T-DASHとAndroid実機端末を使用し、モバイルアプリのテストを自動化しよう(beta版)
はじめに
T-DASHは、日本語でテストケース作成・実行できるテスト自動化ツールでAndroidモバイルアプリのテスト自動化も可能です。
今回はAndroid実機端末を利用し、「Login Demo アプリ」でテストを自動実行する流れを紹介いたします。
前提
- モバイルアプリのテストを行うAndroid実機端末が手元に存在する
- 実機端末とPCを接続する「データ通信が可能な」USBケーブルが手元に存在する
- モバイルアプリテスト自動化のための環境構築が完了している
詳細:モバイルアプリのテスト自動化を行うために必要な環境を整えよう(beta版) - テスト対象のモバイルアプリが利用可能な状態である
(APKファイルが存在する または 端末にインストール済み)
アプリケーションに用いられているフレームワークによっては、正常にテスト自動化を行えない可能性があります。
サンプルアプリ「Login Demo アプリ」
アプリで動作を確認可能な機能
・ログイン・ログアウト機能
・ユーザー登録(モバイル端末のローカルにデータ保存)
・Webページ表示
入手先
https://github.com/valtes-rd/t-dash/releases/tag/AndroidDemo
目次
1. 実機端末の事前準備
1.1 データ通信可能なUSBケーブルでPCとモバイル端末を接続。
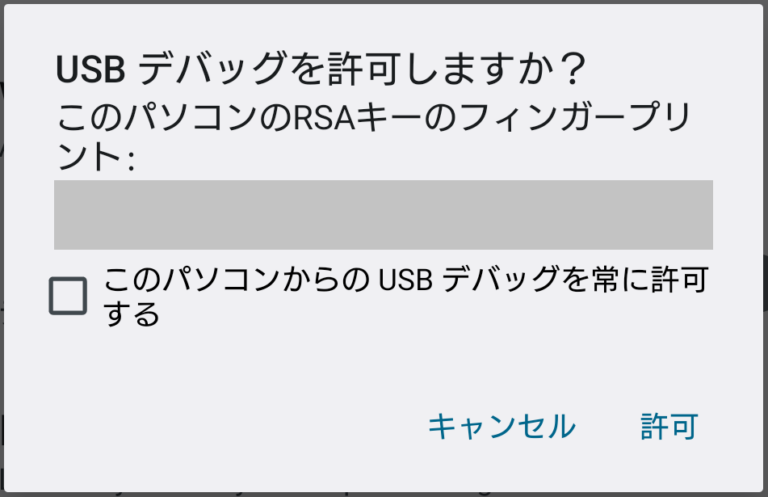
1.2 接続を行うと接続先のモバイル端末に以下のようなダイアログが表示されるため、「許可」をタップ。

2. Appiumの起動
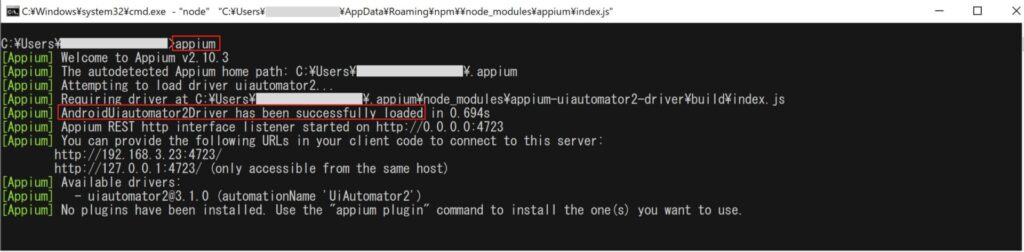
2.1.コマンドプロンプト表示し、下記コマンドを実行しAppiumを起動する。
(ブラウザ操作時にドライバが自動更新されるオプションを付与しています。)appium --allow-insecure chromedriver_autodownload

3. プロジェクトを作成する
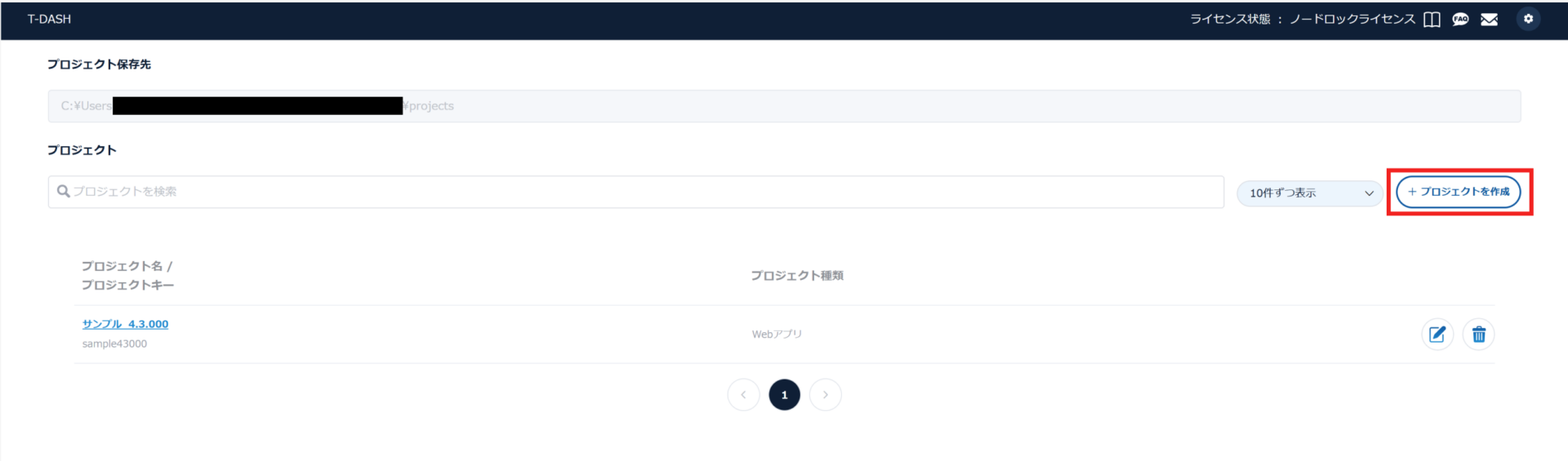
3.1. T-DASHを起動し、プロジェクト一覧画面で「プロジェクトを作成」ボタンをクリックする。

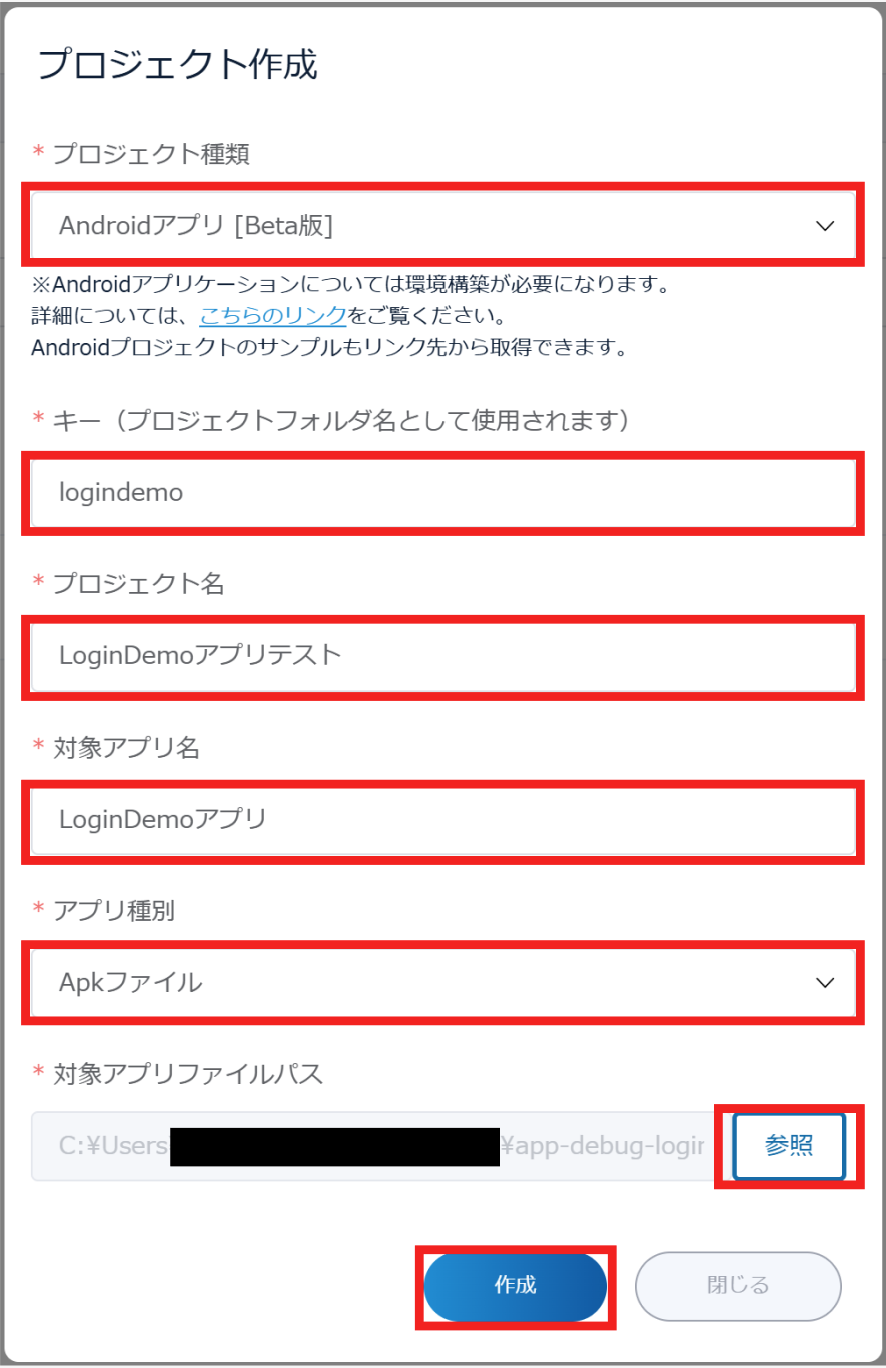
3.2. プロジェクト作成画面にて、以下内容を入力し「作成」ボタンをクリックする。
| プロジェクト種類 | Androidアプリ[Beta版] |
| キー | 半角英数字の任意の文字列 |
| プロジェクト名 | 任意の文字列 |
| 対象アプリ名 | 任意の文字列 |
| アプリ種別 | APKファイル または インストール済みアプリ |
| 対象アプリファイルパス(APKファイル選択時) | APKファイル保存先フルパス |
| appPackage(インストール済みアプリ選択時のみ) | アプリのパッケージ名(取得方法はこちらを参照) |
| appActivity(インストール済みアプリ選択時のみ) | アクティビティ名(取得方法はこちらを参照) |

