T-DASHとiOS端末を使用し、モバイルアプリのテストを自動化しよう
はじめに
T-DASHは、日本語でテストケース作成・実行できるテスト自動化ツールでiOSモバイルアプリのテスト自動化も可能です。
前提
- モバイルアプリテスト自動化のための環境構築が全て完了している
詳細:モバイルアプリのテスト自動化を行うために必要な環境を整えよう(Mac環境) - テスト対象のモバイルアプリが利用可能な状態である
(Ipaファイル,Appファイルが存在する または 端末にインストール済み)
アプリケーションに用いられているフレームワークによっては、正常にテスト自動化を行えない可能性があります。
注意事項
シミュレーターを利用される場合、T-DASHの推奨スペックに加えてiOSシミュレーターの推奨スペックも必要となるため、ご利用のPCスペックによっては正常な動作を行えない可能性があります。実機端末を利用する場合は負荷を抑えることができるため、PCスペックにご不安がある場合は実機端末の利用もご検討ください。
目次
- 実機の事前準備(実機を使用する場合)
- シミュレーターの事前準備(シミュレーターを使用する場合)
- Appiumの起動
- プロジェクトを作成する
- 画面定義に要素を登録をする
- テストケースを作成する
- 自動テストを実行する
- レポートを確認する
手順
1. 実機の事前準備(実機を使用する場合)
MacPCとiOS端末をUSB接続し、T-DASHから認識できる状態にします。
iOS端末はあらかじめ開発者モードを有効にしておく必要があります。作成しておく必要があります。手順についてはこちらのチュートリアルをご確認ください。
2. シミュレーターの事前準備(シミュレーターを使用する場合)
シミュレーターを起動し、T-DASHから認識できる状態にします。
シミュレーターは環境構築の上、あらかじめ作成しておく必要があります。手順についてはこちらのチュートリアルをご確認ください。
XCodeから起動する
1. XCodeを起動するとWelcomeダイアログが表示されるため、アプリメニューで「Xcode」→「Open Developer Tool」→「Simulator」の順にクリックして「Simulator」を起動する。
2. 起動した「Simulator」のアプリメニューで「File」→「Open Simulator」とクリックすると、指定したバージョン(今回の例だとiOS17.4)が追加されているので、そちらを選択して使用する端末をクリックする。
3. 指定したバージョン・端末のシミュレーターが起動する。
3. Appiumの起動
3.1.コマンドプロンプト表示し、下記コマンドを実行しAppiumを起動する。
(ブラウザ操作時にドライバが自動更新されるオプションを付与しています。)appium --allow-insecure chromedriver_autodownload
4. プロジェクトを作成する
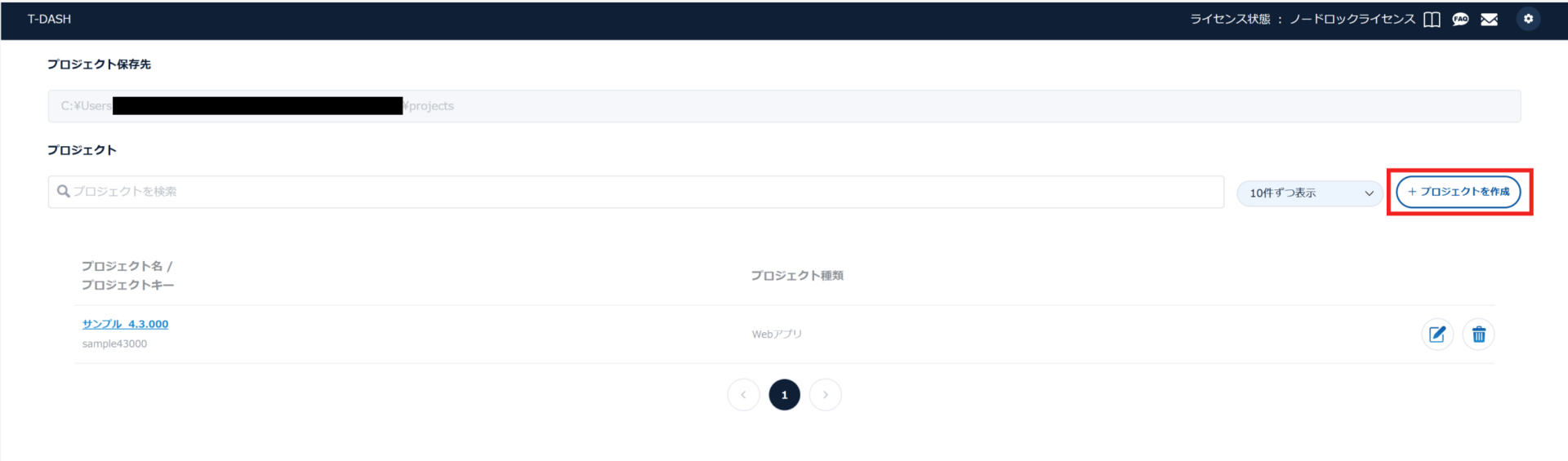
4.1. T-DASHを起動し、プロジェクト一覧画面で「プロジェクトを作成」ボタンをクリックする。

