手動で画面定義を作成しよう
はじめに
T-DASHでは、カンタンに「画面定義」を作成できるように、キャプチャツール「t-dash-capture-tool」を提供してます。
※ キャプチャツールの使い方はコチラ
しかし、キャプチャツールではXPathを取得できない場合もあります。
こうしたケースでは、手動でXPathを取得し「画面定義」を作成します。
本ページでは、手動によるXPathの取得および設定方法について説明します。
ゴール
・Chromeのデベロッパーツールを使用してXPathを取得できる
・取得したXPathを使用して「画面定義」を設定できる
前提
・テスト対象WebページのURLが存在する
・画面構成が大まかにFixしている
・画面名とURLが登録されている
詳細
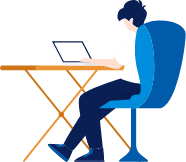
- 画面定義 > 登録済みの画面名をクリックする

- スプレッドシートに定義したい画面の要素を手動で入力する

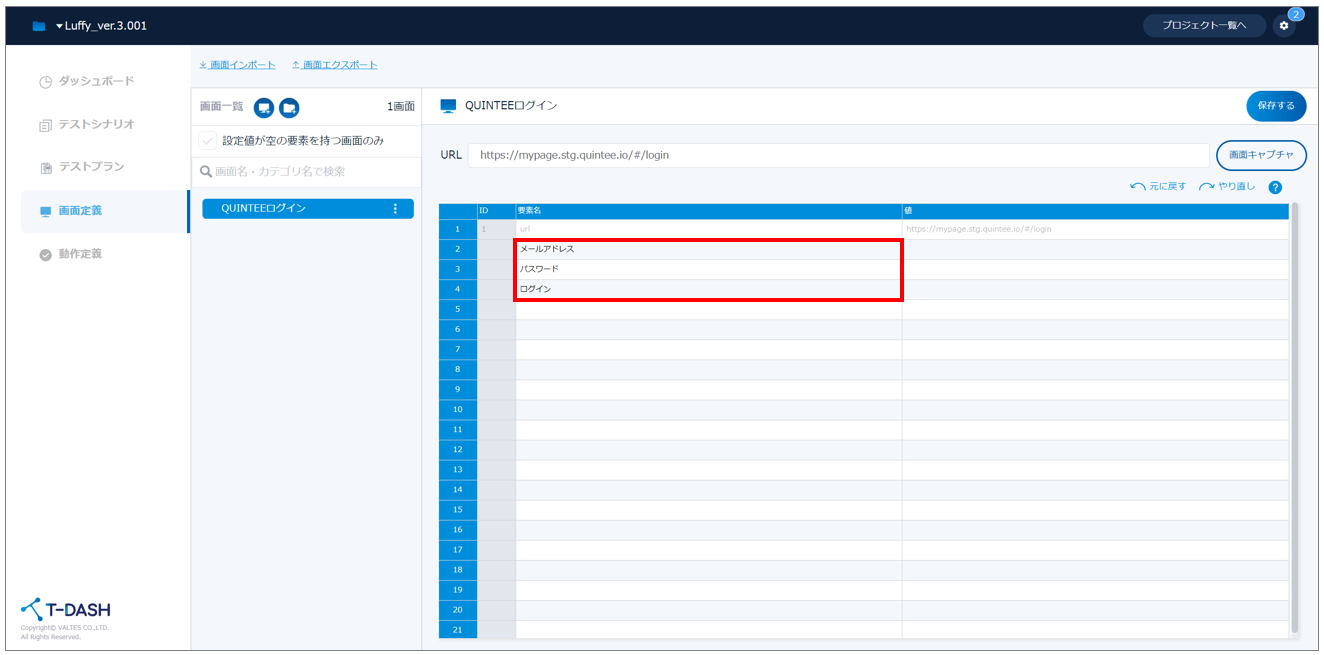
- 入力した要素のXPathを手動で取得し、値に入力する
(XPathの取得方法は、下記「Chromeのデベロッパーツールを使用してXPathを取得する方法」を参照)
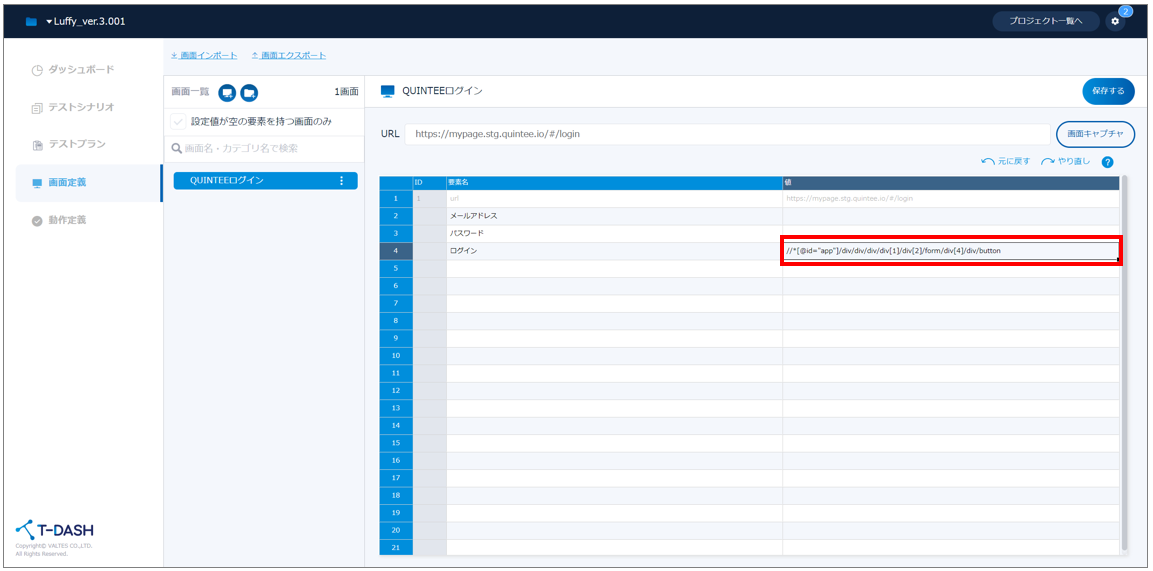
- 「保存する」ボタンを押下する