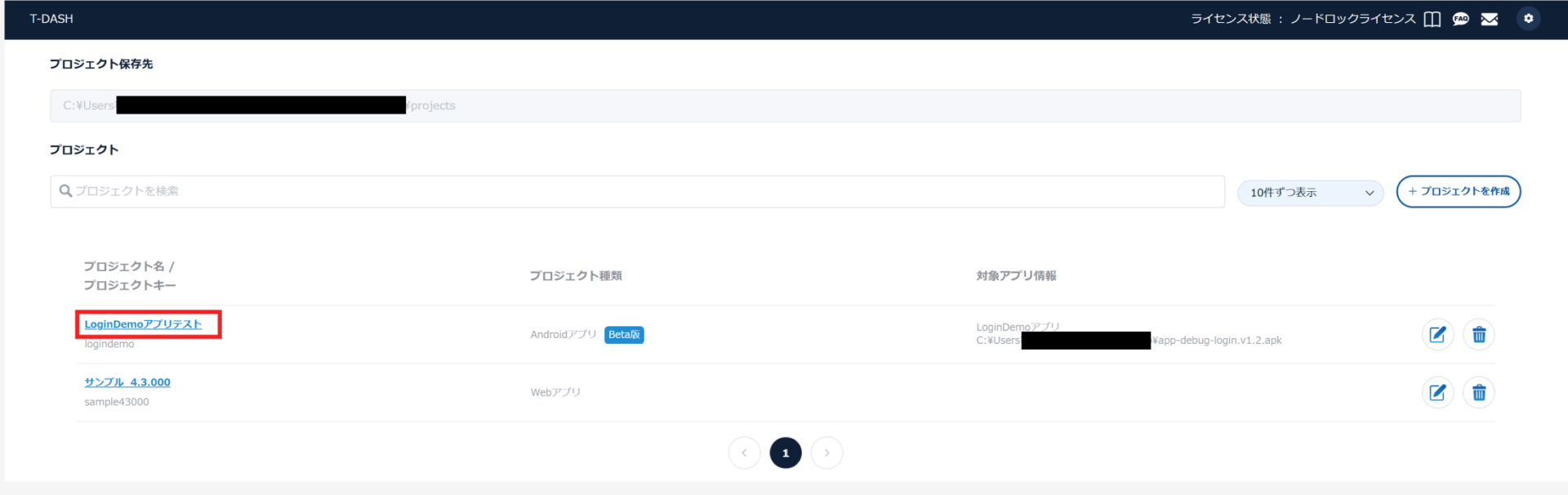
3.3. 新しく作成されたプロジェクト名のリンクをクリックする。

4.画面定義をする(要素取得)
※要素取得に使用するAppium Inspectorについて、より詳細な使用方法を知りたい場合は下記チュートリアルをご確認ください。
Appium Inspectorを使って画面要素を取得しよう(beta版)
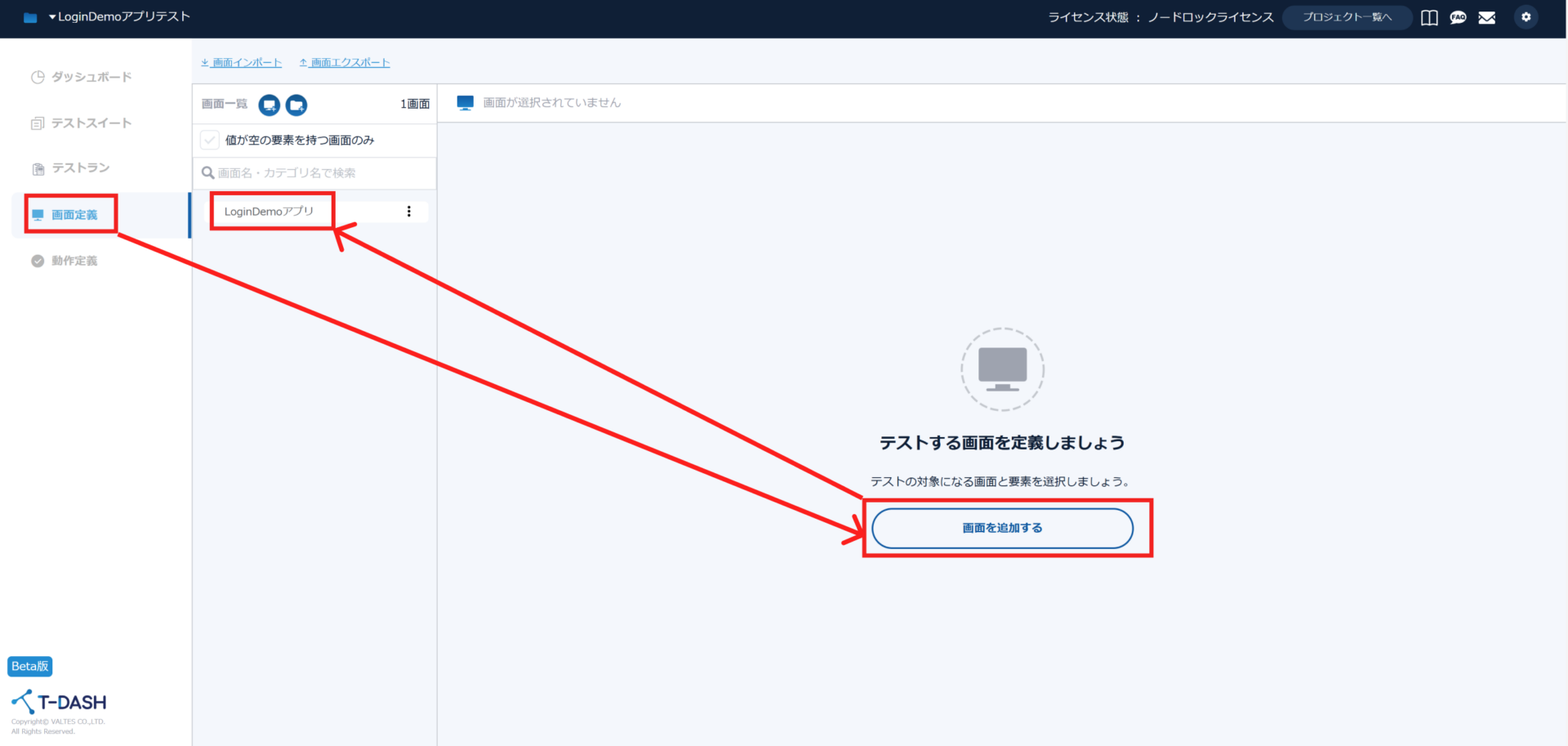
4.1.サイドメニューから画面定義を選択、「画面を追加する」ボタンをクリックし、任意の文字列で画面名を登録。

