カスタム動作を使用してスクロールバーを操作しよう
はじめに
T-DASHでスクロールバーを操作する方法をご説明します。
標準動作では「要素が見つかるまでスクロールする」が実装されていますが、本カスタム動作を使用するとユーザーの任意の場所までピクセル単位で動かすことが可能になります。

もくじ
詳細
1. サンプルファイルのダウンロード
ダウンロードはこちらから(sync_scroll.zip)
https://github.com/valtes-rd/t-dash/releases/tag/T-DASH_tutorial_scroll
1-1. sync_scroll.zipの内容
-
syncファイル
- カスタム動作が入ったプロジェクトファイルです、インポートしてご使用ください
-
sample.html
- 横スクロールテストの際に使用します(3. フレームの一部を横スクロールしたい)
プロジェクトファイル(syncファイル)のインポート方法は以下をご参照ください。
■プロジェクトファイルをインポートしよう
/t-dash/function/tutorial/import_export_projectfiles_vol_001
1-2. 注意点
プロジェクトファイルはインポートすると、
プロジェクト内のすべての情報がインポートした情報で上書きされます。
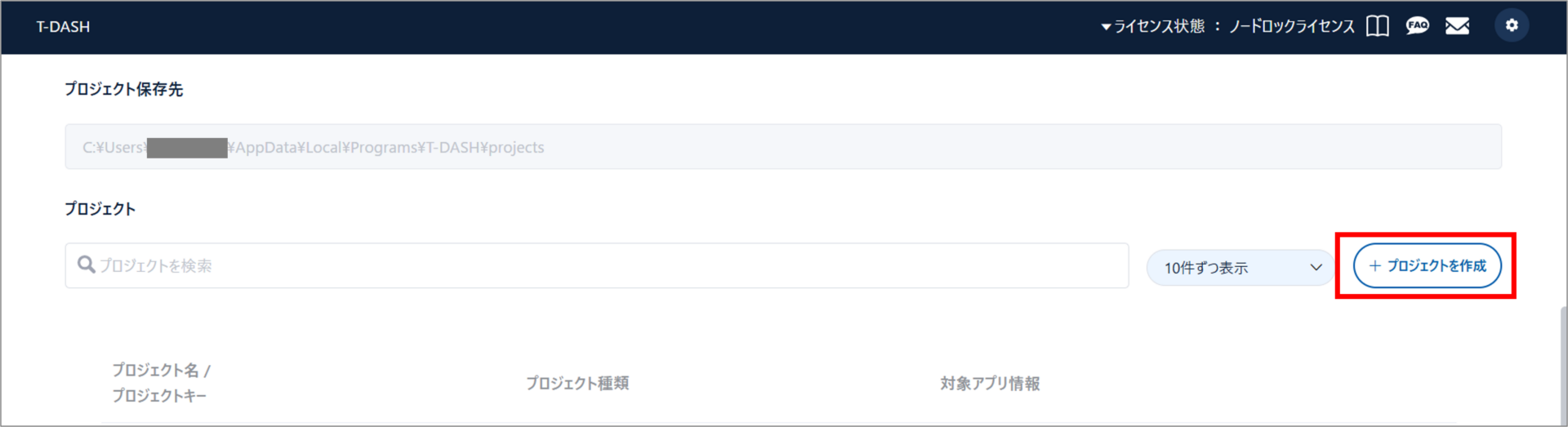
必ず、「+プロジェクトを作成」ボタンから新規プロジェクトを作成し、インポートしてください。

2. 画面全体を縦スクロールしたい場合
2-1. カスタム動作を作成する
まずはカスタム動作を作成していきます。
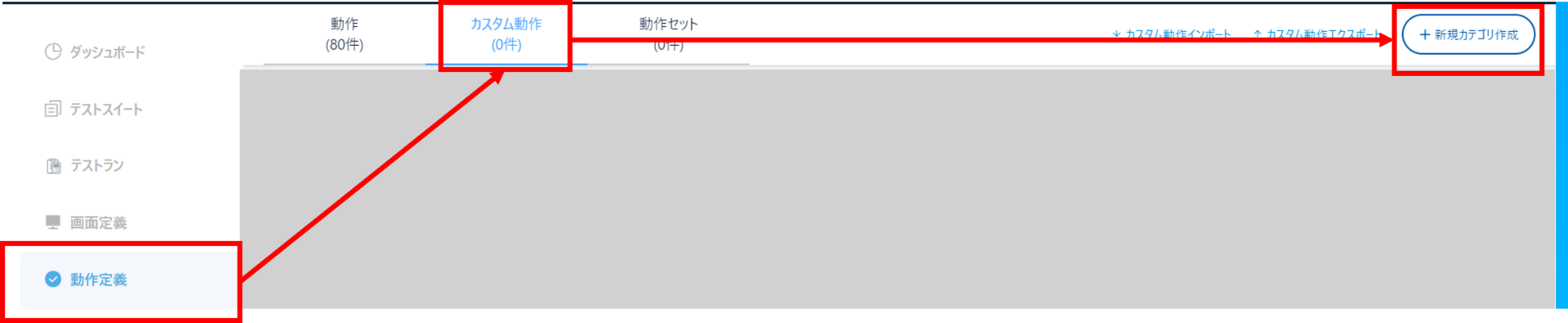
左メニュー「動作定義」タブ→「カスタム動作」を選択し、「+新規カテゴリ作成」をクリックします。

