モバイルアプリのテスト自動化を行うために必要な環境を整えよう(Mac環境)
はじめに
T-DASHではモバイルアプリのテストを実行することができますが、T-DASH以外に複数のソフトウェアが必要となります。
本ページでは、モバイルアプリのテストを実施するにあたり必要なソフトウェアのセットアップを行います。
ゴール
モバイルアプリのテスト実行に必要な準備がすべて完了する。
前提
- モバイルアプリを所持している
- 実機でテストを行う場合は端末とUSBケーブルを所持している
- iOS環境において実機でテストを行う場合、Apple Developer Programの有料メンバーシップであること
(無料メンバーシップの場合の動作については当社サポート範囲外となります。)
目次
既にインストール済みのツールがあれば、該当手順はスキップして問題ありません。
モバイルアプリのテスト実行に必要なセットアップ項目
OS問わず必要な手順
Androidをテスト対象とする場合
- Java Development Kit(JDK)のインストールと環境設定
- AndroidStudioのインストール と環境設定
- Android端末の準備(実機を使用してテストを行う場合)
- Androidエミュレーターの準備(仮想端末を使用してテストを行う場合)
iOSをテスト対象とする場合
- Xcodeのインストール
- ios-deployのインストール
- iOS端末の準備(実機を使用してテストを行う場合)
- iOSシミュレーターの準備(仮想端末を使用してテストを行う場合)
- Safariドライバの有効化(Safariでテスト自動化を行う場合)
手順
1. モバイルアプリ設定画面でセットアップ状態を確認する
モバイルアプリ設定画面は、モバイルアプリのテスト実行に必要な外部ツールのセットアップ状況を確認・補助する画面です。
モバイルアプリのテスト実行を行うにあたり、必要な環境が整っているか確認しましょう。
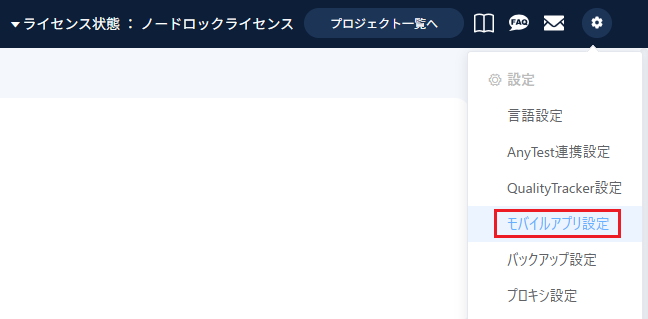
1. ヘッダー右上の設定アイコンをクリックし、メニューから「モバイルアプリ設定」の項目をクリックする

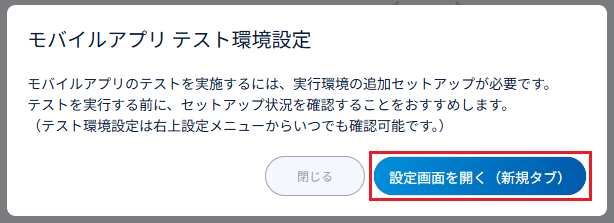
※ AndroidまたはiOSアプリプロジェクトを作成すると、初回のみセットアップ確認ダイアログが表示されるため、そちらからも移動可能です

2. モバイルアプリ設定画面が表示されるため、実行したいプロジェクトに合わせてチェックを入れて「セットアップ状況確認」をクリック

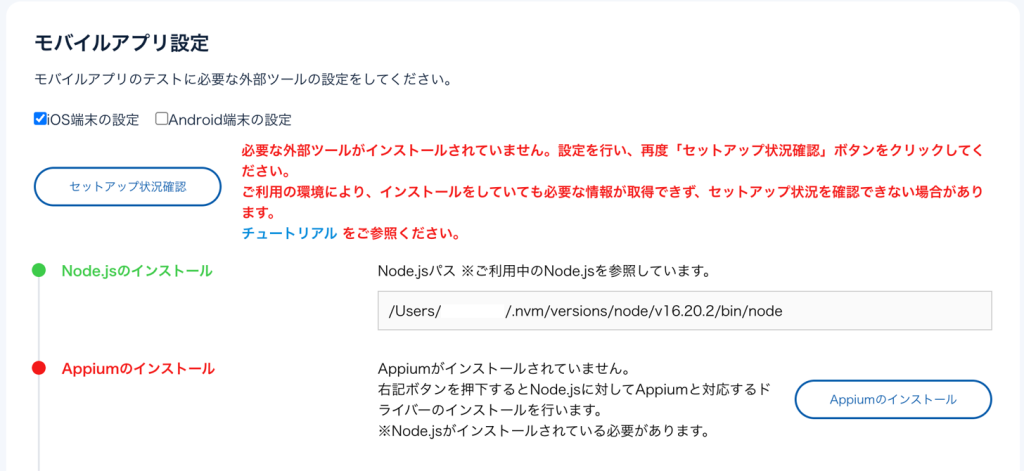
3. 現在のインストールやセットアップ状況を確認した結果が表示される。セットアップが完了している項目は緑色で表示され、未完了の項目は赤色で表示されます。
赤色で表示された項目に対して、それぞれ必要な設定を行いましょう。

Node.jsのインストール
モバイル端末の操作に用いるAppiumの動作に必要となります。
推奨バージョン:14.17.0 または 16.13.0 または 18.0.0 以上
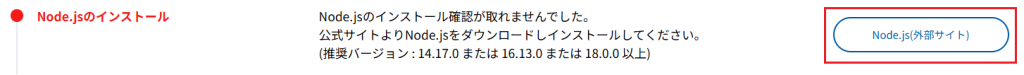
1. エラー右側に表示されているボタンをクリックし、Node.jsの公式サイトに移動する
移動ができない場合は、https://nodejs.org/en/にアクセスする。

推奨バージョン:14.17.0 または 16.13.0 または 18.0.0 以上
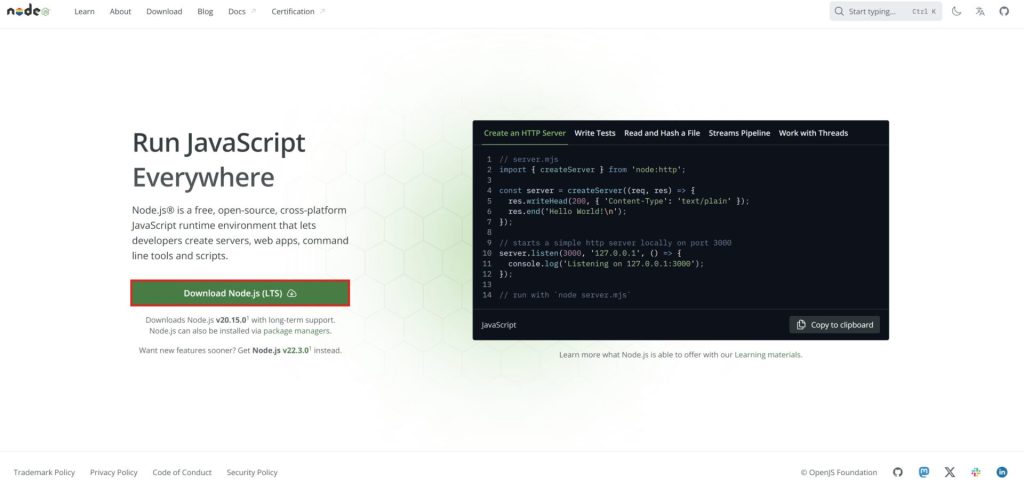
2. 「Download Node.js(LTS)」ボタンをクリックする。

