XPathが正しくても、要素が取得できないケースに対応しよう(iframe)
はじめに
XPathが正しくても、要素が取得できない場合があります。その原因として、サイト内にiframeが挙げられます。
T-DASHでは、iframeの要素に対し、通常とは異なる手順で自動テストが可能となります。
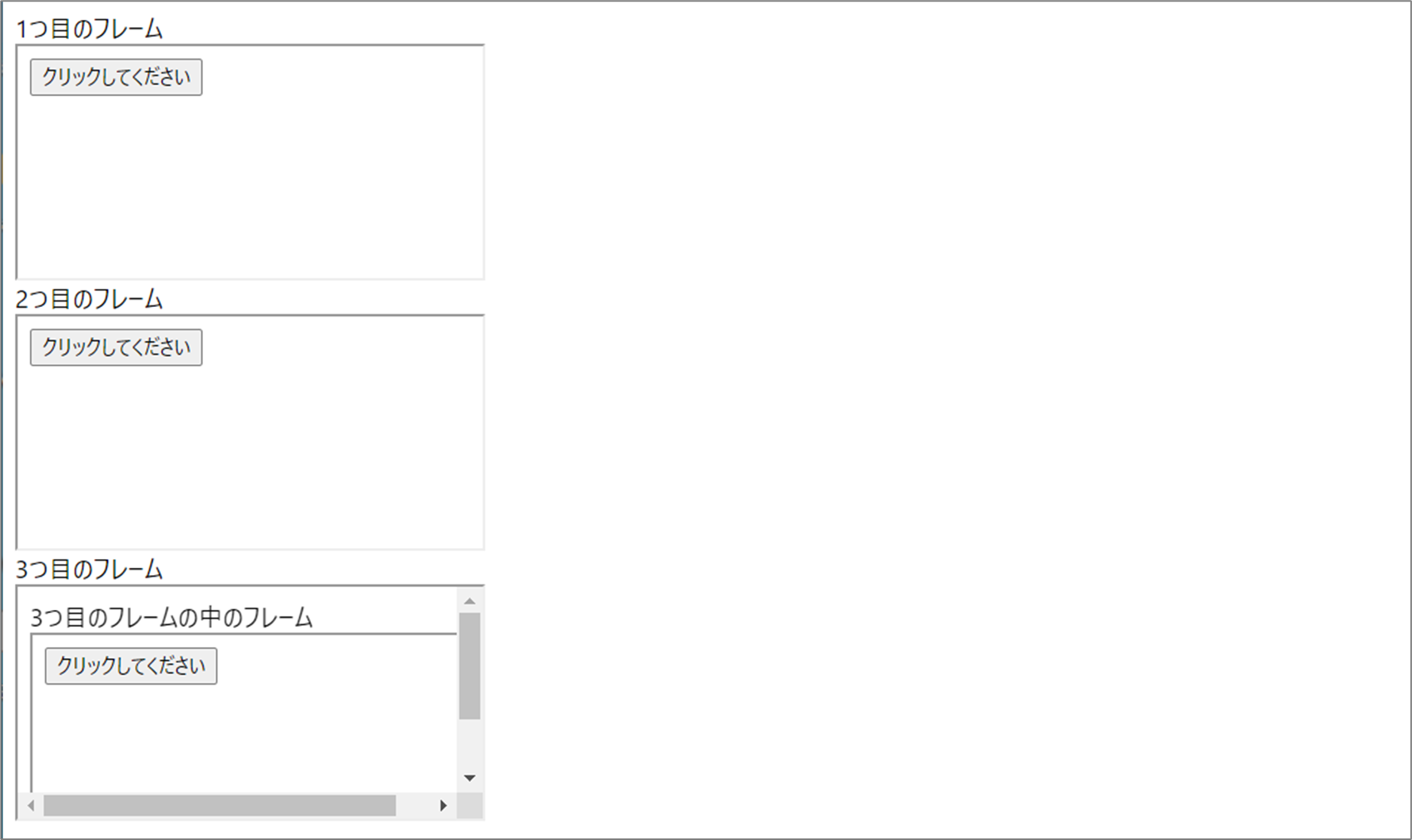
本ページは、iframeを含むサンプルHTMLファイルを参考として説明していきます。
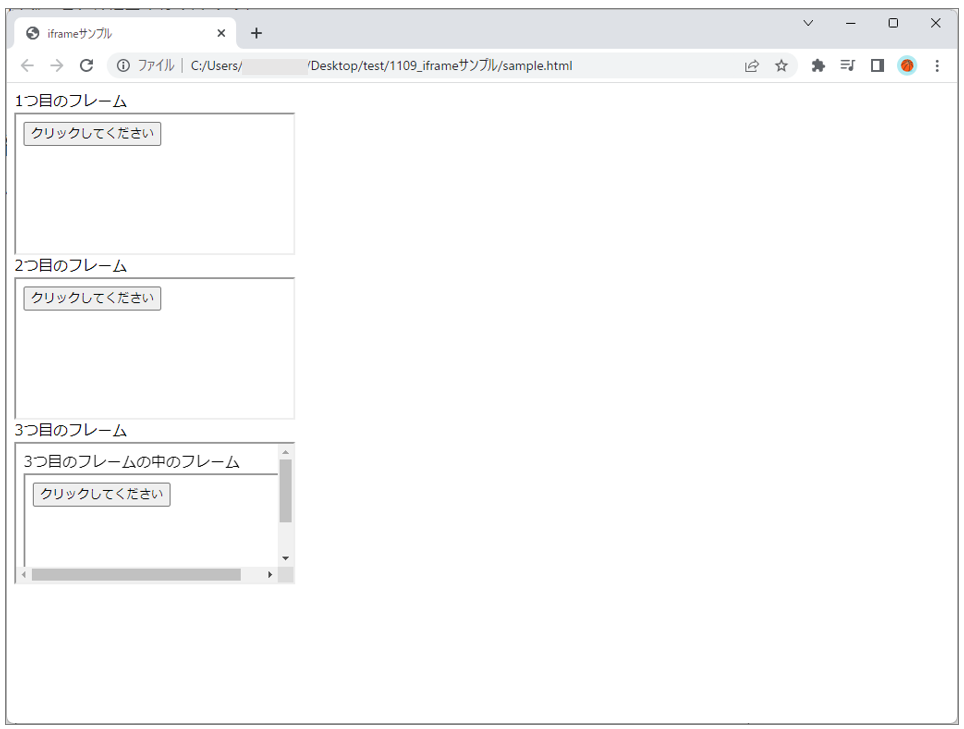
参考HTMLファイル:
iframeがあるHTMLファイルのサンプルです、以下のURLからダウンロードしてご利用ください。
https://github.com/valtes-rd/t-dash/releases/tag/T-DASH_tutorial