4.2. プロジェクト作成画面にて、以下内容を入力し「作成」ボタンをクリックする。
| プロジェクト種類 | iOSアプリ |
| キー | 半角英数字の任意の文字列 |
| プロジェクト名 | 任意の文字列 |
| 対象アプリ名 | 任意の文字列 |
| アプリ種別 | Ipaファイル または Appファイル または インストール済みアプリ |
| 対象アプリファイルパス(Ipa,Appファイル選択時) | ファイル保存先フルパス |
| BundleId(インストール済みアプリ選択時のみ) | アプリのパッケージ名(例:com.apple.Map) |
4.3. 新しく作成されたプロジェクト名のリンクをクリックする。
5.画面定義をする(要素取得)
※要素取得に使用するAppium Inspectorについて、より詳細な使用方法を知りたい場合は下記チュートリアルをご確認ください。
Appium Inspectorを使って画面要素を取得しよう
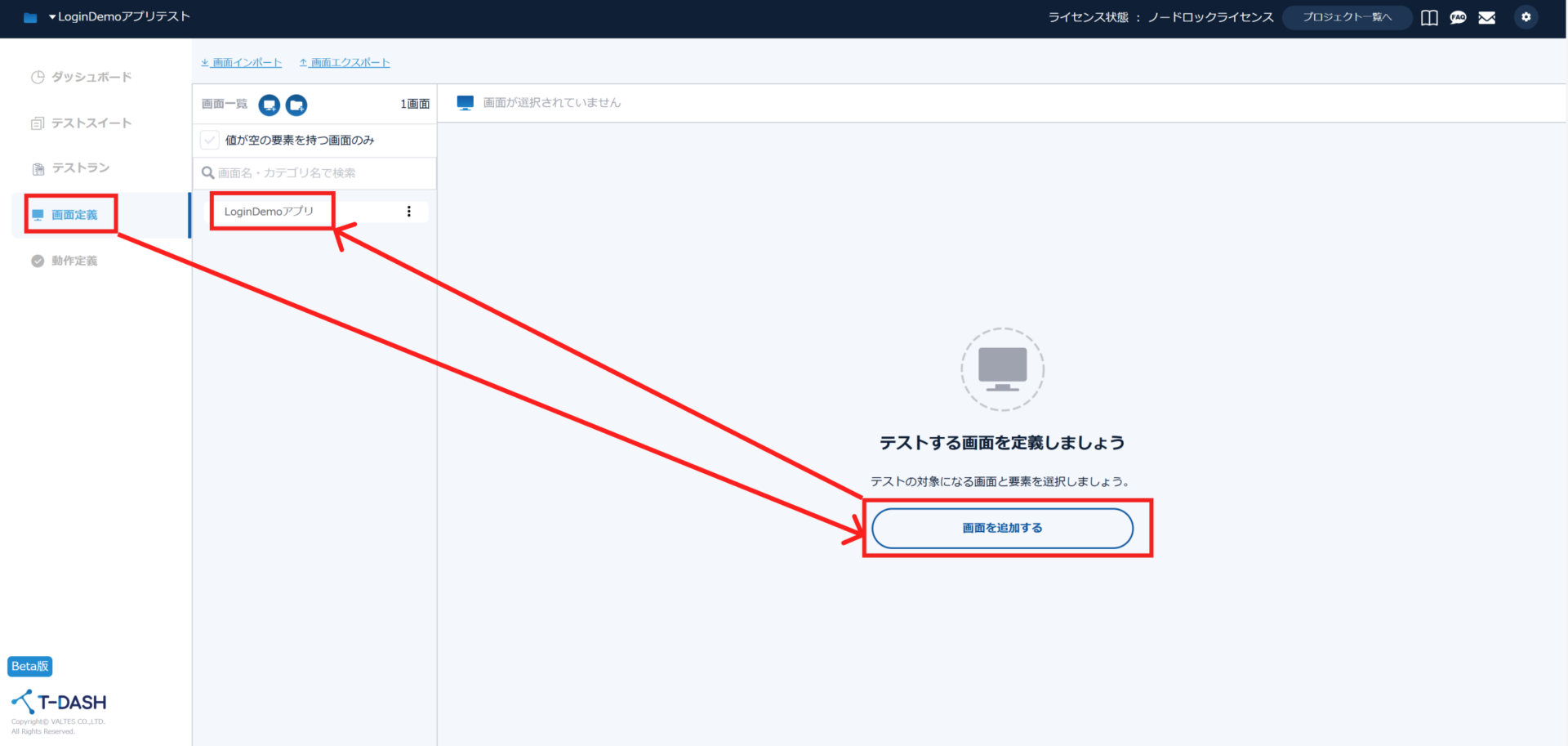
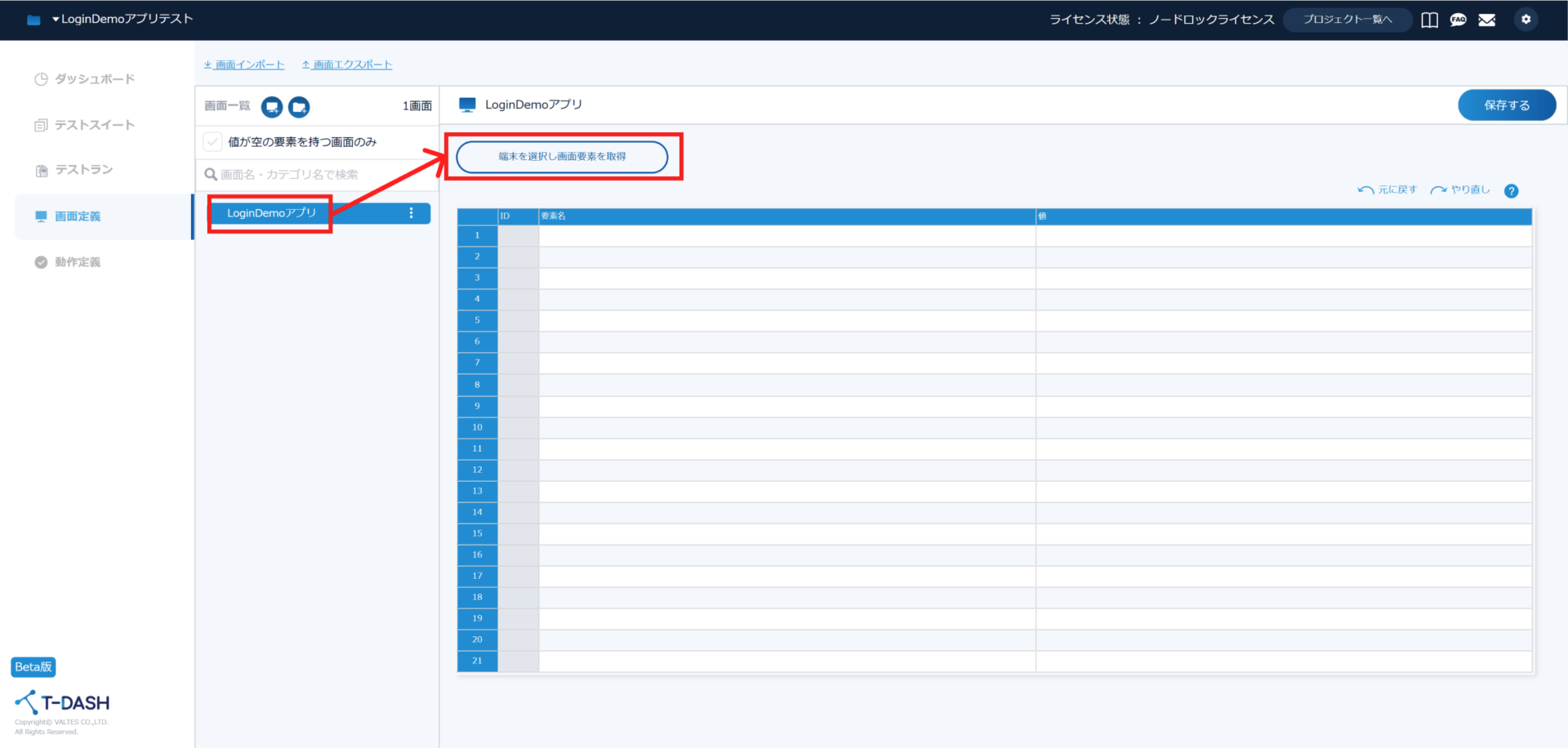
5.1.サイドメニューから画面定義を選択、「画面を追加する」ボタンをクリックし、任意の文字列で画面名を登録。