3. ダウンロードしたファイルを実行する。
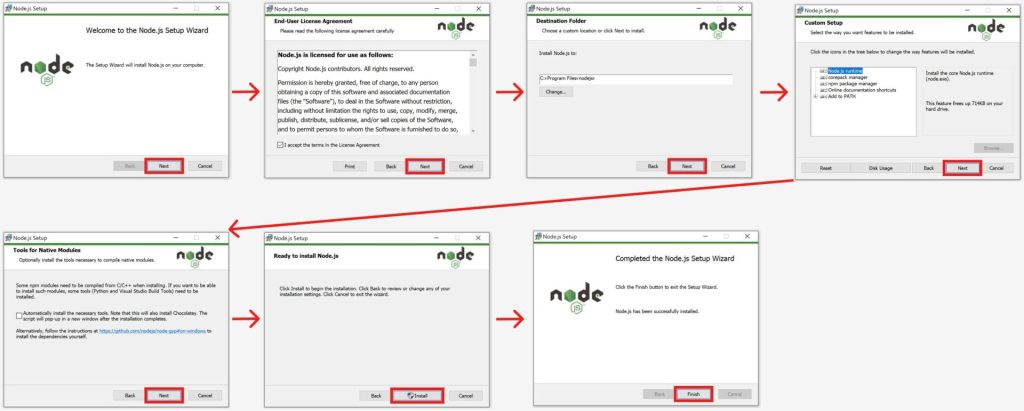
4. インストーラーの画面指示に従って、Node.jsをインストールする。

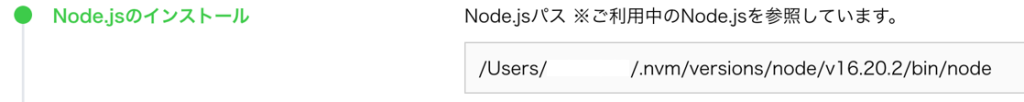
5. 「セットアップ状況確認」ボタンをクリックし、下記のように緑色表示となるとNode.jsのセットアップは完了です。

※ 手順5で赤色表示になっている場合、コマンドプロンプトで下記コマンドを実行してNodeのバージョンが表示されていることを確認してください。コマンドを実行してバージョンが表示された場合、セットアップは完了しています。
インストール完了後にコマンド実行が失敗する場合、PCを再起動してコマンド実行してください。node -v
Appiumとドライバーのインストール
モバイルアプリのテスト自動化制御に必要となります。
推奨バージョン:2系
※重要
2025年11月時点でのT-DASHは、Appium2系のみ対応しております。
UIの「Appiumのインストール」ボタンはAppium3系をインストールするため、
以降の手順に従い、Appium 2系を手動インストールしてください。
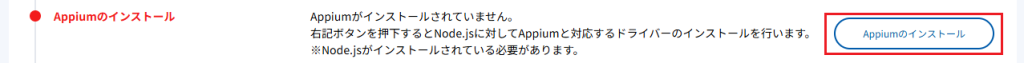
1. Node.jsのセットアップが完了すると、Appiumのインストールの右側のボタン「Appiumのインストール」がクリック可能となります。
ここでクリックせずに、手動でAppium2系をインストールします。

2. ターミナルを起動します。
3. 「npm install -g appium@2」と入力し、実行します。
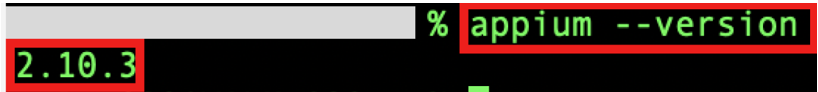
4. 「appium –version」と入力し実行。下図のように「2.x.x」と表示されていることを確認します。

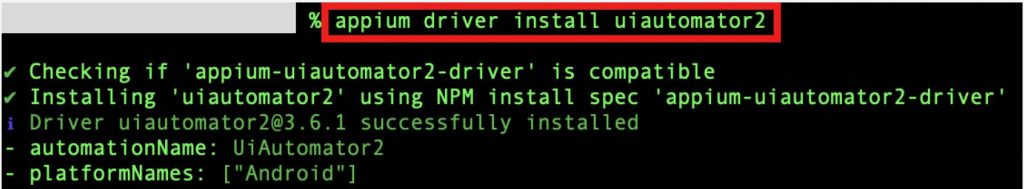
5. Androidをテスト対象とする場合は、下記コマンドを実行しドライバをインストールします。appium driver install uiautomator2@4.2.9

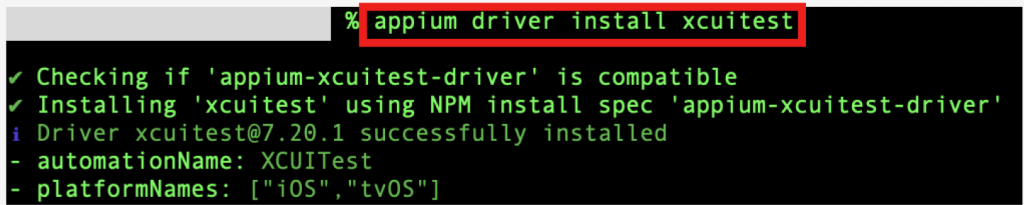
6. iOSをテスト対象とする場合、下記コマンドを実行しドライバをインストールする。appium driver install xcuitest@9.10.3

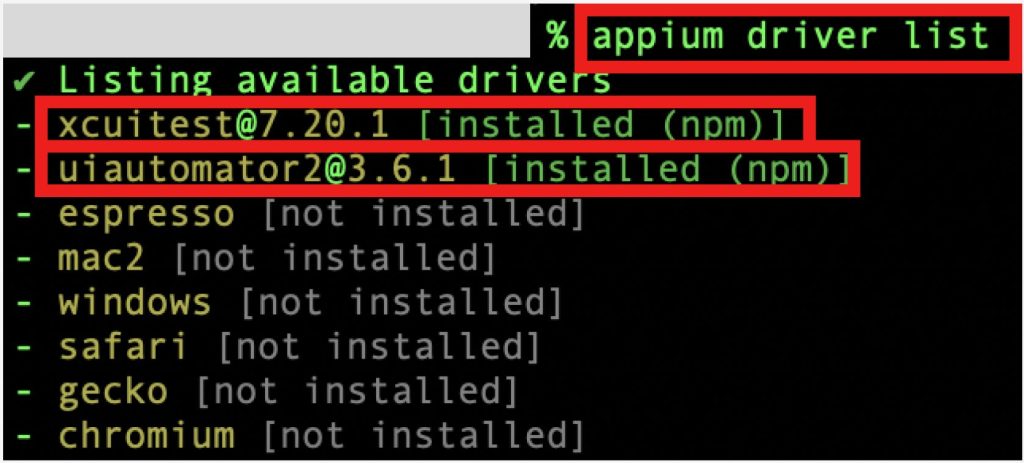
7. インストール対象のドライバが「installed」表示となっているか、下記コマンドで確認します。appium driver list
Appium2系で利用できるドライバー
uiautomator2:4.2.9(4系)
xcuitest:9.10.3(9系)

8. インストールが完了すると「Appiumのインストール」が下記のように緑色表示となるとAppiumのセットアップは完了です。

9. Appiumを起動する場合は、コマンドプロンプトで下記コマンドを実行してください。
(ブラウザ操作時にドライバが自動更新されるオプションを付与しています。)appium --allow-insecure chromedriver_autodownload
※ UI上の「Appiumのインストール」をクリックしてしまった場合、「Appiumのインストール」が緑色にならない場合は、Appiumとドライバーをアンインストールしてから、再度Appium2を手動でインストールしてください。
Appium3のアンインストールコマンド:npm uninstall -g appium
uiautomator2のアンインストールコマンド:appium driver uninstall uiautomator2
xcuitestのアンインストールコマンド:appium driver uninstall xcuitest
Java Development Kit(JDK)のインストールと環境設定
モバイル端末の操作や接続に用いるAppiumやAndroid Debug Bridge(ADB)の動作に必要となります。
推奨バージョン:JDK 9以上
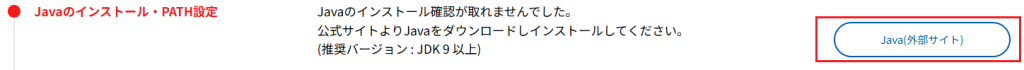
1. エラー右側に表示されているボタンをクリックし、Javaの公式サイトに移動する。
移動ができない場合は、 https://www.oracle.com/technetwork/java/javase/downloads/index.htmlにアクセスする。