ゴール
・サイト内のiframeをテストに使用できること
前提
・プロジェクトが作成されていること
・T-dash Capture toolでiframe要素の取得ができない (2022年11月7日時点)
準備する
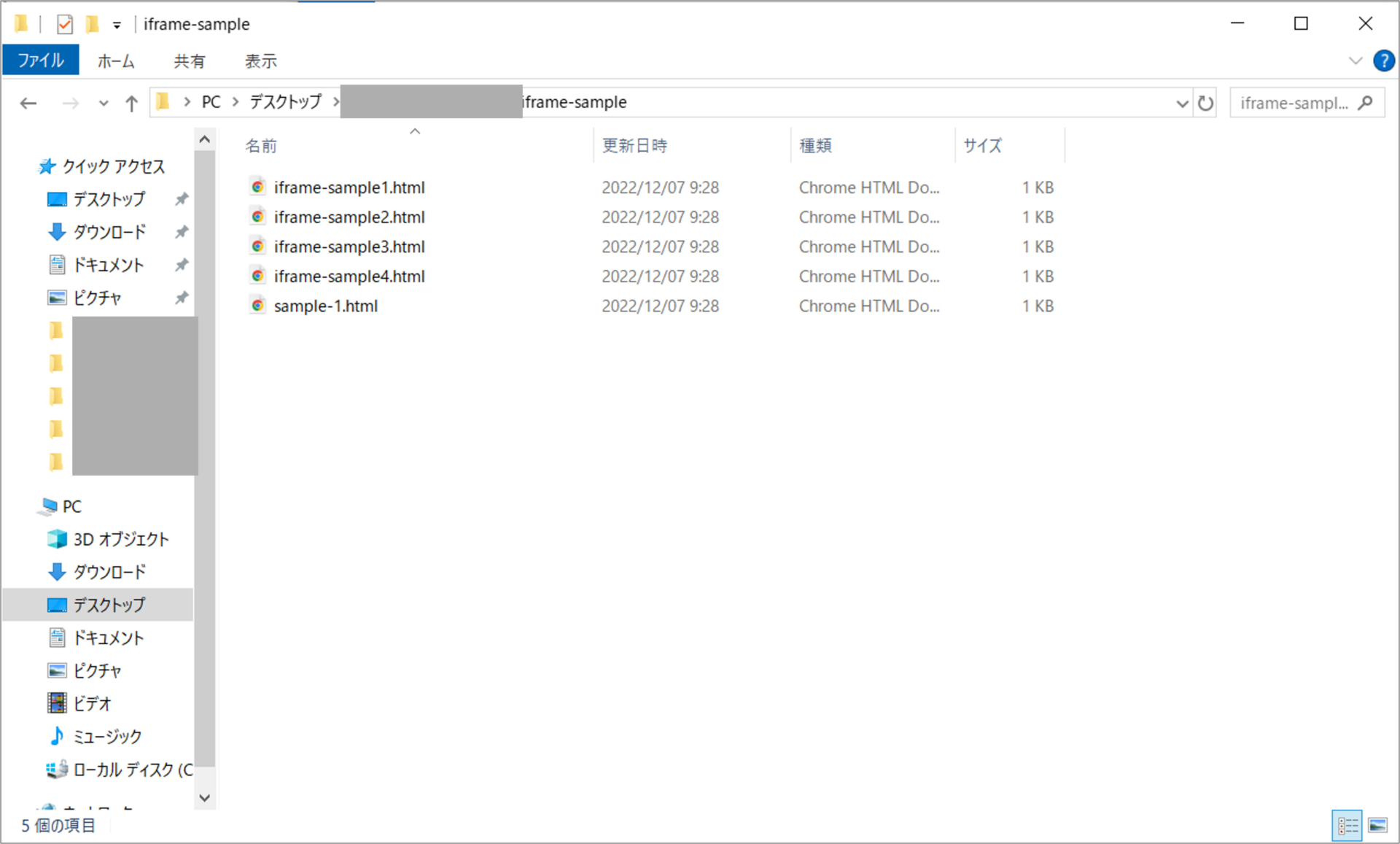
上記のダウンロードURLからサンプルhtmlをダウンロードして、Zipファイルを解凍する。
https://github.com/valtes-rd/t-dash/releases/tag/T-DASH_tutorial

詳細
まずは、iframeエリアの要素を取得します。
- XPathを取得したい画面を表示する

- 開発ツールを表示する (Windowsでは「F12」押下。Macでは「option」 + 「command」 + 「i」を押下する)