5.2.登録した画面名を選択、「端末を選択し画面要素を取得」ボタンをクリック。

5.3.画面要素取得/端末選択画面にて、「端末接続情報をコピーしてAppium Inspectorを起動」ボタンをクリック。端末接続情報がクリップボードにコピーされ、Appium Inspectorが起動される。
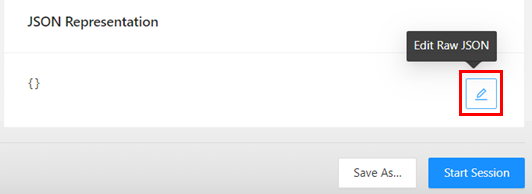
5.4.Appium Inspectorの「JSON Representation」欄の「Edit Raw JSON」をクリック、クリップボードの文字列をペースト。

5.5.ペースト後、「Save」をクリックし「Start Session」をクリック。
5.6.Appium Inspector上にモバイル端末の画面がミラー表示される。
5.7.ミラー表示の上部のSelect Elementsアイコンをクリック、要素を取得したい部分を画面上で選択、表示されたXPathをクリックすると、XPathがクリップボードにコピーされる。
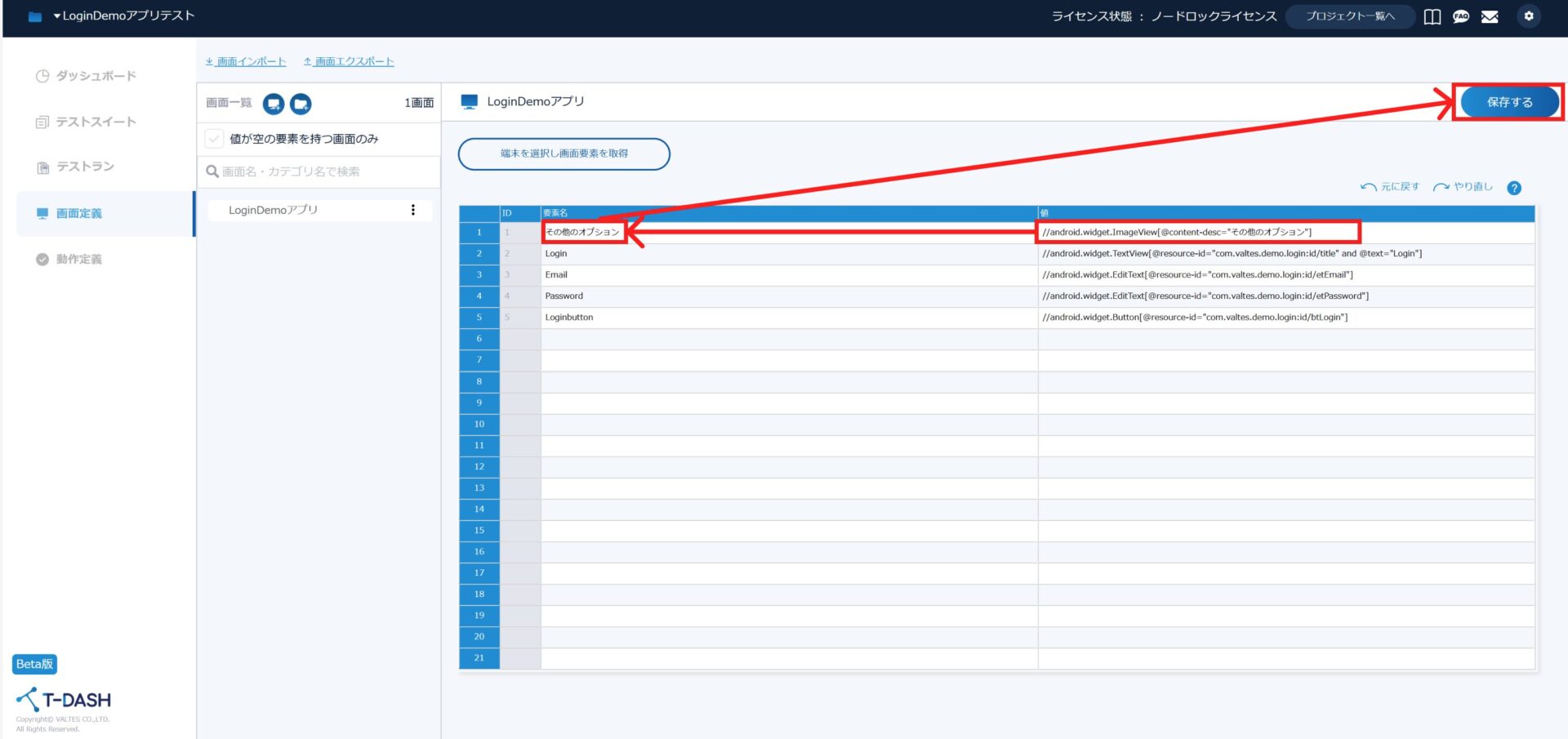
5.8.T-DASHの画面定義を開き、コピーしたXPathを値の欄にぺースト。任意の要素名を入力して、「保存する」ボタンをクリックし登録する。

6.テストケースを作成する
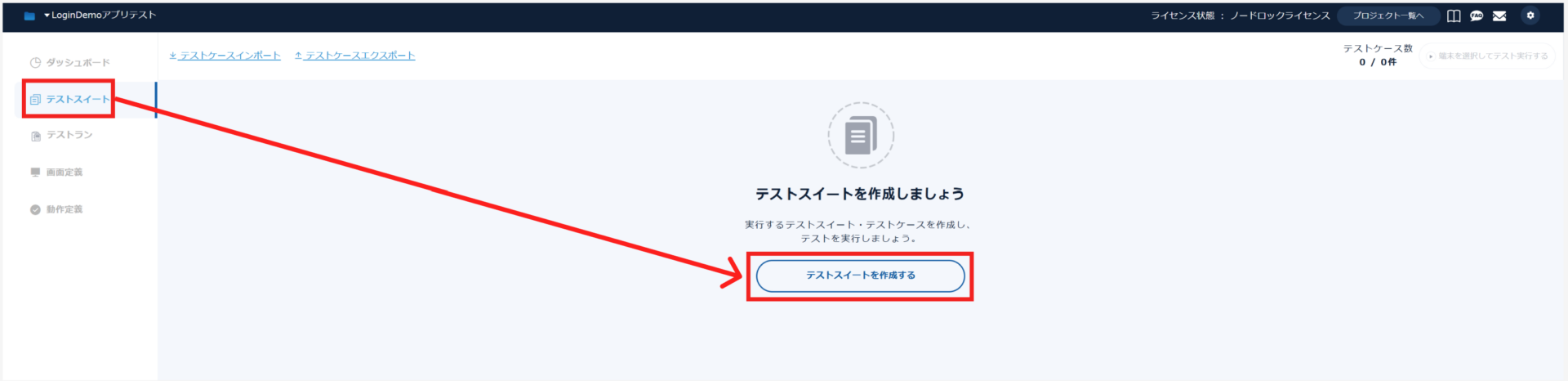
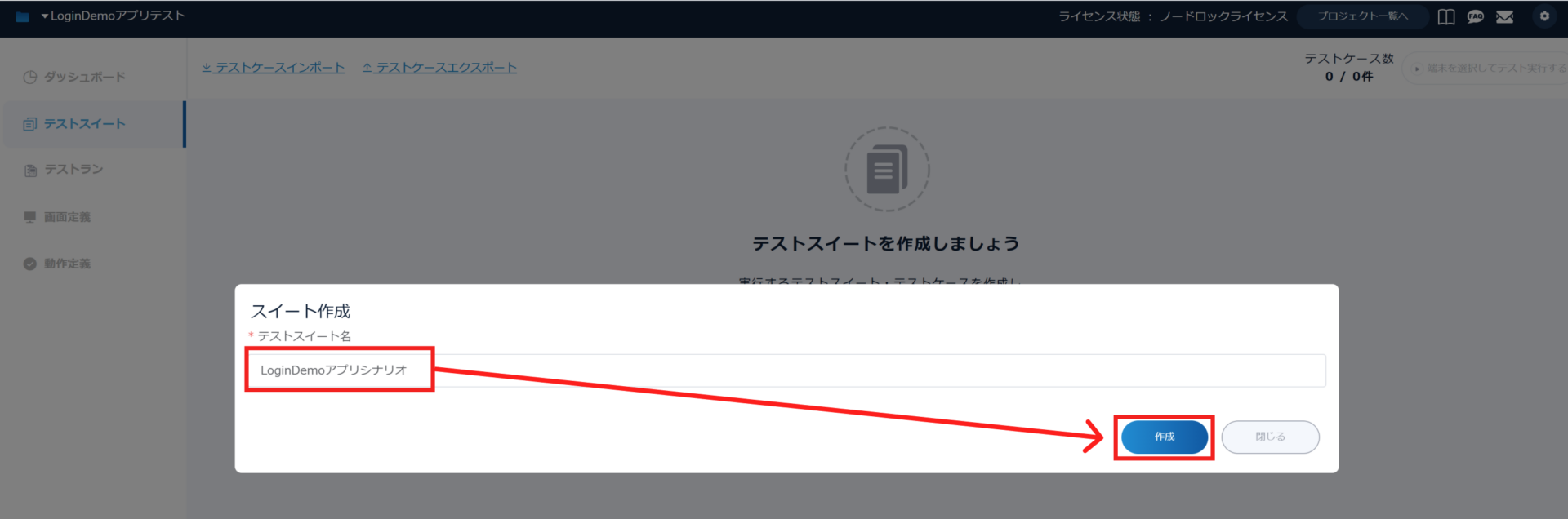
6.1.サイドメニューからテストスイートを選択、「テストスイートを作成する」ボタンをクリックする。

