動作 / プルダウンリスト(セレクトボックス)を動作させよう
はじめに
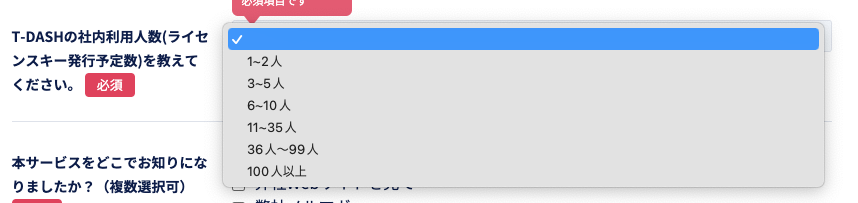
標準動作のプルダウンリスト(セレクトボックス)の使用方法の解説となります。

ゴール
下記、標準動作を使用してプルダウンリスト(セレクトボックス)のT-DASHでの動作をできるようにする。
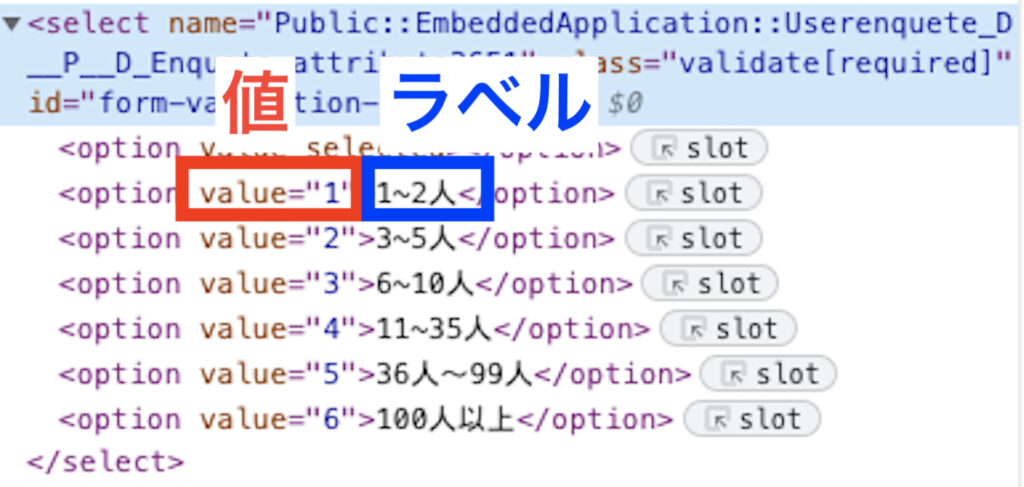
・ラベルを指定してリストを選択にする
・値を指定してリストを選択にする
前提
・T-DASHを起動している
・プロジェクトが作成されている
・画面定義、要素が一通り登録されている
・テストスイート、テストケース、手順が一通り登録されている
詳細
手順のおおまかな流れです。
- テストスイート・テストケースにドロップダウンリストに対するテスト手順を追加する
- テストケースで使用した対象画面の画面要素を登録する
詳細手順です。
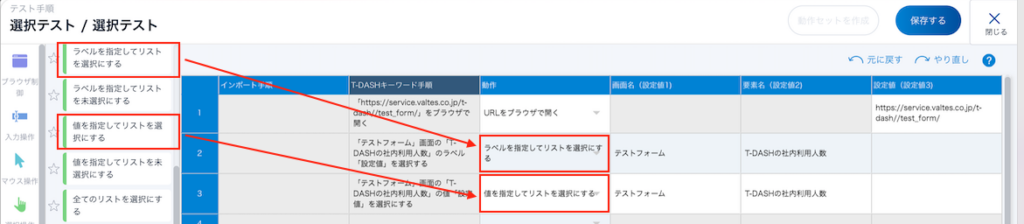
1. テストケースの作成を行います。
動作について「ラベルを指定してリストを選択にする」、「値を指定してリストを選択にする」を選択して、対象の画面名と要素名を入力します。
対象テストサイト:/t-dash/test_form/