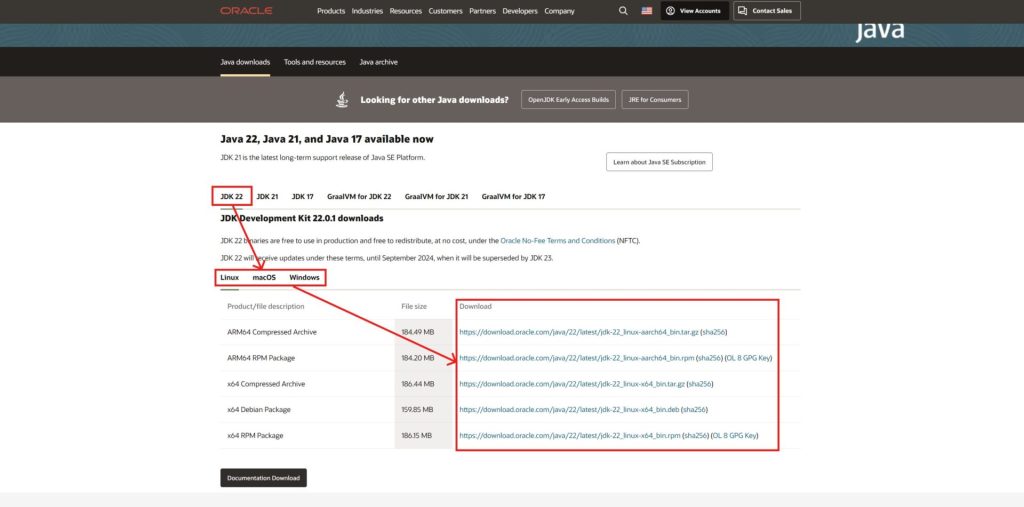
2. 推奨バージョン以上のタブをクリックし、使用PCに適したリンクをクリックしてJDKをダウンロードする。

3. ダウンロードしたファイルを実行する。
4. インストーラーの画面指示に従って、JDKをインストールする。

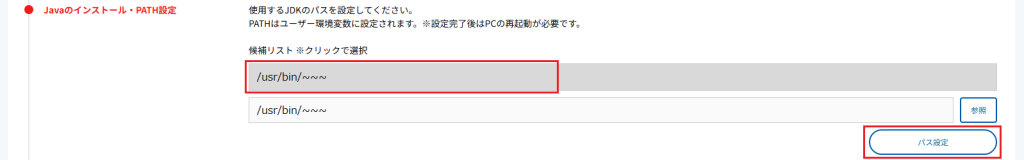
5. インストール完了後に「セットアップ状況確認」ボタンをクリックすると、Javaのパス候補一覧が表示されるため、先ほどインストールしたJDKのパスをクリックで選択し「パス設定」をクリック。

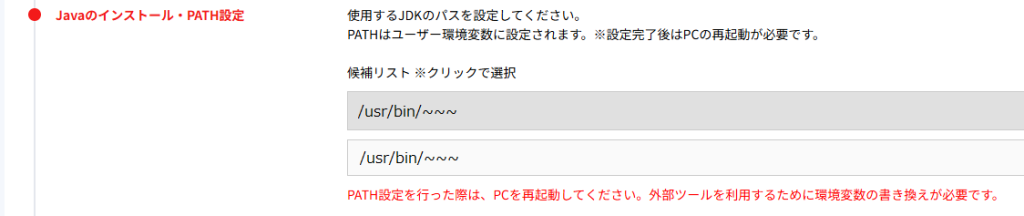
6. 以下表示となるとJDKのパス設定は完了しています。他のモバイルアプリ設定項目が完了した後にPCを再起動することで環境変数の書き換えが反映されます。

Android Studioのインストールと環境設定
モバイル端末の制御に利用するAndroid Debug Bridge(ADB)や、仮想端末(エミュレーター)の動作に必要となります。
推奨バージョン:指定なし
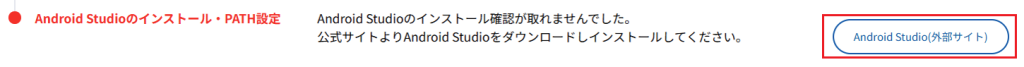
1. エラー右側に表示されているボタンをクリックし、Android Studioの公式サイトに移動する。
移動ができない場合は、https://developer.android.com/studio/?hl=jaにアクセスする。

2. 「Android Studio 〇〇 をダウンロード」ボタンをクリックし、利用規約に同意の上ダウンロードする。
(〇〇はダウンロードするタイミングでの最新バージョン名が表示されます)
3. ダウンロードしたファイルをApplicationに移動して実行し、インストーラーの画面指示に従って、Android Studioをインストールする。


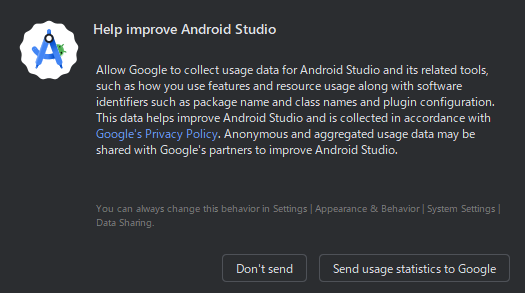
4. Android Studioを起動すると、使用状況データの収集に関するダイアログが表示されるため任意のボタンをクリックする。

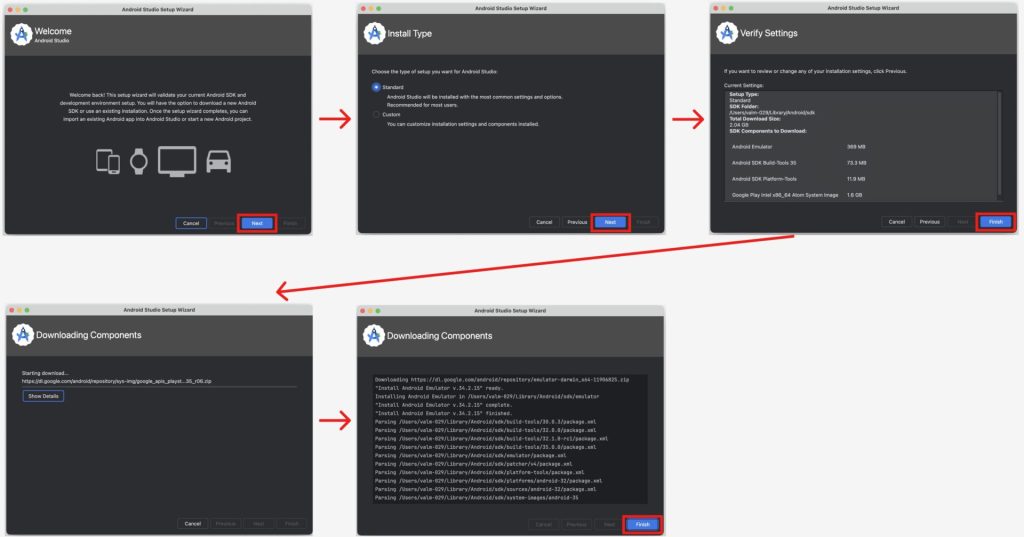
5. 初回起動時はSetup Wizardが表示されるため、ご利用環境に応じて任意の内容をクリックしてウィザードを進めてください。
Android Studioやエミュレーターの動作に必要な初期設定が行われます。

6. ここまでの手順完了後、T-DASHに戻り「セットアップ状況確認」ボタンをクリックすると、Android SDKのパス候補一覧が表示されるため、先ほどインストールしたAndroid Studioに含まれるAndroid SDKのパスをクリックで選択し「パス設定」をクリック。

7. 以下表示となるとAndroid SDKのパス設定は完了しています。他のモバイルアプリ設定項目が完了した後にPCを再起動することで環境変数の書き換えが反映されます。