6.2.任意のテストスイート名を入力し、作成ボタンをクリックする。

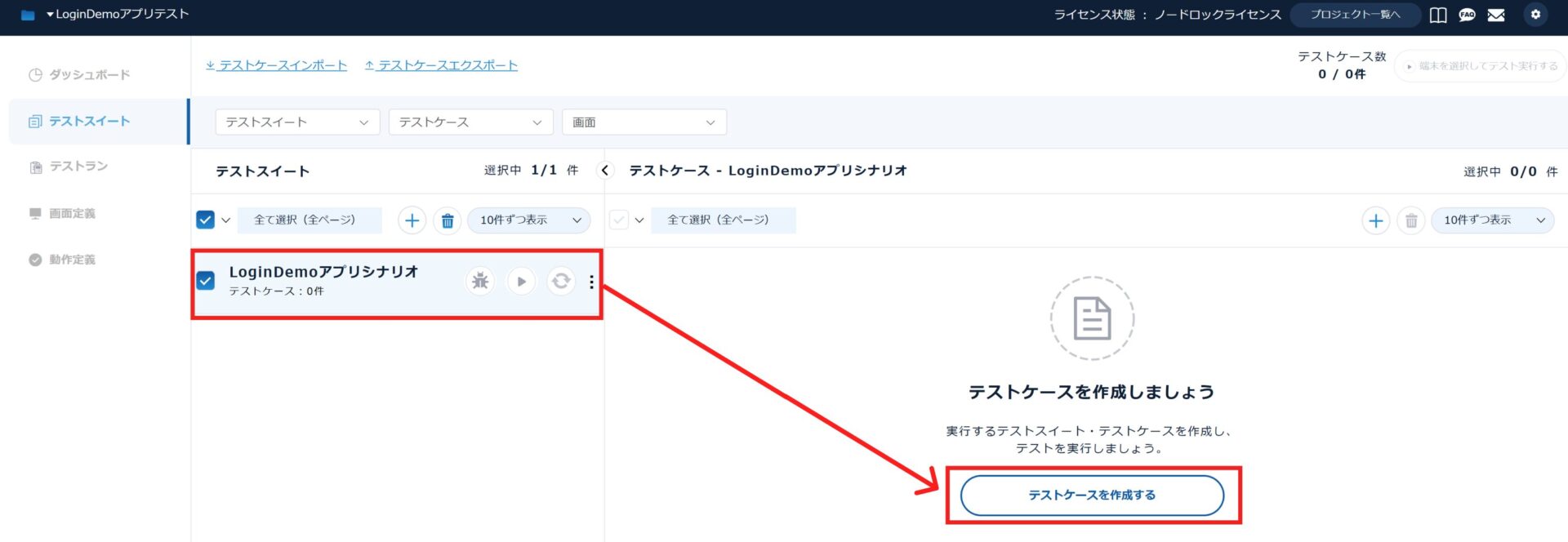
6.3. 作成したテストスイート名をクリックし、「テストケースを作成する」ボタンをクリックする。