2. 設定値を埋めます
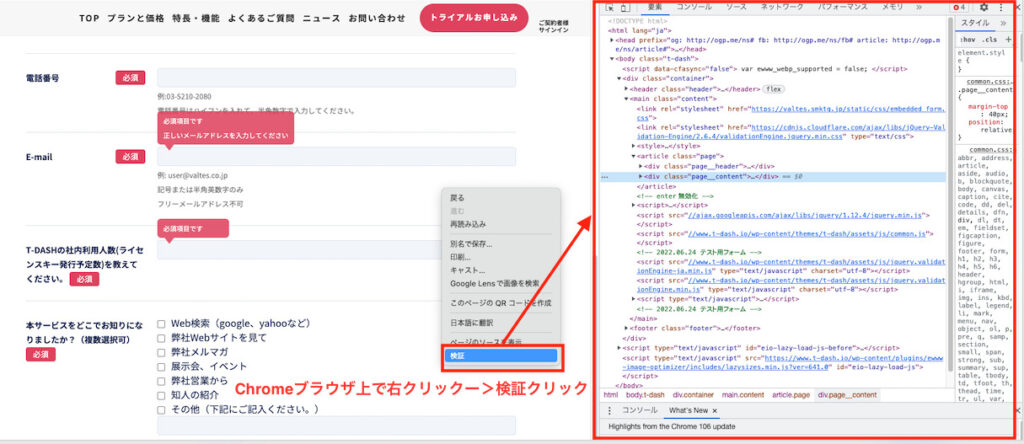
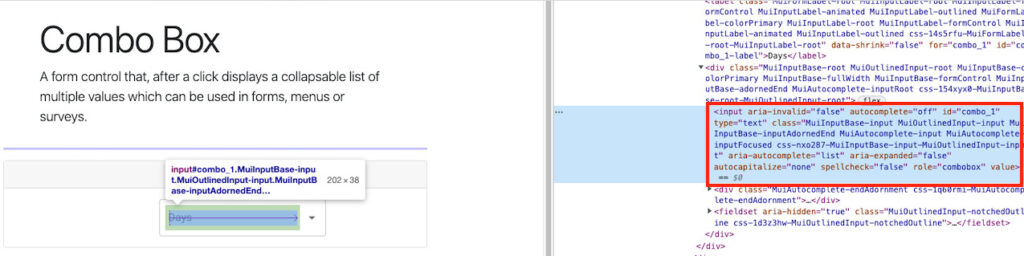
2.1 テスト対象のサイトをChromeで開いて、Chromeのデベロッパーツールを開きます。