※ 画面上からの操作でAndroid SDKのパス設定に失敗した場合などは、以下手順にてパス設定を行ってください。
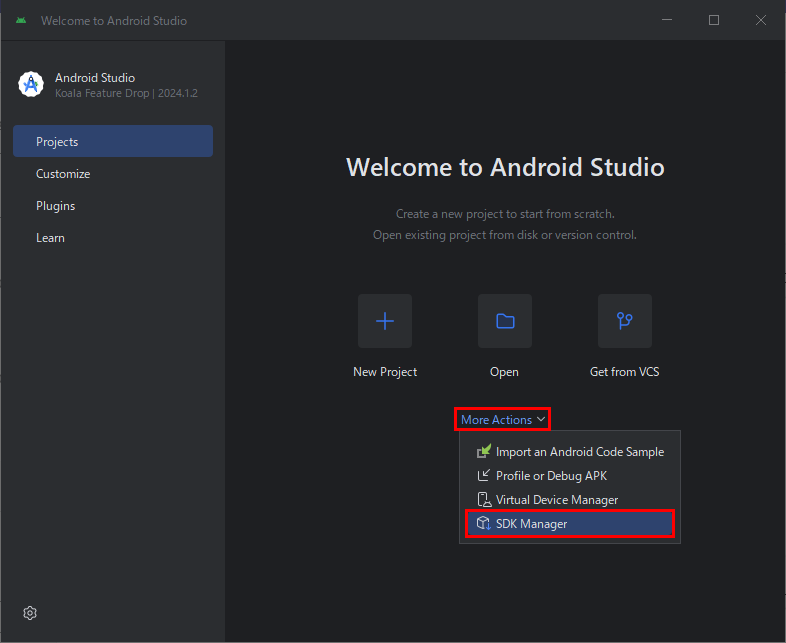
1. AndroidStudioを起動するとWelcomeダイアログが表示されるため、「MoreActions」→「SDK Manager」とクリックする。

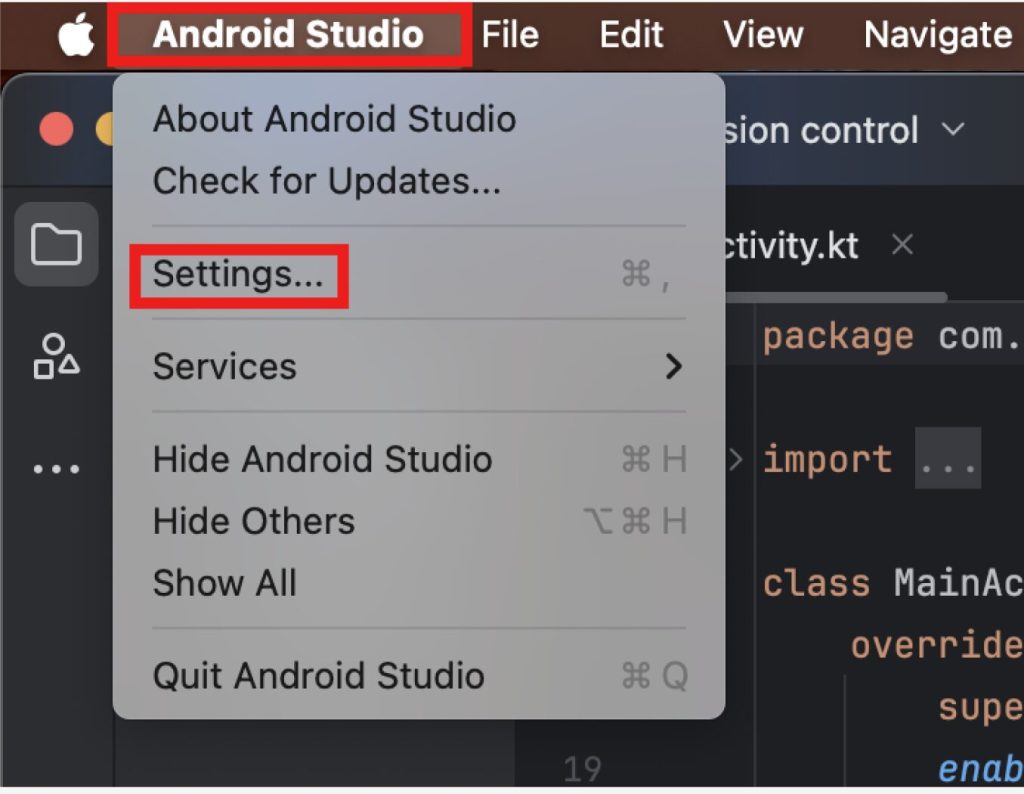
2. 既にプロジェクトを作成していてWelcomeダイアログが表示されない場合は、アプリメニューで「Android Studio」→「Settings」の順にクリック

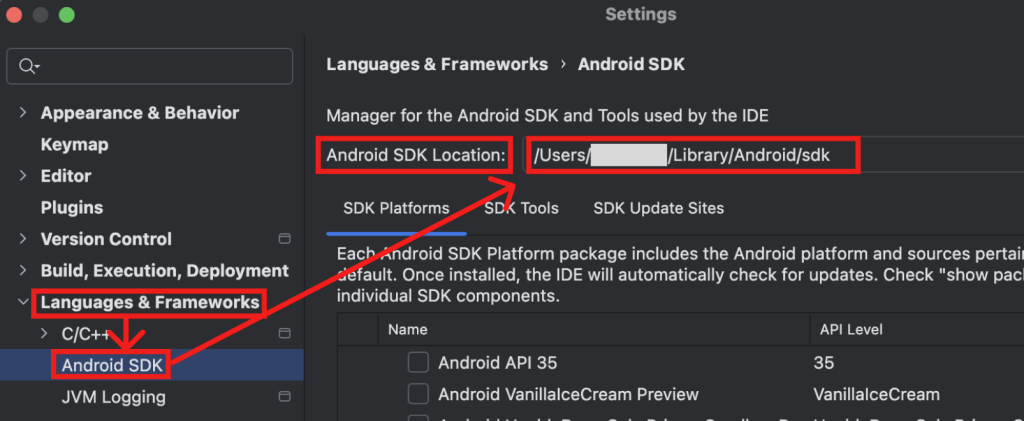
3. 「Settings」ダイアログの「Languages & Frameworks > Android SDK」の項目に記載されているAndroid SDK Locationのパスをテキストとしてコピーしておく

4. ターミナルを開いてシェルの設定ファイルを編集する(.zshrcもしくは.bashrc)nano ~/.zshrcnano ~/.bashrc
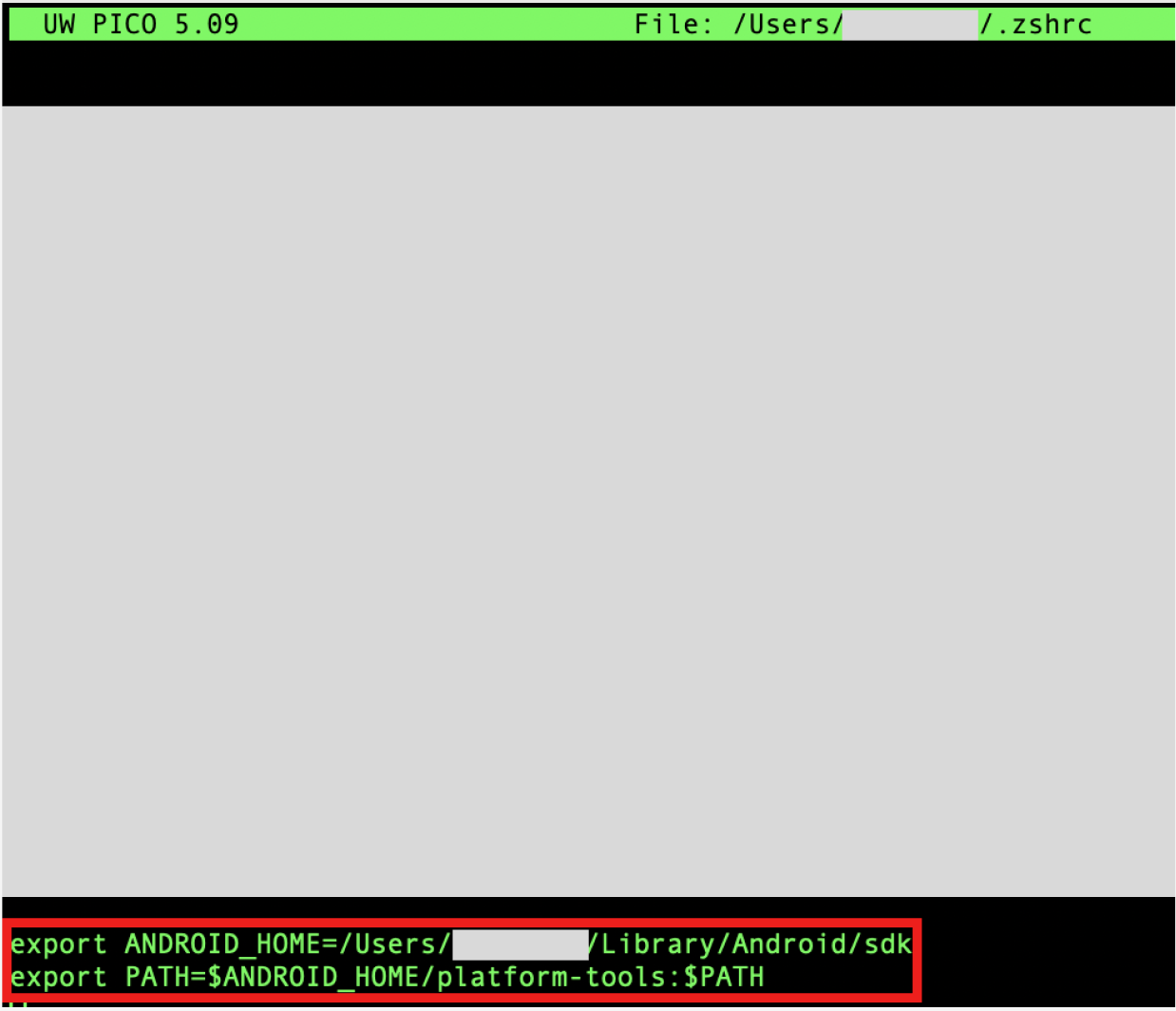
5. シェルの設定ファイルに下記のパスを追加し保存するexport ANDROID_HOME=(前の手順でコピーしたAndroid SDK Locationのパス)
export PATH=$ANDROID_HOME/platform-tools:$PATH