Chromeのデベロッパーツールを使用してXPathを取得する方法
- XPathを取得したい画面を表示する

- 開発ツールを表示する (Windowsでは「F12」もしくはCtrl + shift + I、Macでは「option」 + 「command」 + 「i」を押下する)

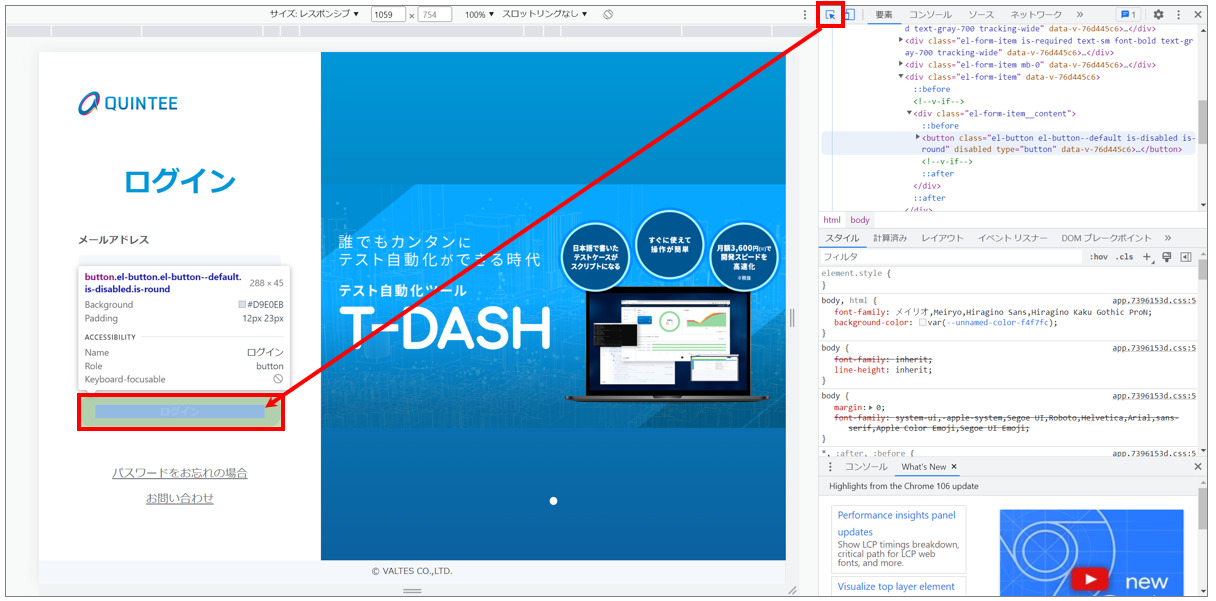
- 開発ツールにて矢印アイコンをクリックする

- 左側のページから、XPathを取得したい要素をクリックする(要素の背景色が変わる)

