カスタマイズされたチェックボックスが選択されているか検証しよう
はじめに
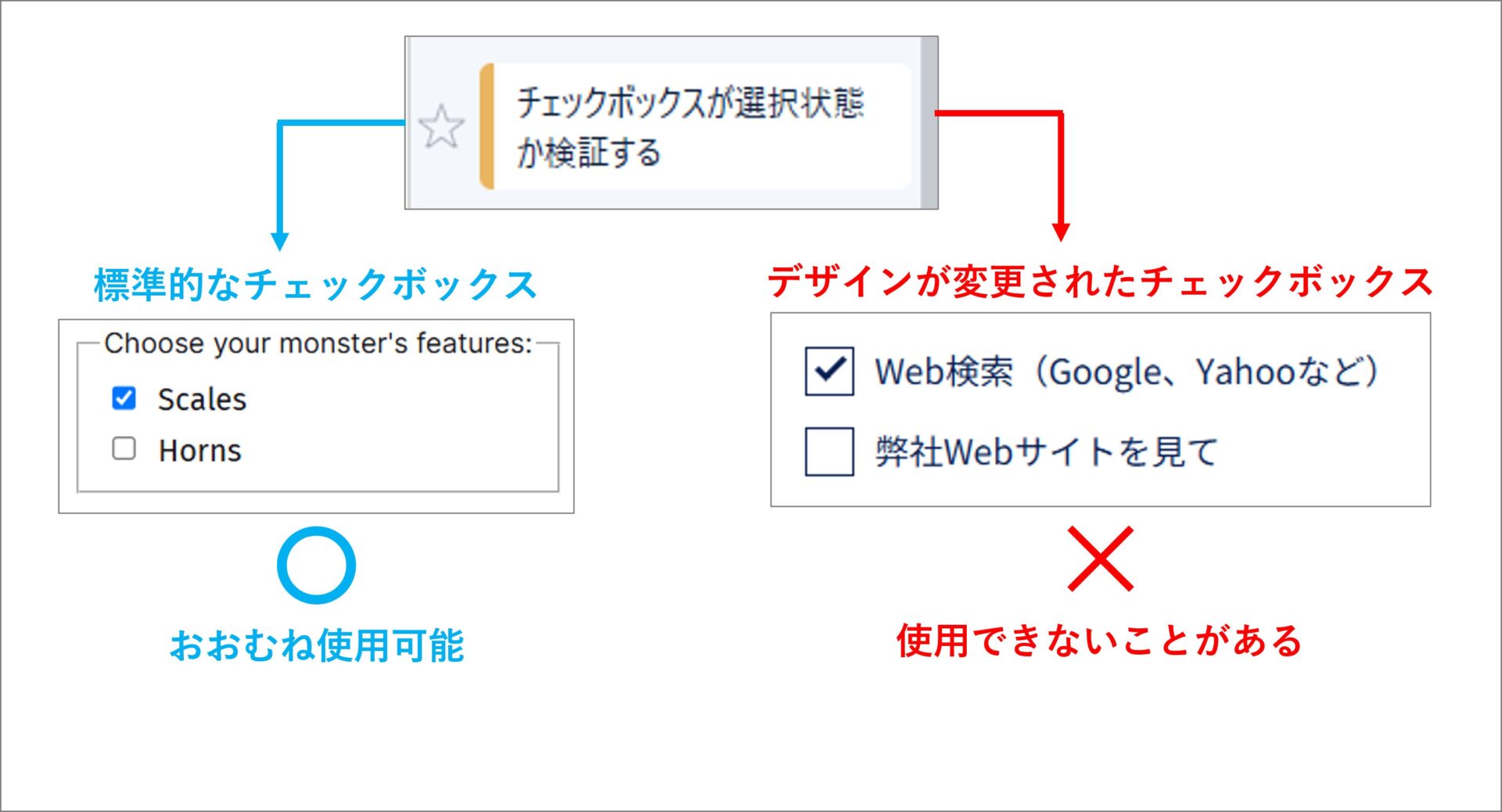
Webページに表示されるチェックボックスには、① 標準的なチェックボックスと、② デザインがカスタマイズされたチェックボックスが存在します。
見た目上はチェックボックスでも、①と②ではサイト上の実装方法が異なります。
特に②の場合、「チェックボックスが選択状態か検証する」の動作が正しく動作しないことがあるため、その検証を行うカスタム動作を作成します。