6. 設定を反映させるsource ~/.zshrc
source ~/. bashrc
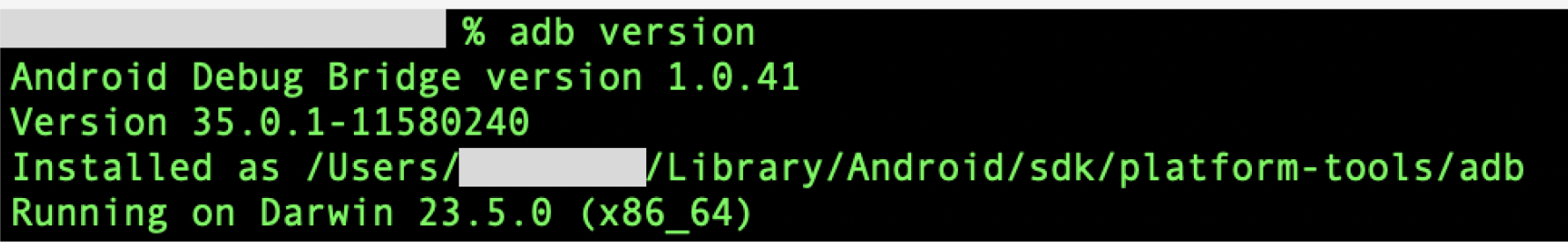
7. 下記コマンドを実行し、下図のようにバージョンが表示されていることを確認

Appium Inspectorのインストール
モバイルアプリ内の画面要素の取得に必要となります。
推奨バージョン:最新版
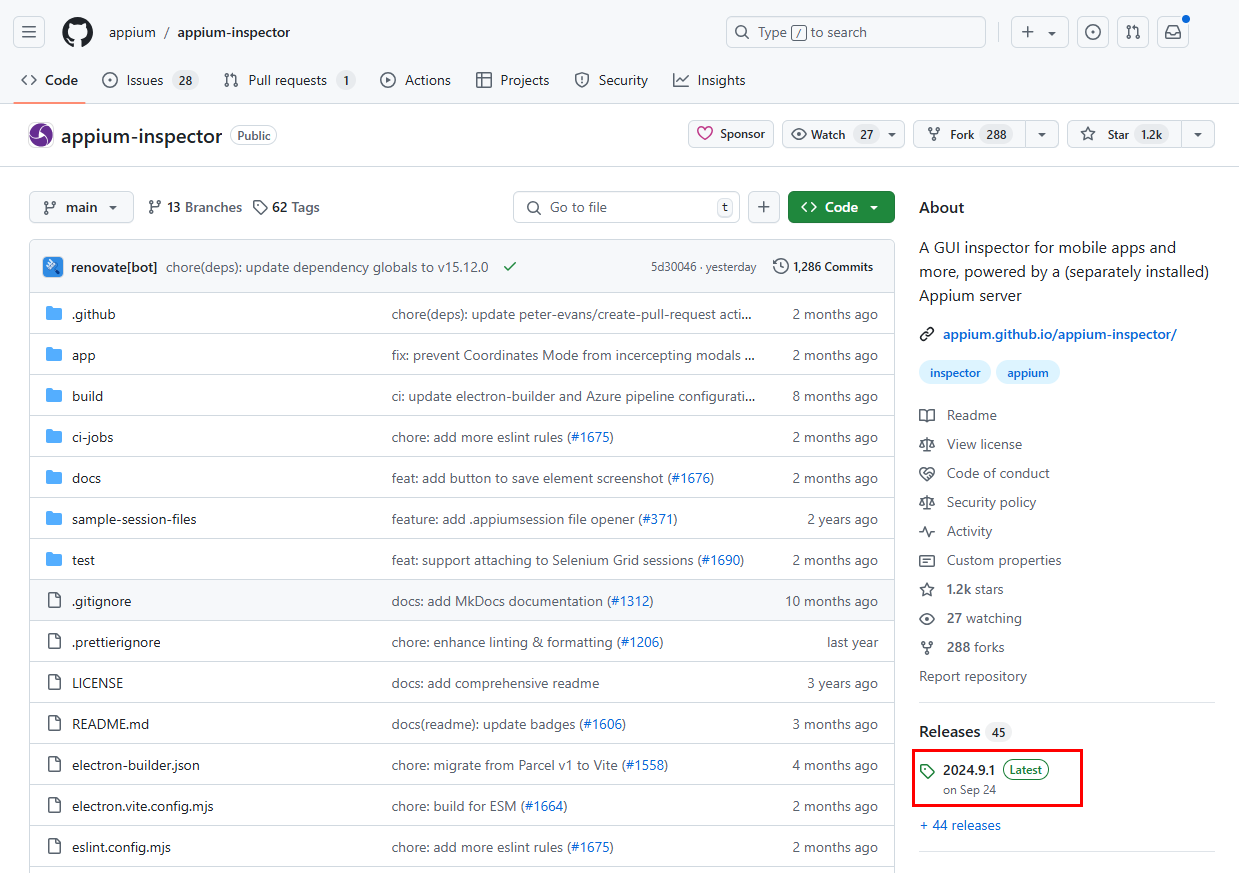
1. https://github.com/appium/appium-inspectorにアクセスし、右カラム「Releases」内のLatestバージョンをクリックする。

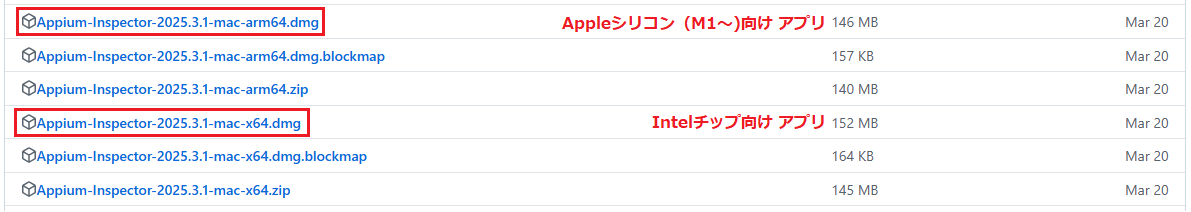
2. 下スクロールすると最新版のインストーラや圧縮ファイルが一覧表示されるため、利用する環境にあったファイル名をクリックしダウンロードする。