-
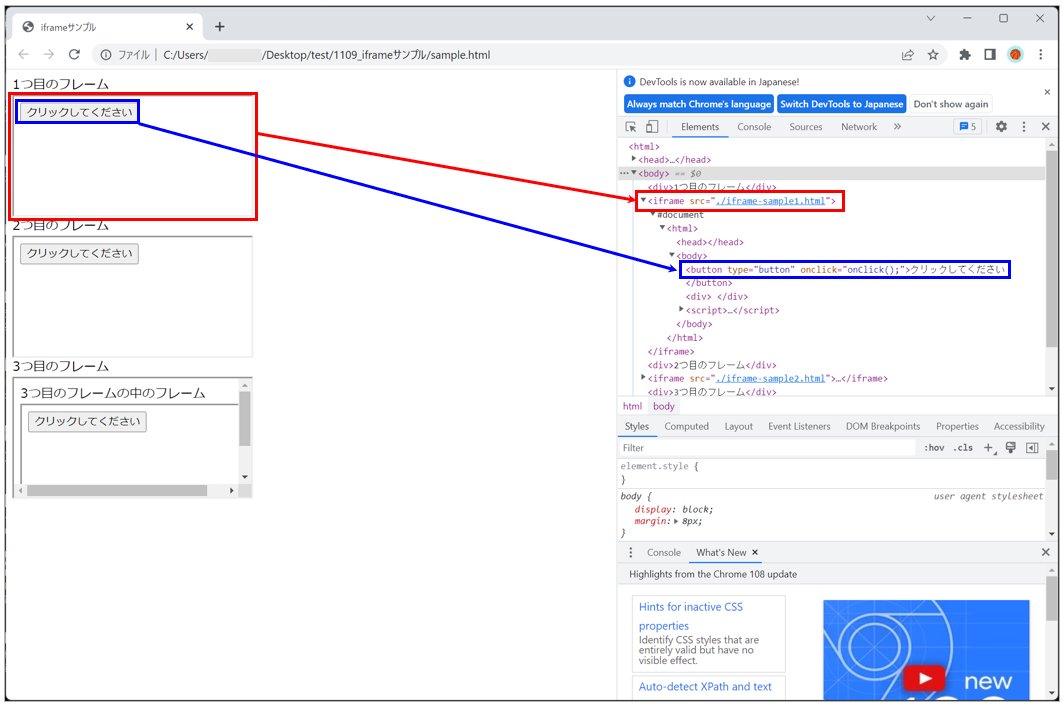
 iframe内の要素のXPathを取得する
iframe内の要素のXPathを取得する
赤枠:iframeの枠
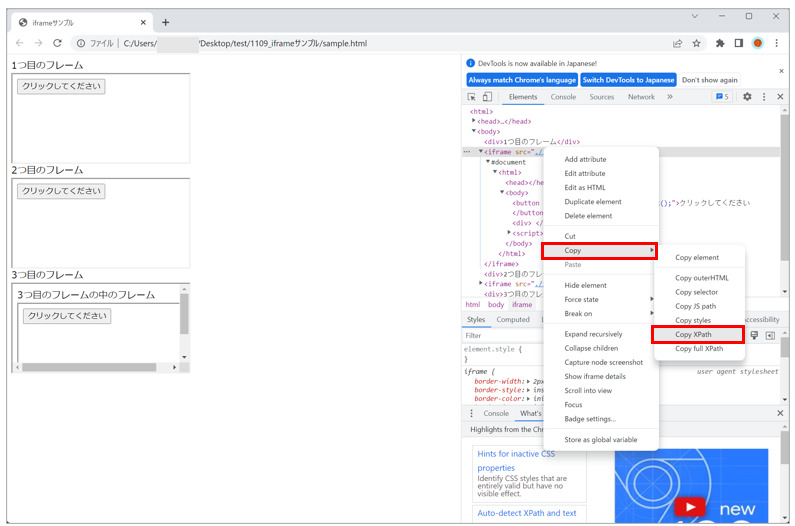
(赤枠で囲まれた部分をクリック > 右クリック > Copy > Copy XPathを選択し、取得可能)
青枠:iframe枠内の要素「クリックしてください」ボタン
(赤枠で囲まれた部分をクリック > 右クリック > Copy > Copy XPathを選択し、取得可能)
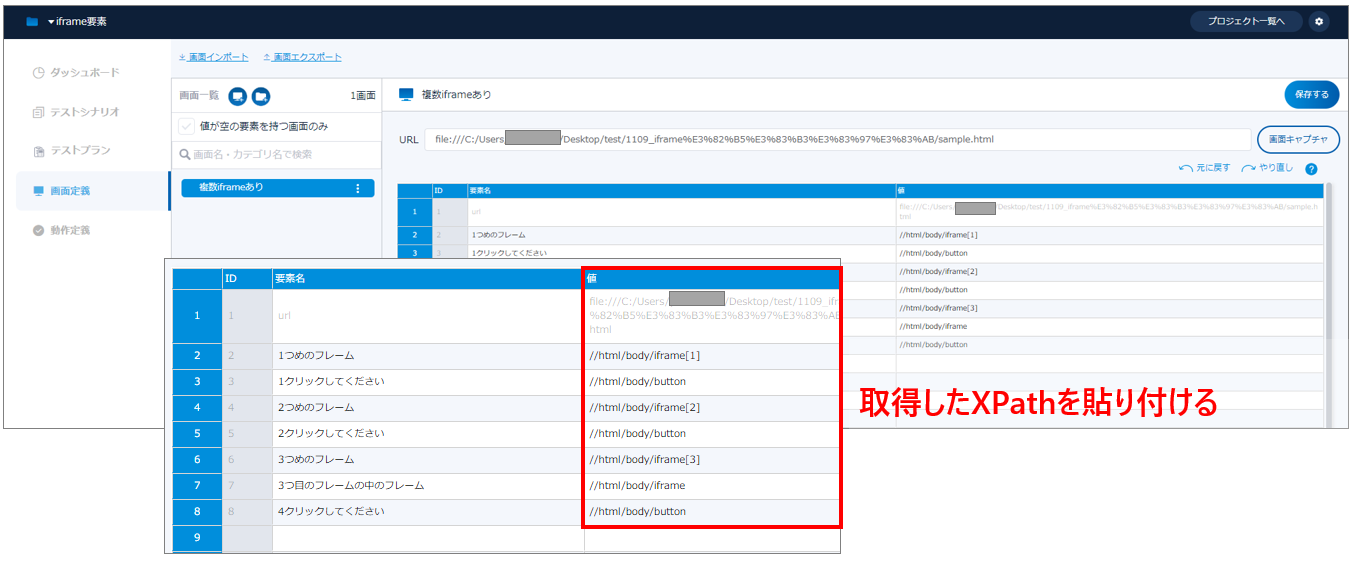
次に、取得したXPathをT-DASHの画面定義画面に記載します。
