T-DASHでWebアプリケーションのテストを自動化しよう
はじめに
T-DASHは、日本語でテストケース作成・実行できるテスト自動化ツールです。
今回は、T-DASHをDLする際に使用する、「QUINTEEマイページ」というページをテスト対象として、テストを自動実行する流れを紹介させていただきます。

詳細
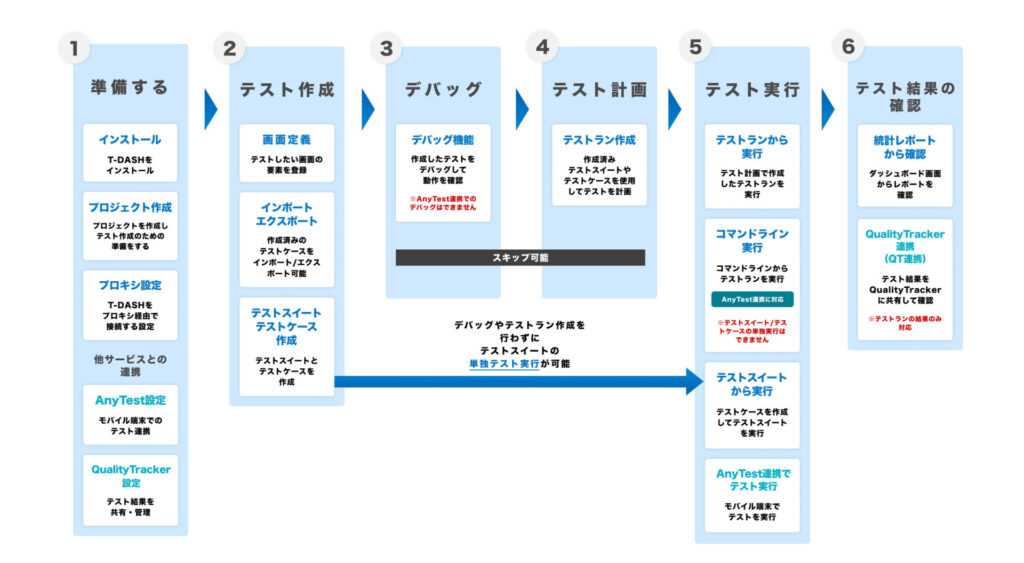
T-DASH利用の流れ
手順
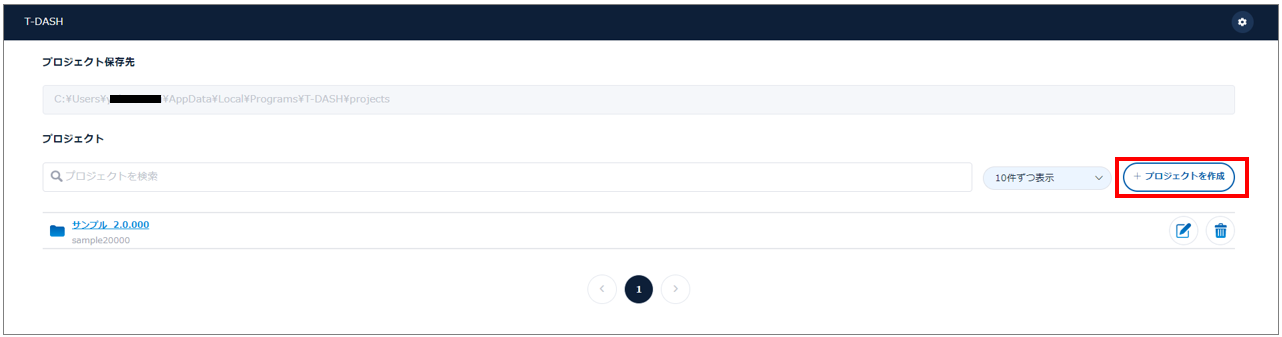
1.プロジェクトを作成する
1.1. 「プロジェクトを作成」ボタンをクリックする
1.2.プロジェクト作成画面にて、キー”Quintee”、プロジェクト名”Quinteeマイページ”を入力し、
「作成」ボタンをクリックする(キー、プロジェクト名は、任意の文字列でOKです)
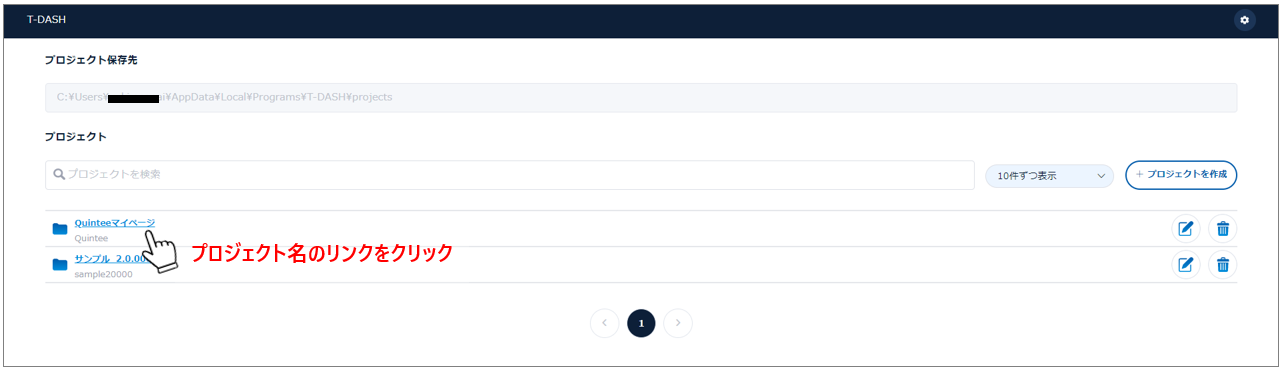
1.3. 新しく作成されたプロジェクト名のリンクをクリックする
2. テストケースを作成する
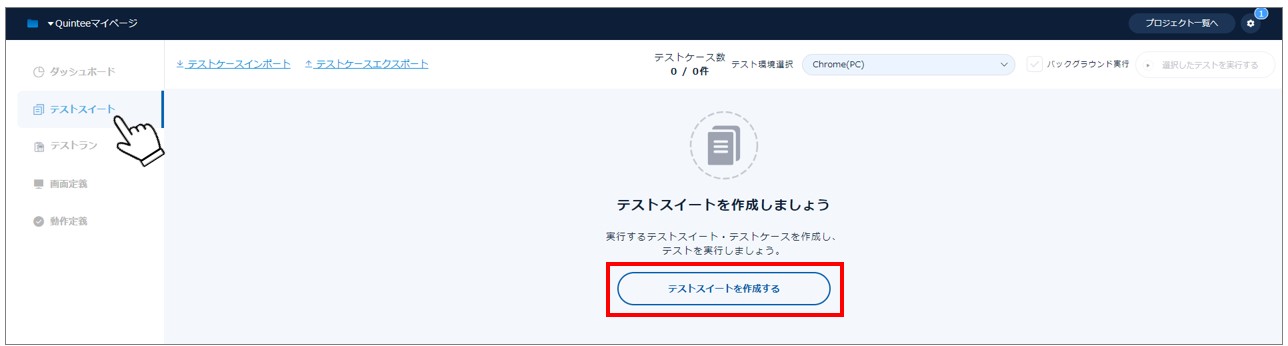