Appleのアプリ認証の都合でアプリケーションフォルダに移動のみではAppiumInspectorの起動ができません。
以下コマンドを1度だけ実行してください。xattr -cr "/Applications/Appium Inspector.app"
詳細についてはAppiumInspectorのクイックスタートページをご確認ください。
3. ダウンロードしたファイルを展開後にAppium Inspectorをアプリケーションフォルダに移動し、Appium Inspectorが起動することを確認する。

4. (希望する方のみ)
上部メニューバー「View」→「Languages」→「Japanese(日本語)」を選択することで、表示言語を日本語に変更可能です。
Android端末の準備(実機を使用してテストを行う場合)
実機でテスト自動化を行う場合、端末のUSBデバッグを有効にする必要があります。
有効化手順はお使いの端末によって異なるため、詳細は製造元のマニュアルなどご確認ください。
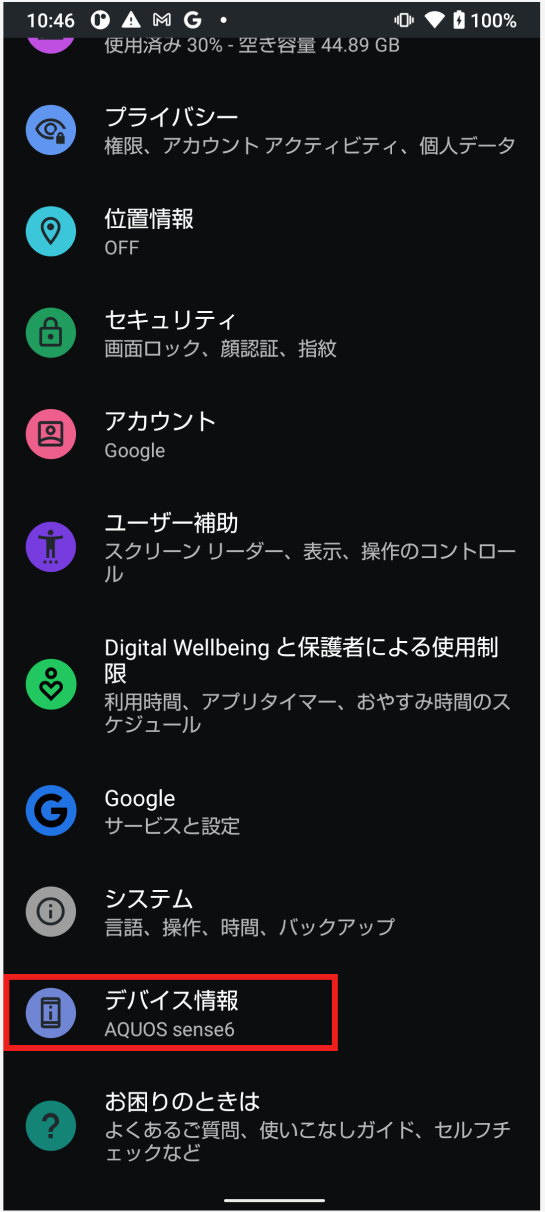
1. Androidの設定画面を開き、デバイス情報をタップして開く

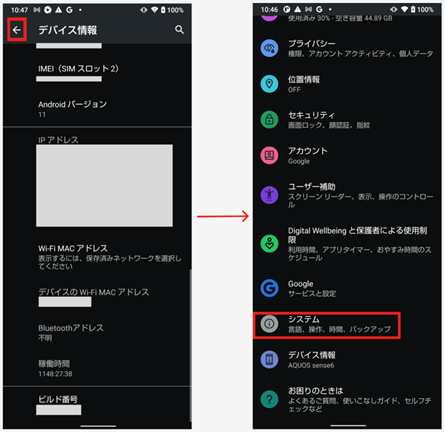
2. 表示されている「ビルド番号」を複数回続けてタップする。

3. 開発者モードが有効になるとトースト通知が表示されるので、前の画面に戻ってシステムをタップ

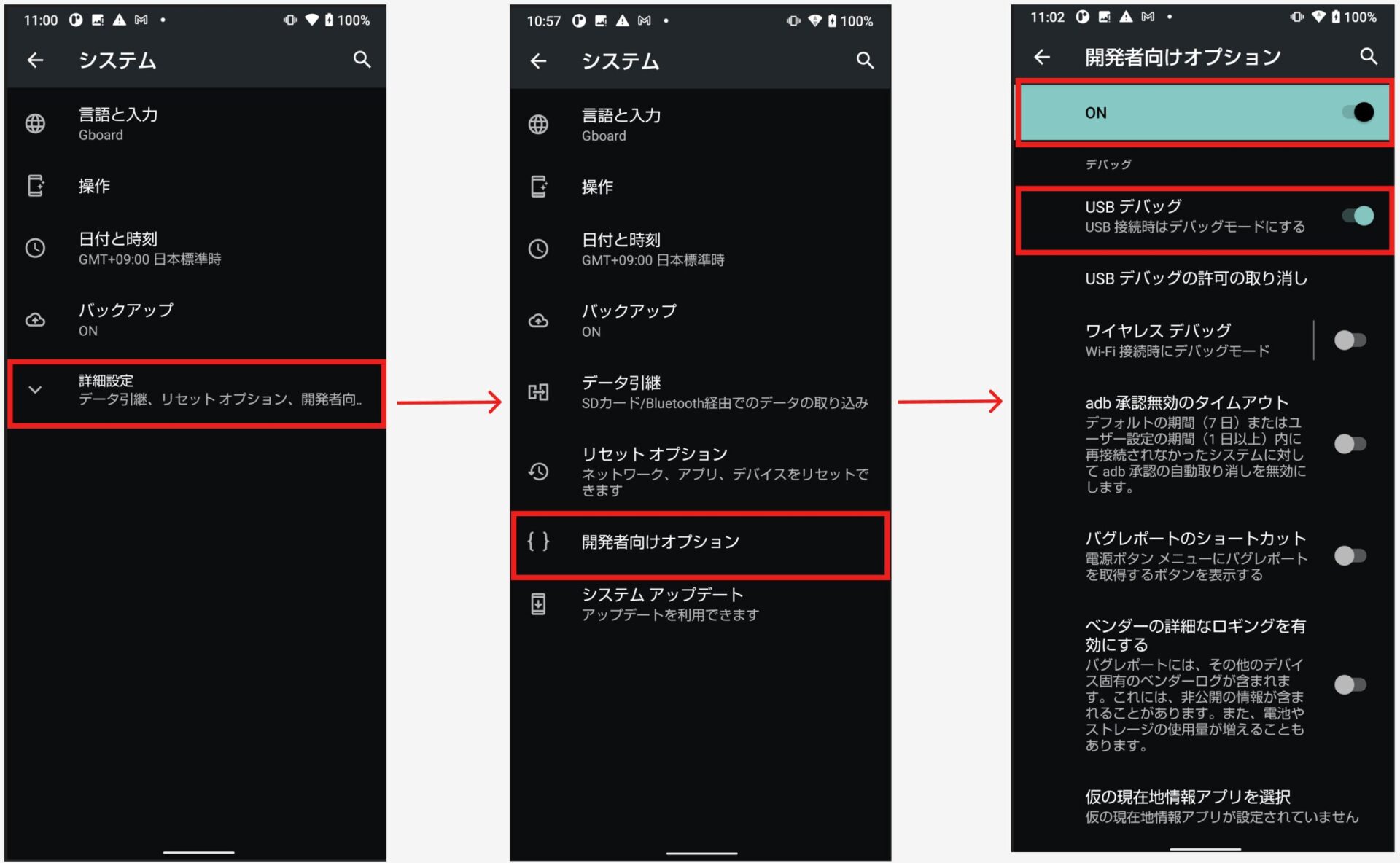
4. 詳細設定をタップして、開発オプションをタップ。開発者向けオプションがONになっていることを確認し、USBデバッグをONにする。