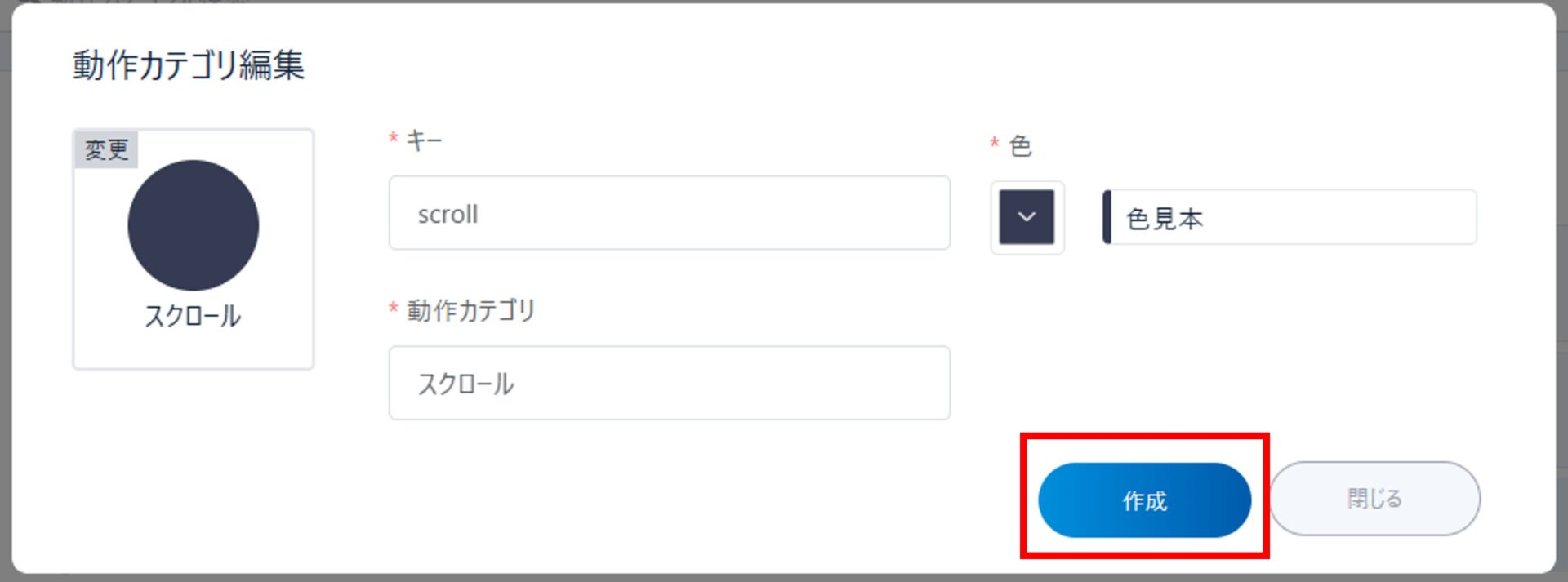
カテゴリを作成して「作成」をクリックします。
キーは半角英数字で記載してください。

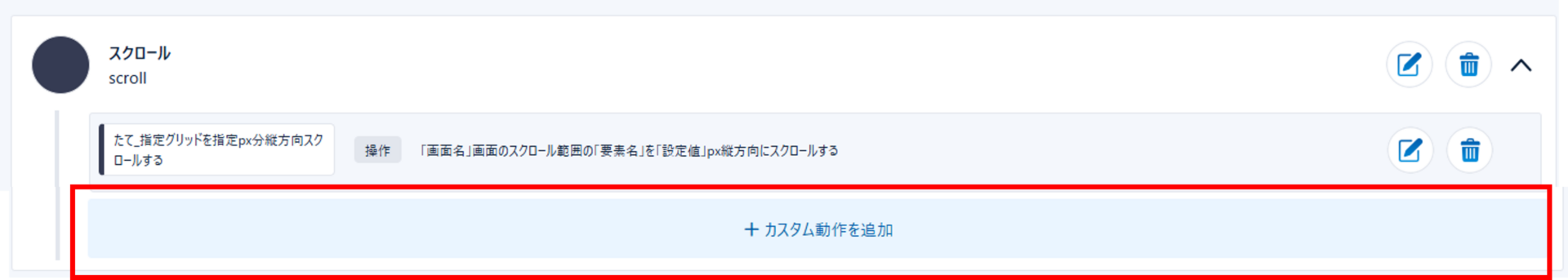
カテゴリを作成後、「+カスタム動作を追加」をクリック。

動作関数を作成します。
画像のように「任意の動作名」 「利用変数」 「動作種類」 「任意のフォーマット」 「説明」を設定します。

追加するライブラリ:なし
追加するライブラリはありません。

①行目:
${scroll}という変数に「Get WebElement」を使用して、要素を取得しています。
この場合、要素の引数は${location}なので、画面定義したXPathを取得している、ということになります。
②行目:
「Execute JavaScript」はWebページ上でJavaScriptコードを実行するために使います。
一番最初の引数(${scroll})のScrollTop(縦方向)に${value}(設定値)で入力したピクセル分、スクロールされます。
${value}は次に作成するテストケースで入力できます。