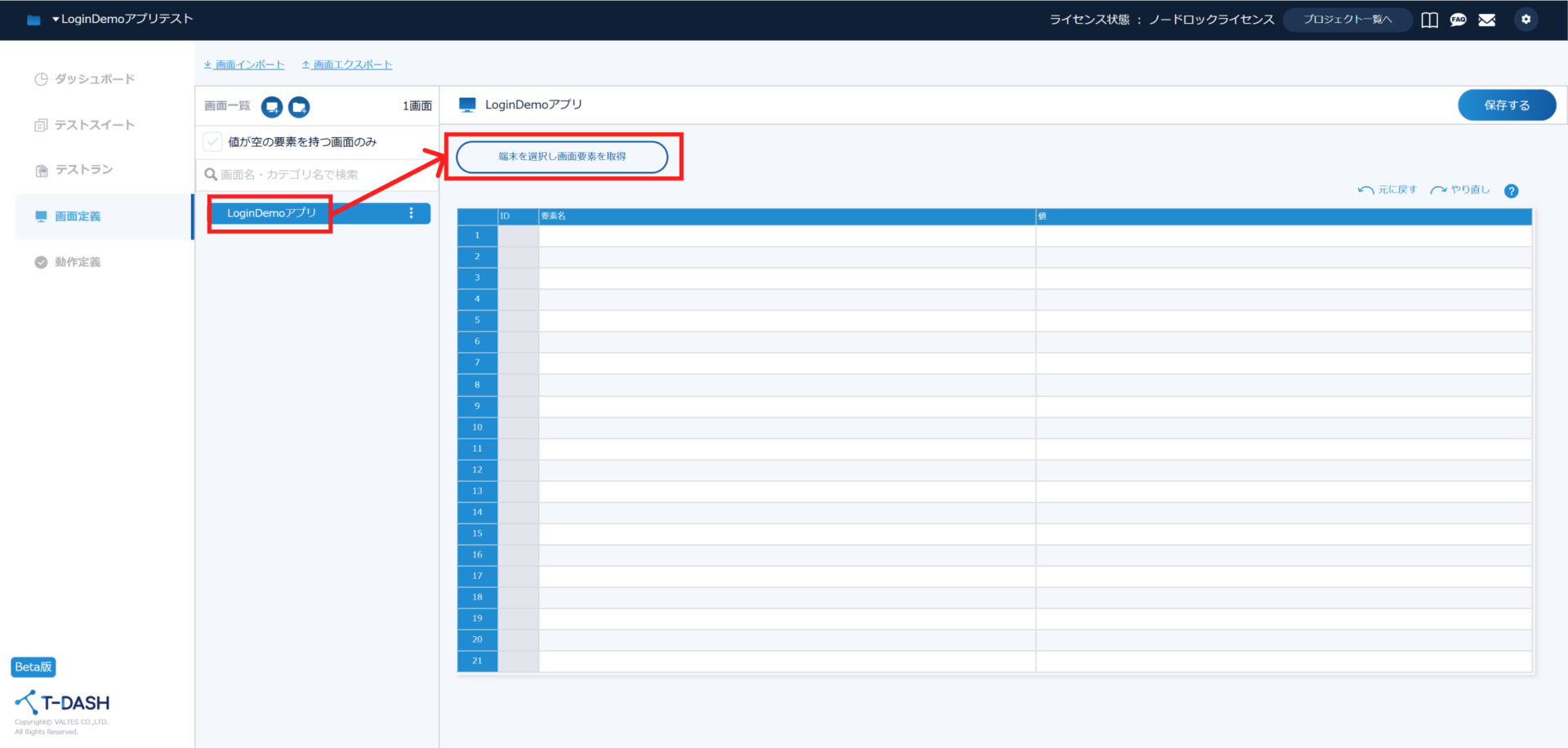
4.2.登録した画面名を選択、「端末を選択し画面要素を取得」ボタンをクリック。

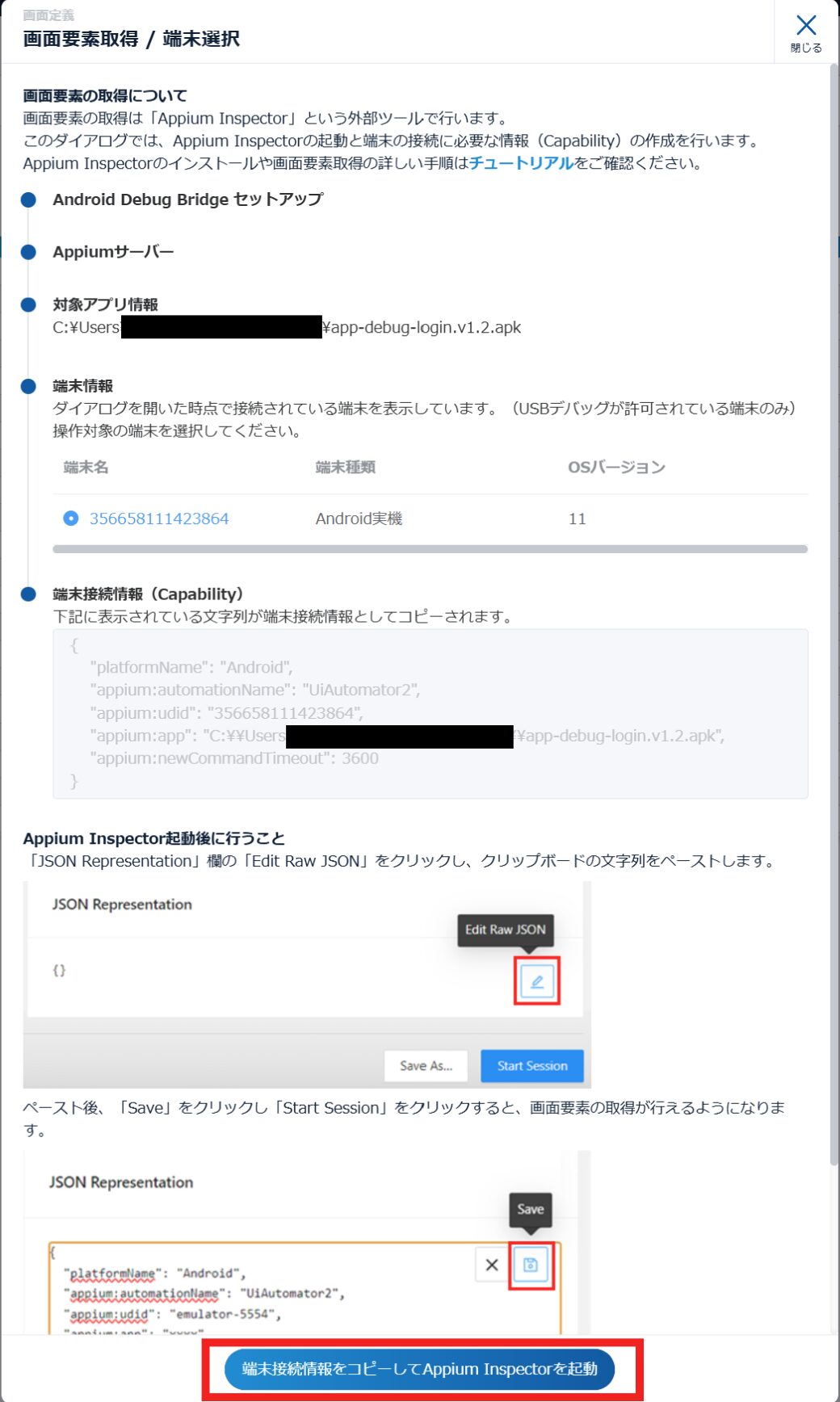
4.3.画面要素取得/端末選択画面にて、「端末接続情報をコピーしてAppium Inspectorを起動」ボタンをクリック。端末接続情報がクリップボードにコピーされ、Appium Inspectorが起動される。

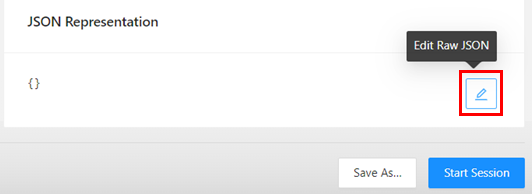
4.4.Appium Inspectorの「JSON Representation」欄の「Edit Raw JSON」をクリック、クリップボードの文字列をペースト。

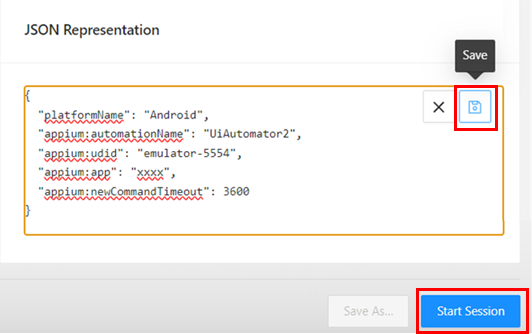
4.5.ペースト後、「Save」をクリックし「Start Session」をクリック。

4.6.Appium Inspector上にモバイル端末の画面がミラー表示される。

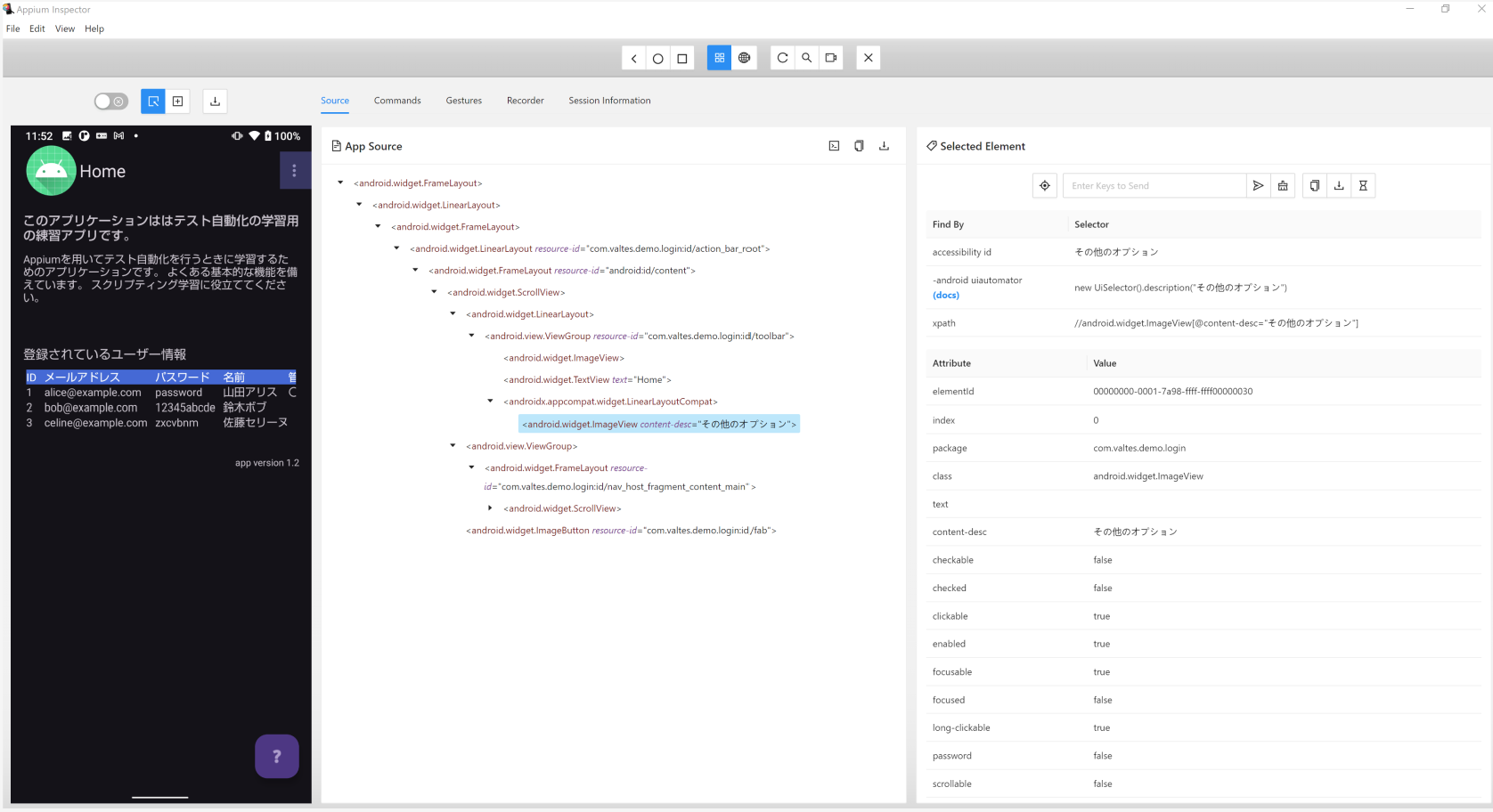
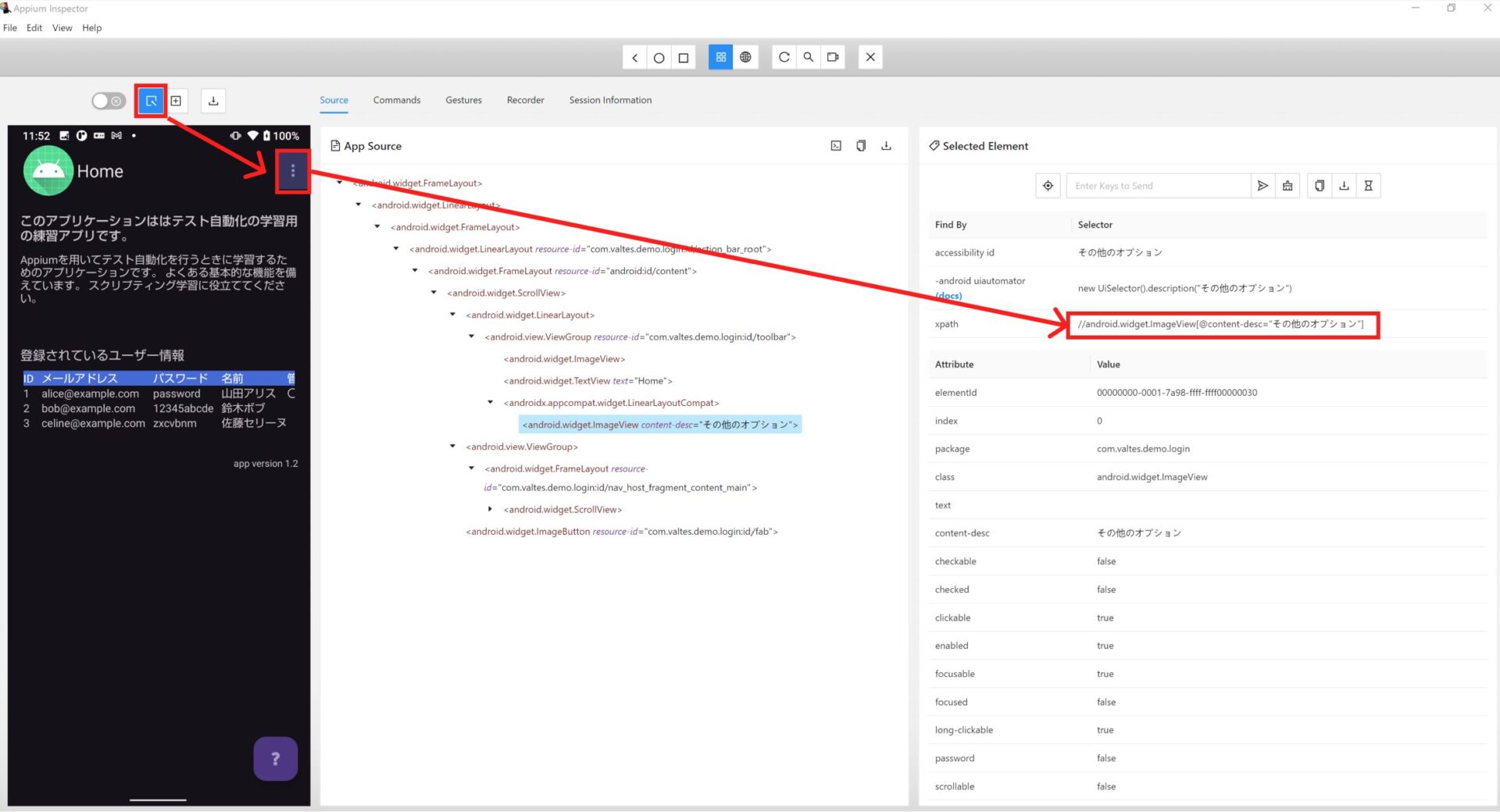
4.7.ミラー表示の上部のSelect Elementsアイコンをクリック、要素を取得したい部分を画面上で選択、表示されたXPathをクリックすると、XPathがクリップボードにコピーされる。

