画像認識動作をしよう
はじめに
XPathの代わりに画像を使って操作対象の要素名を指定できます
ゴール
画像を使って要素名を指定し、テストを実行できる
前提
- 指定したい要素名の画像(以降、要素画像と呼ぶ)を所持している
※使用可能な拡張子:jpeg, png - プロジェクトが作成済みである
- 画面名が作成済みである

要素画像を使用できる動作(2023/04/03現在)
・要素画像から要素を検出してクリックする
・要素画像から要素を検出してテキストを入力する
詳細
要素画像利用の流れ
手順
1. 要素画像パスを設定する
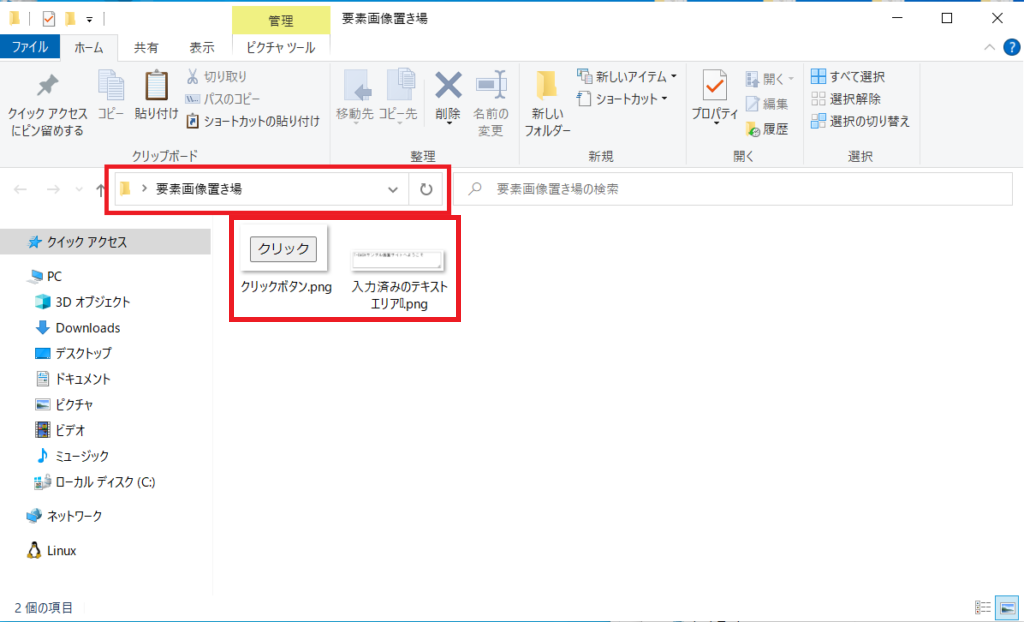
1-1. 要素画像を任意のフォルダに格納する 
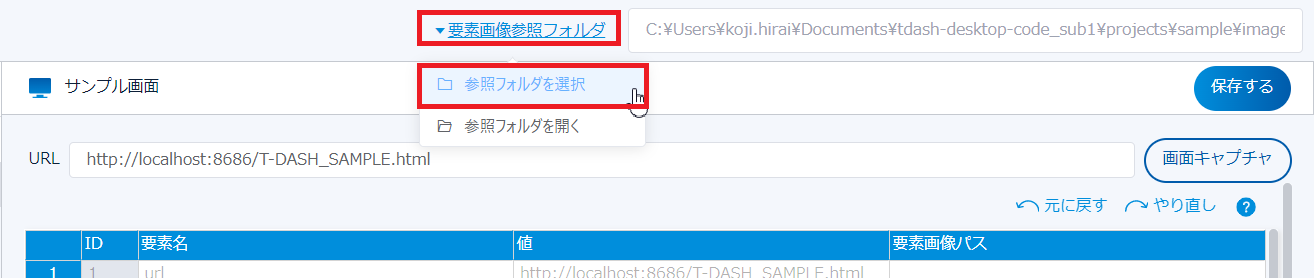
1-2. 要素画像参照フォルダに1-1で選択したフォルダを指定する