| ① | ${scroll}= | Get WebElement | ${location} | |
| ② | Execute JavaScript | arguments[0].scrollTop += ${value}; | ARGUMENTS | ${scroll} |
作成後に右上の「保存する」をクリックします。
2-2. テストケースを作成する
次にテストケースを作成します。
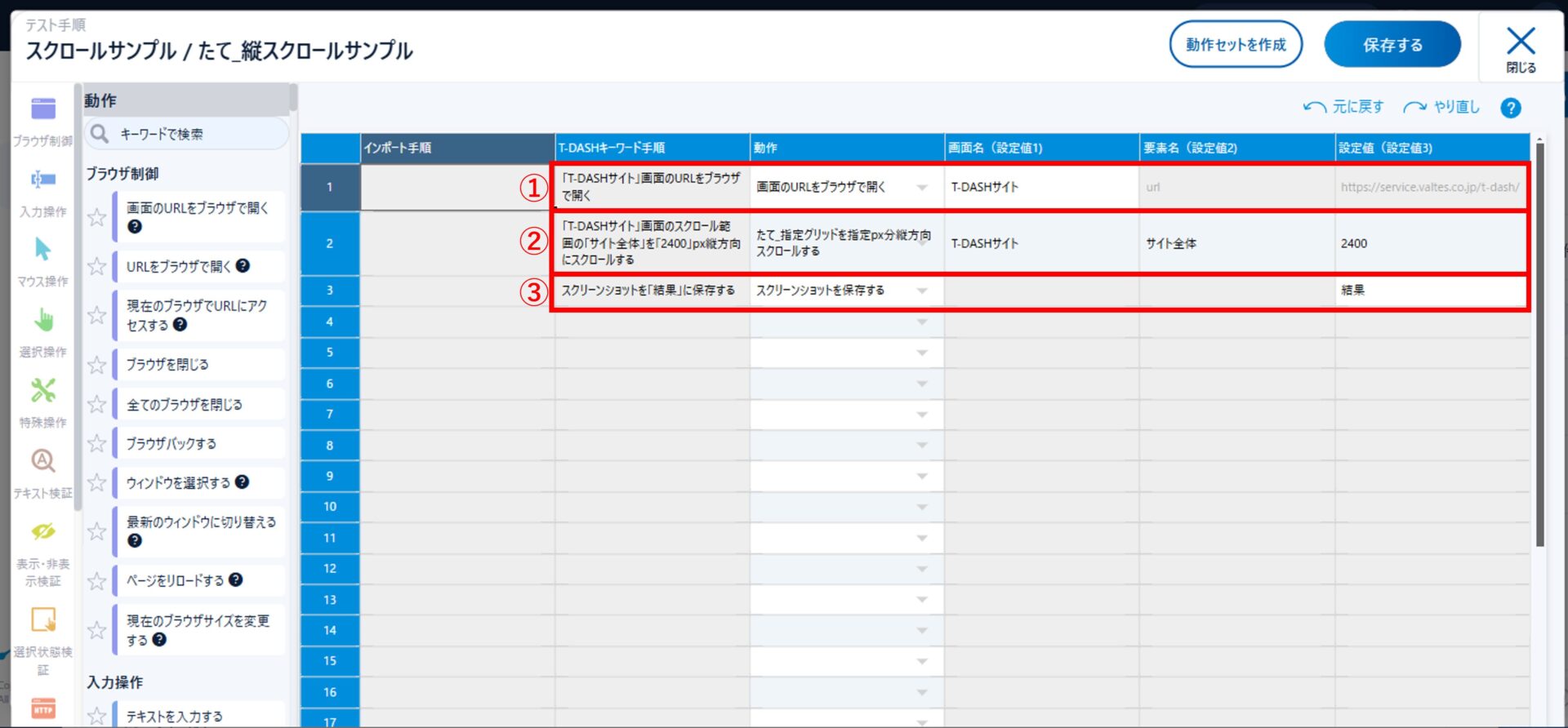
①行目:
「画面のURLをブラウザで開く」で該当ページを開きます。
URLのページを画面定義に登録していれば、「画面のURLをブラウザで開く」でも開くことができます。
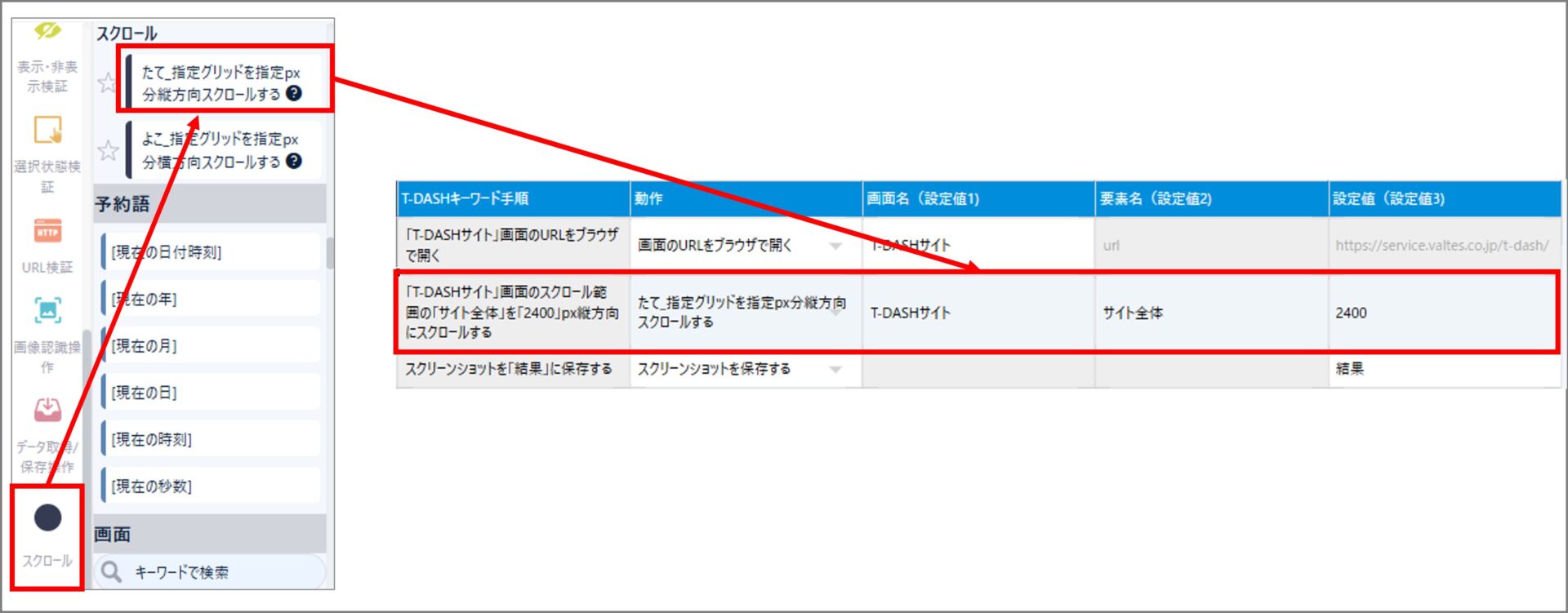
②行目:
先ほど作成したカスタム動作を呼び出します。
動作カテゴリから「スクロール」を選択し、使用したいカスタム動作を選択します。
スクロールさせたい「画面名」、「要素名」、動かしたい値を設定値にピクセルで入力します。
③行目:
スクリーンショットをとります。
テスト完了後にreports > プロジェクトキーフォルダ > screenshotsフォルダにスクリーンショットが作成されます。