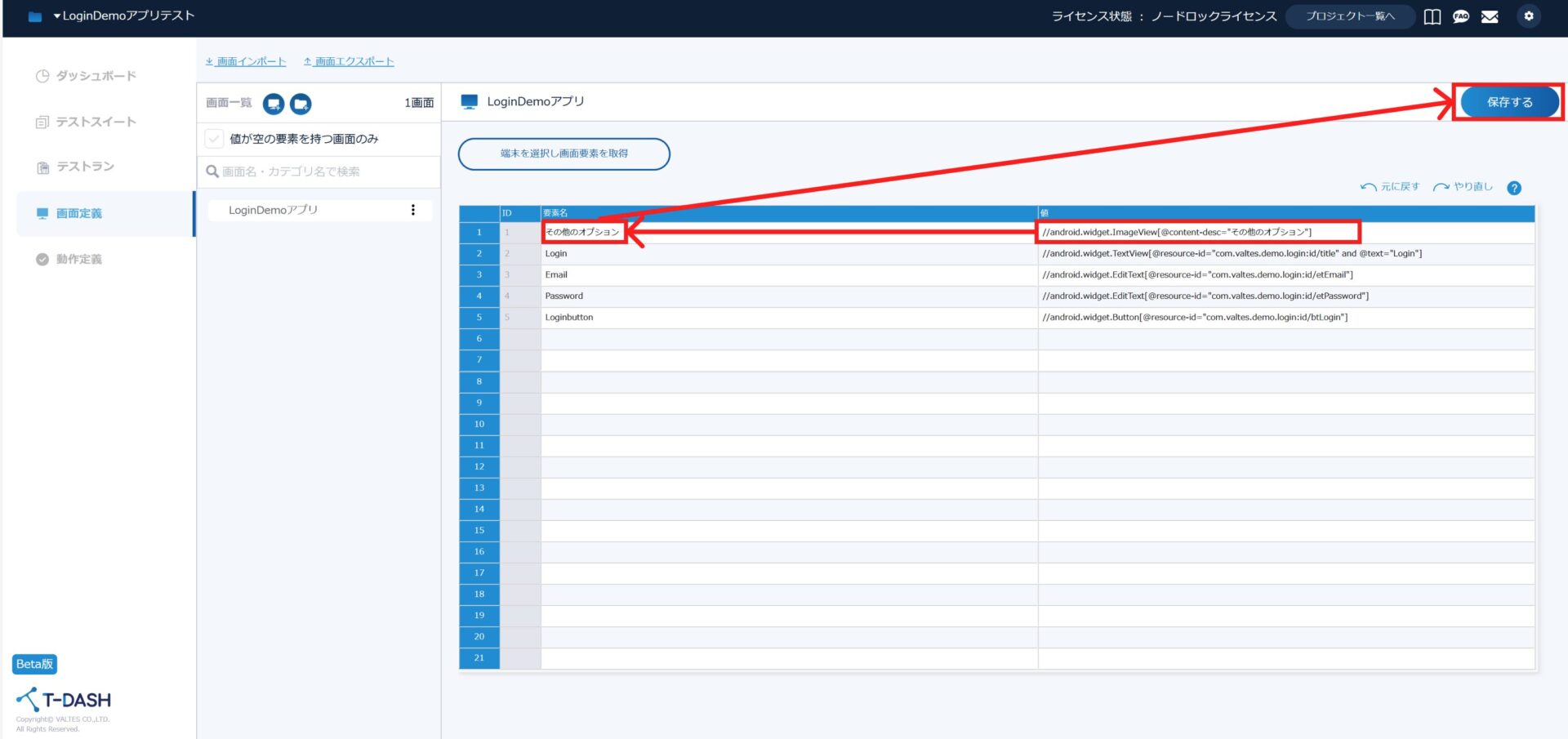
4.8.T-DASHの画面定義を開き、コピーしたXPathを値の欄にぺースト。任意の要素名を入力して、「保存する」ボタンをクリックし登録する。

4.9.本チュートリアルでは、下記の画面要素を定義。
| 要素名 | 値 |
| メニュー | //android.widget.ImageView[@content-desc=”More options”] |
| Login | //android.widget.TextView[@resource-id=”com.valtes.demo.login:id/title” and @text=”Login”] |
| //android.widget.EditText[@resource-id=”com.valtes.demo.login:id/etEmail”] | |
| Password | //android.widget.EditText[@resource-id=”com.valtes.demo.login:id/etPassword”] |
| LoginButton | //android.widget.Button[@resource-id=”com.valtes.demo.login:id/btLogin”] |
5.テストケースを作成する
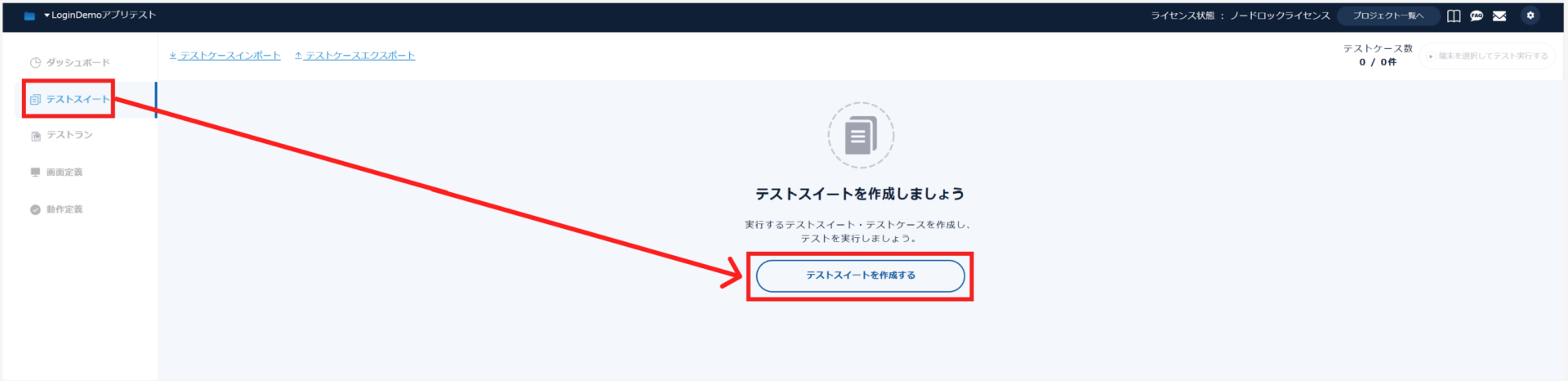
5.1.サイドメニューからテストスイートを選択、「テストスイートを作成する」ボタンをクリックする。

5.2.任意のテストスイート名を入力し、作成ボタンをクリックする。

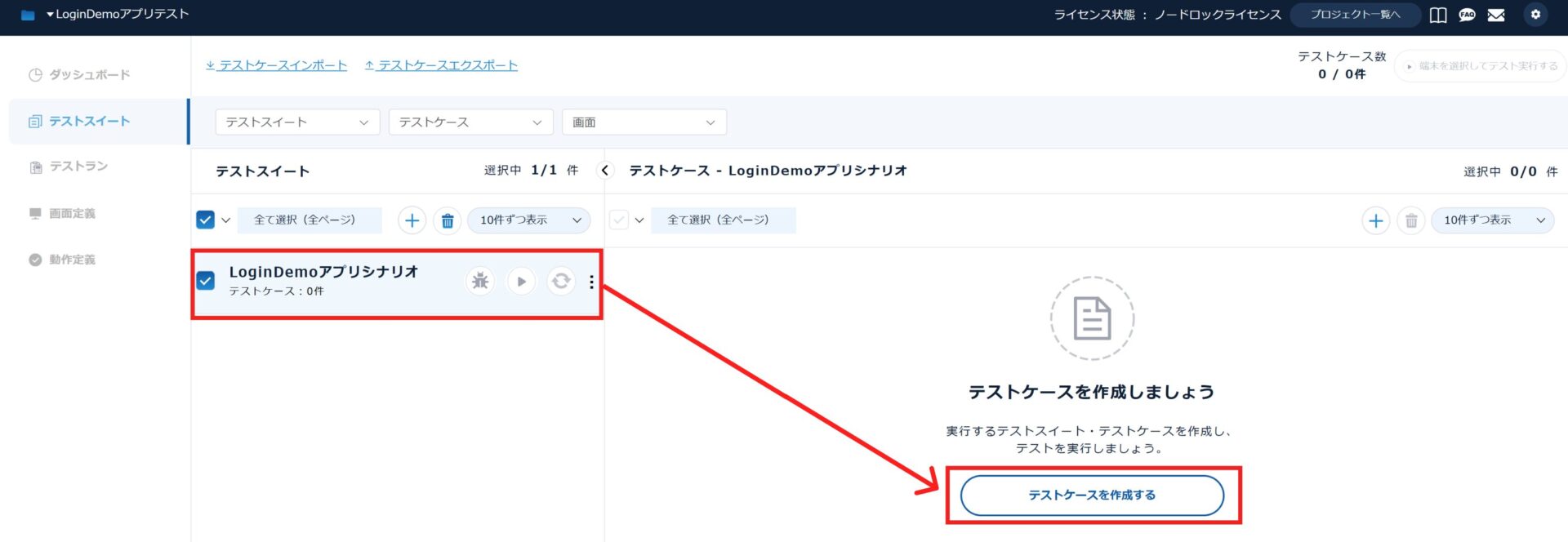
5.3. 作成したテストスイート名をクリックし、「テストケースを作成する」ボタンをクリックする。