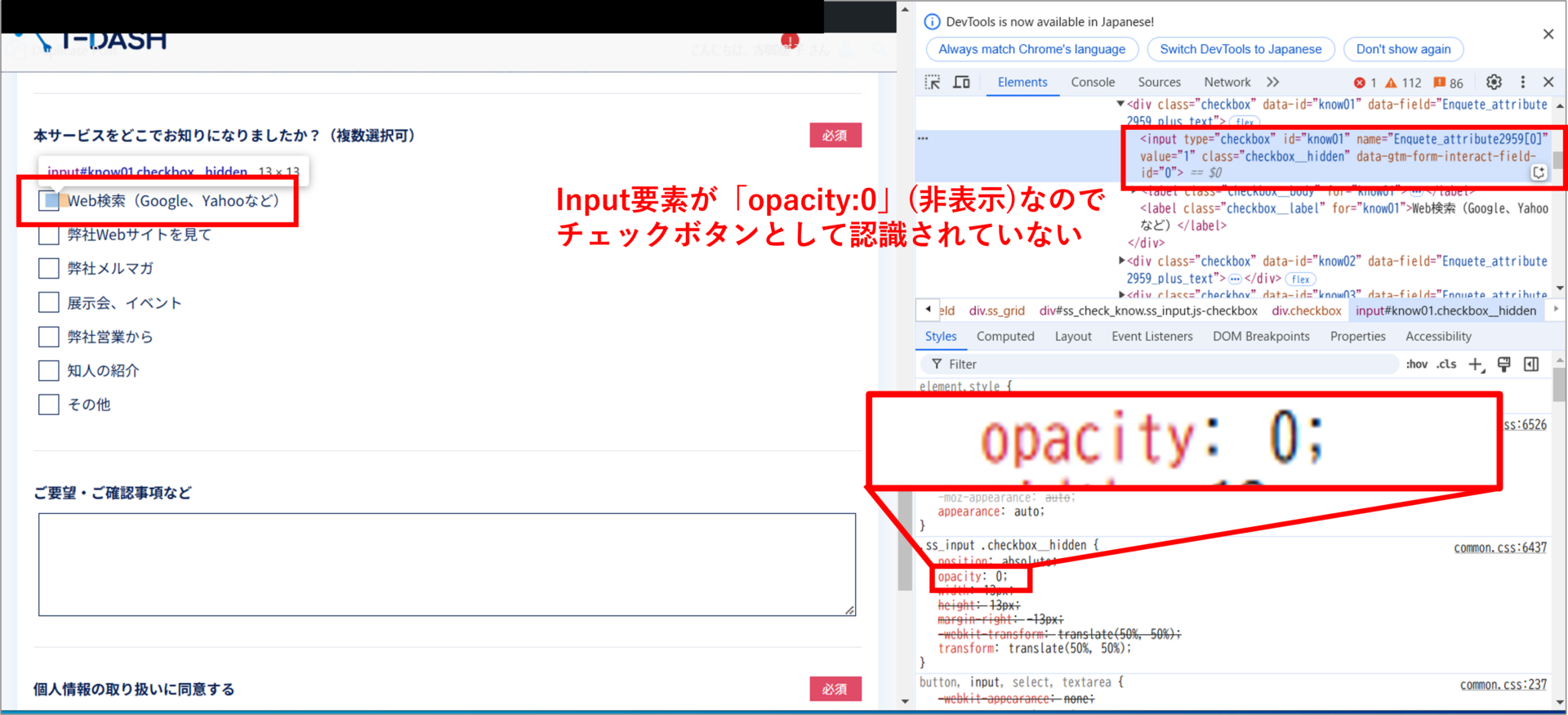
チェックボックスをカスタマイズする理由として、input要素だけで作成した場合よりも、label要素を併用したほうがクリックできる範囲が広がることが理由のひとつです。