作成後に右上「保存する」をクリックします。
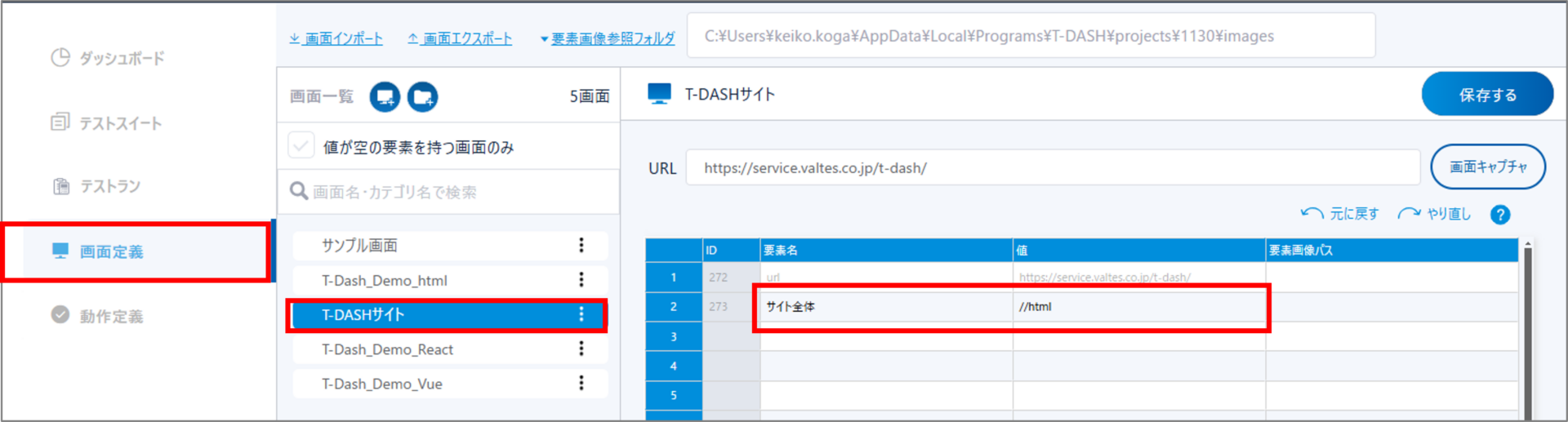
2-3. 画面定義を作成する
上部のスクリーンアイコンをクリックして、画面名を入力します。

テストに必要な画面と要素を定義します。
「画面定義」タブから画面を作成、要素名と値(XPath)を入力します。
今回は、画面全体のスクロールのため、ページすべてを要素として定義しています。(//html)