Androidエミュレーターの準備(仮想端末を使用してテストを行う場合)
エミュレーターを利用するにはAndroidStudioに付属するDeviceManagerで端末のセットアップを行う必要があります。
1. AndroidStudioを起動する
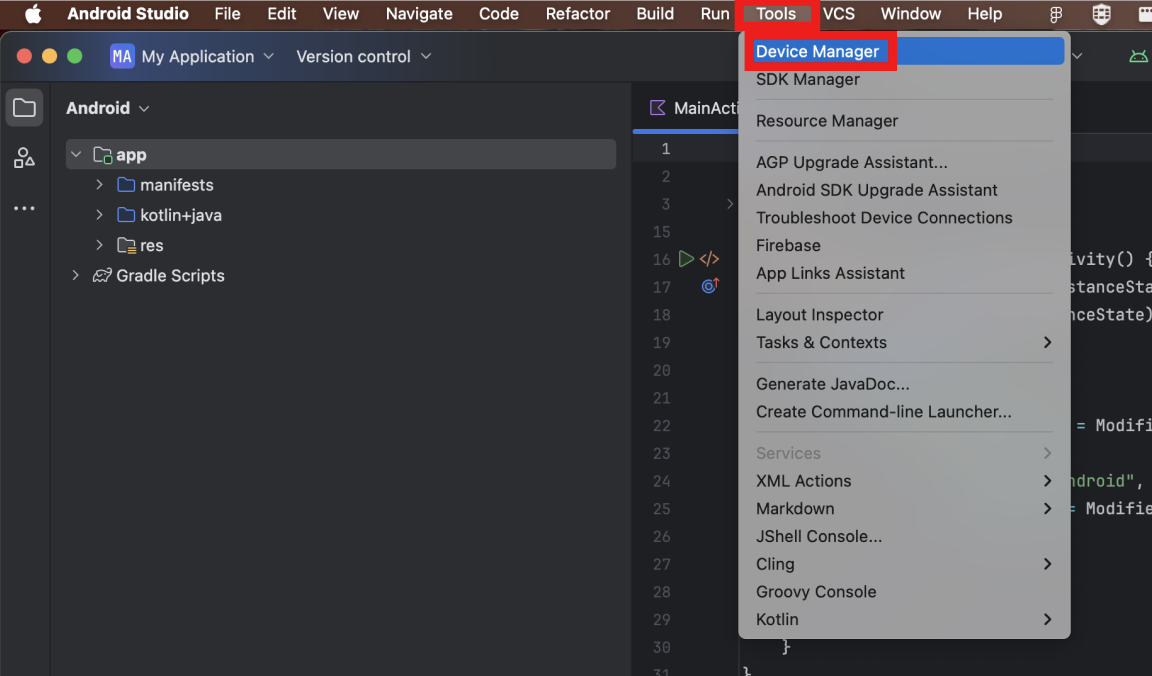
2. 左上ハンバーガーメニューをクリックし、「Tools」→「Device Manager」をクリックする。

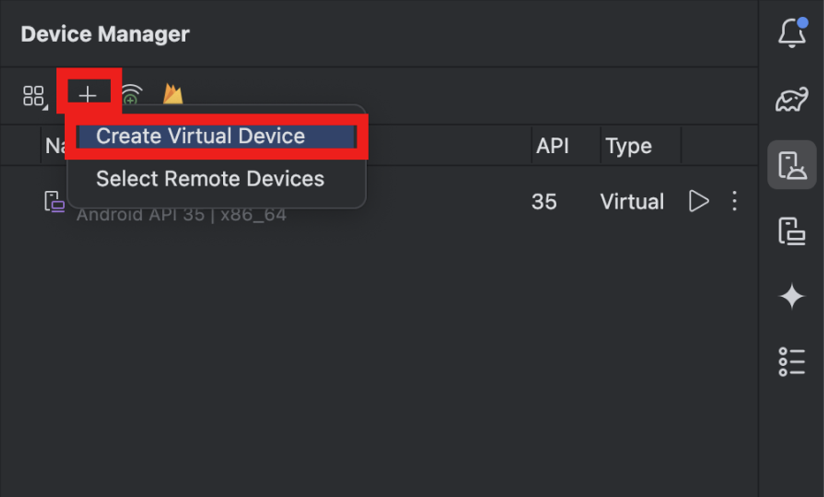
3. ウィンドウ右側にDeviceManagerが表示されるため、「+」ボタン→「Create Virtual Device」の順にクリックする。

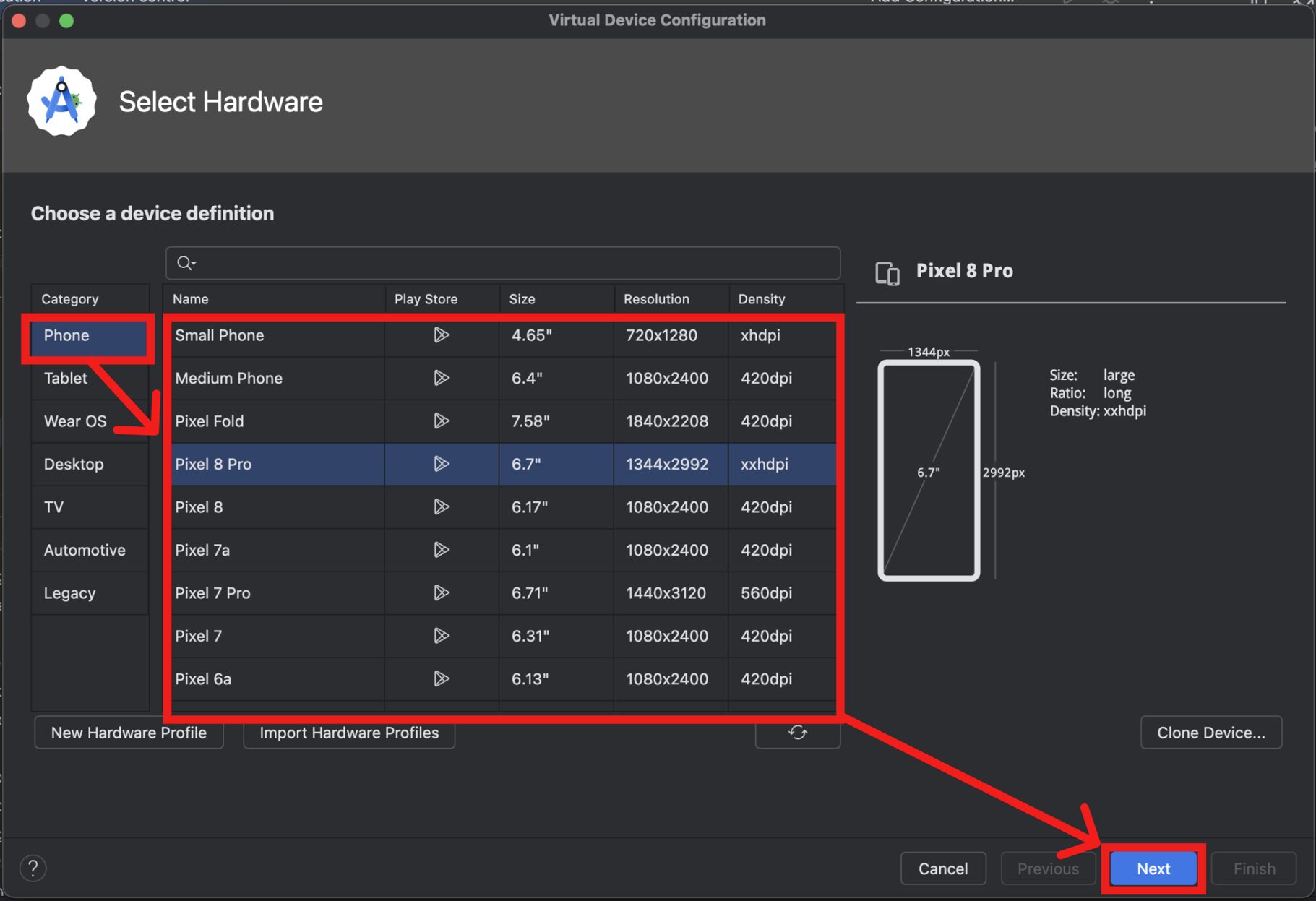
4. 「Select Hardware」内のCategoryで「Phone」をクリックし、任意の端末をクリック。「Next」ボタンをクリックする。