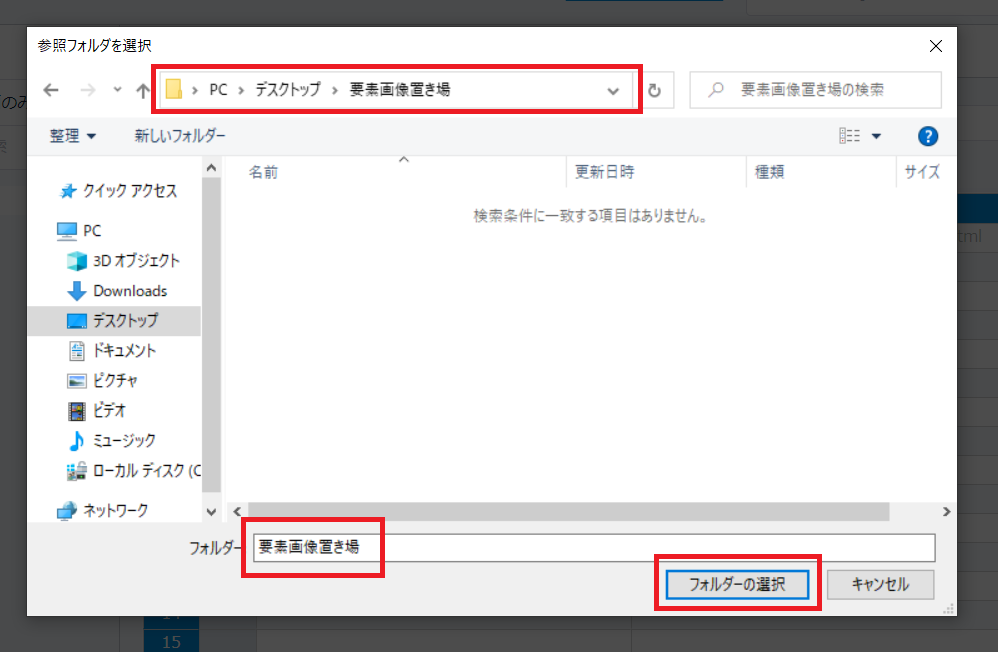
・要素画像参照フォルダボタンをクリックし、参照フォルダ選択ボタンをクリックする
・フォルダを選択後、フォルダの選択ボタンをクリックし、確定する
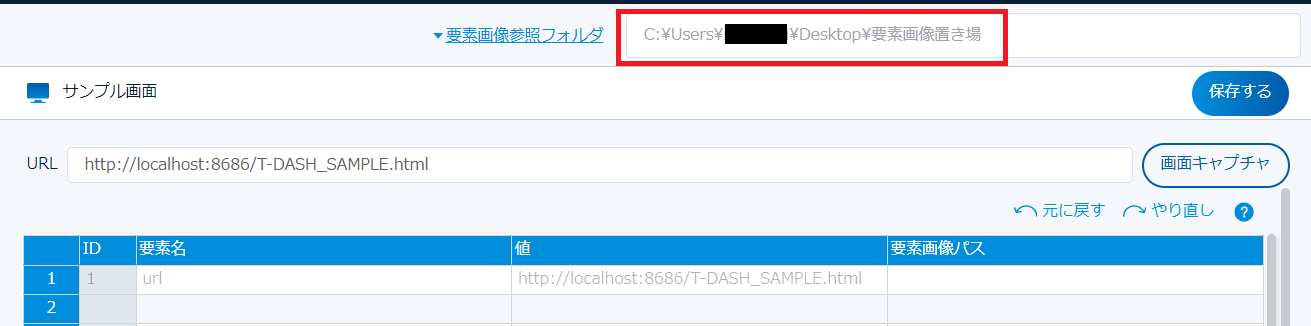
・操作が反映されている
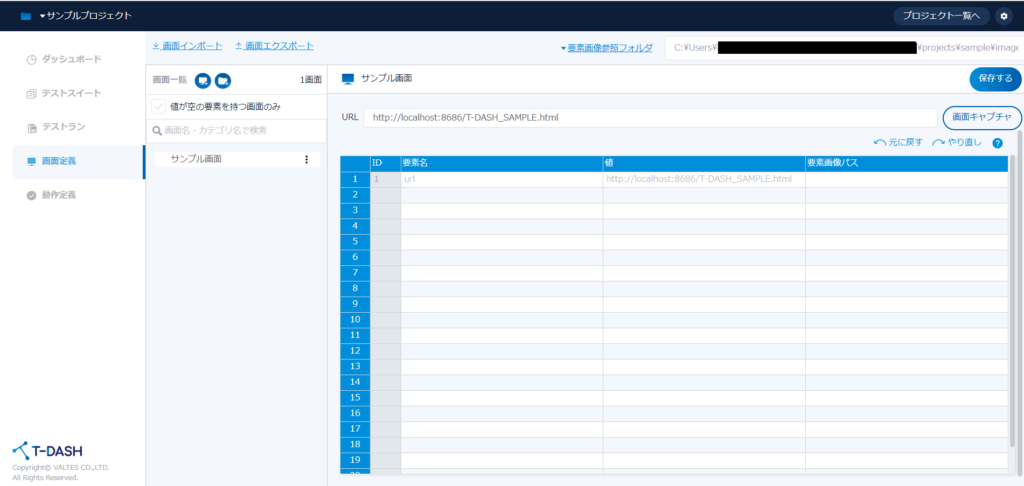