作成後に「保存する」クリックします。
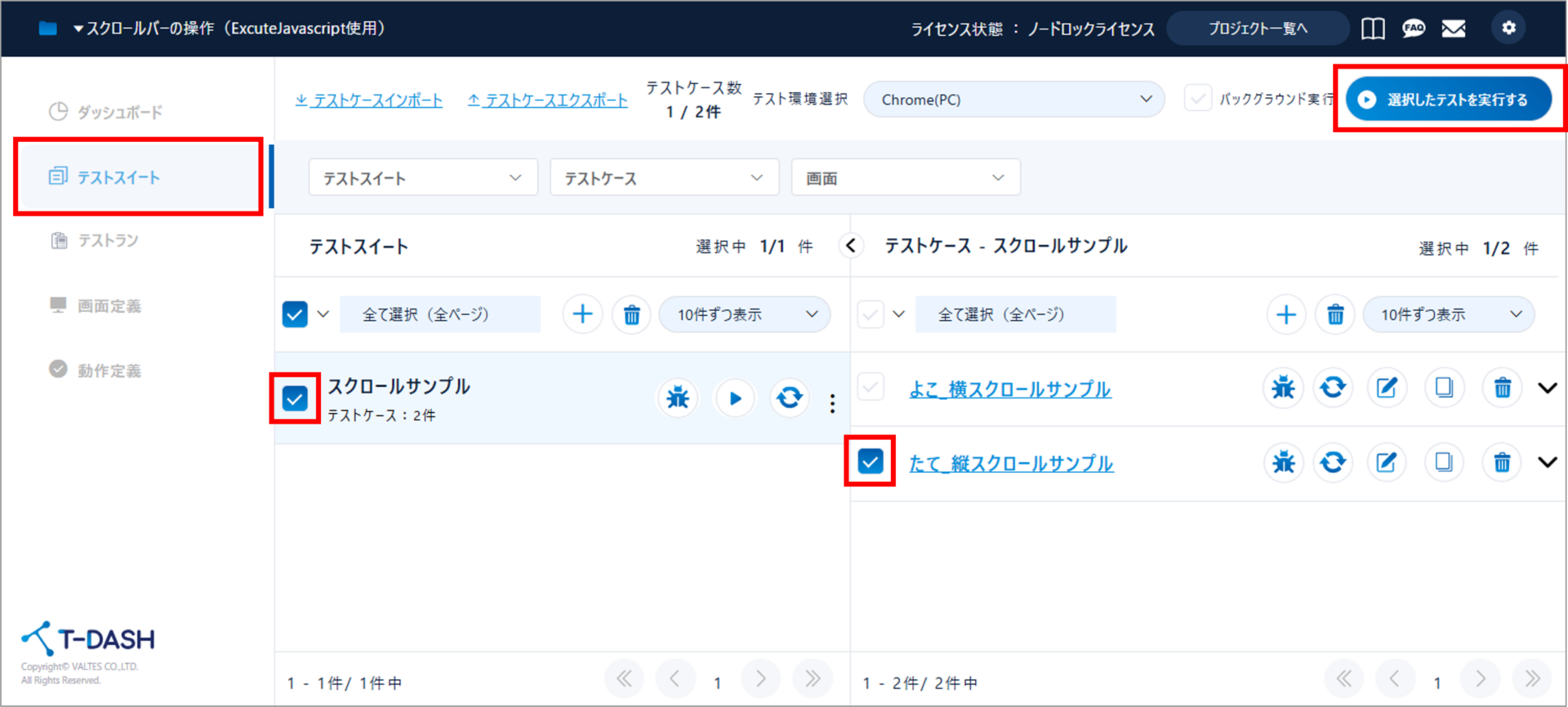
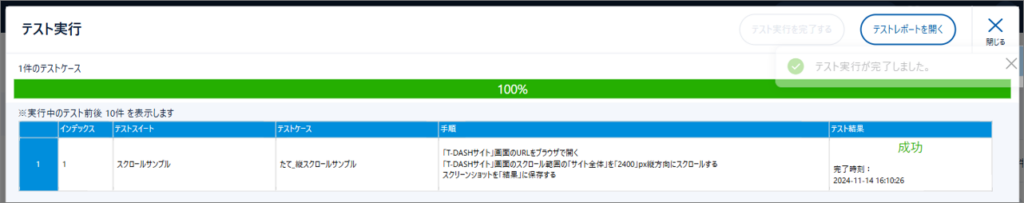
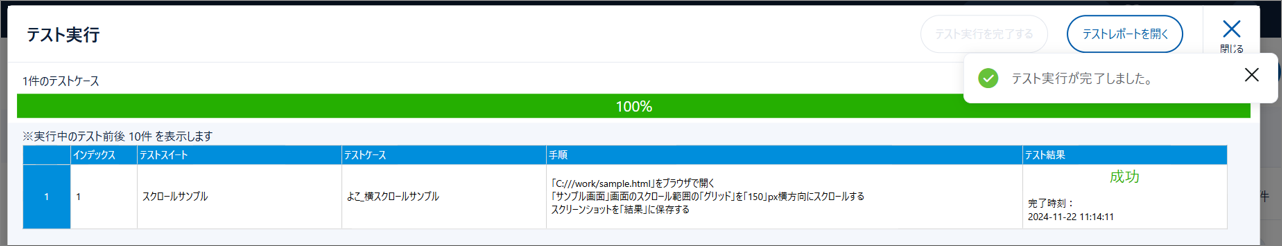
2-4. テストを実行する
「テストスイート」タブに戻り、
テスト実行したいテストスイートとテストケースにチェックが入っていることを確認します。
最後に右上の「選択したテストを実行します」をクリックします。

テストが実行され、スクロールバーが操作されました。


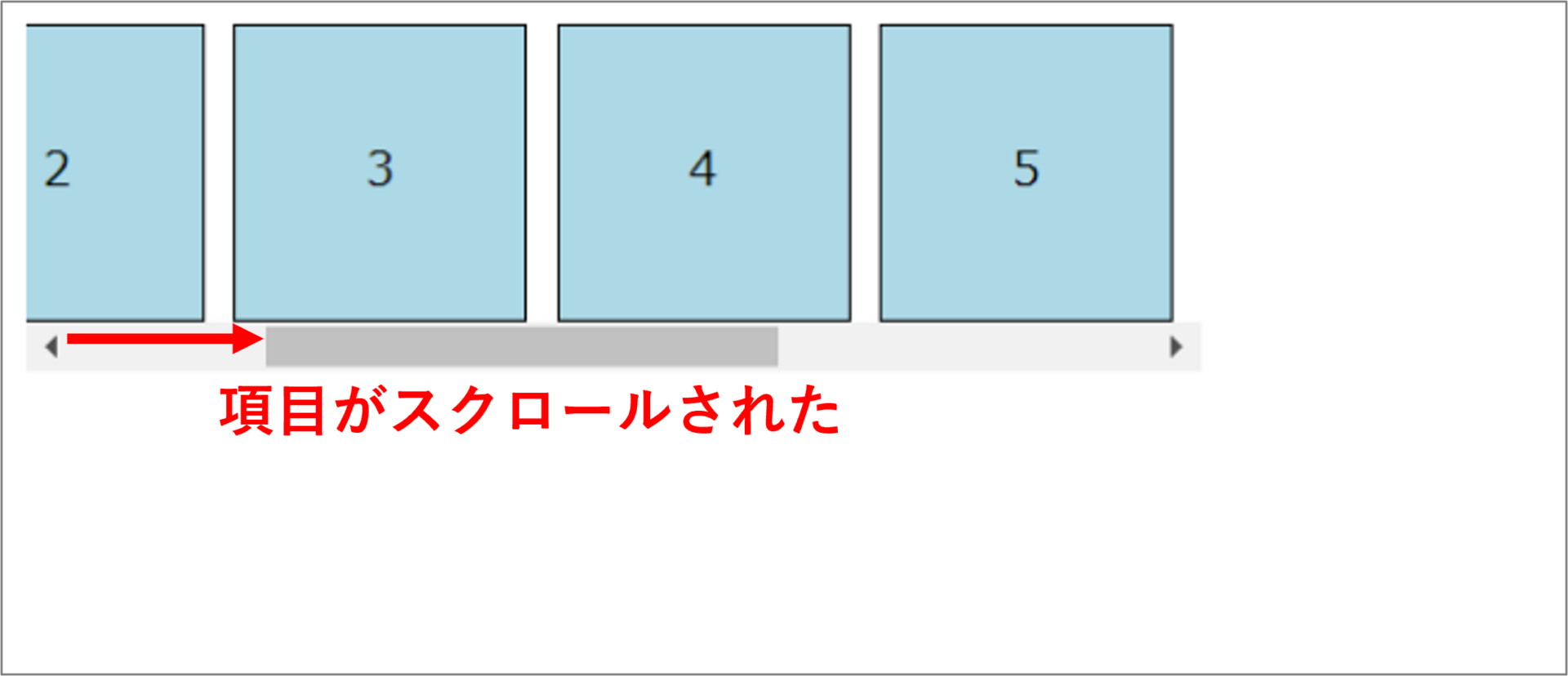
3. フレームの一部を横スクロールしたい場合
サンプルhtmlを使用します。
フレームにスクロールバーがついている要素を、150px横スクロールしたい場合を想定してテスト作成します。