input要素とlabel要素を併用した時は、input要素を非表示にして実装します。
非表示になっているだけで存在はしていますが、「チェックボックスが選択状態か検証する」の動作は非表示の要素には使用できません。そのため、input要素とlabel要素を併用しているチェックボックスでは、カスタム動作を使って検証する必要があります。
もくじ
1. サンプルファイルをダウンロードしインポートする
2. カスタム動作を作成する
3. テストケースを作成する
4. 画面定義を作成する
5. テストを実行する
詳細
1. サンプルファイルをダウンロードしインポートする
以下からファイルのダウンロードができます。(checkbox_sync.zip)
https://github.com/valtes-rd/t-dash/releases/tag/T-DASH_tutorial_InvisibleCheckbox
以下のチュートリアルにそって、サンプルファイルをインポートしてください。
■プロジェクトファイルをインポートしよう
/t-dash/function/tutorial/import_export_projectfiles_vol_001
プロジェクトファイルはインポートすると、
プロジェクト内のすべての情報がインポートした情報で上書きされます。
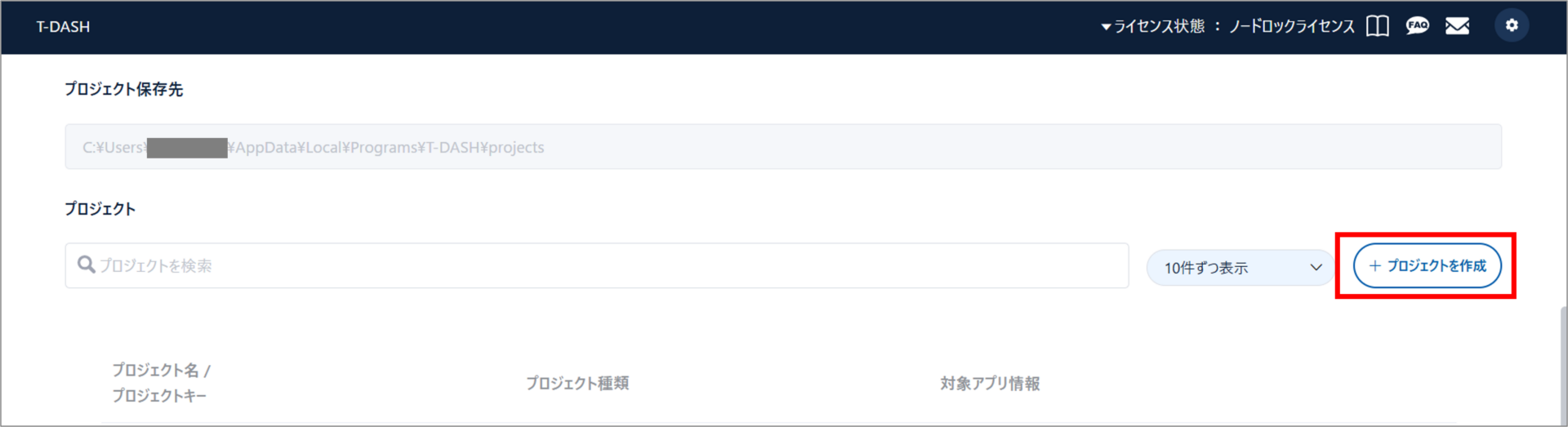
必ず、「+プロジェクトを作成」ボタンから新規プロジェクトを作成し、インポートしてください。

