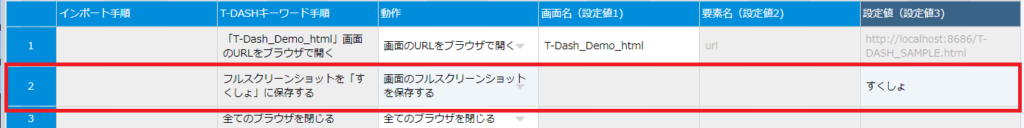
10.画面のフルスクリーンショットを保存する
| 10 | 特殊操作 | 画面のフルスクリーンショットを保存する | スクロール範囲の高さも含めたスクリーンショットを取得する ※高さが10000など超える場合はバックグラウンド実行でないと取得できない可能性あり |

設定値はpngのファイル名になります。(今回の例ではスクショ.pngファイルができる)
■注意点
・高さが10000など超える場合は通常の実行ではうまく動作しない可能性があります。
バックグラウンド実行を選択して実行してください。

・スクロールした時点で描画するようなサイトでは描画されている個所しかスクリーンショットが取得されません。
■スクリーンショットイメージ