3-1. カスタム動作を作成する
まずはカスタム動作を作成していきます。
先ほどの「スクロールカテゴリ」の中に、新たなカスタム動作を作成していきます。
「+カスタム動作を追加」をクリックします。

動作関数を作成します。
追加するライブラリ:なし
追加するライブラリはありません。

画像のように「任意の動作名」 「利用変数」 「動作種類」 「任意のフォーマット」 「説明」を設定します。
横方向のスクロールになるので、動作名、フォーマット、説明に横方向の内容を記載します。

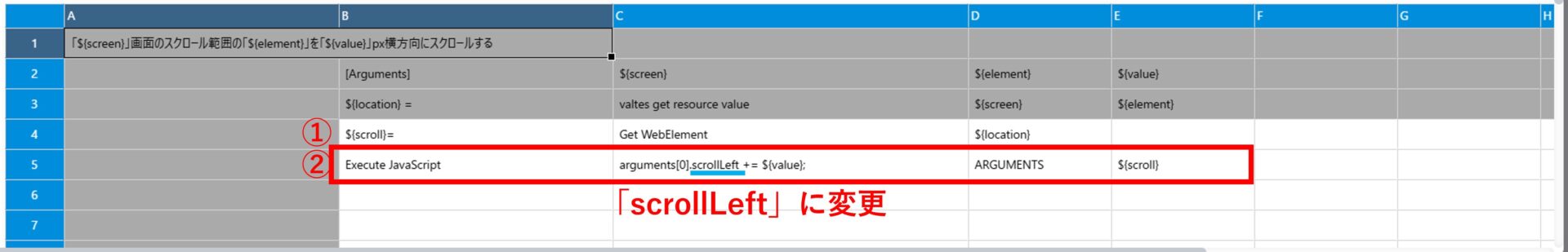
①行目:
(縦スクロールのカスタム動作の内容と同じ)
${scroll}という変数に「Get WebElement」を使用して、要素を取得しています。
この場合、要素の引数は${location}なので、画面定義したXPathを取得している、ということになります。
②行目:
「Execute JavaScript」はWebページ上でJavaScriptコードを実行するために使います。
一番最初の引数(${scroll})のScrollLeft(横方向)に${value}(設定値)で入力したピクセル分、スクロールされます。
${value}は次に作成するテストケースで入力できます。