5.4. 任意のテストケース名を入力し、作成ボタンをクリックする。

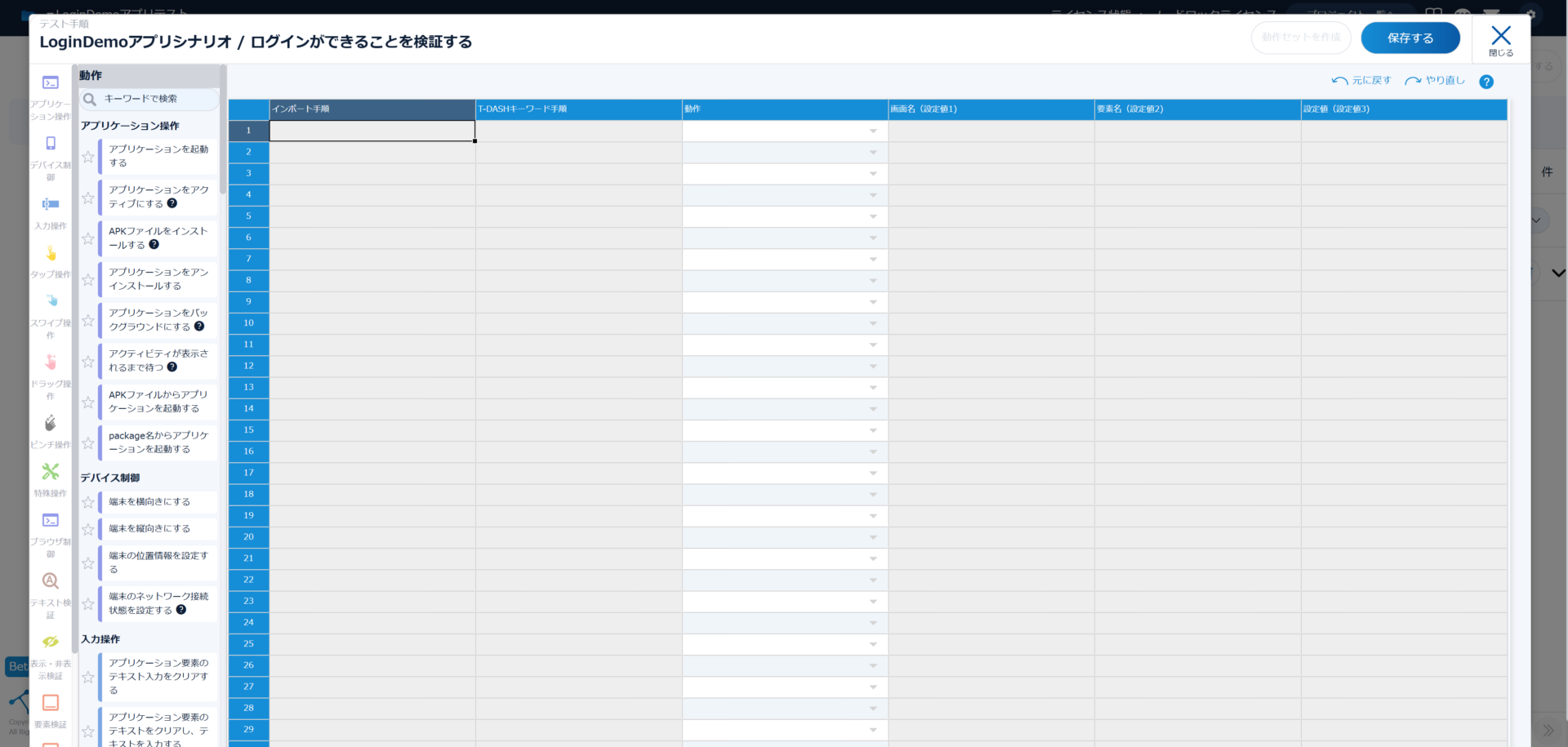
5.5. 作成したテストケース名をクリックし、テスト手順画面を表示する。

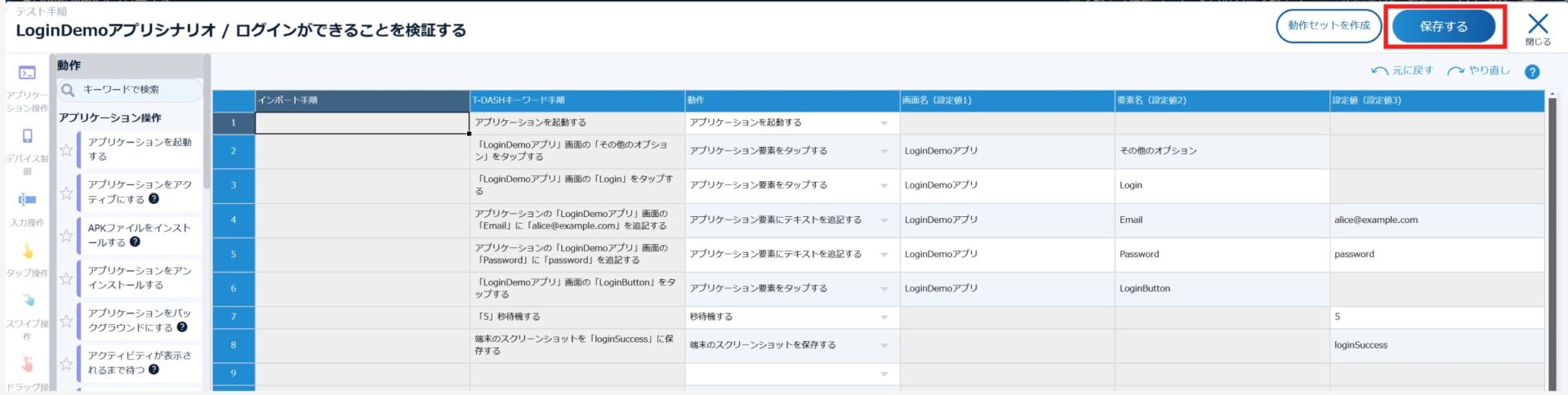
5.6. テスト手順画面にて、「動作」「画面名(設定値1)」「要素名(設定値2)」「設定値(設定値3)」を入力する。
(例) ログインができることを検証する。
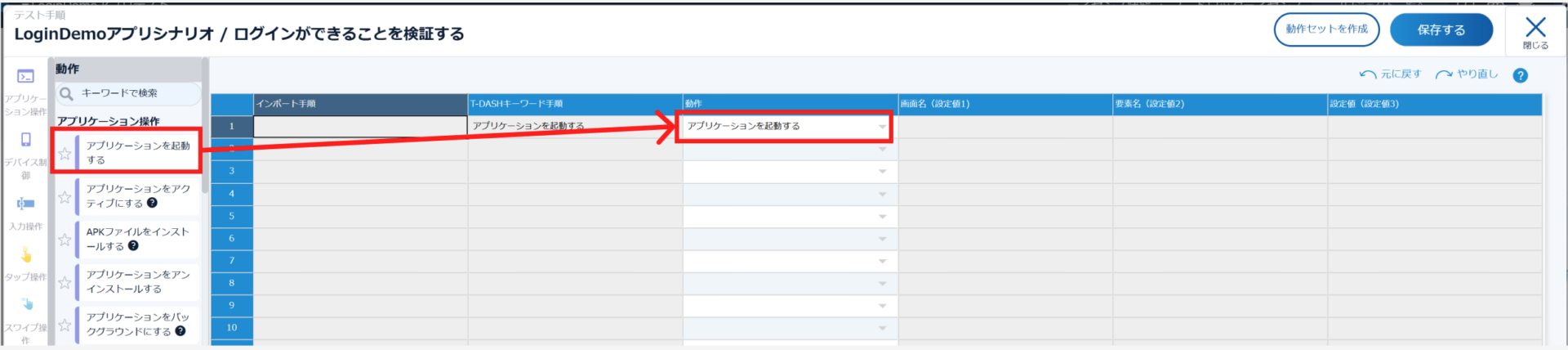
[手順1] 動作欄を選択し、左の動作一覧より「アプリケーションを起動する」をクリックする。
(動作の選択中セルに「アプリケーションを起動する」が挿入される。

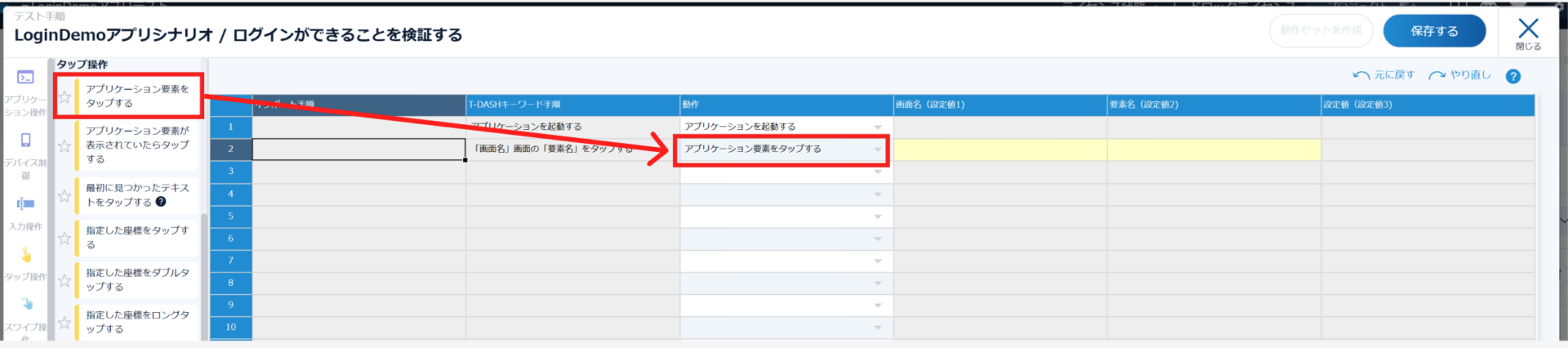
[手順2] 動作欄を選択し、左の動作一覧より「アプリケーション要素をタップする」をクリックする。
(動作の選択中セルに「アプリケーション要素をタップする」が挿入される。