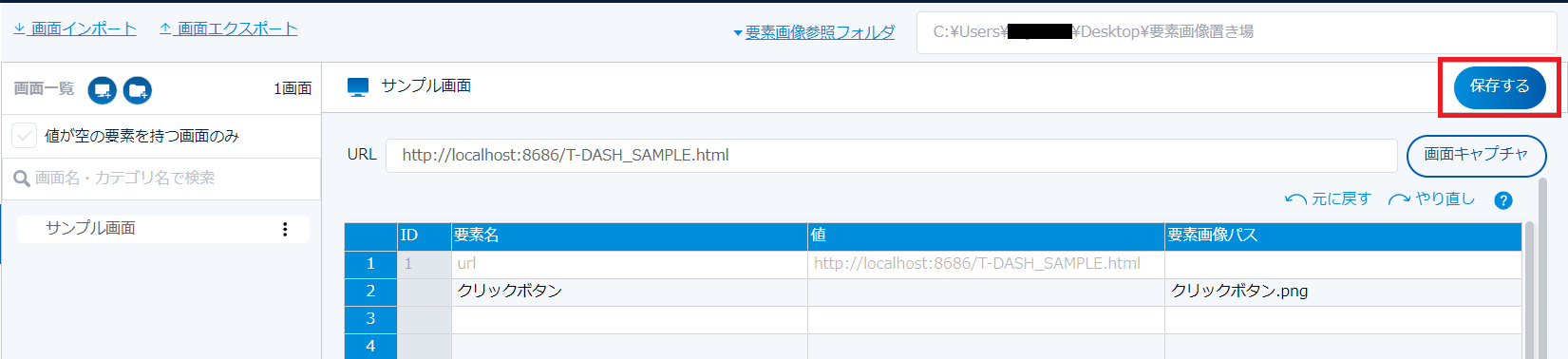
1-3. 要素画像のパスを設定する
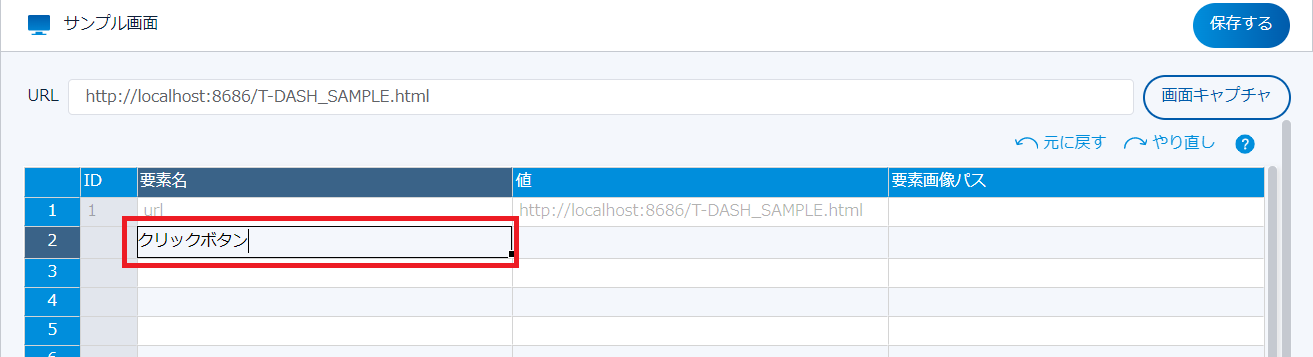
・要素名を入力する
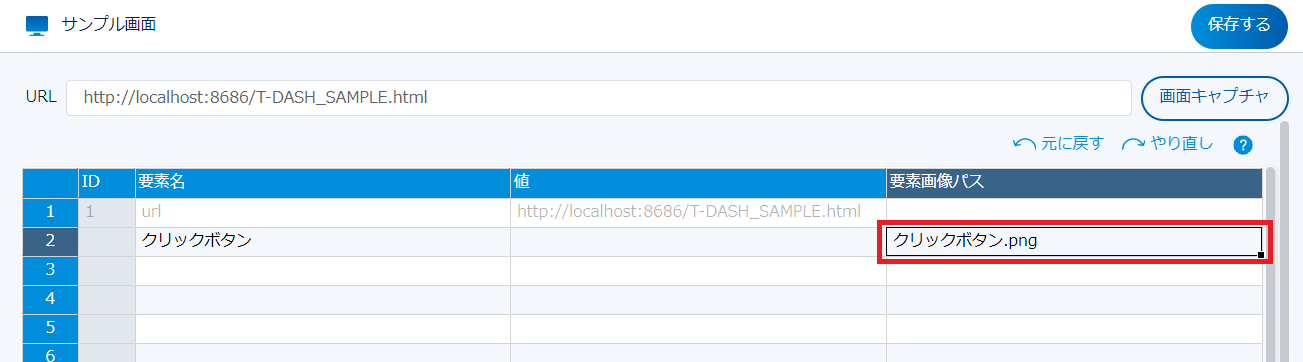
・要素画像参照フォルダからの相対パスを指定する
※絶対パスは使用できません