4. 左メニューより「画面定義」を選択し、新規で画面登録を行う
- URL:iframe要素を含むサイトのURLを貼り付ける
(今回は、Sampleファイルを格納しているパスを記載)
– 要素名:iframeのエリア、iframe内の要素を記載する
– 値:手順3で取得したXPathをコピー&ペーストする (下記画像の通り)
画面定義が完了したら、テストケースを作成します。
今回はローカルにあるhtmlファイルを使用しているため、「URLをブラウザで開く」動作の設定値にファイルプロトコル指定で記載してください。
(例:file:///C:/Users/[ユーザー名]/Desktop/test/1109_iframe/sample.html)
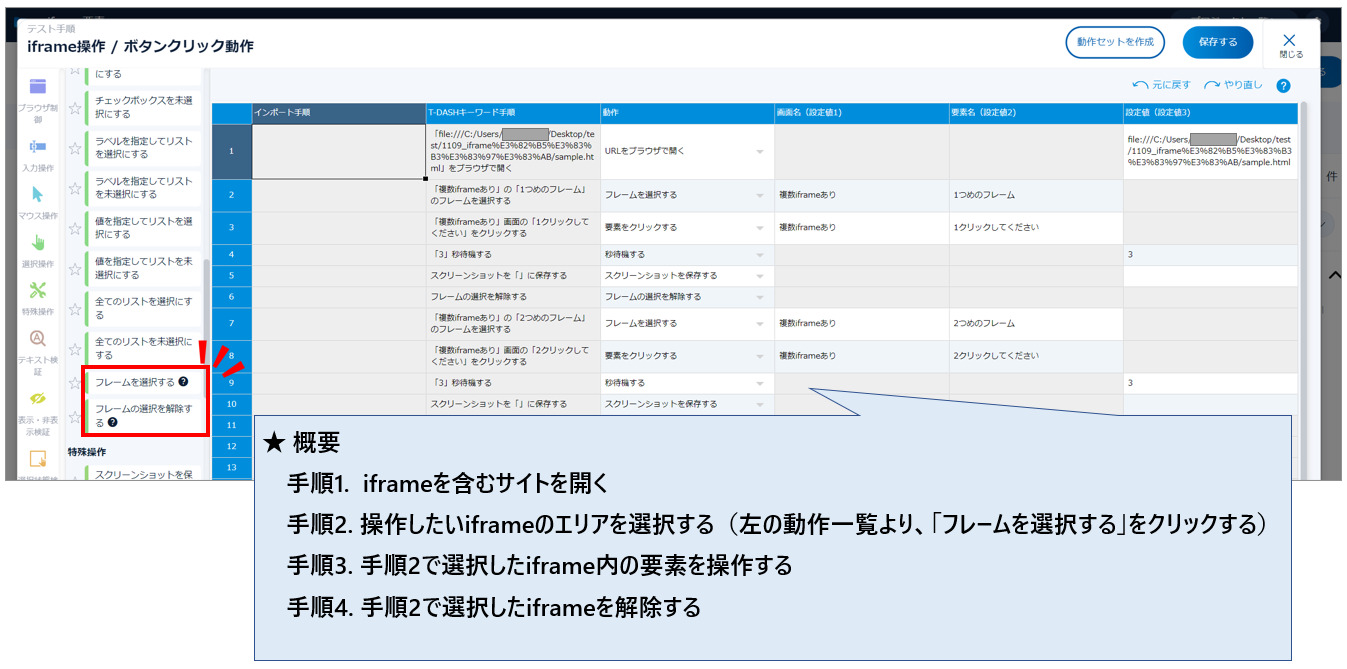