2.1. サイドメニューから、テストスイートを選択、「テストスイートを作成する」ボタンをクリックする
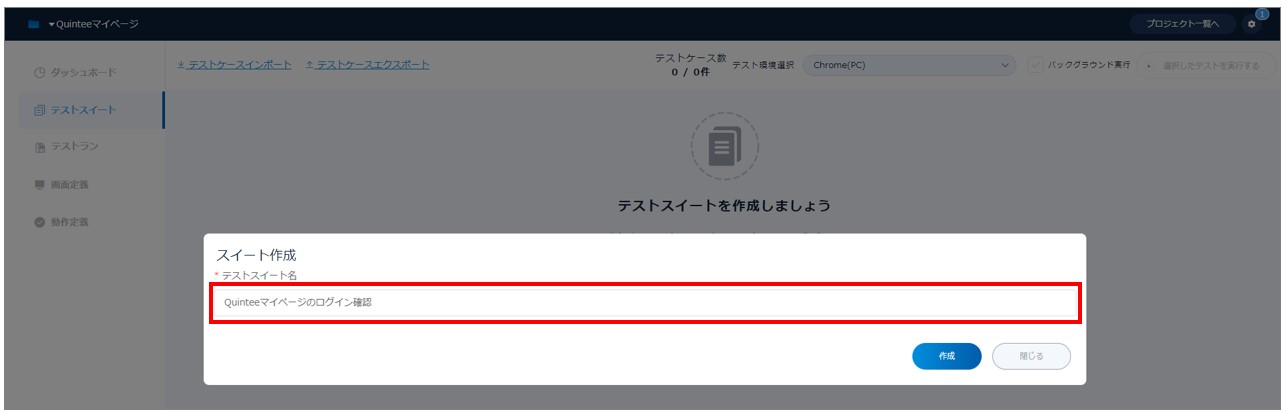
2.2. 任意のテストスイート名を入力し、作成ボタンをクリックする
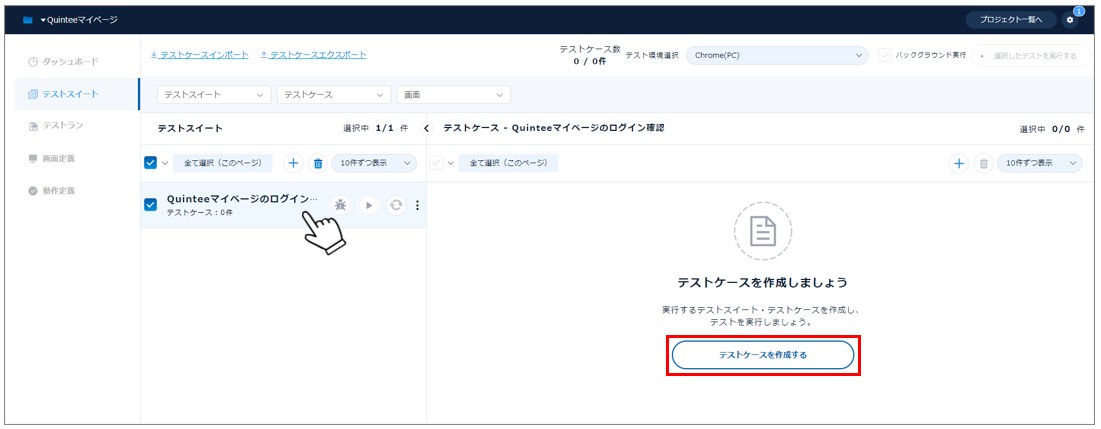
2.3. 作成したテストスイート名をクリックし、「テストケースを作成する」ボタンをクリックする
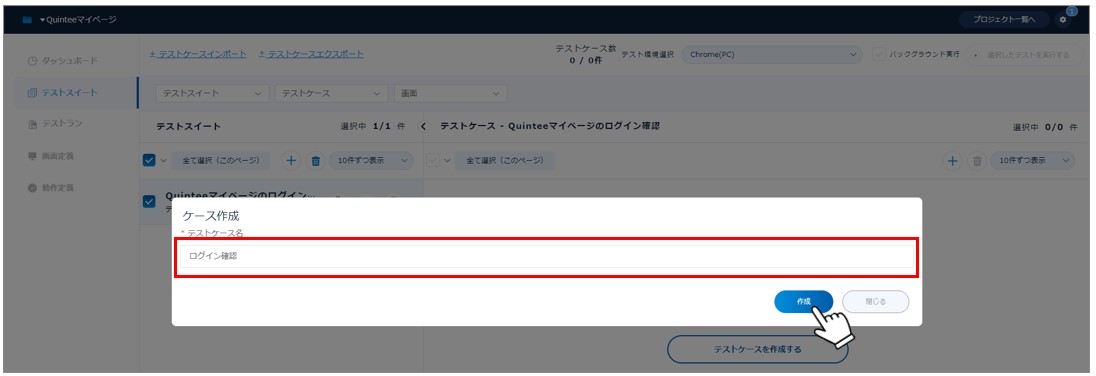
2.4. 任意のテストケース名を入力し、作成ボタンをクリックする
2.5. 作成したテストケース名をクリックし、テスト手順画面を表示する
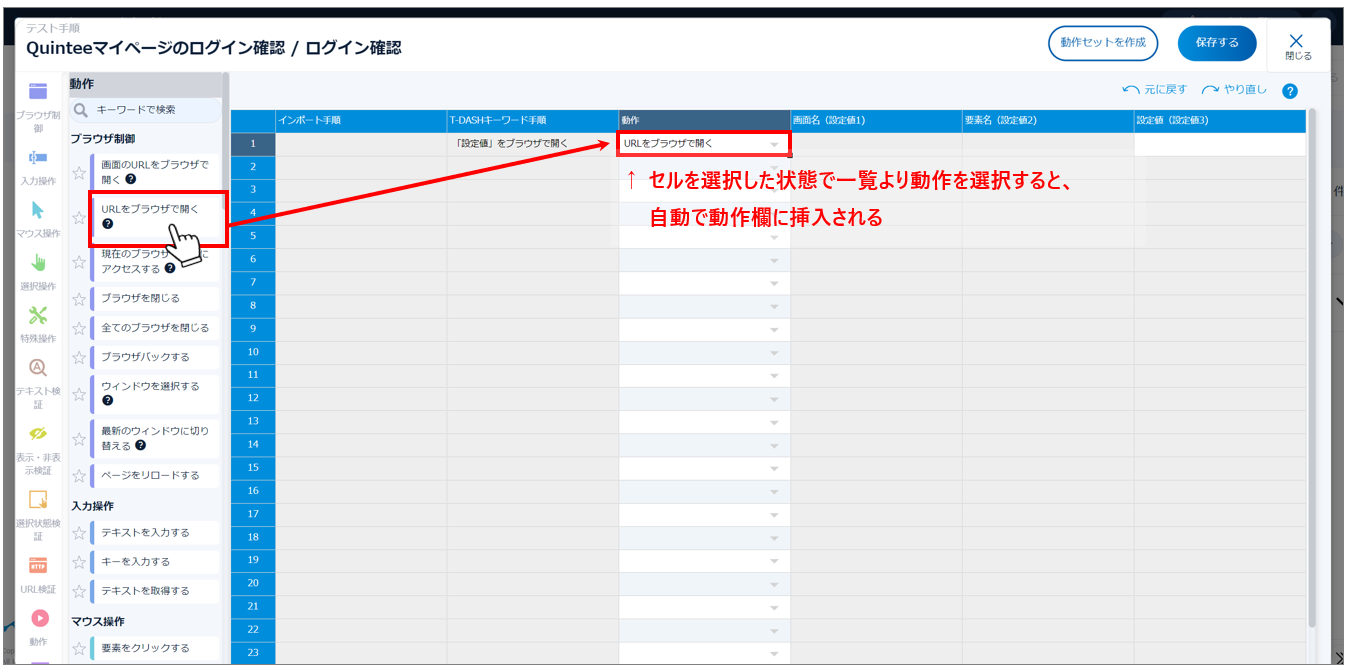
2.6. テスト手順画面にて、「動作」「画面名(設定値1)」「要素名(設定値2)」「設定値(設定値3)」を入力する
(例) Quinteeマイページへログインする場合のテストケース
[手順1] 動作欄を選択し、左の動作一覧より「URLをブラウザで開く」をクリックする