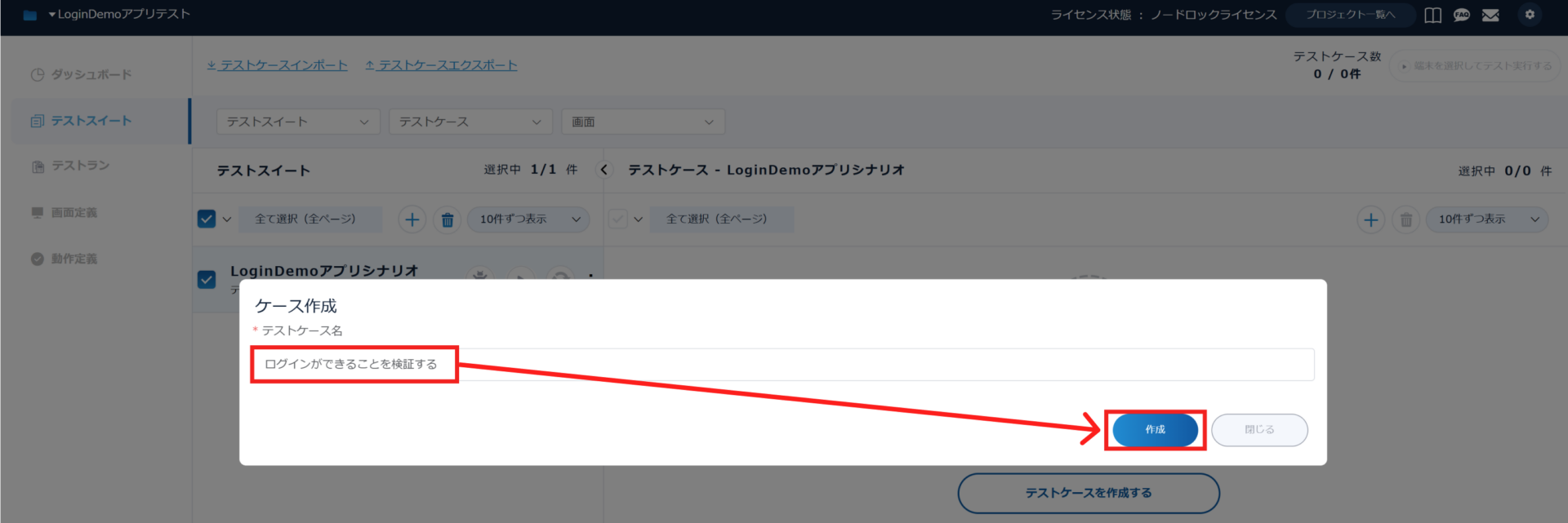
6.4. 任意のテストケース名を入力し、作成ボタンをクリックする。

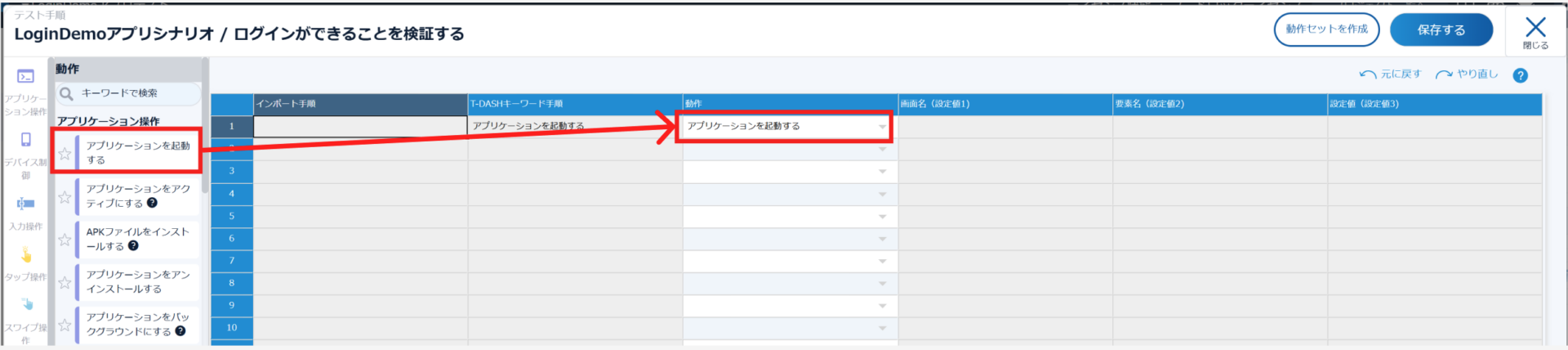
6.5. 作成したテストケース名をクリックし、テスト手順画面を表示する。

6.6. テスト手順画面にて、「動作」「画面名(設定値1)」「要素名(設定値2)」「設定値(設定値3)」を入力する。

6.7. すべてのテスト手順が入力できたら、「保存する」ボタンをクリックする。
7.自動テストを実行する
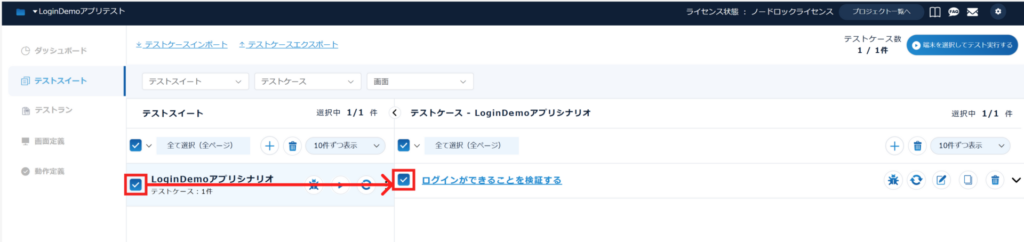
7.1. サイドメニューから、テストスイートをクリックし、実行したいテストスイート名、テストケース名の左にあるチェックボックスをONにする。