| ① | ${scroll}= | Get WebElement | ${location} | |
| ② | Execute JavaScript | arguments[0].scrollLeft += ${value}; | ARGUMENTS | ${scroll} |
作成後に右上の「保存する」をクリックします。
3-2. テストケースを作成する
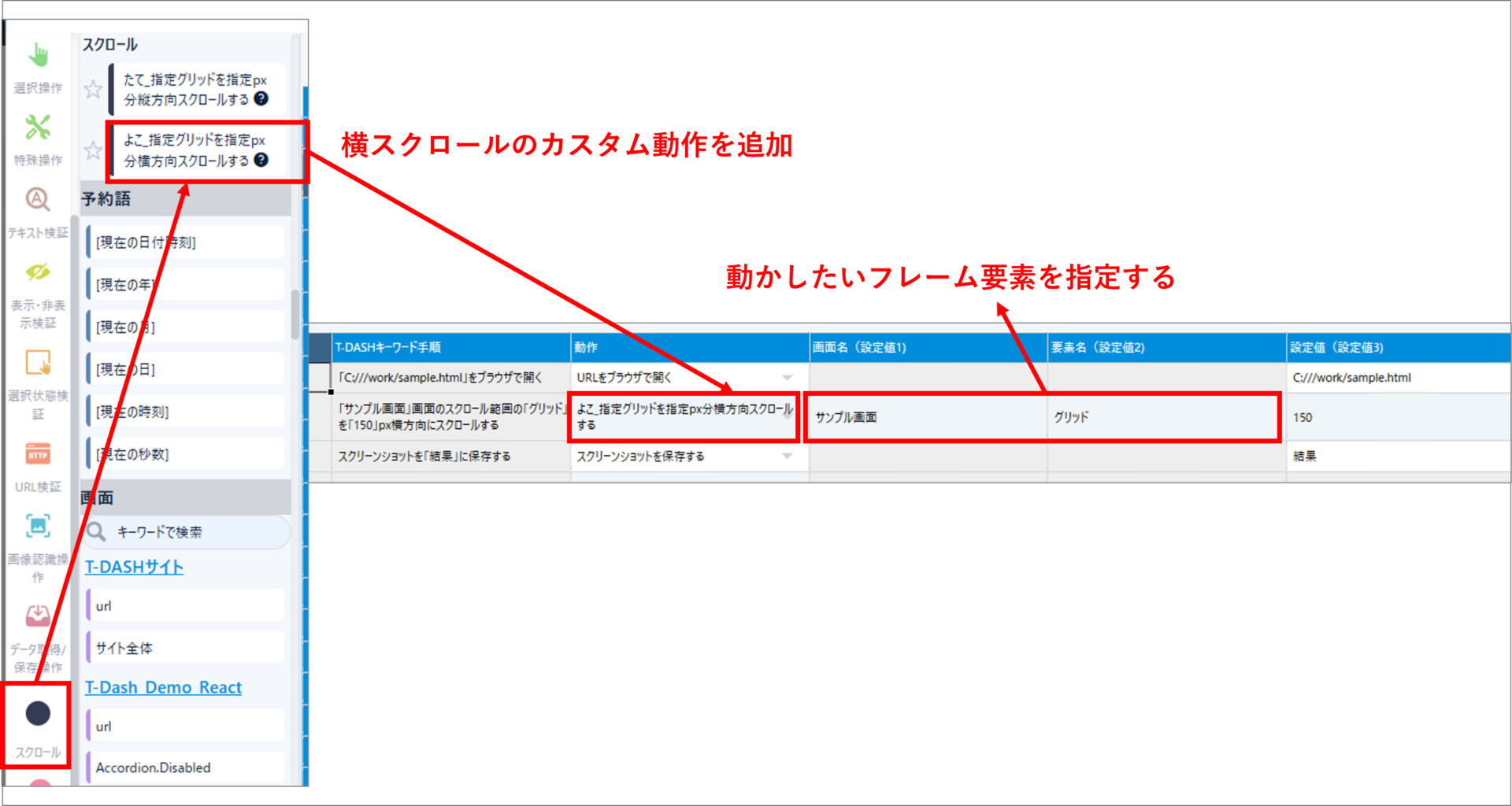
テストケースを作成します。
先ほど作成した「横スクロール」のカスタム動作を追加して、画面とスクロールしたいフレーム要素を指定します。
設定値はスクロールバーを動かしたい距離に設定します(画像では150pxになっています)

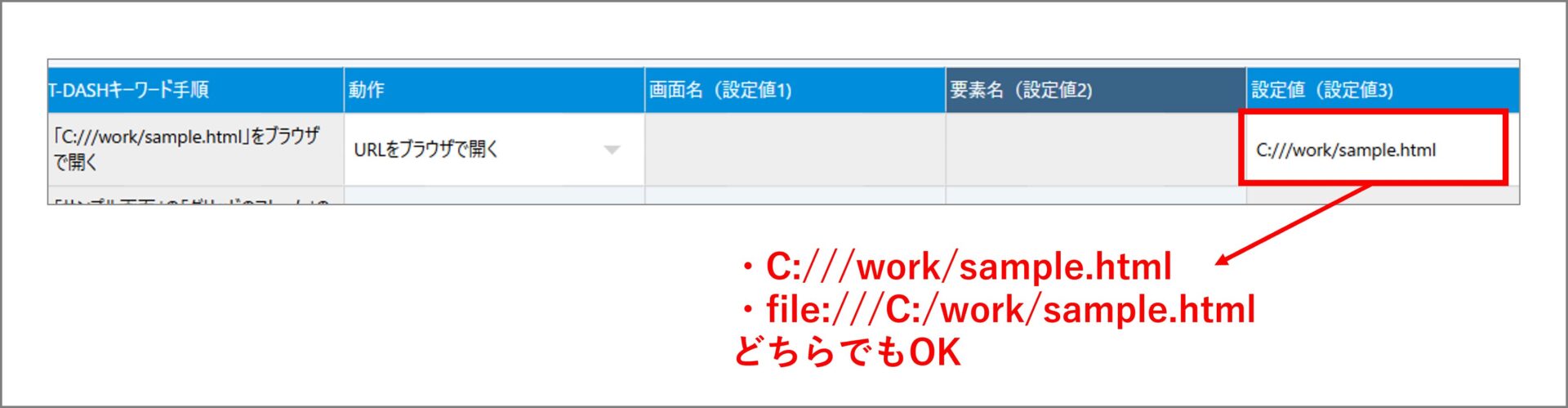
今回テストする対象はWebサイトではなくhtmlファイルのため、「URLをブラウザで開く」の設定値はファイルパスになります。
htmlファイルを任意の場所に格納し、そのパスを設定値に記載します。

3-3. 注意点
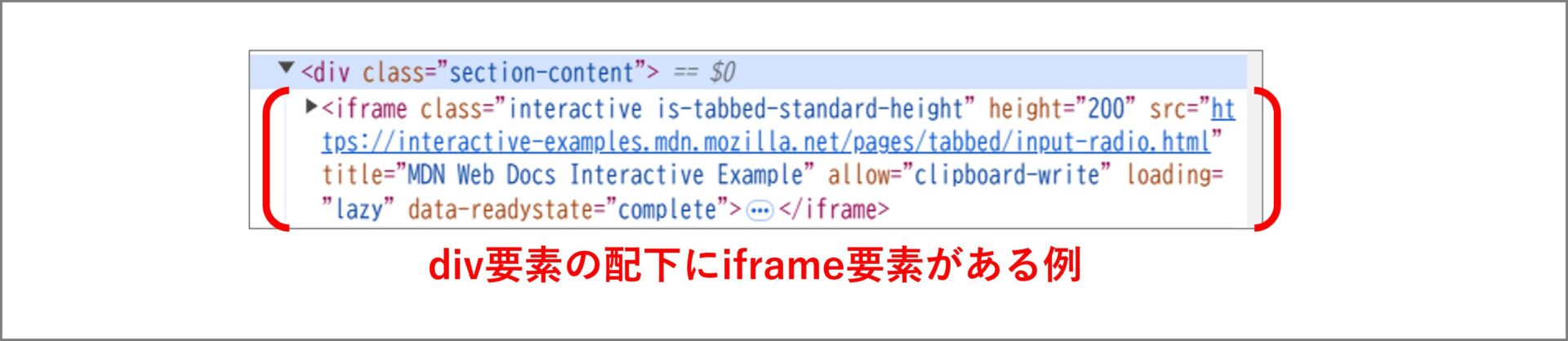
スクロールしたい項目がiframeで囲まれている場合があります。
その場合は、選択操作「フレームを選択する」を追加してフレームの選択を行ってください。
※今回のサンプルプロジェクトファイルにiframeはありません。
参考チュートリアル:XPathが正しくても、要素が取得できないケースに対応しよう(iframe)