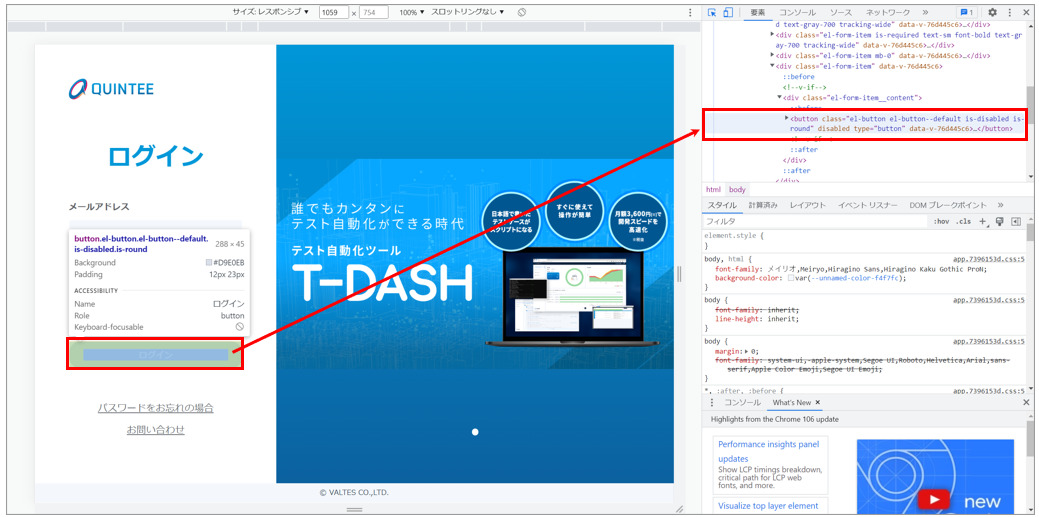
- 要素をクリックすると、右側の開発ツールで該当するHTMLが選択される

- 選択されたHTML上で、右クリックし、コンテキストメニューから「コピー > XPathをコピー」をクリックする

※ 要素のXPathが取得できたため、T-DASHのスプレッドシートの該当箇所へコピー&ペーストで貼り付けします
正しくXPathが取得できているか確認しよう