(動作の選択中セルに「URLをブラウザで開く」が挿入される
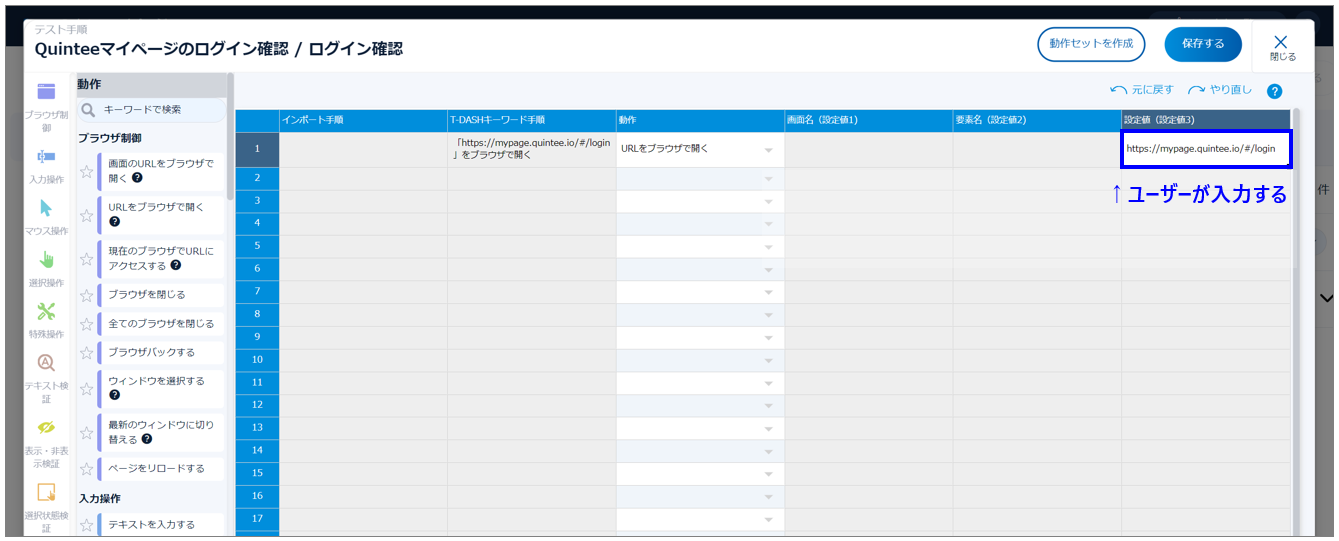
[手順2] 設定値(設定値3) にQuinteeマイページログイン画面のURL「https://mypage.quintee.io/#/login」を入力する
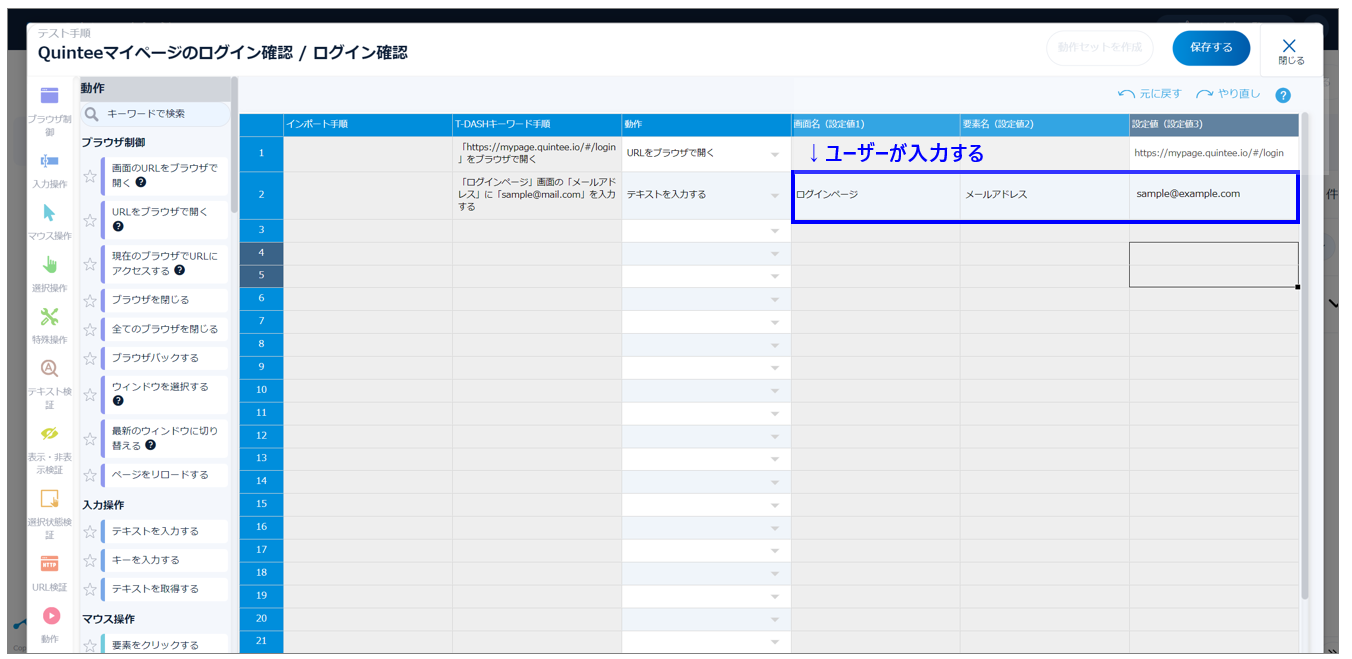
[手順3] 動作欄を選択し、左の動作一覧より「テキストを入力」をクリックする
(動作の選択中セルに「テキストを入力」が挿入される
[手順4] 画面名(設定値1)に「ログインページ」を入力
要素名(設定値2)に「メールアドレス」を入力
設定値(設定値3)に「sample@example.com」を入力
残りは、画像の通り入力する。
(入力内容)
| 動作 (左動作一覧から選択) |
画面名(設定値1) (直接入力) |
要素名(設定値2) (直接入力) |
設定値(設定値3) (直接入力) |
| URLをブラウザで開く | https://mypage.quintee.io/#/login | ||