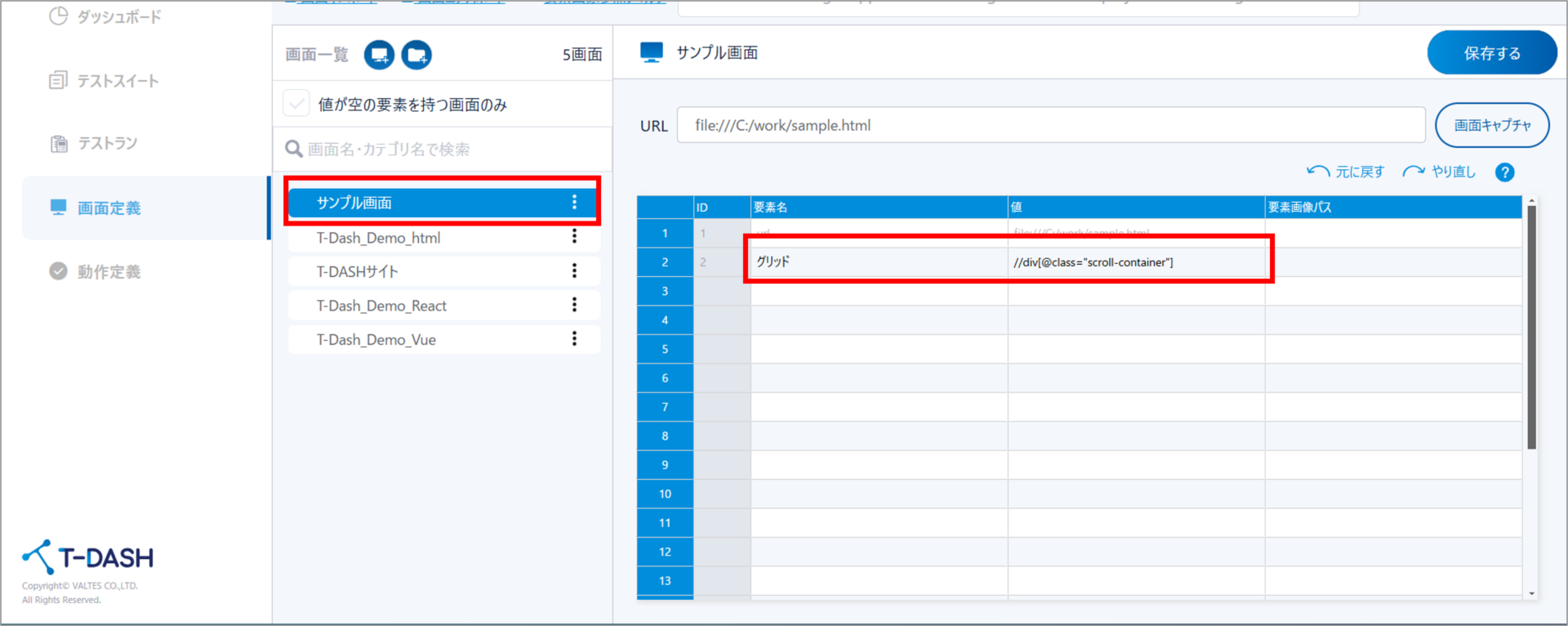
3-4. 画面定義をする
サンプルhtmlという画面を作成し、テストに必要な画面と要素を定義します。
「画面定義」タブから画面を作成、要素名と値(XPath)を入力します。
今回は、スクロールしたい項目フレームを画面定義しています(//div[@class=”scroll-container”])

3-5. テストを実行する
テストが実行され、スクロールバーが操作されました。


4. スクリーンショットがとれない場合
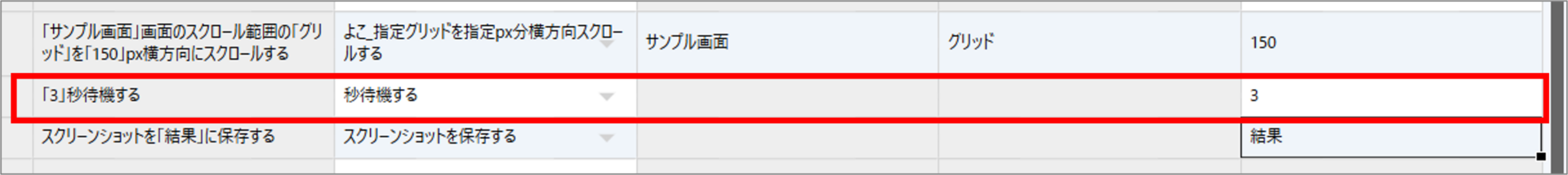
テスト動作の切り替わりが早いとスクリーンショットがうまく実行できない時があります。
その場合はスクロール後に「秒待機」をいれることでスクリーンショットが動作します。