ChromeのデベロッパーツールでXPathを取得後、正しいXPathが取得できているか確認しましょう。
(前提)
・「Chromeのデベロッパーツールを使用してXPathを取得する方法」でXPathを取得していること
(手順)
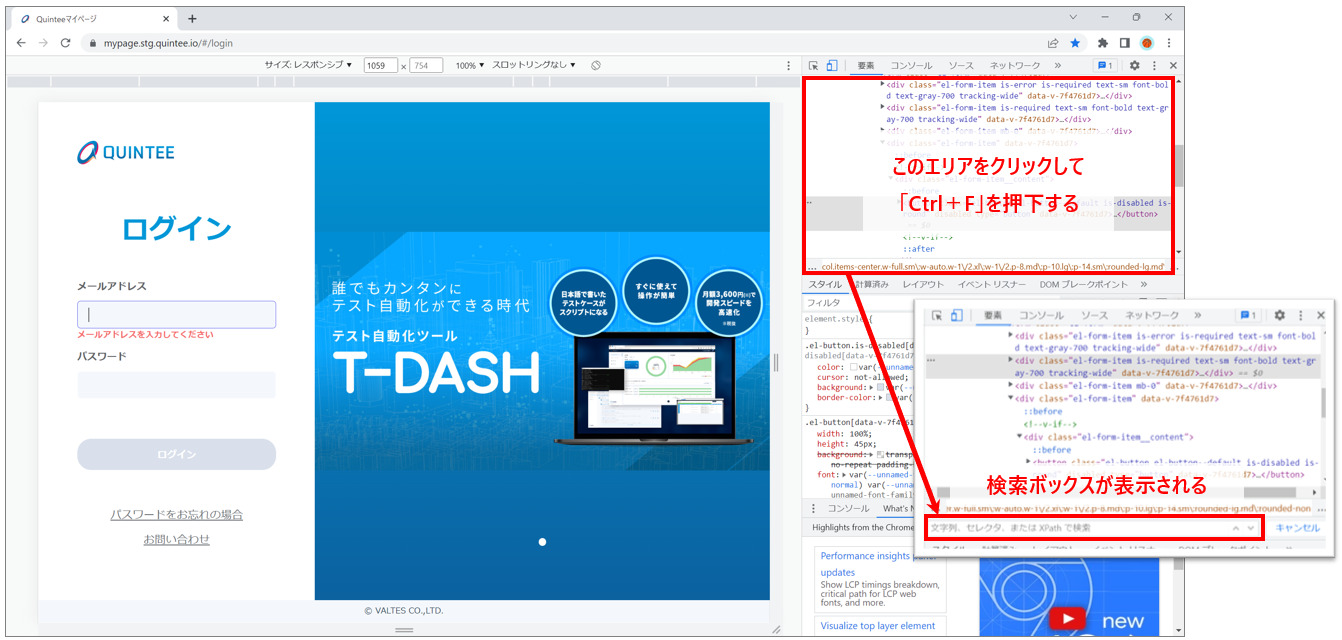
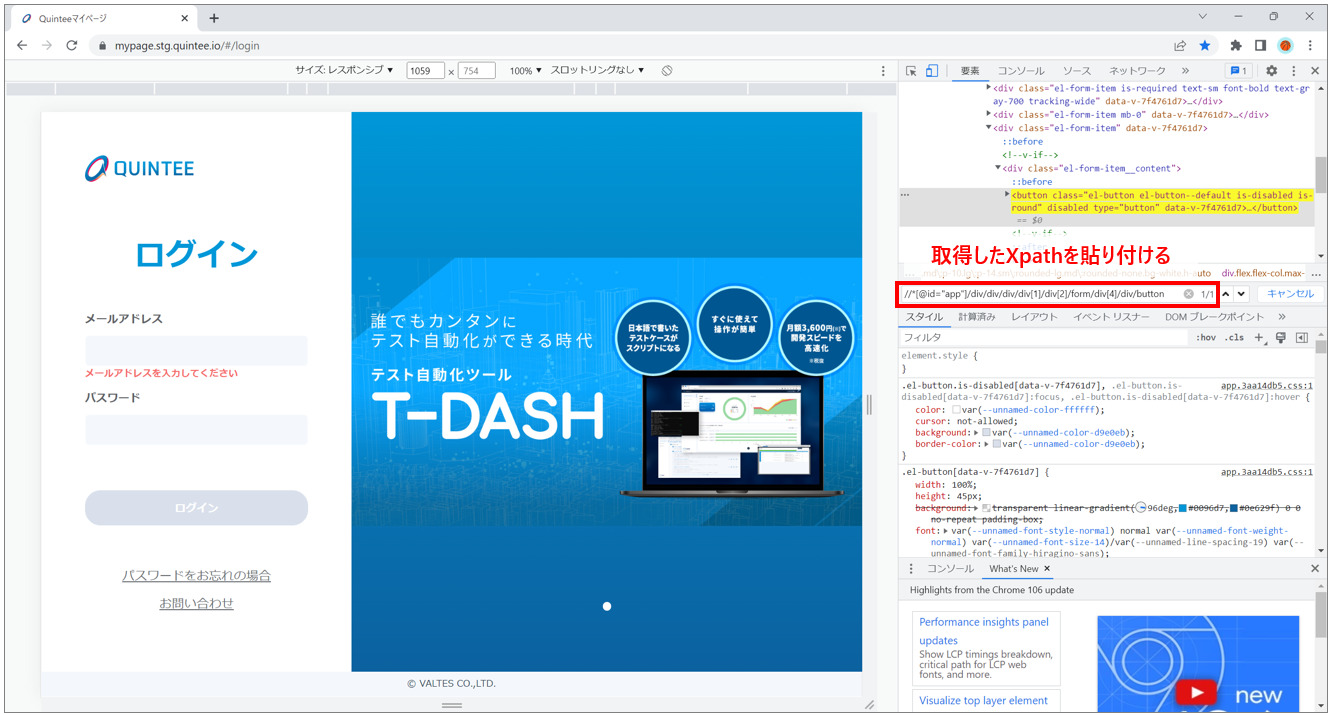
- デベロッパーツールを表示させ、赤枠上で「Ctrl+F」キーをする