※使用できる拡張子は、「jpeg」と「png」です
1-4. 変更を保存する
2. 手順を設定する
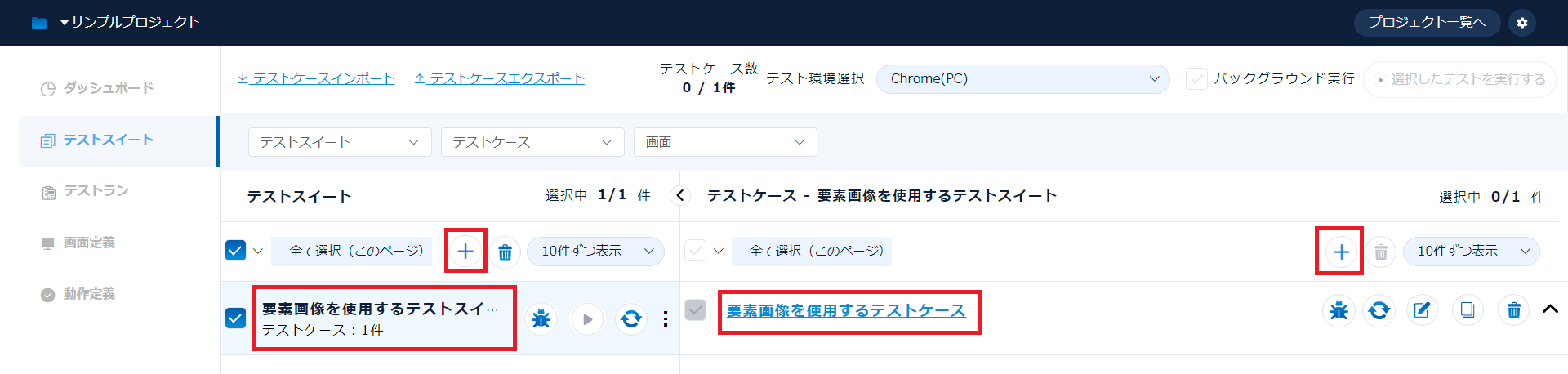
2-1. テストスイートとテストケースを作成する
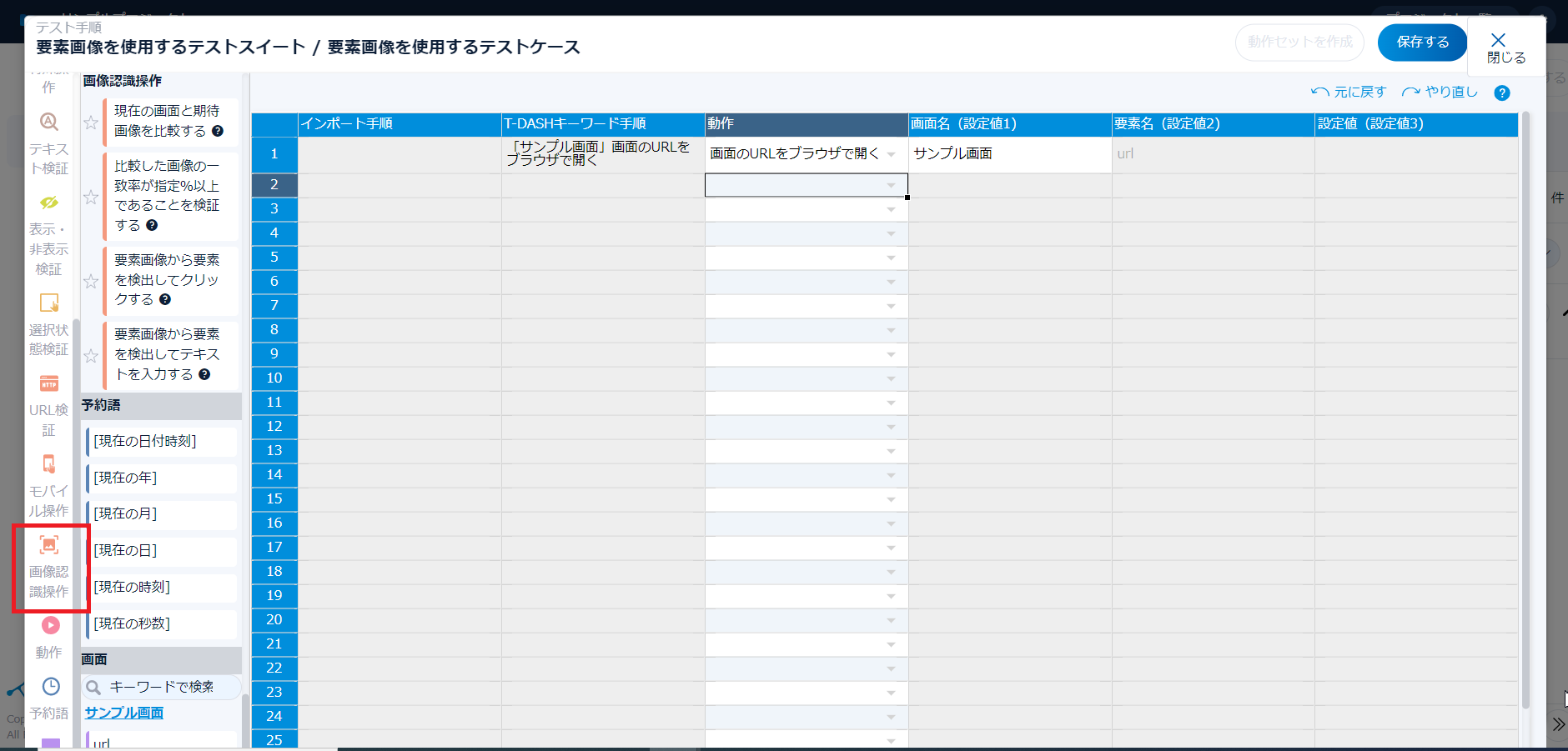
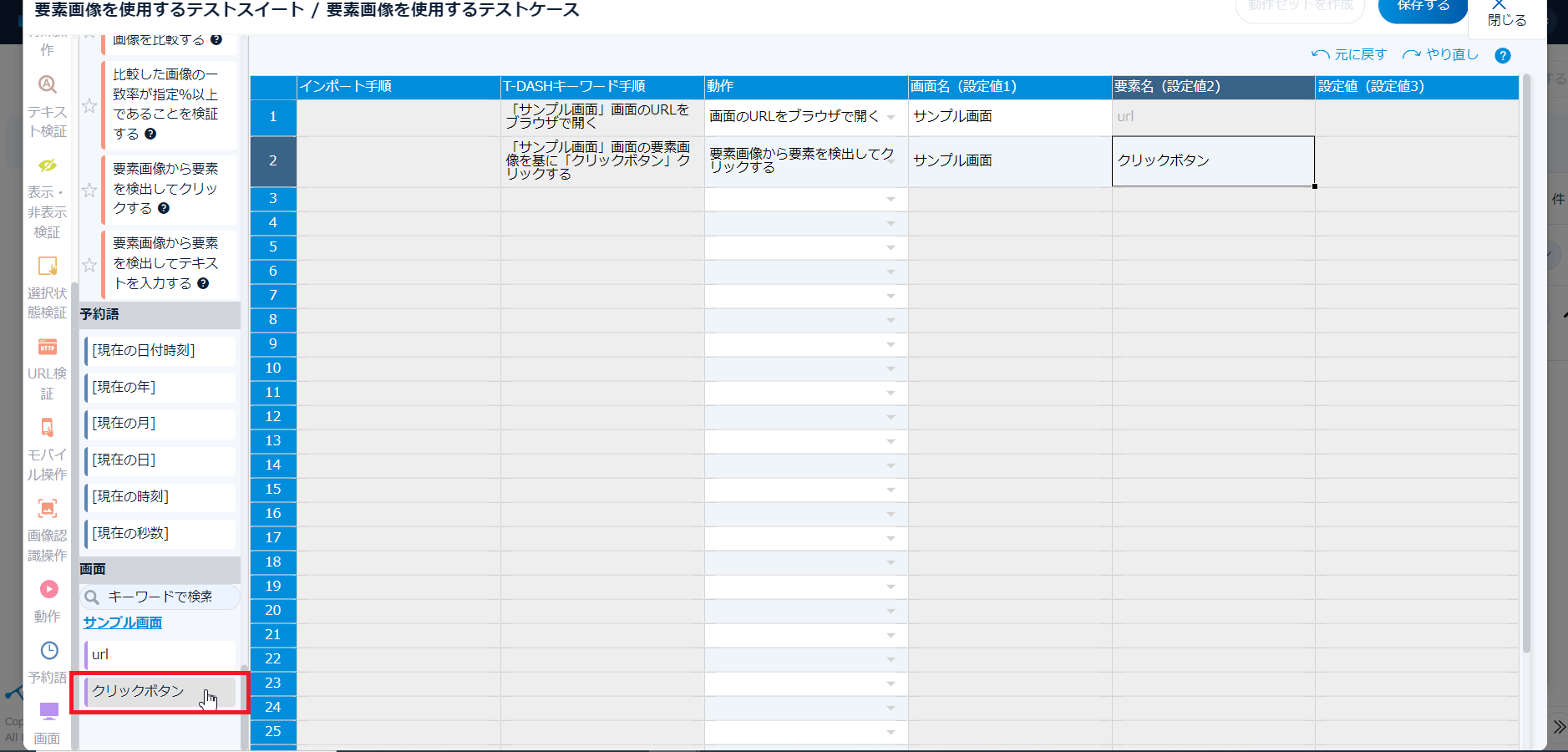