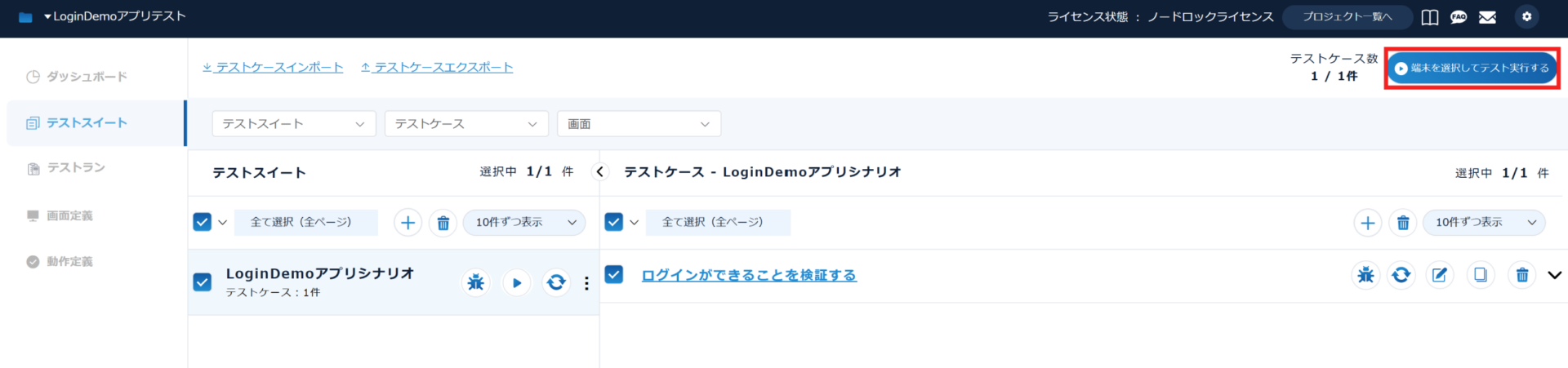
7.2. 「端末を選択してテスト実行する」ボタンをクリックする。

7.3. テスト実行/端末選択画面の端末情報の欄で、操作対象の端末を選択し、「テストを実行する」ボタンをクリックする。
※端末情報(Capability)については、プラスボタンをクリックしてフォームを追加し、Capabilityを入力することでテスト実行内容をカスタマイズすることができます。
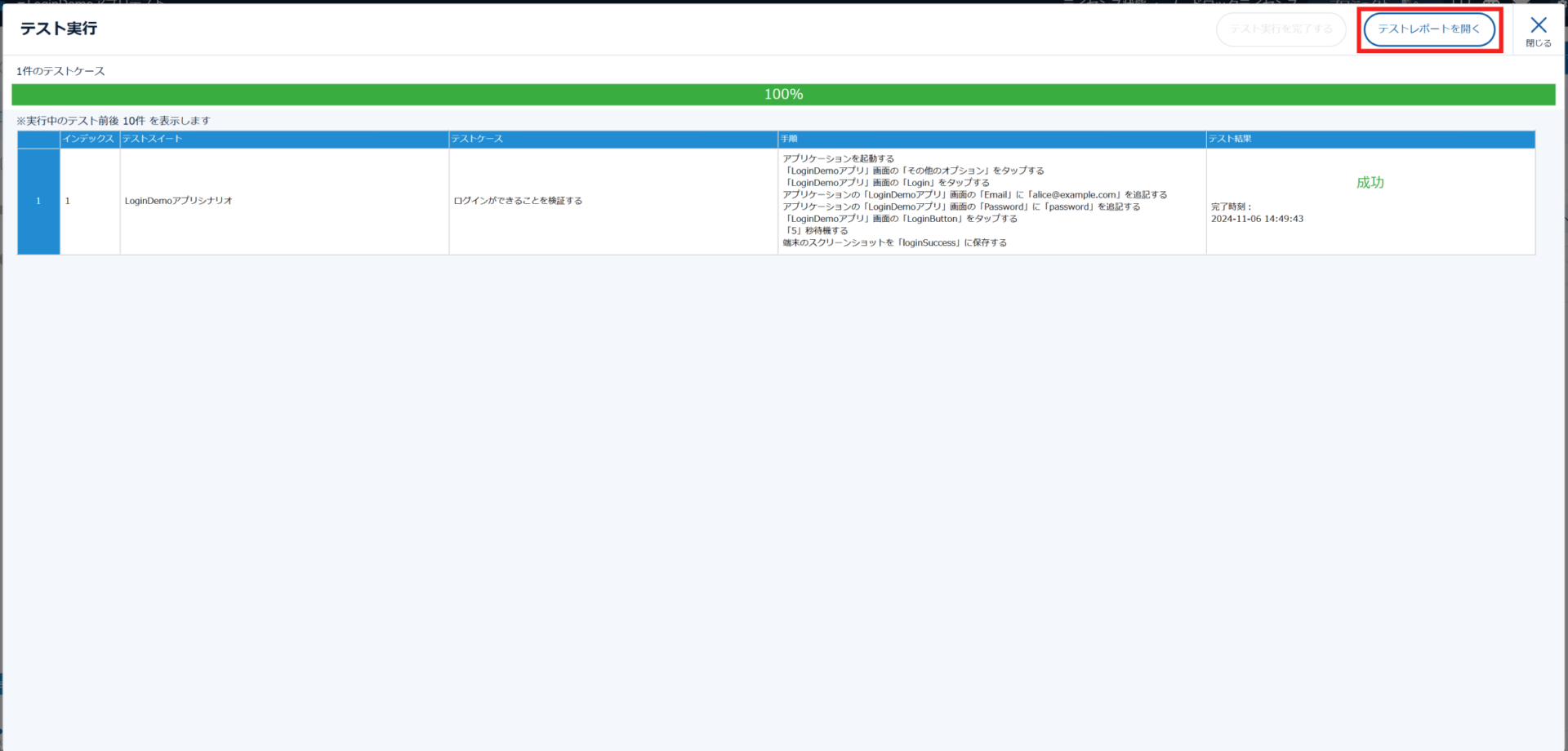