- 検索ボックスに、取得したXPathをコピー&ペーストする
※ 必要に応じて、取得したパスの先頭に「/」を追加する

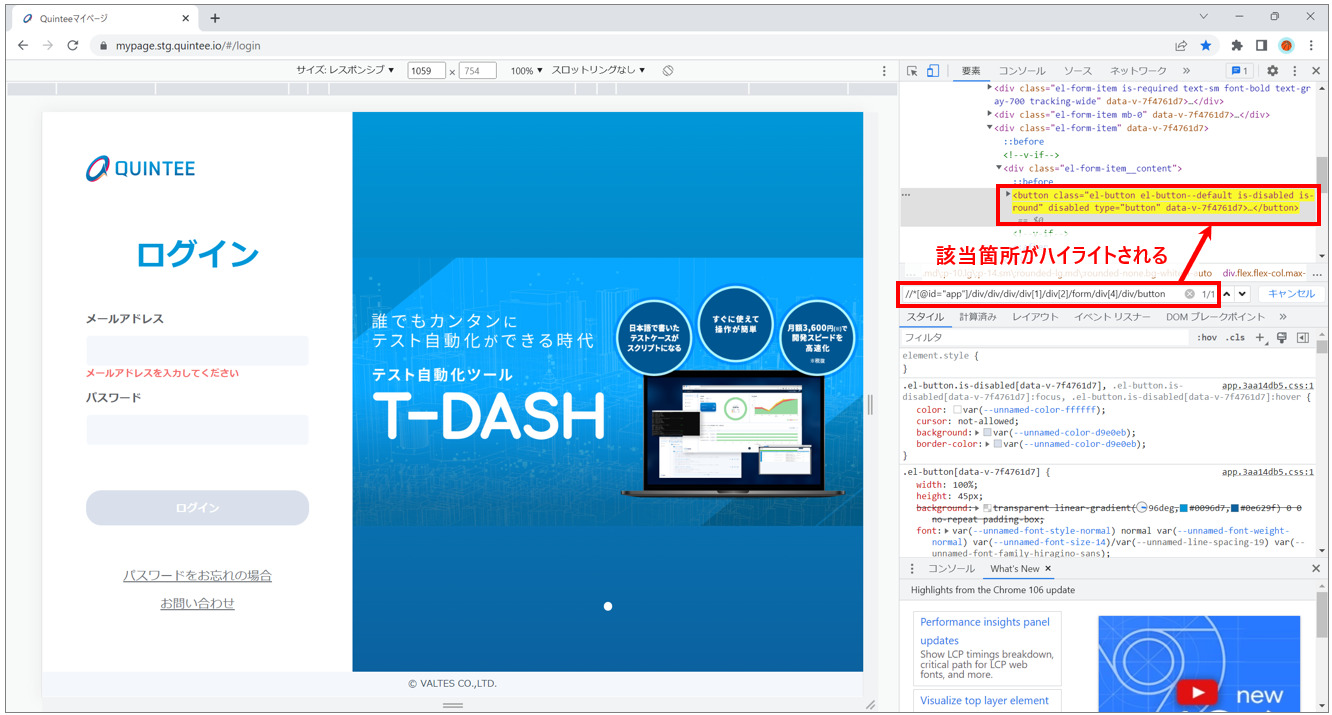
- HTMLの該当箇所が黄色でハイライトされることを確認する(正常に取得できている)