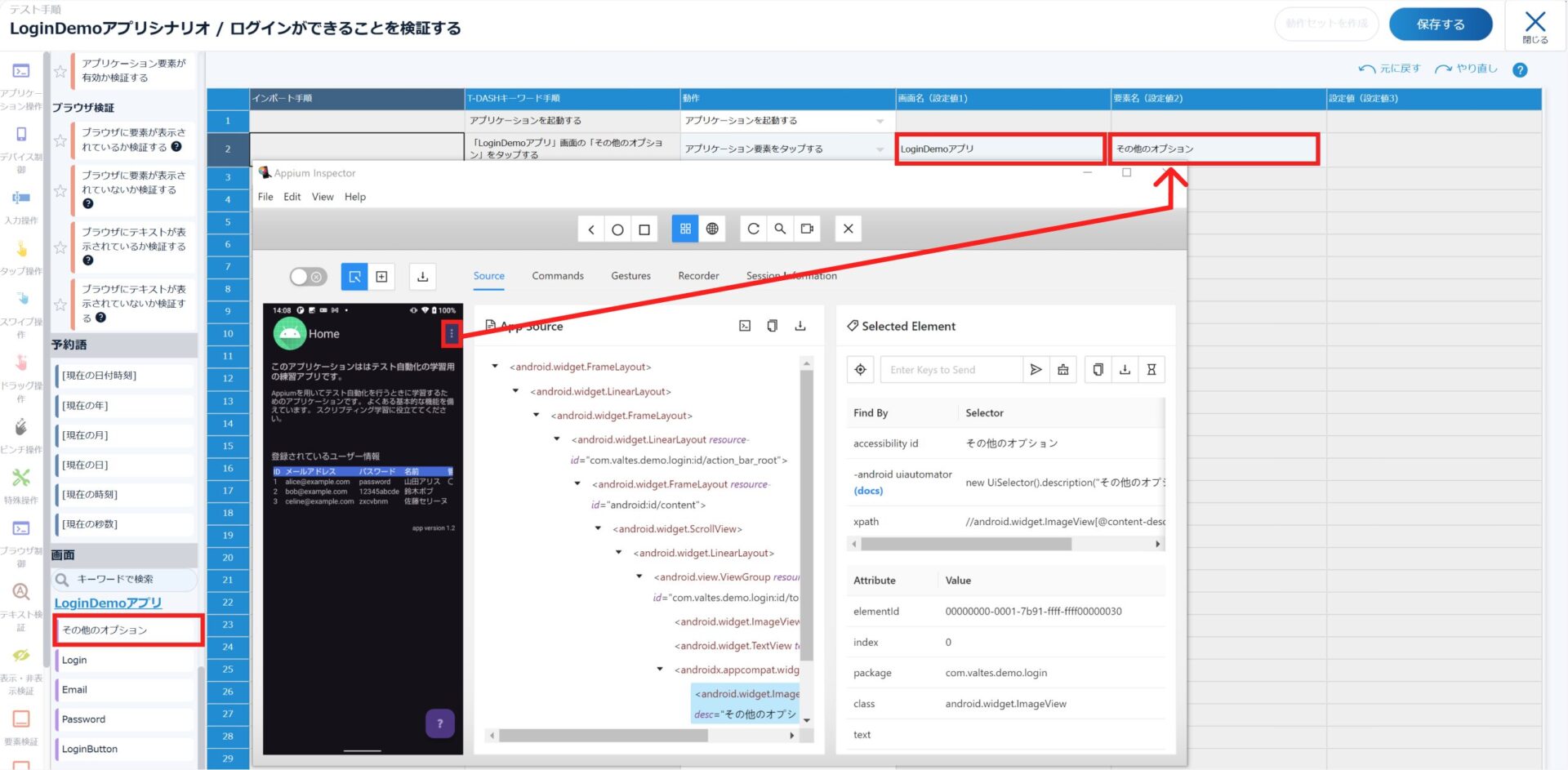
[手順3] 画面名列と要素名列に対応する画面要素をクリックする。

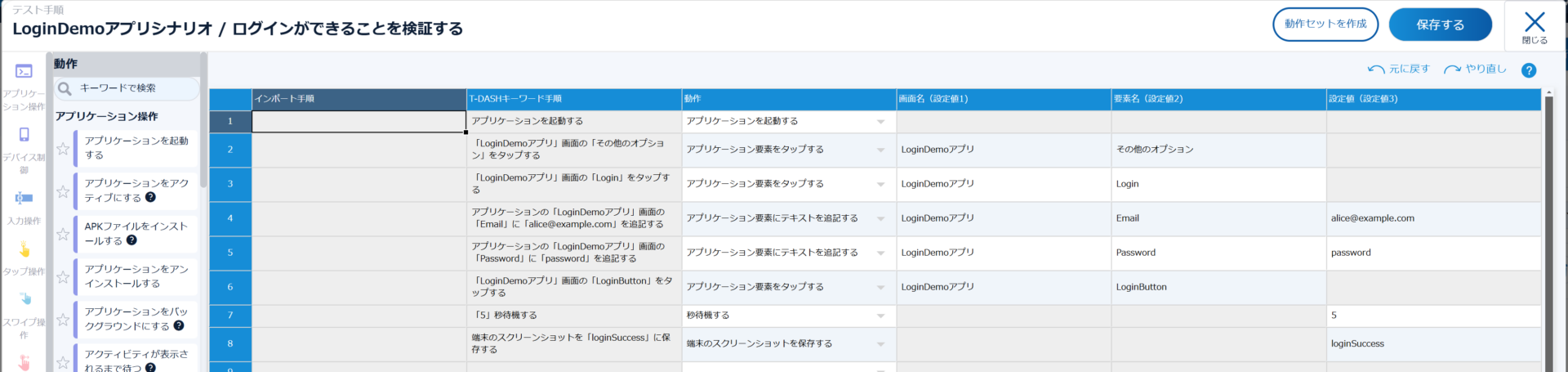
残りは、画像の通り入力する。

今回使用した標準動作入力内容
| 動作 (左動作一覧から選択) | 画面名(設定値1) | 要素名(設定値2) | 設定値(設定値3) (直接入力) |
| アプリケーションを起動する | |||
| アプリケーション要素をタップする | LoginDemoアプリ | その他のオプション | |
| アプリケーション要素をタップする | LoginDemoアプリ | Login | |
| アプリケーション要素にテキストを追記する | LoginDemoアプリ | alice@example.com | |
| アプリケーション要素にテキストを追記する | LoginDemoアプリ | Password | password |
| アプリケーション要素をタップする | LoginDemoアプリ | LoginButton | |
| 秒待機する | 5 | ||
| 端末のスクリーンショットを保存する | loginSuccess |
5.7. すべてのテスト手順が入力できたら、「保存する」ボタンをクリックする。

6.自動テストを実行する
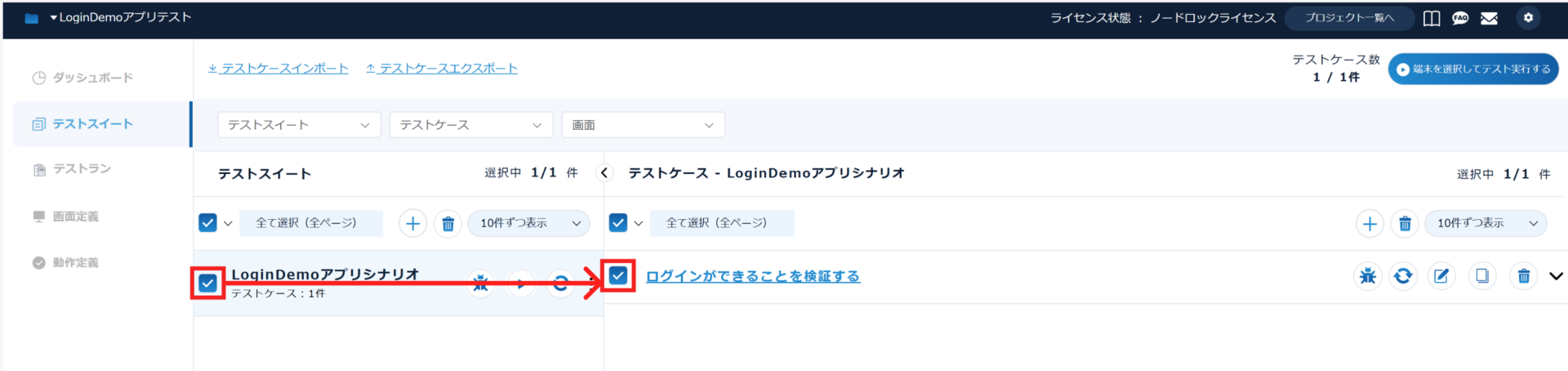
6.1. サイドメニューから、テストスイートをクリックし、実行したいテストスイート名、テストケース名の左にあるチェックボックスをONにする。