2. カスタム動作を作成する
まずはカスタム動作を作成していきます。
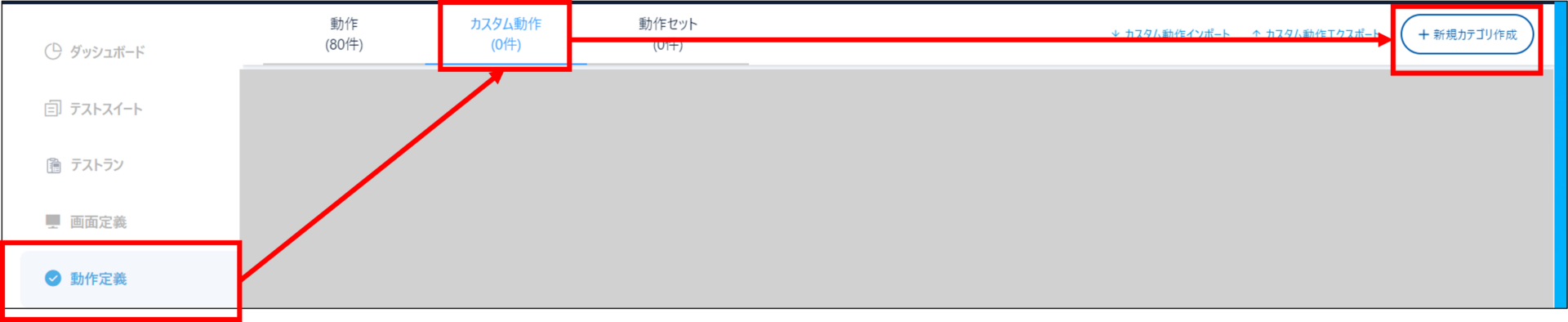
左メニュー「動作定義」タブ→「カスタム動作」を選択し、「+新規カテゴリ作成」をクリックします。

カテゴリを作成して「作成」をクリックします。
キーは半角英数字で記載してください。

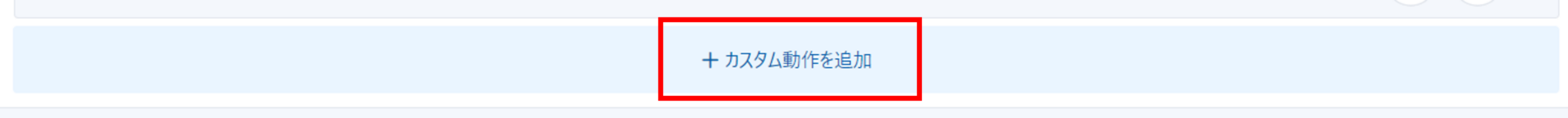
カテゴリを作成後、「+カスタム動作を追加」をクリック。

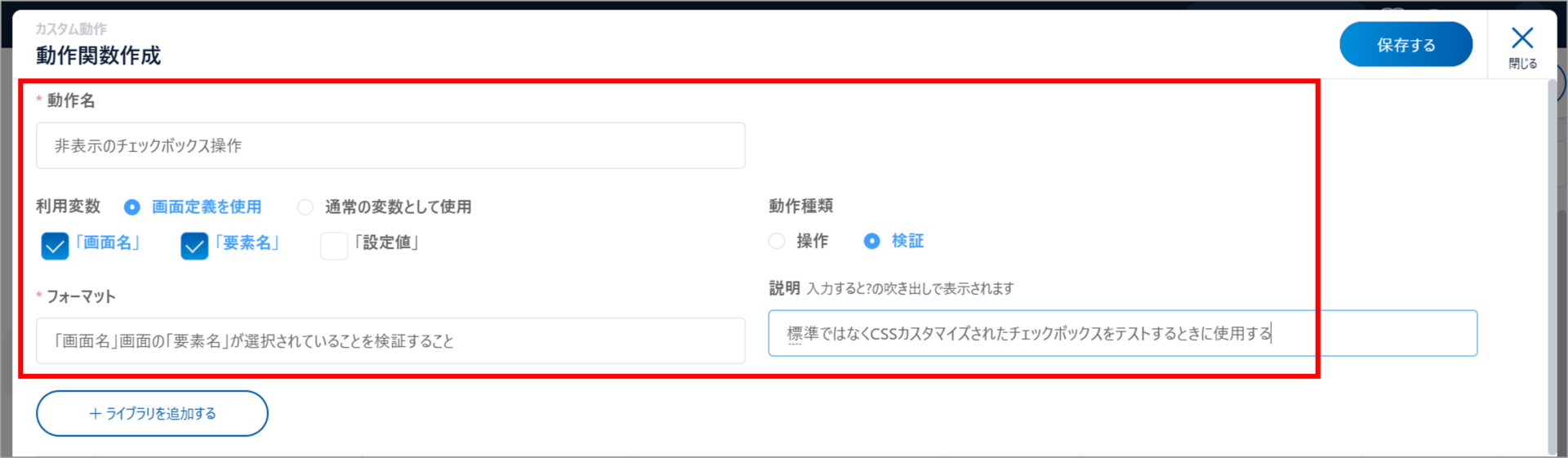
動作関数を作成します。
画像のように「任意の動作名」 「利用変数」 「動作種類」 「任意のフォーマット」 「説明」を設定します。