| テキストを入力する | ログインページ | メールアドレス | sample@example.com |
| テキストを入力する | ログインページ | パスワード | password123 |
| 要素をクリックする | ログインページ | ログイン | |
| 秒待機する | 3 | ||
| スクリーンショットを保存する | |||
| 要素のテキストが一致するか検証する | ログインページ | エラーメッセージ | ログイン処理に失敗しました。 メールアドレス又はパスワードを確認してください。 |
2.7. すべてのテスト手順が入力できたら、「保存する」ボタンをクリックする
3. 画面定義を作成する
テストケース作成時に、任意の画面名、要素名を入力すると、画面定義に一部入力済みの画面が登録されます。
一部の入力では自動テストの実行はできないため、残り部分の登録を行います。
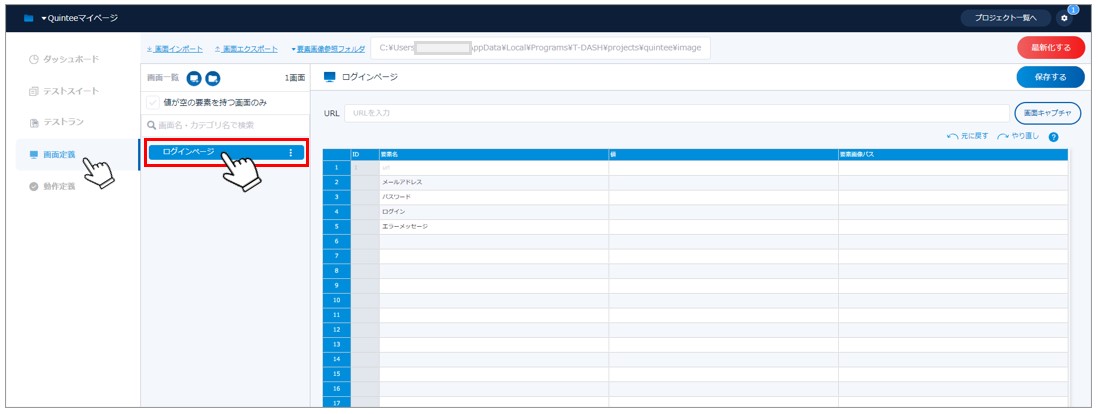
3.1. サイドメニューから、画面定義を選択、「ログインページ」をクリックする
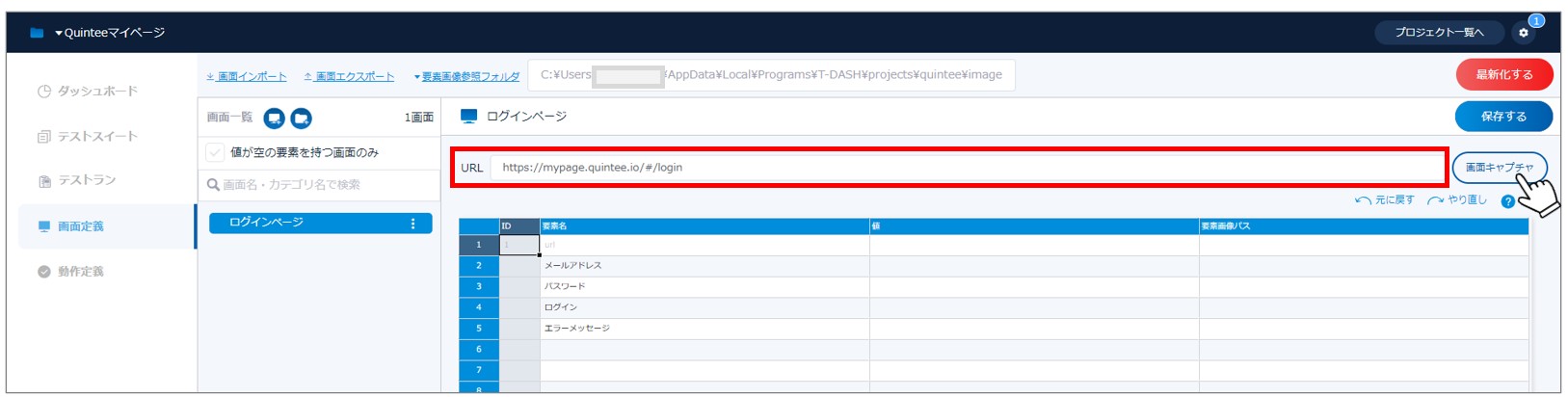