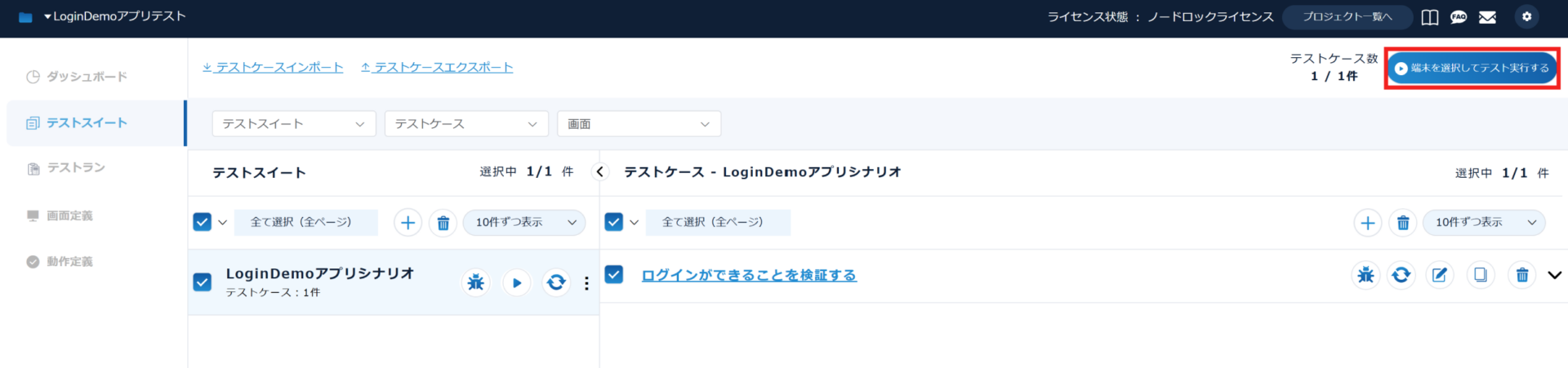
6.2. 「端末を選択してテスト実行する」ボタンをクリックする。

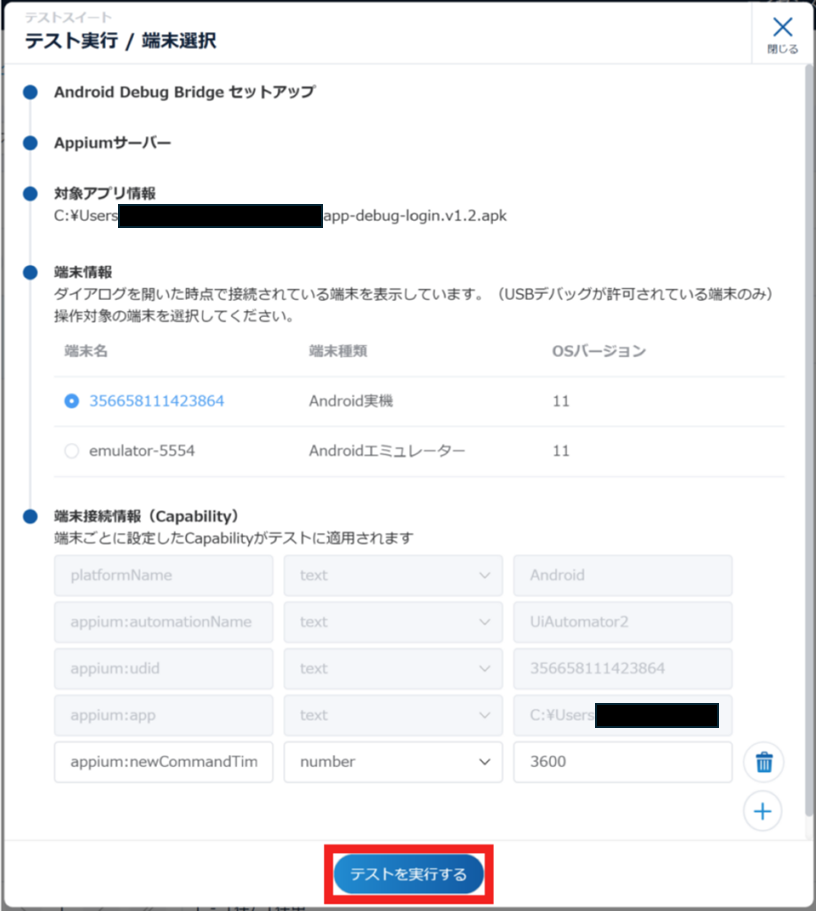
6.3. テスト実行/端末選択画面の端末情報の欄で、操作対象の端末を選択し、「テストを実行する」ボタンをクリックする。
※端末情報(Capability)については、プラスボタンをクリックしてフォームを追加し、Capabilityを入力することでテスト実行内容をカスタマイズすることができます。

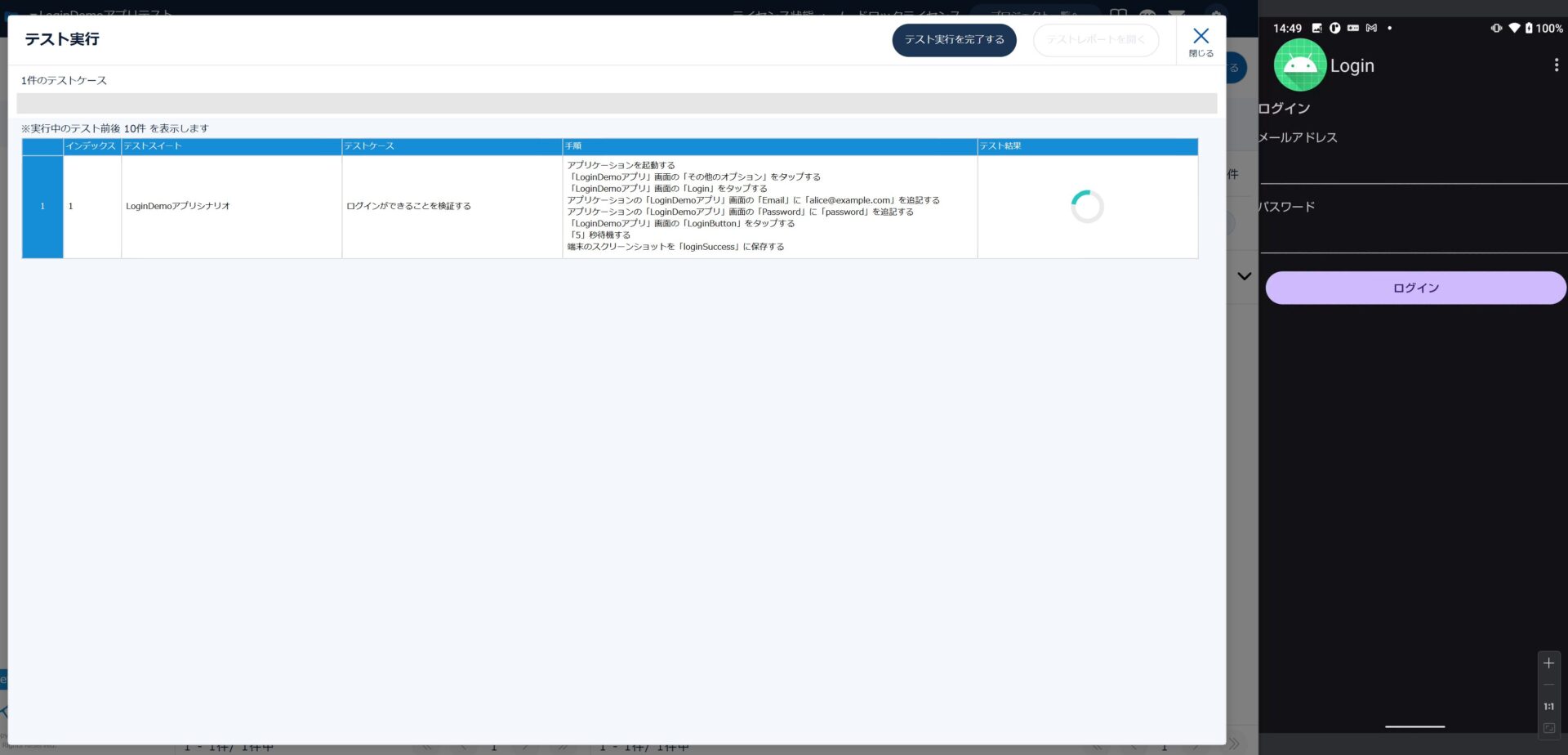
6.4. テスト実行画面が表示され、テストの実行状況がリアルタイムで表示される。
※ テスト実行を完了するボタンをクリックすると、テストが途中終了されます