追加するライブラリ:なし
追加するライブラリはありません。

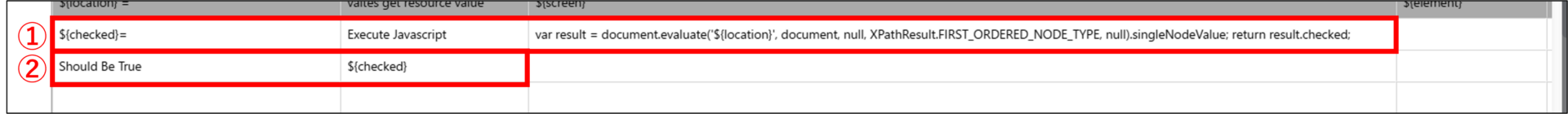
①行目:
${checked}という変数に、「Execute JavaScript」でJavaScriptコードを実行し、その結果を格納します。
${location}は画面名、要素名が格納されている変数で、${location}のチェックボックスがチェックされているかの真偽値が${checked}に格納されるという動作が実行されます。
②行目:
「Should Be True」キーワードで${checked}の結果がTrue(正しい)ことを確認しています。
もしFalse(間違い)であれば、テスト結果は失敗になります。

| ① | ${checked}= | Execute Javascript | var result = document.evaluate(‘${location}’, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue; return result.checked; |
| ② | Should Be True | ${checked} | ${checked} |
作成後に右上の「保存する」をクリックします。
3. テストケースを作成する
次にテストケースを作成します。
①行目:
「画面のURLをブラウザで開く」で該当ページを開きます。
URLのページを画面定義に登録していれば、「画面のURLをブラウザで開く」でも開くことができます。
②行目:
マウス操作「要素が見つかるまでスクロールする」を選択して、画面名と要素名にチェックボックスの要素を選択します。
この時に選択するのはlabel要素の方になります。
③行目:
「要素をクリックする」でチェックボックスをクリックします。この時にクリックするのはlabel要素の方になります。
④行目:
待機時間(秒)を入れます(任意)
⑤行目:
先ほど作成したカスタム動作を選択して「非表示のチェックボックス操作」を手順に追加します。
この時に選択する画面名と要素名はinput要素の方になります。

注意点
チェックボックスは本来input要素ですが、今回のようにinput要素が非表示になっていて、label要素で切り替えるように実装されたチェックボックスがあります。このような場合label要素で画面定義する必要があります。
画面定義は次で説明します。