3.2. 「URL」テキストボックスに、QuinteeマイページのURL「https://mypage.quintee.io/#/login」を入力し、「画面キャプチャ」ボタンをクリックする
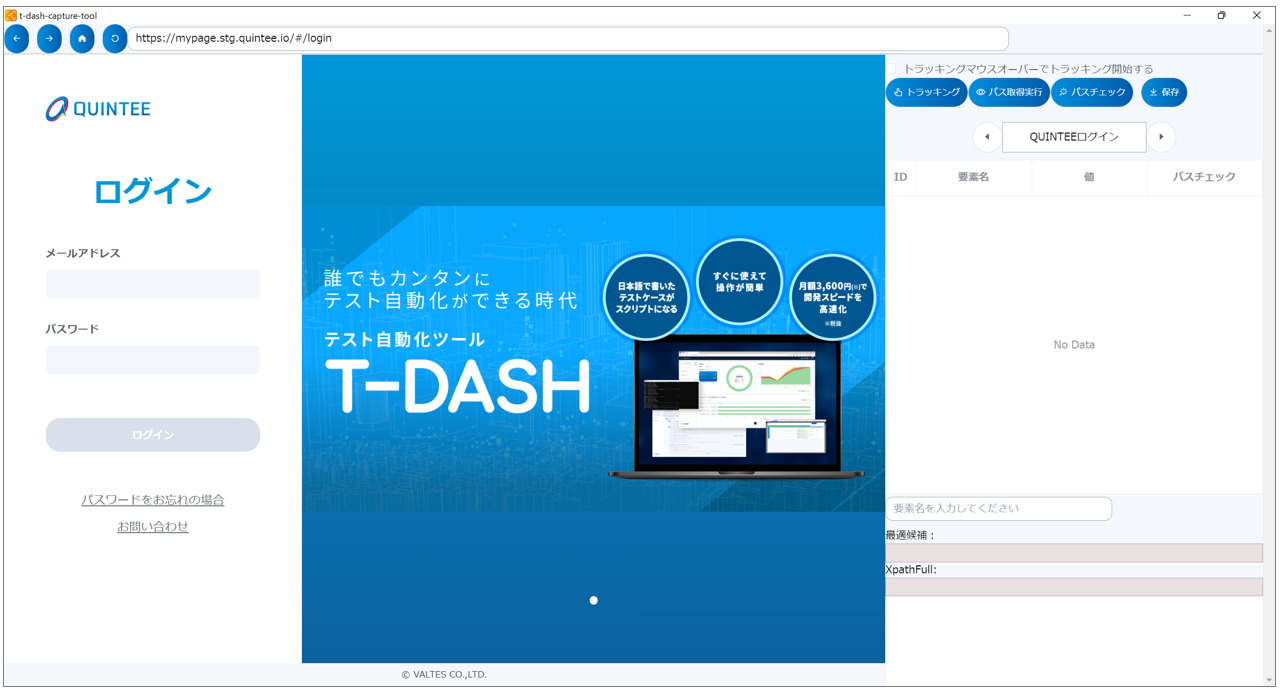
3.3. 別ウィンドウで「t-dash-capture-tool」が起動する
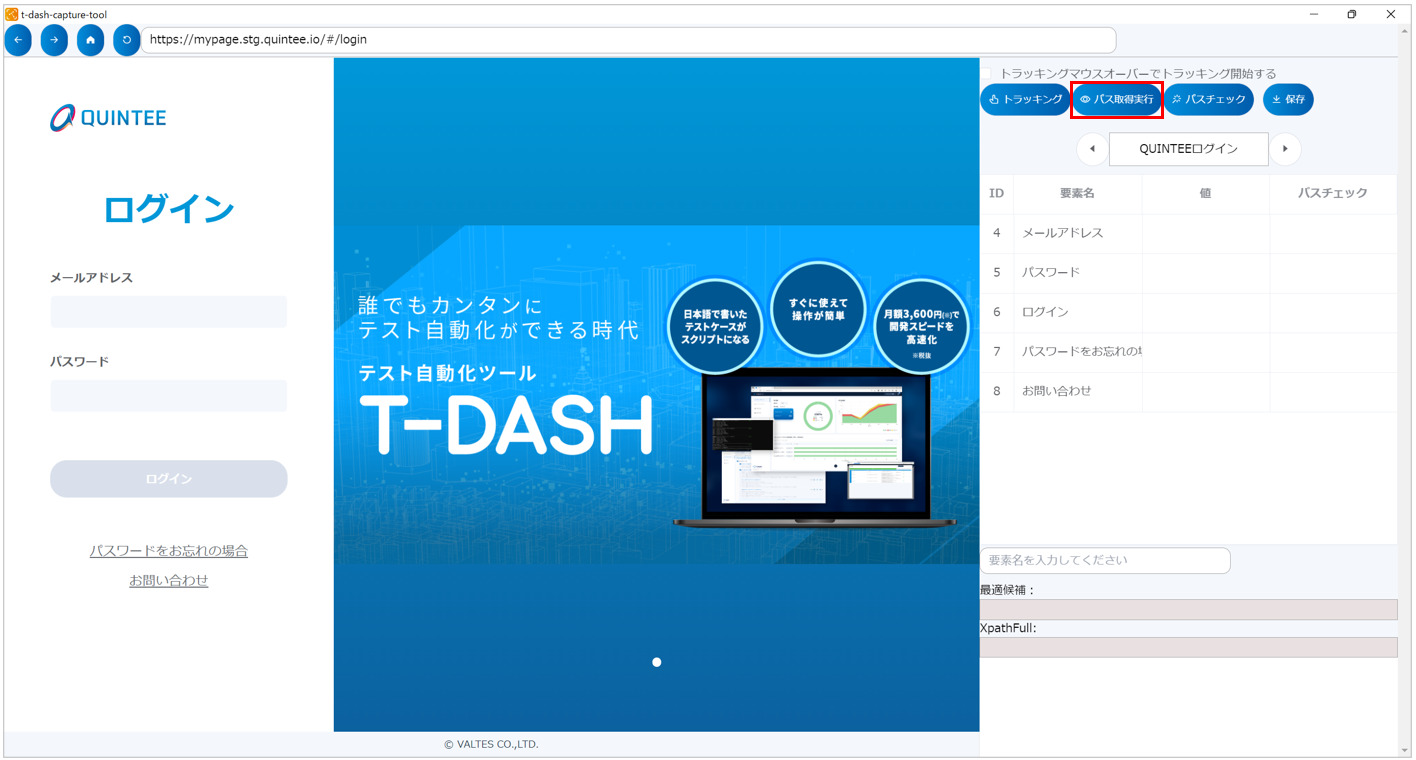
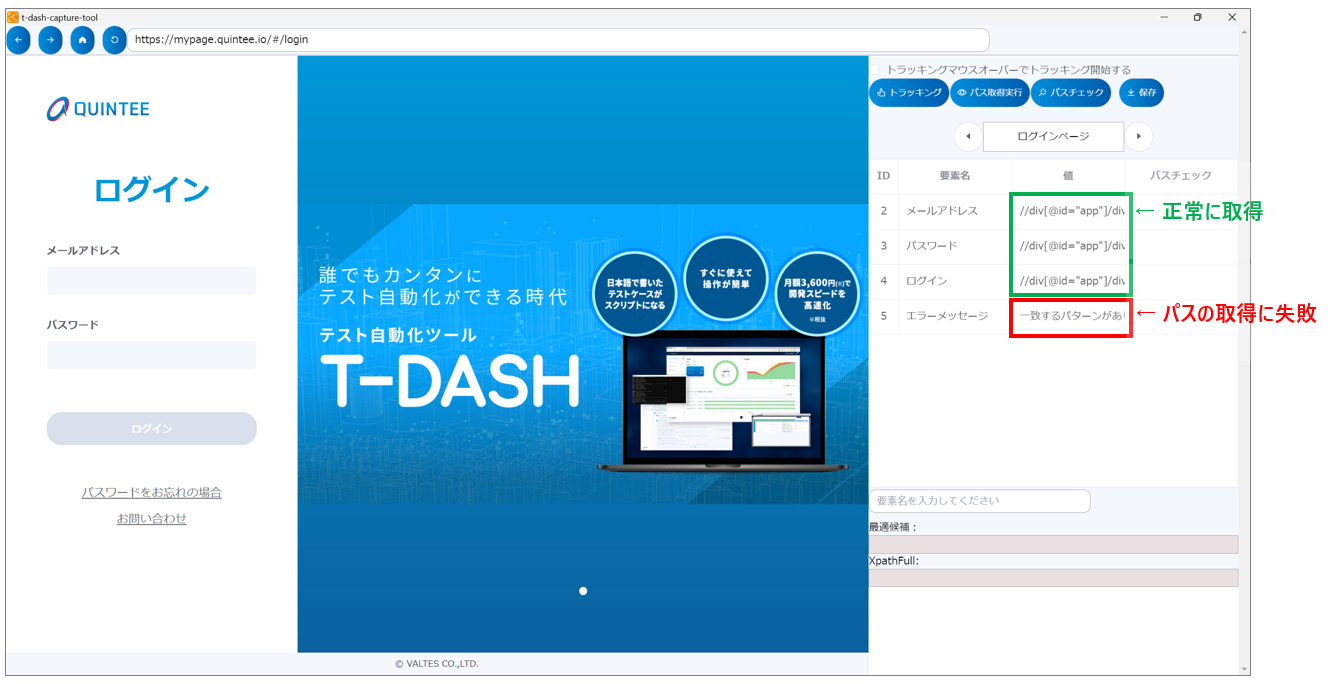
3.4. テストに必要な要素名があらかじめ取得、表示されているため、「パス取得実行」ボタンをクリックする
3.5. パス取得実行により取得できた各要素のパスが値欄に自動挿入される
※ 一致するパターンがありません:パス取得に失敗しているの意
(パス取得実行により取得したパスのチェック)
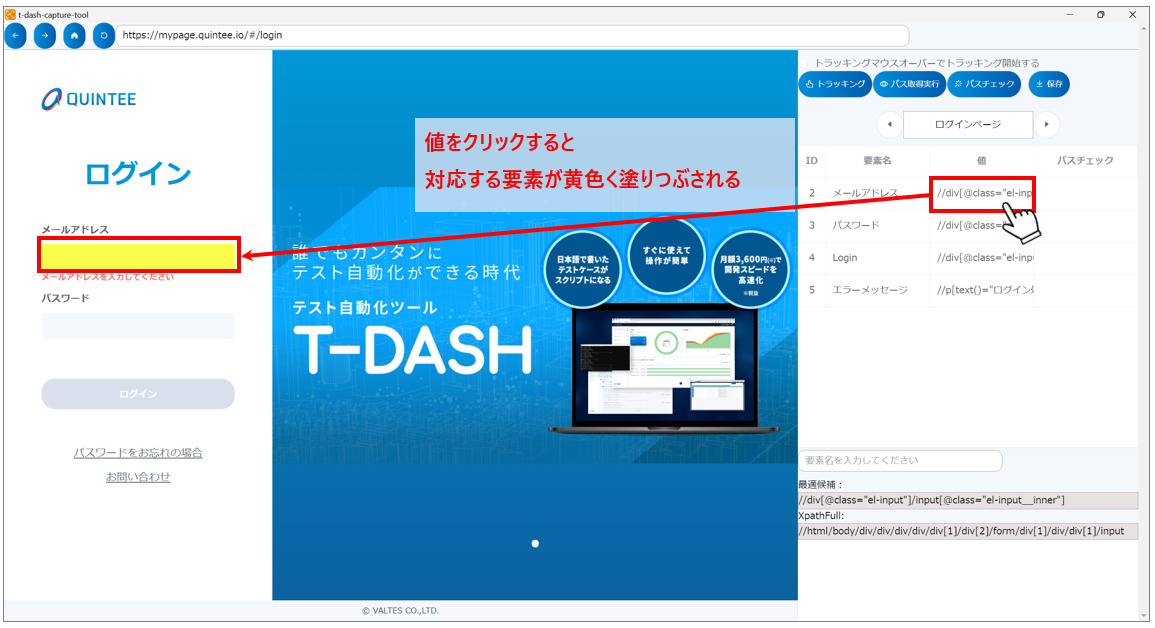