2-2. 手順を設定する
・画像認識カテゴリをクリックする
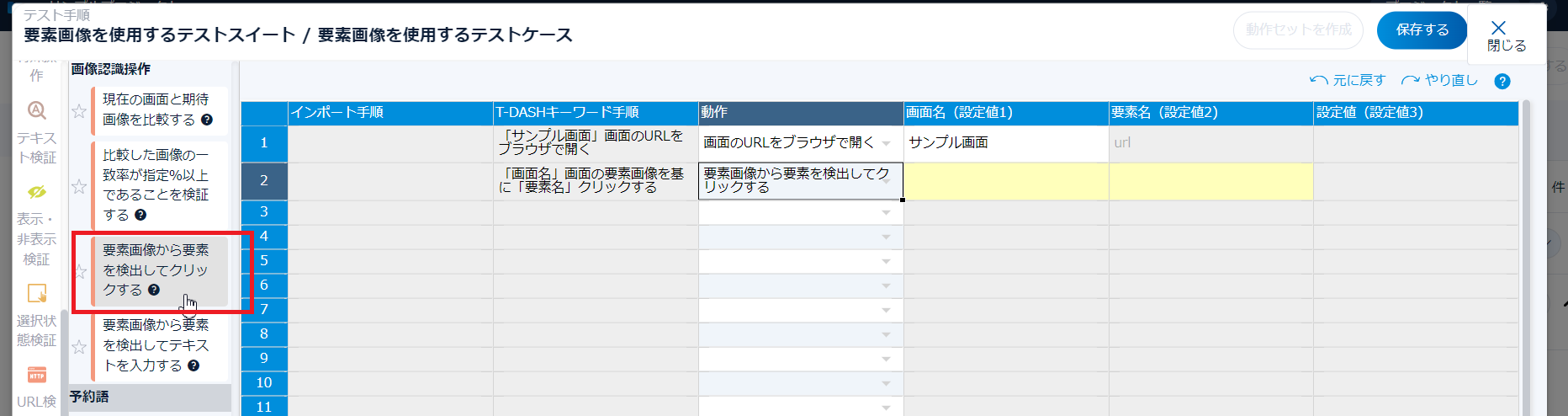
・要素画像パスを使用できる動作を選択する
※要素画像を使用できる動作を参照
・要素画像パスを入力した要素名を選択する
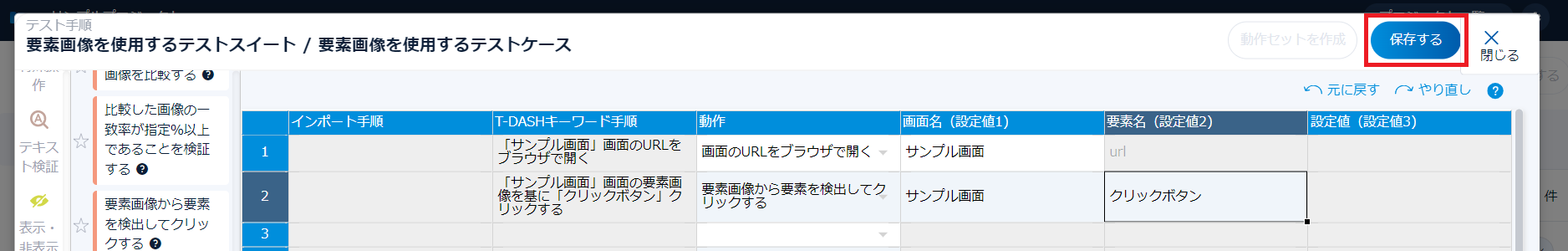
・作成した手順を保存する