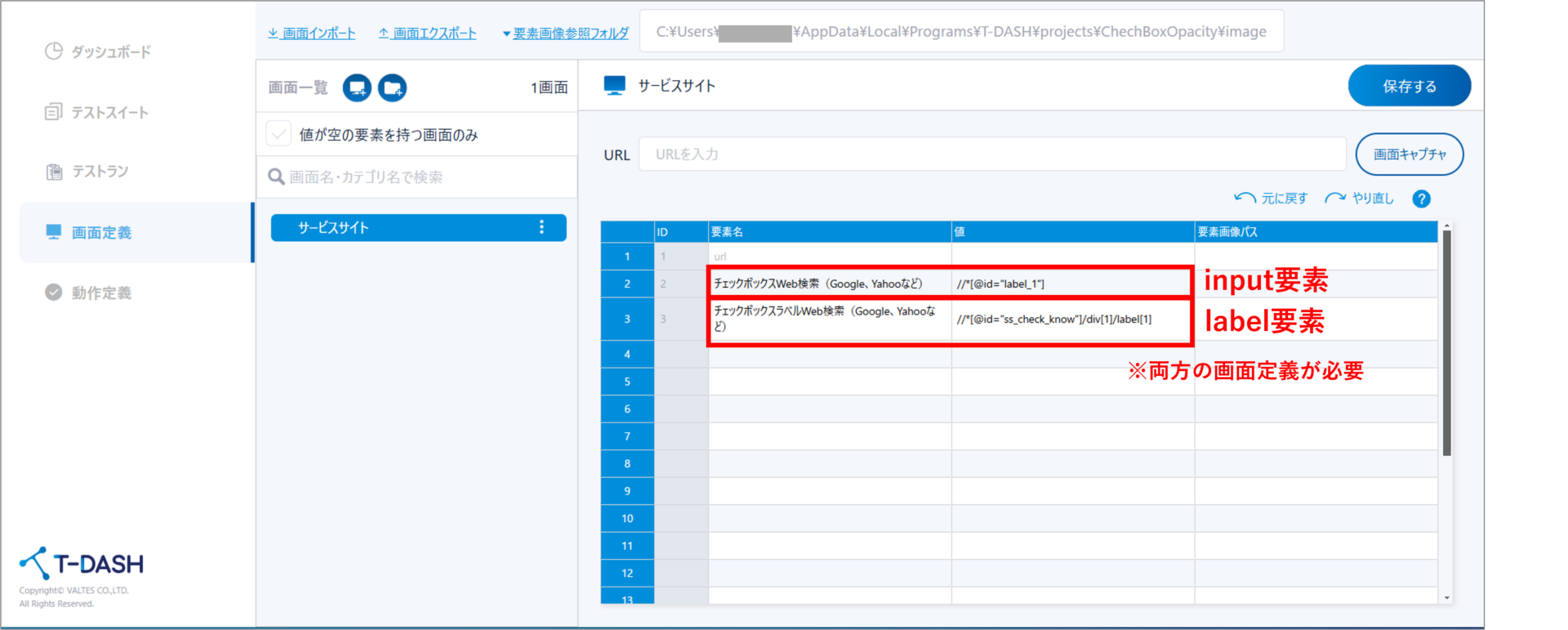
4.画面定義をする
「画面定義」タブから画面定義を作成していきます。
クリックするのはlabel要素ですが、検証対象はinput要素なので両方を画面定義で登録しておきます。