サイトの作り方によっては、「パス取得実行」で取得したパスが正しく取得できていないケースもあります。そのため、「パス取得実行」後、取得した値が正しくとれているか?確認する必要があります。
取得したパス(値) をクリックし、該当要素が黄色く塗りつぶされることを確認する
期待とは異なる要素が黄色く塗りつぶされる場合は、取得したパスに誤りがあるという意味です。
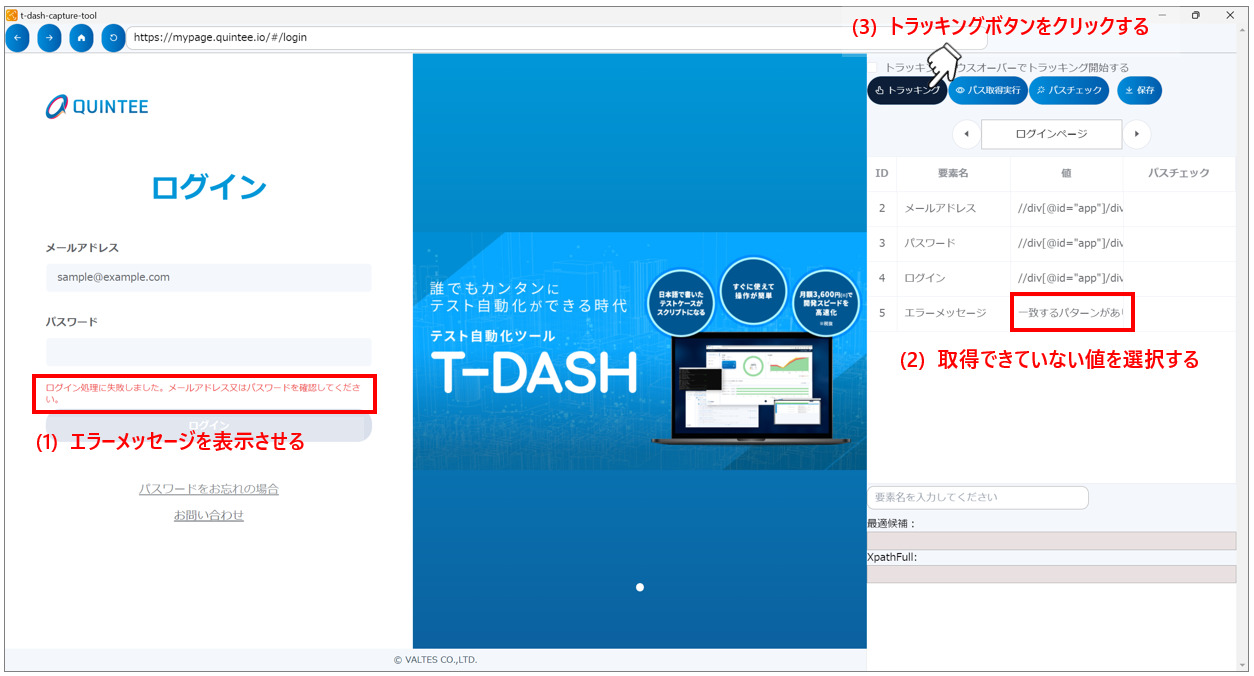
3.6. (パスが取得できなかった、または取得したパスに誤りがある場合)
パスを取得したい要素の値を選択、「トラッキング」ボタンをクリックする
※ 今回のケースでは、事前に左エリアでログインに失敗するメールアドレスとパスワードでログインを試み、エラーメッセージを表示させておく必要があります
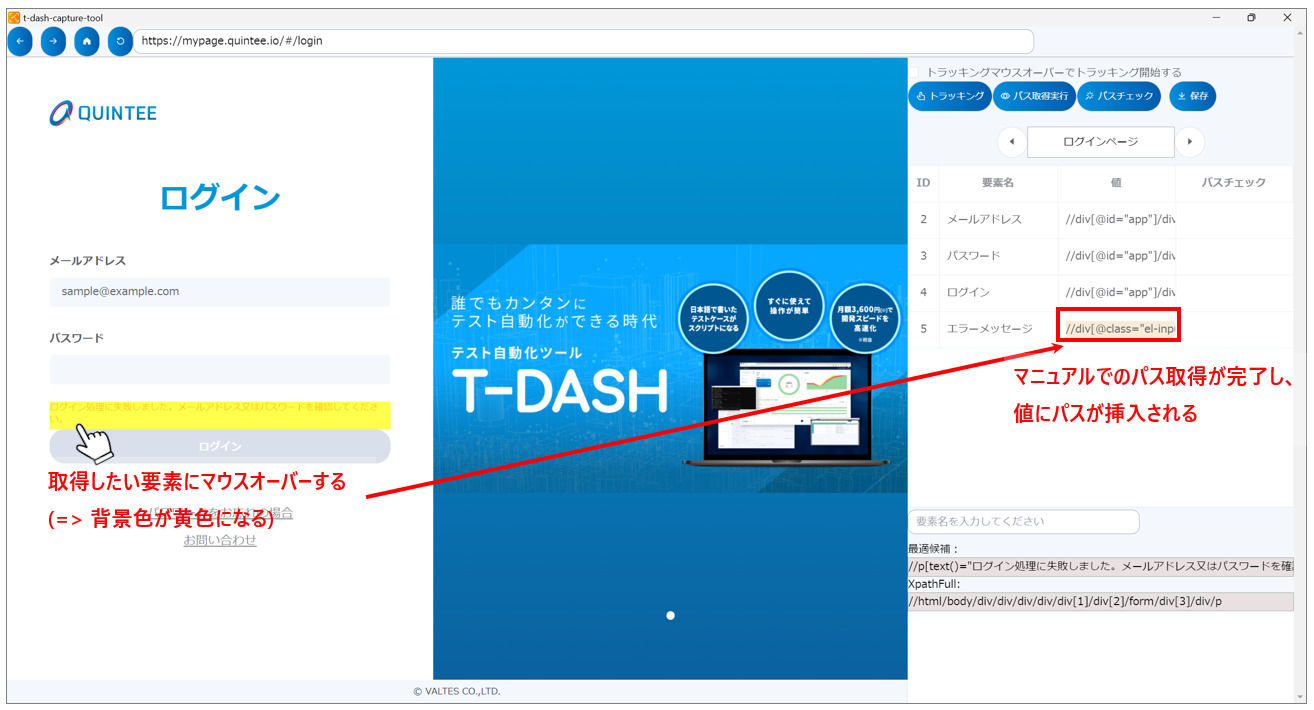
3.7. 取得したい要素にマウスオーバーする(背景が黄色に塗りつぶされる)
※ パス取得に成功すると、選択中の値にパスが自動挿入される
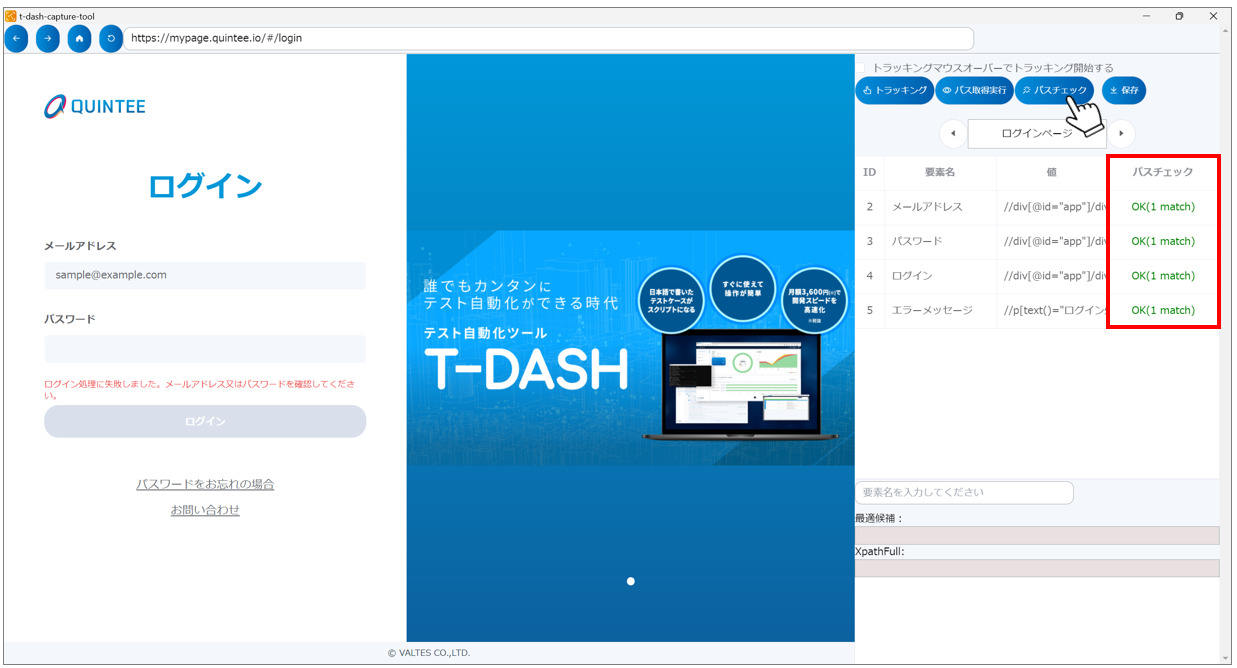
(取得したパスのチェック [パスチェック])