5. 左メニューより「テストスイート」を選択し、新規でテストスイート、テストケースを作成し、テスト手順画面を開く
iframe内の要素をテストケースに含める方法
1:iframeのあるサイトを開く(今回はローカルパスfile:///を記載)
2:操作したいiframeのエリアを選択する
3:2で選択したiframe内の要素を操作する
4:2で選択したiframeの選択を解除する
| 動作 | 設定値1 (画面名) |
設定値2 (要素名) |
設定値3 (設定値) |
| URLをブラウザで開く | HTMLファイルのファイルパス file:///C:\\Users/%USERNAME%/Desktop/ test/1109_iframe/sample.html |
||
| フレームを選択する | 複数iframeあり | 1つめのフレーム | |
| 要素をクリックする | 複数iframeあり | 1クリックしてください | |
| 秒待機する | 3 | ||
| スクリーンショットを保存する | |||
| フレームの選択を解除する | |||
| フレームを選択する | 複数iframeあり | 2つめのフレーム | |
| 要素をクリックする | 複数iframeあり | 2クリックしてください | |
| 秒待機する | 3 | ||
| スクリーンショットを保存する |
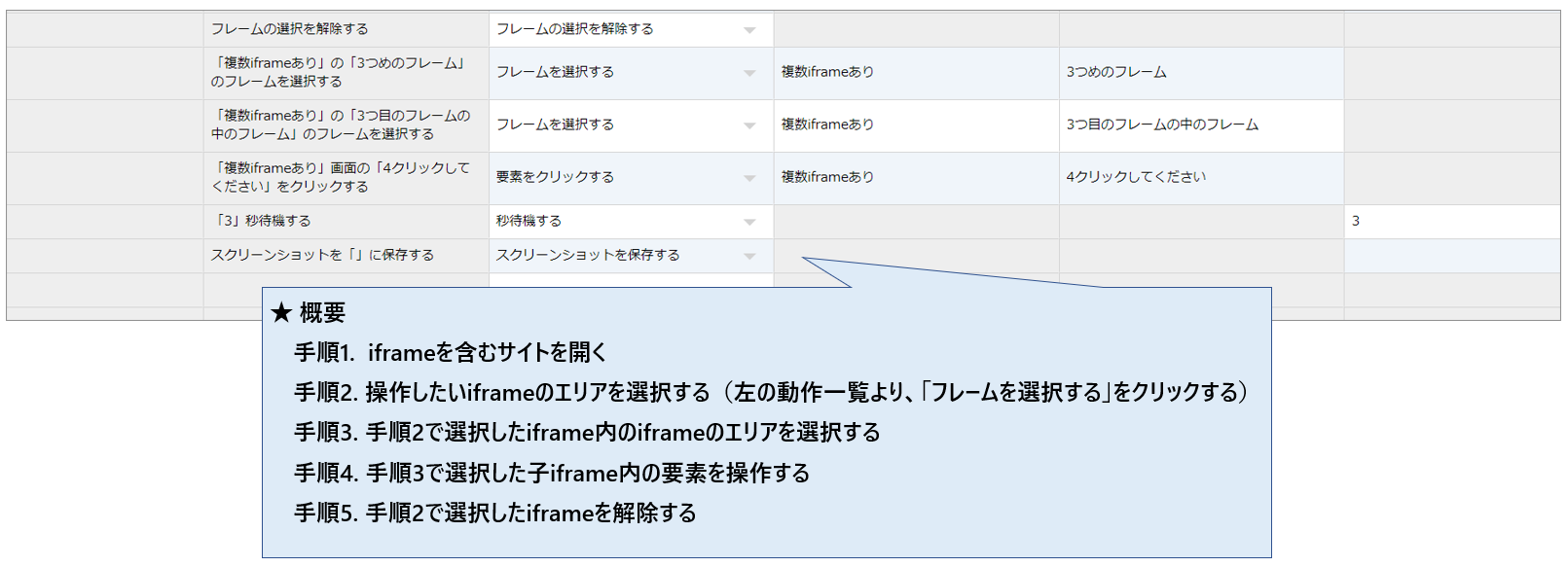
iframe in iframeのテスト手順
iframeエリアの中にさらにiframeエリアがある場合にも、「フレームを選択する」を使用することで操作可能となります。


 iframe内の要素のXPathを取得する
iframe内の要素のXPathを取得する