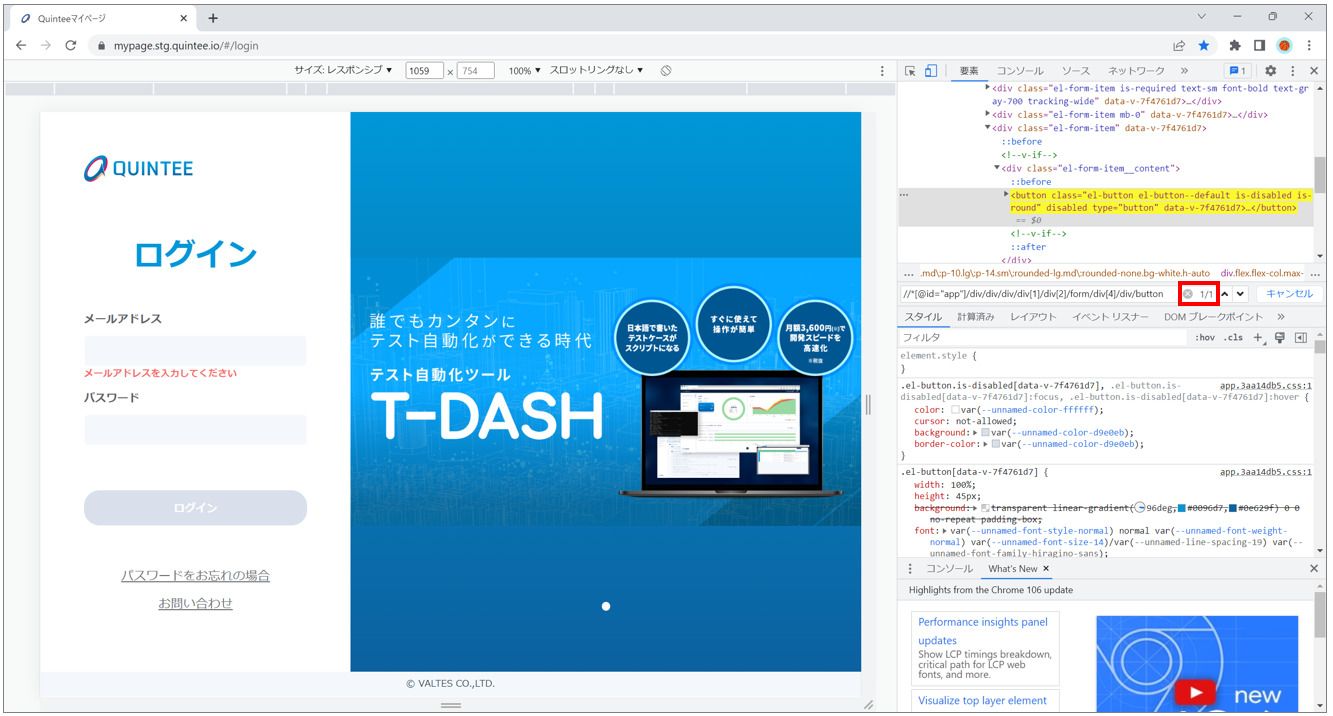
- 検索ボックスに貼り付けた内容がユニーク(1/1)になっていることを確認する
(ユニークになっていない場合は、指定する属性を増やすか、他の親属性などを追加してユニークにする)