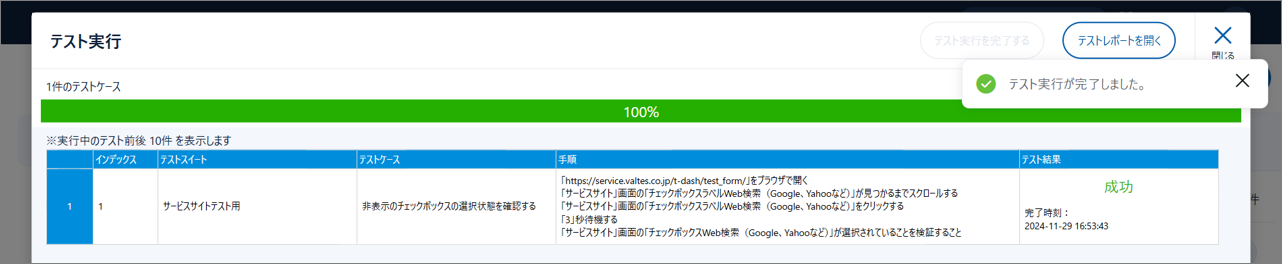
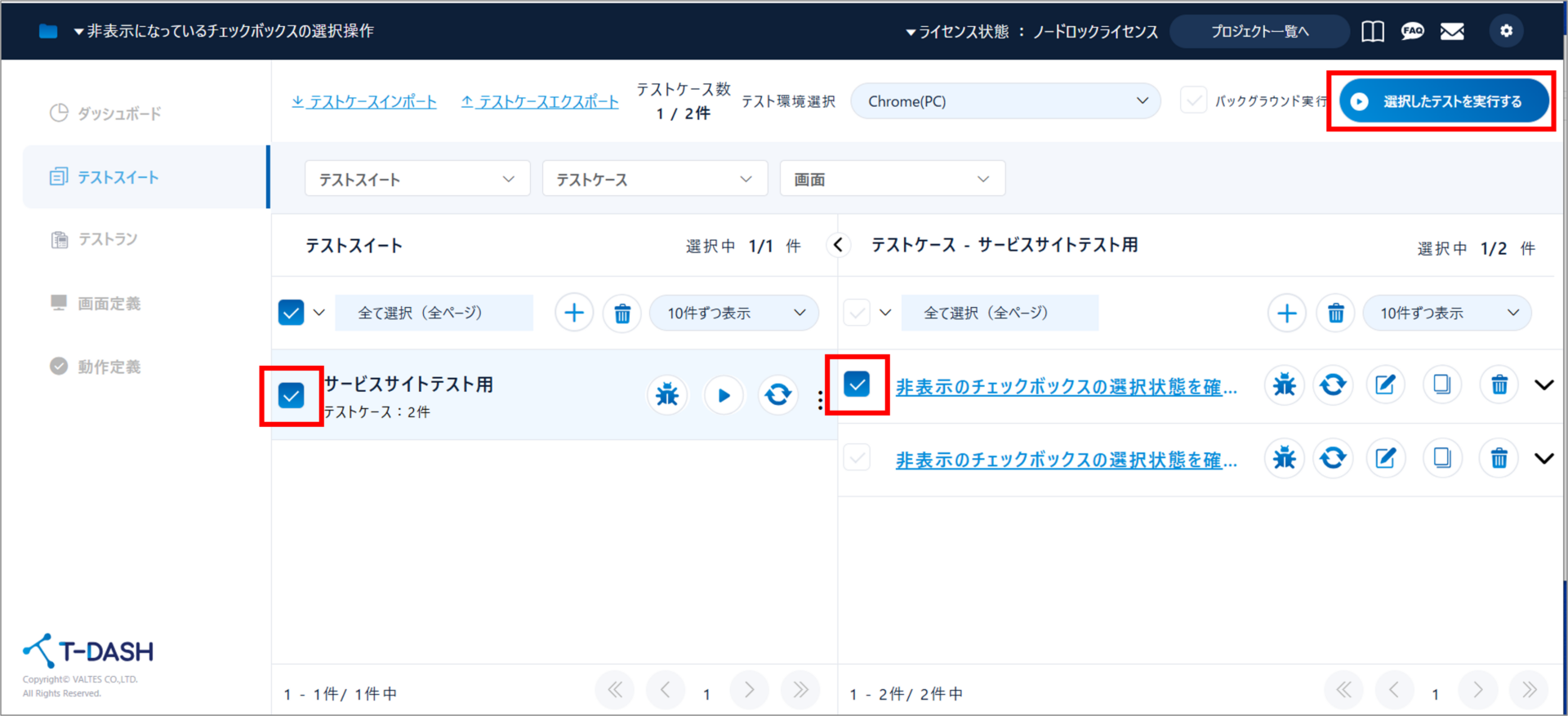
5. テストを実行する
テスト実行したいテストスイートとテストケースにチェックをいれて、右上の「選択したテストを実行する」をクリックします。

テストが実行されて、成功となりました。