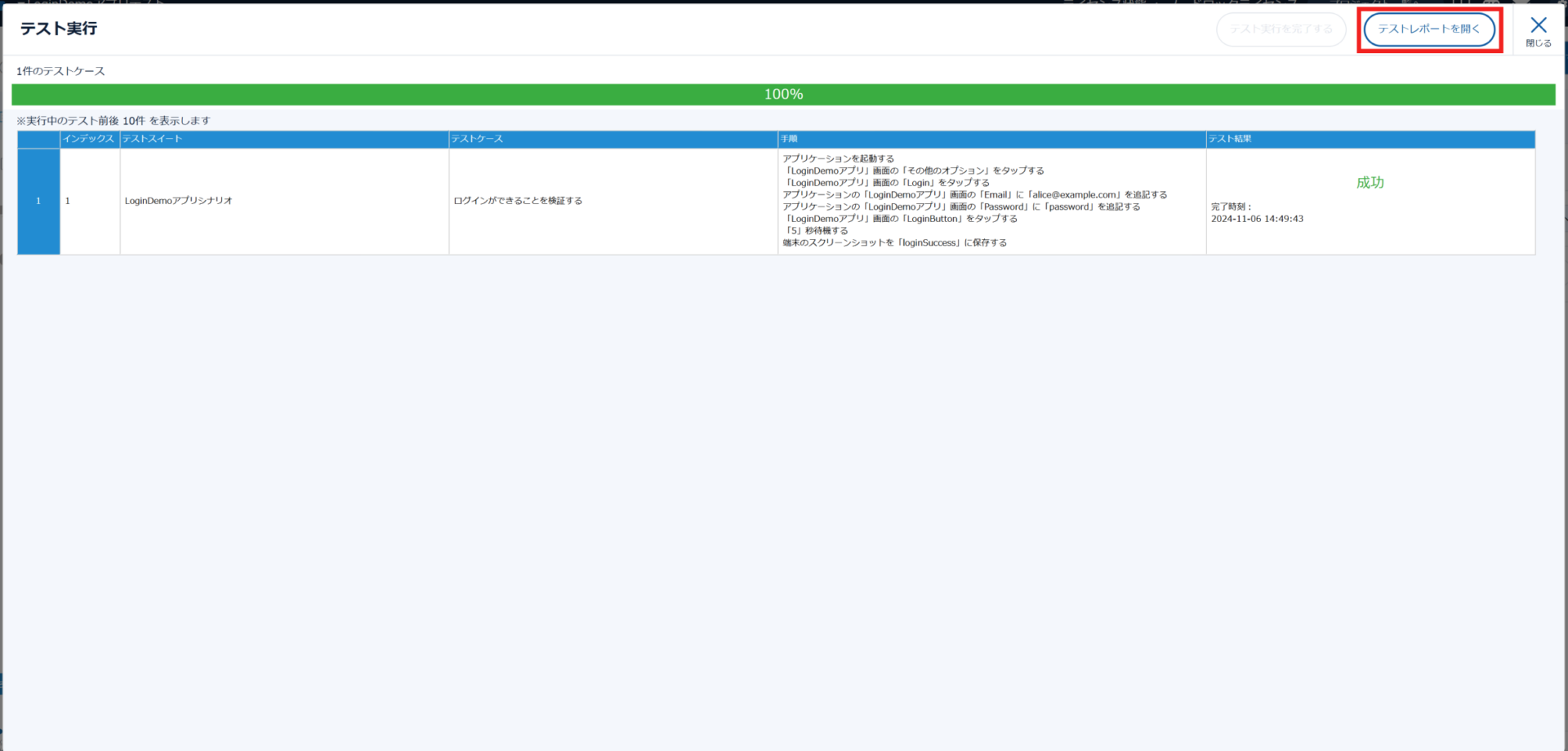
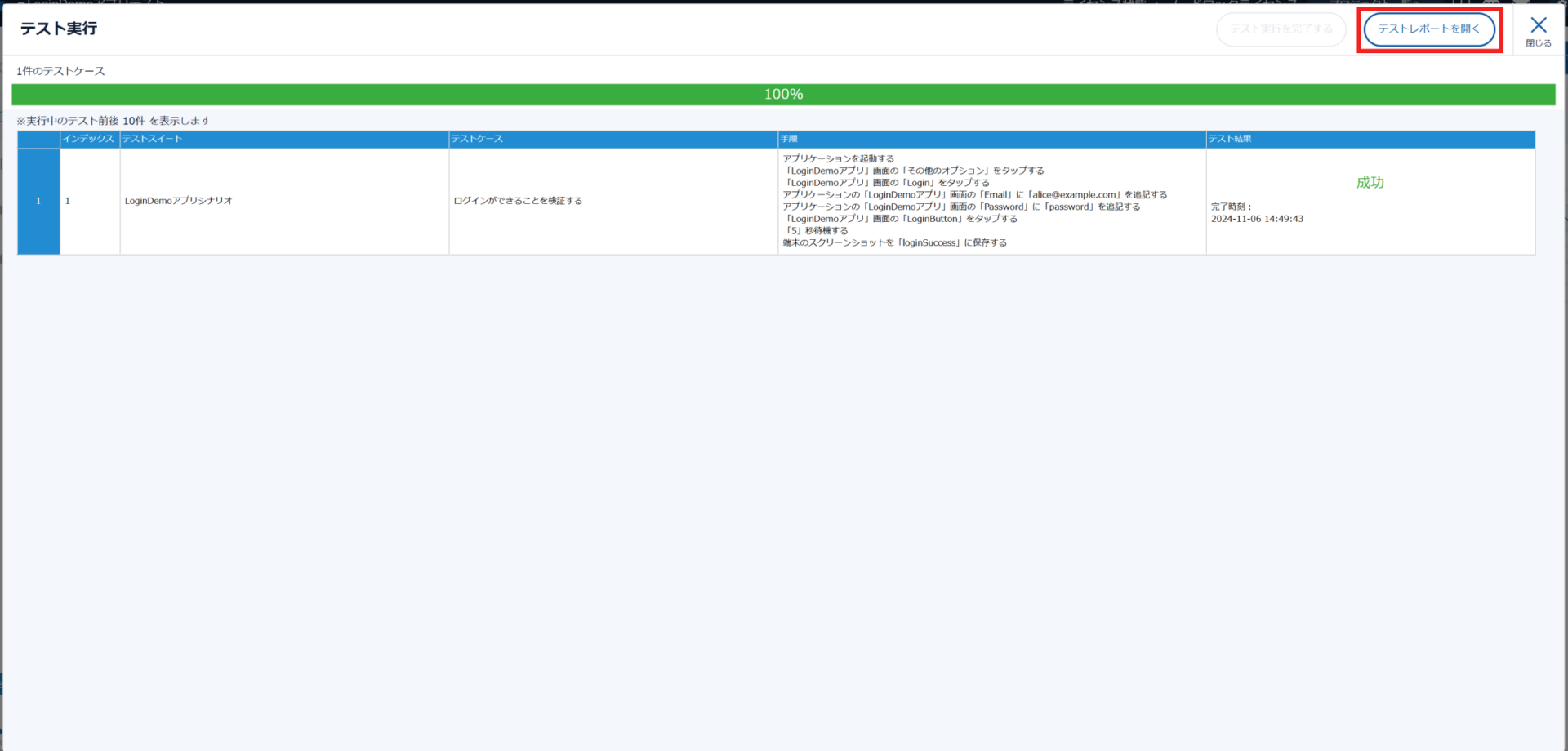
6.5. テスト実行が完了すると、「テストレポートを開く」ボタンが活性化する。

7.レポートを確認する
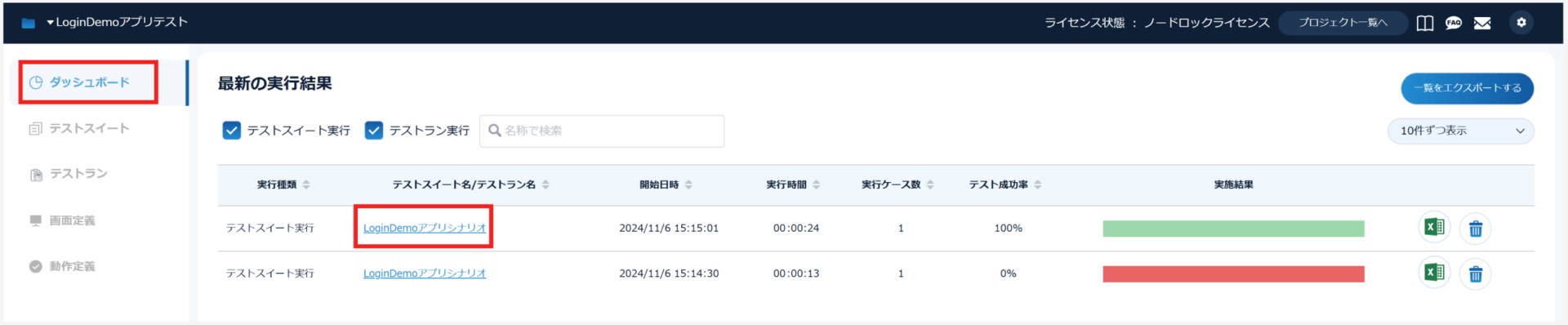
7.1.自動テストの実行が完了すると、テストレポートが自動で作成されます。テストレポートは、実行完了後の画面とダッシュボードの2画面より確認できます。

ダッシュボード画面

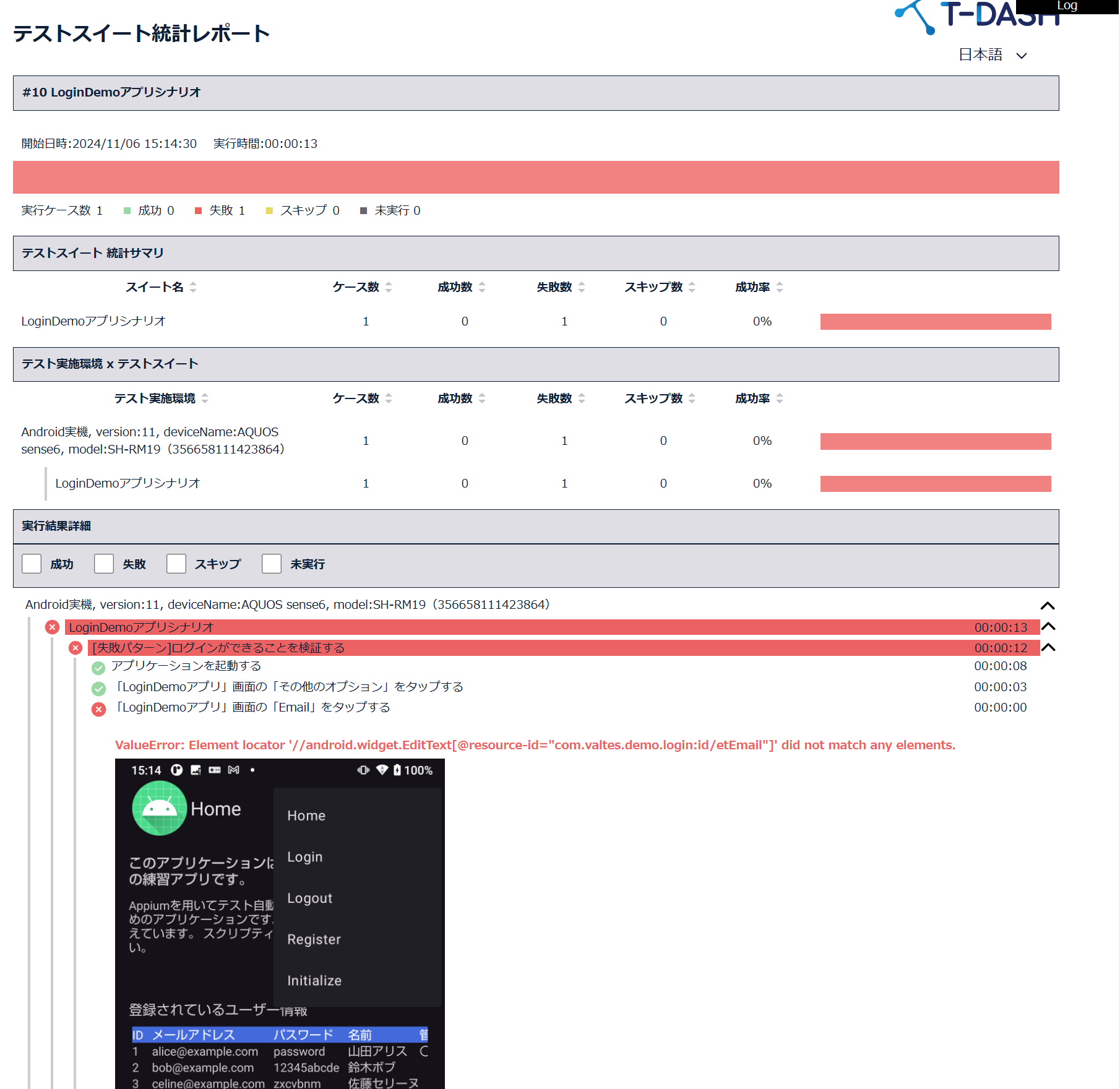
7.2.「テストレポートを開く」またはダッシュボードでリンクをクリックすると、別タブにてテストスイート統計レポートが表示されます。

失敗時はスクリーンショットを取得します。