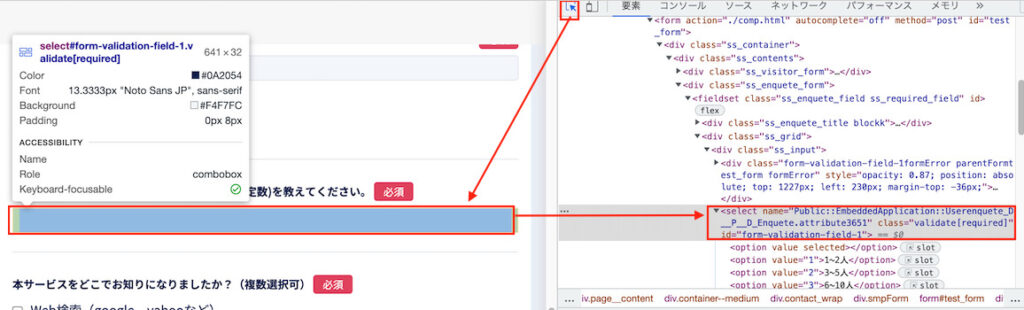
2.2 要素をトラッキングして、HTML上のタグ情報を確認します。


2.3 設定値に選択したい値を入力します。

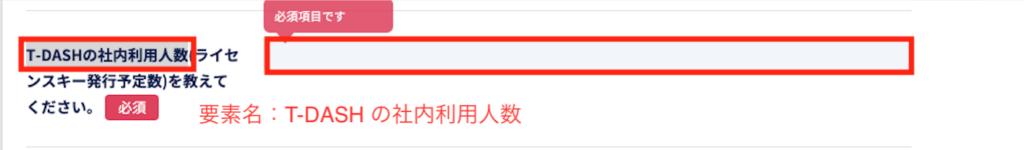
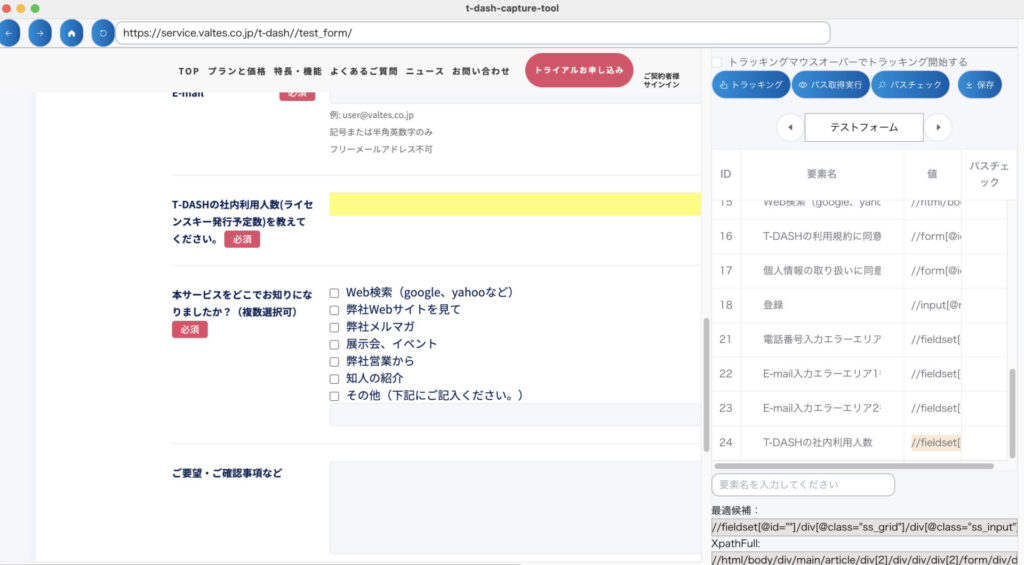
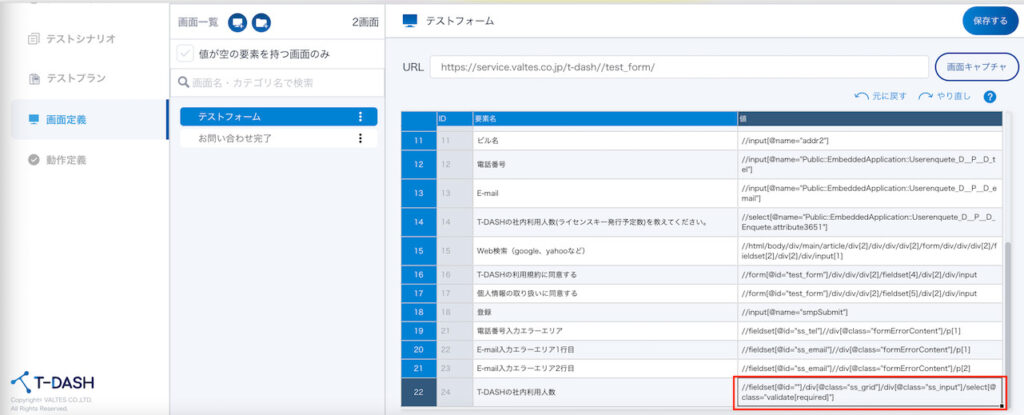
3. 画面定義画面でT-DASHの社内利用人数を要素をキャプチャーツールで取得します。
詳細な手順は【画面定義】キャプチャツールを使って取得しようより確認ください。


T-DASHの社内利用人数
//fieldset[@id=””]/div[@class=”ss_grid”]/div[@class=”ss_input”]/select[@class=”validate[required]”]
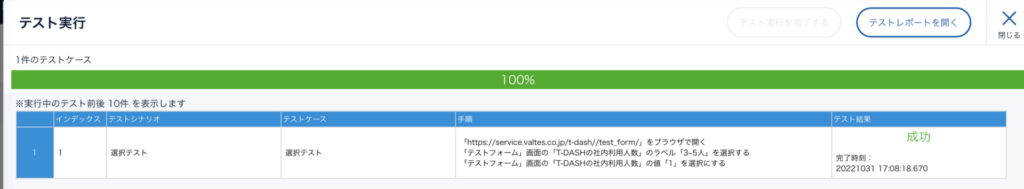
4. テスト実行してPASSになれば正常に動作ができています。

(うまく行かない場合)
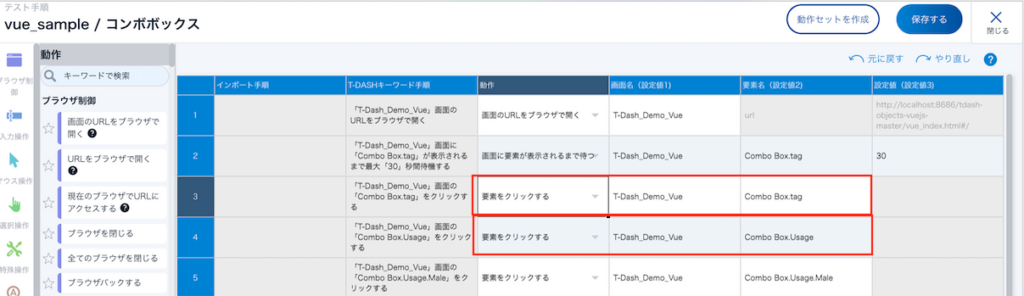
Selectタグで作られていない場合はラベルを指定してリストを選択にする、値を指定してリストを選択にするは使用できません。

要素をクリックする動作を使用して選択させる必要があります。

※ サンプル_(最新のバージョン)プロジェクトを参考にしてみてください