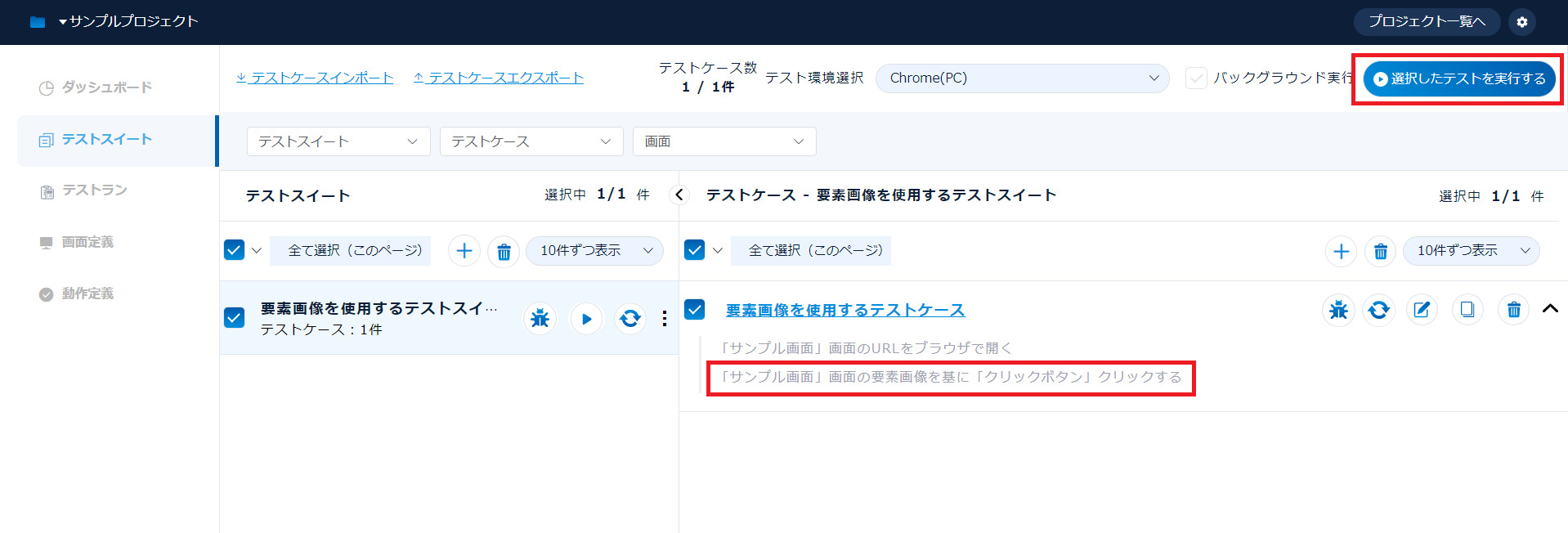
3. テストを実行する
・テストを実行する
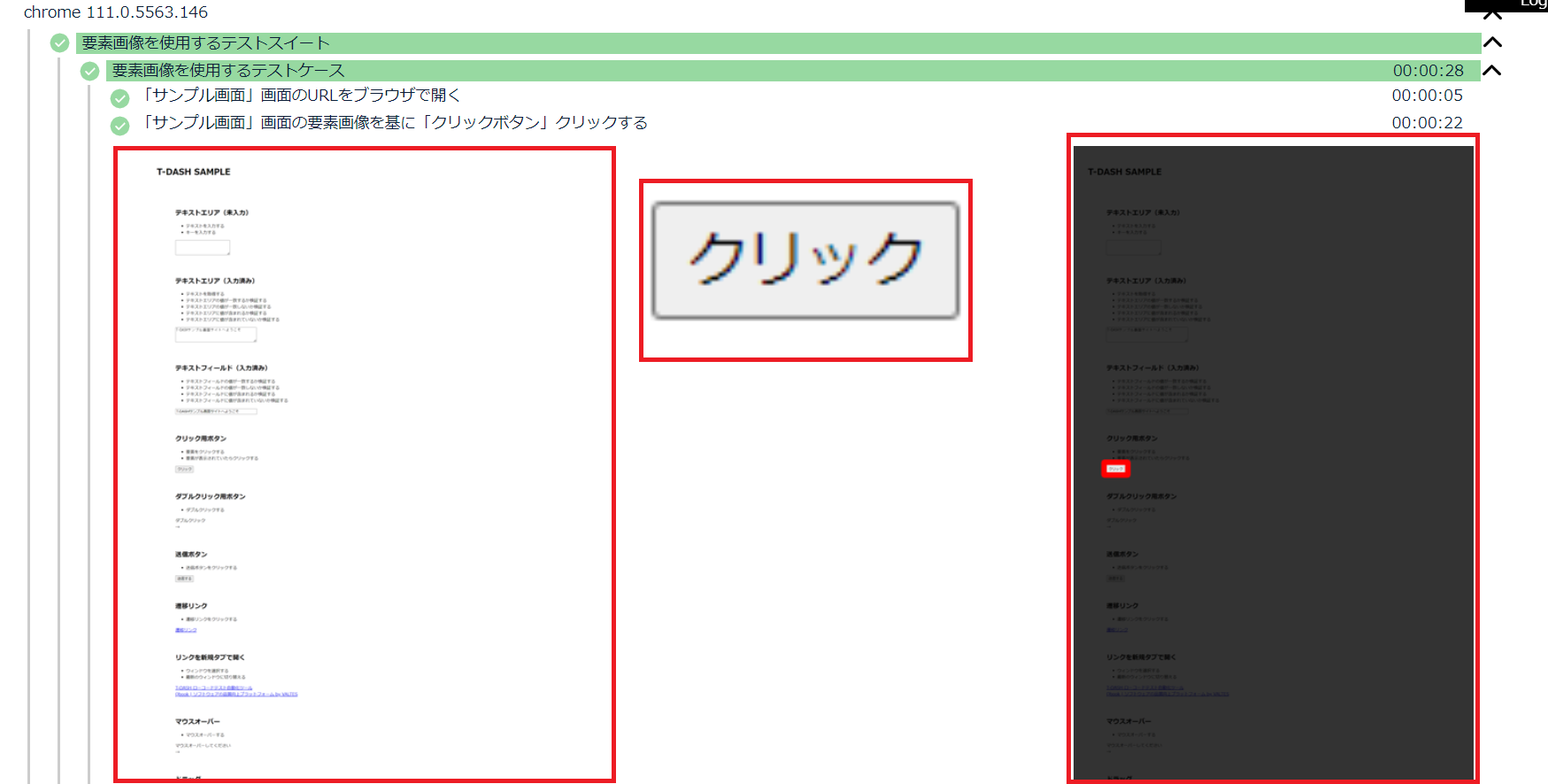
4. レポートを確認する
・左から「検出対象のページ」 / 「検出対象の要素」 / 「検出結果」の順で表示されている
・赤枠で囲われている箇所が検出された要素となっている
注意事項
- バックグラウンド実行では、フォントが変更される可能性があります。
失敗した場合、バックグラウンド実行で作成した画像を使用してください。
サンプルプロジェクト > html_sampleテストスイート > 画像認識操作テストケースでは、下記動作を2パターン含めています。片方は通常実行、もう片方はバックグラウンド実行を想定した手順であるため、必ずどちらかが失敗します。
・「画面名」画面の要素画像を基に「要素名」に「設定値」を入力する