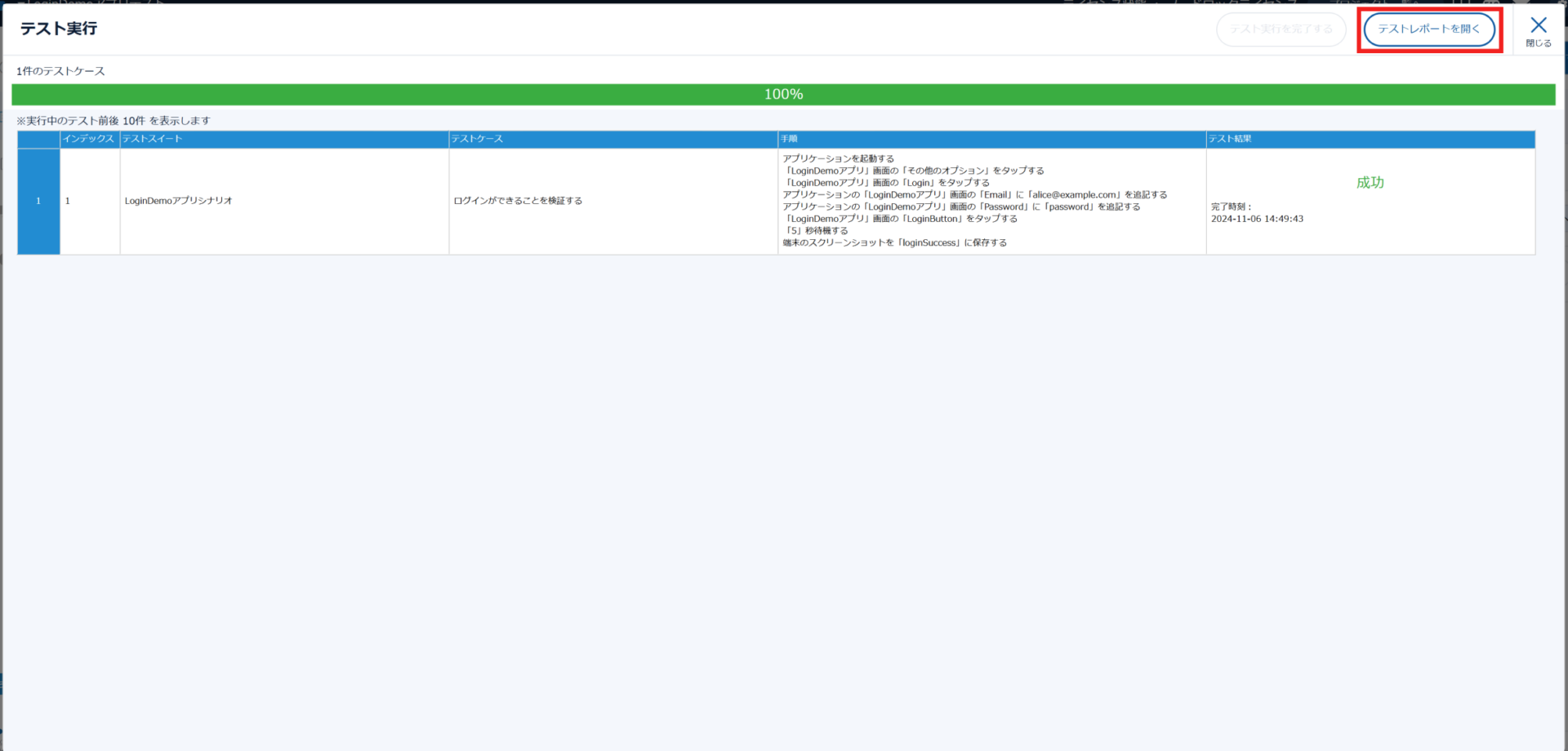
7.4. テスト実行画面が表示され、テストの実行状況がリアルタイムで表示される。
※ テスト実行を完了するボタンをクリックすると、テストが途中終了されます
7.5. テスト実行が完了すると、「テストレポートを開く」ボタンが活性化する。

8.レポートを確認する
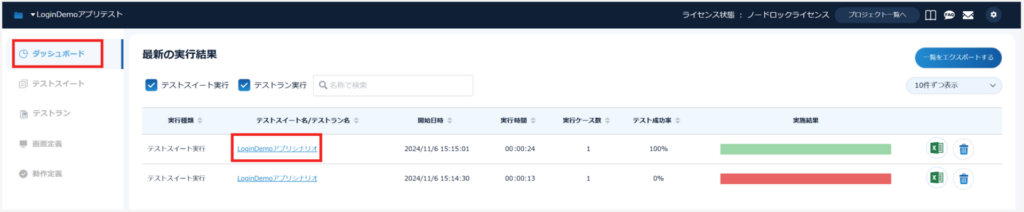
8.1.自動テストの実行が完了すると、テストレポートが自動で作成されます。テストレポートは、実行完了後の画面とダッシュボードの2画面より確認できます。

ダッシュボード画面