「パスチェック」ボタンをクリックすると、取得したパスの正否をツールがチェックできます。
パスチェック欄に対象画面内に1つしか存在しないことを表す「OK(1 match)」が表示されます。
(取得したパスが正しいことを値をクリックしてチェックする)
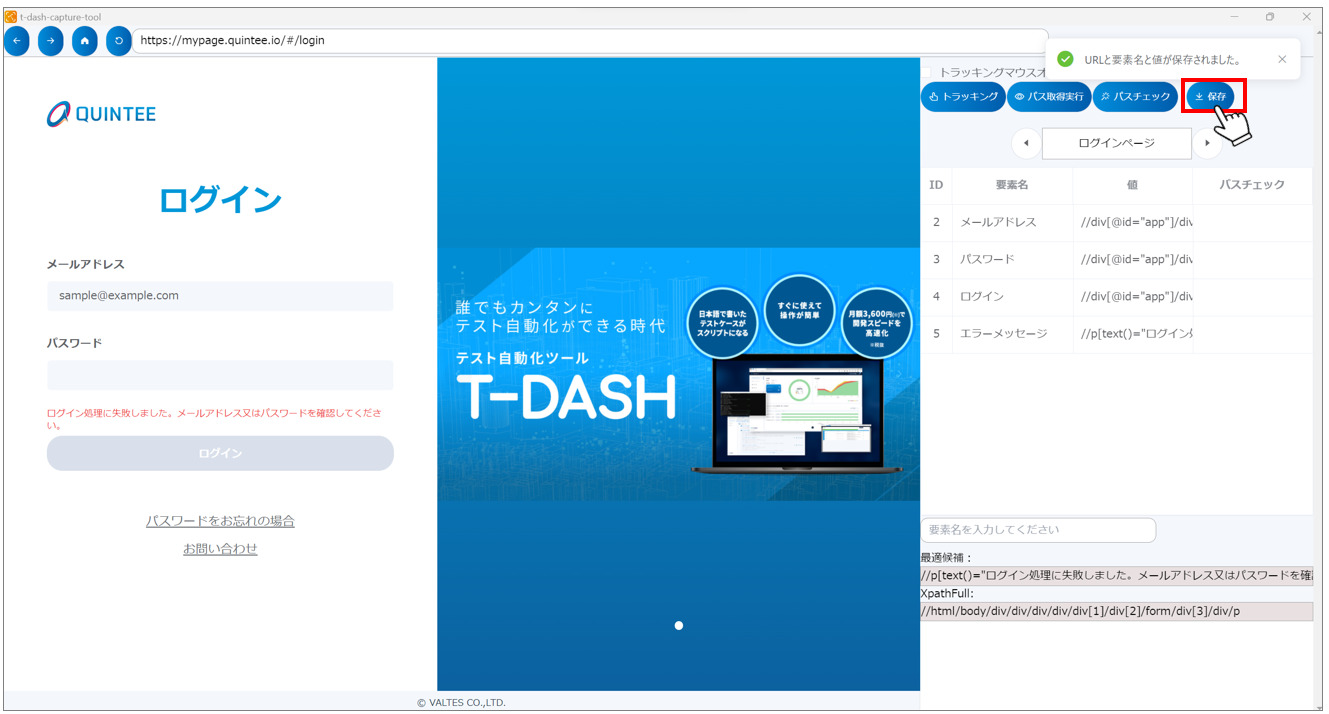
3.8. 「保存」ボタンをクリックすると、T-DASHにも取得した値が保存される
4. 任意のブラウザで自動テストを実行する
T-DASHでは、2022年12月現在、Chrome、Firefox、Edgeの3ブラウザ、弊社サービスのAnyTest連携に対応しています。ここでは一番利用率が高いChromeを指定する方法を紹介します。
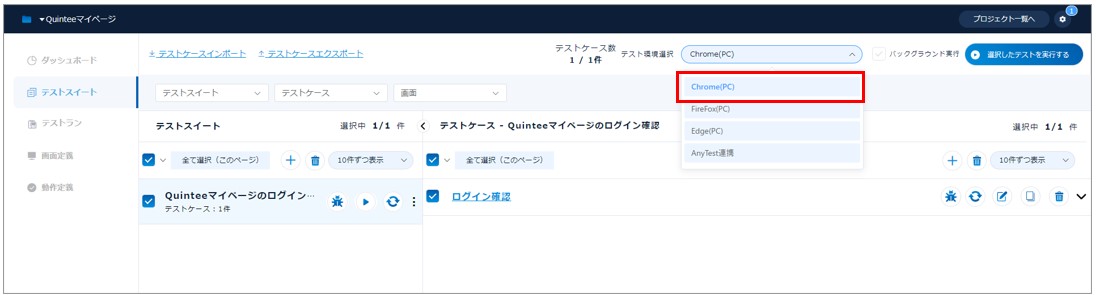
4.1. サイドメニューから、テストスイートをクリックし、
手順2で作成したテストスイート名、テストケース名の左にあるチェックボックスをONにする
4.2. 「テスト環境選択」リストボックスで、「Chrome」を選択する
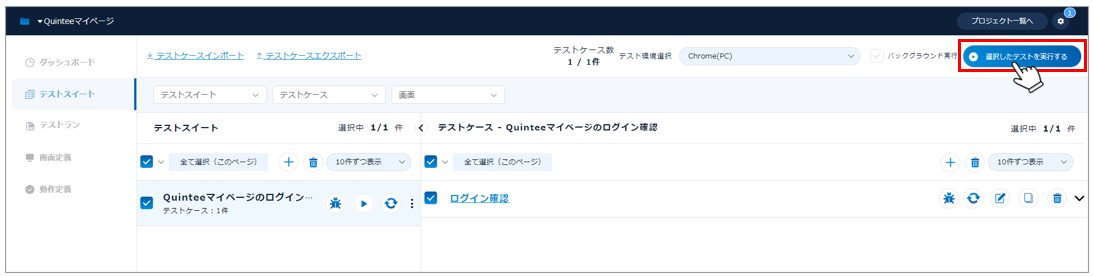
4.3. 「選択したテストを実行する」ボタンをクリックする
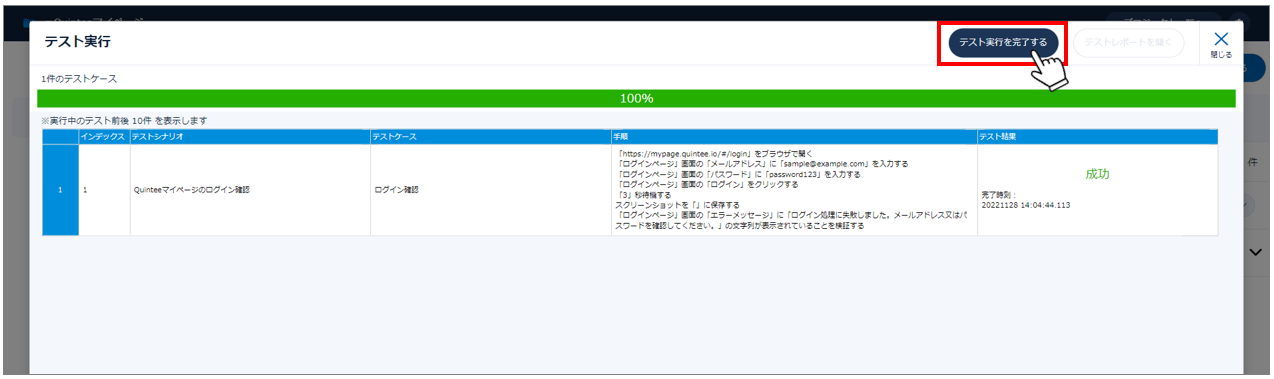
4.4. テスト実行画面が表示され、テストの実行状況がリアルタイムで表示される
※ テスト実行を完了するボタンをクリックすると、テストが途中終了されます
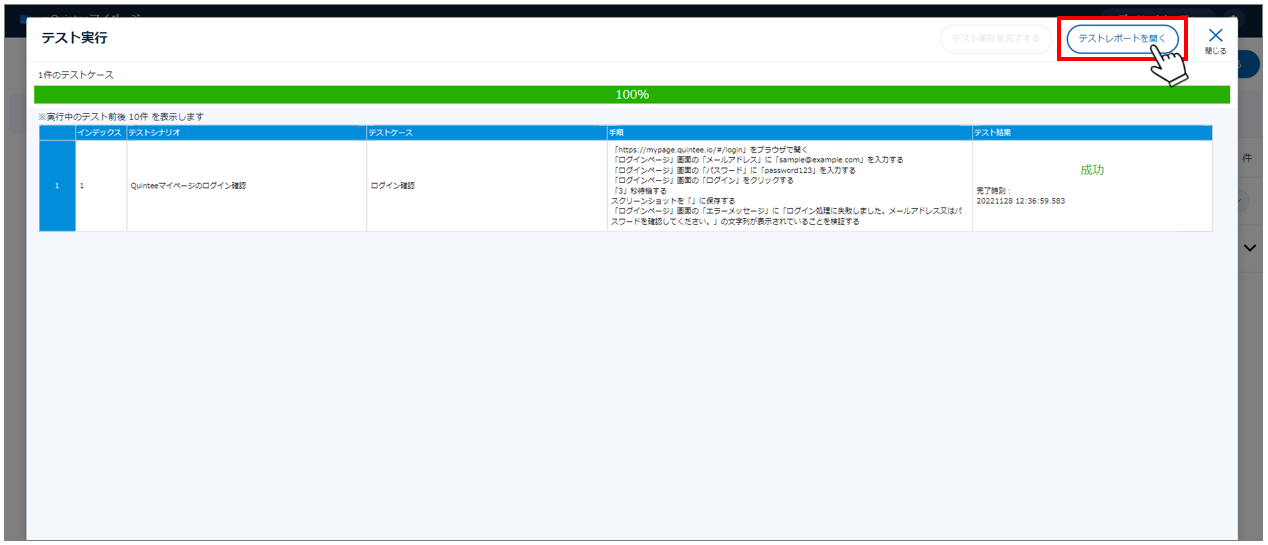
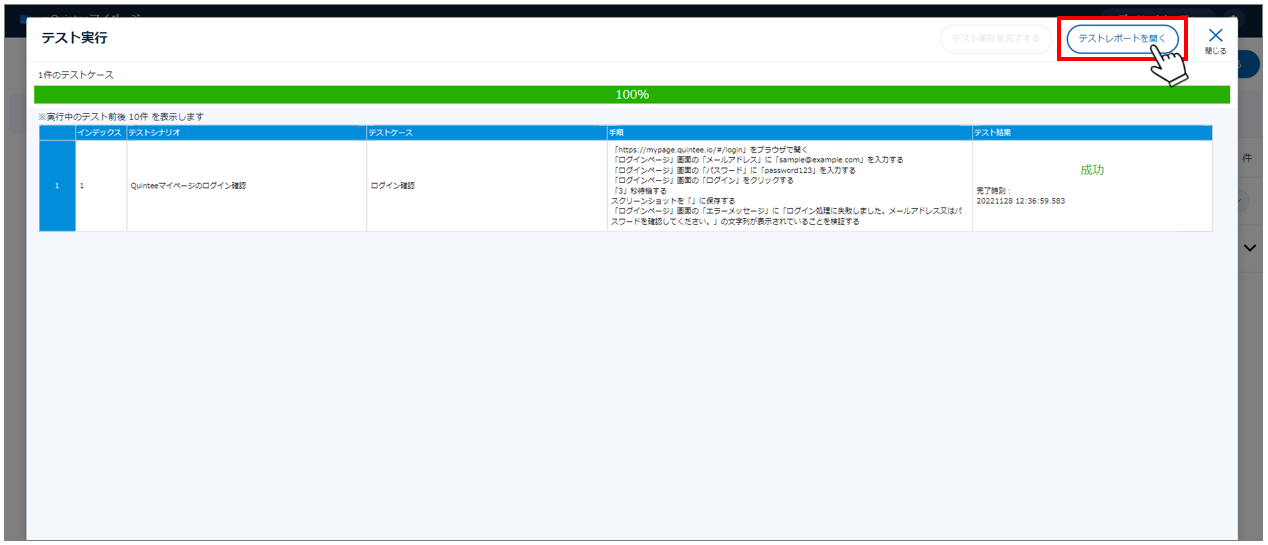
4.5. テスト実行が完了すると、「テストレポートを開く」ボタンが活性化する
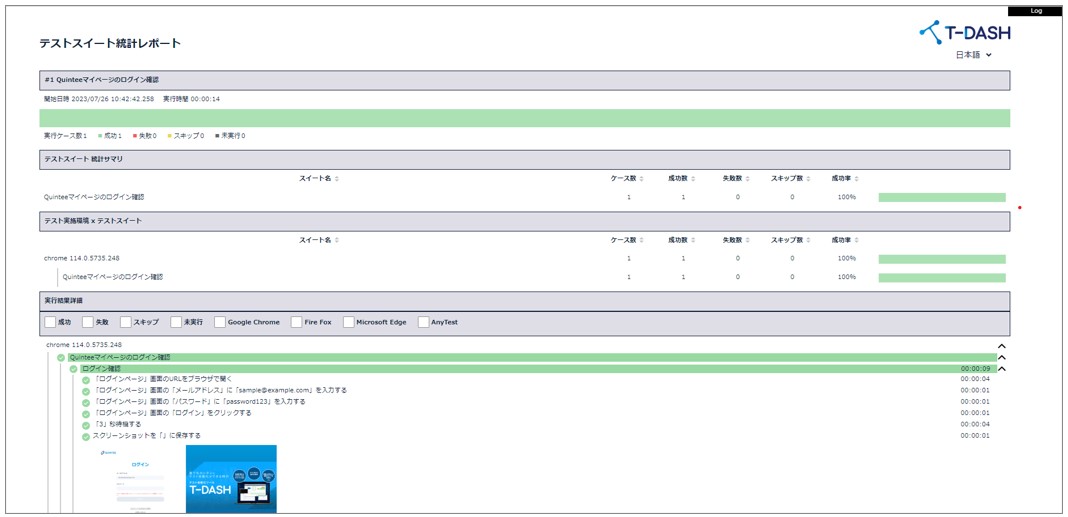
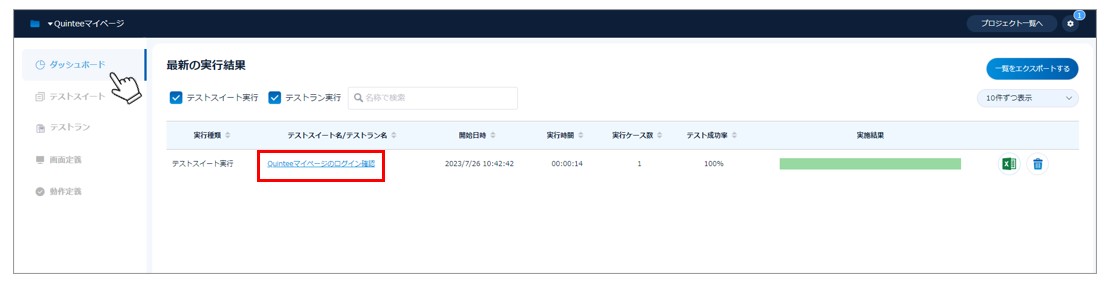
5. レポートを確認する
自動テストの実行が完了すると、テストレポートが自動で作成されます。テストレポートは、実行完了後の画面とダッシュボードの2画面より確認できます。

「テストレポートを開く」またはダッシュボードでリンクをクリックすると、別タブにてテストスイート統計レポートが表示されます。