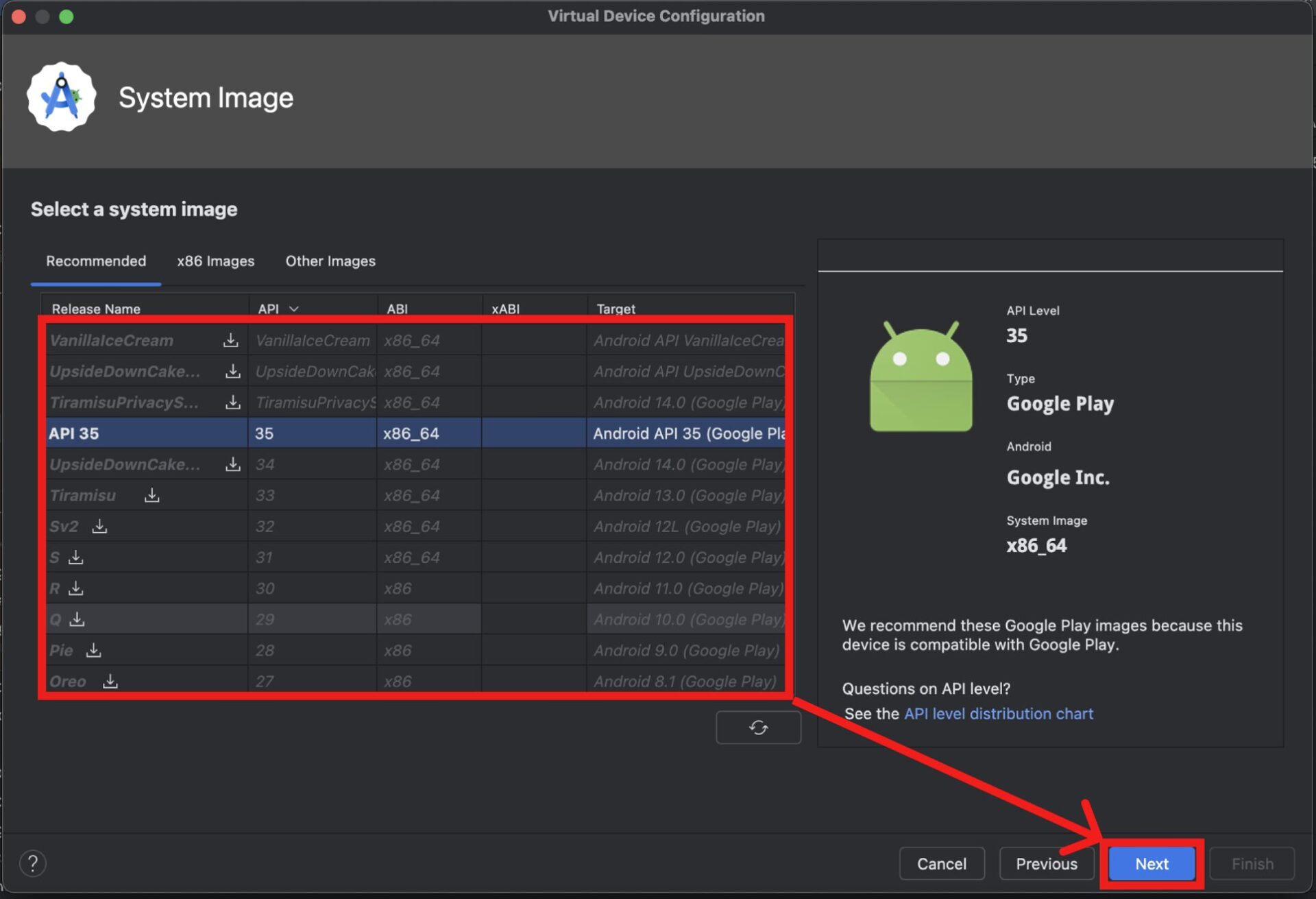
5. 「System Image」内の任意のOSバージョンをクリックし、「Next」ボタンをクリックする。
※未ダウンロードのOSバージョンの場合には、「Download」ボタンをクリックして、ダウンロードしてください。

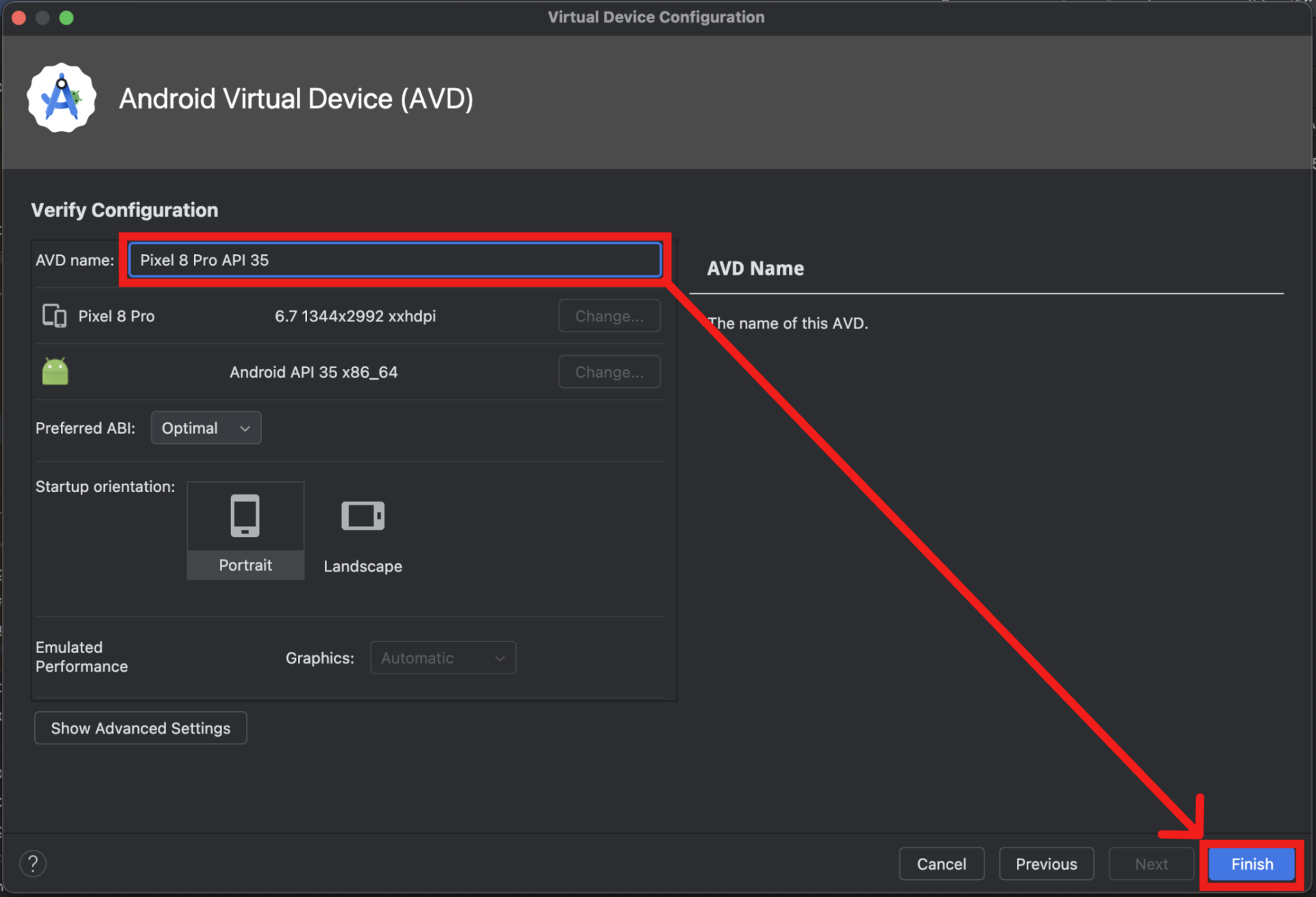
6. 「Android Virtual Device (AVD)」内の「AVD Name」テキストボックスに、任意の文字列を入力し、「Finish」ボタンをクリックする。
※入力済みの内容で問題なければ、そのまま進めてください。

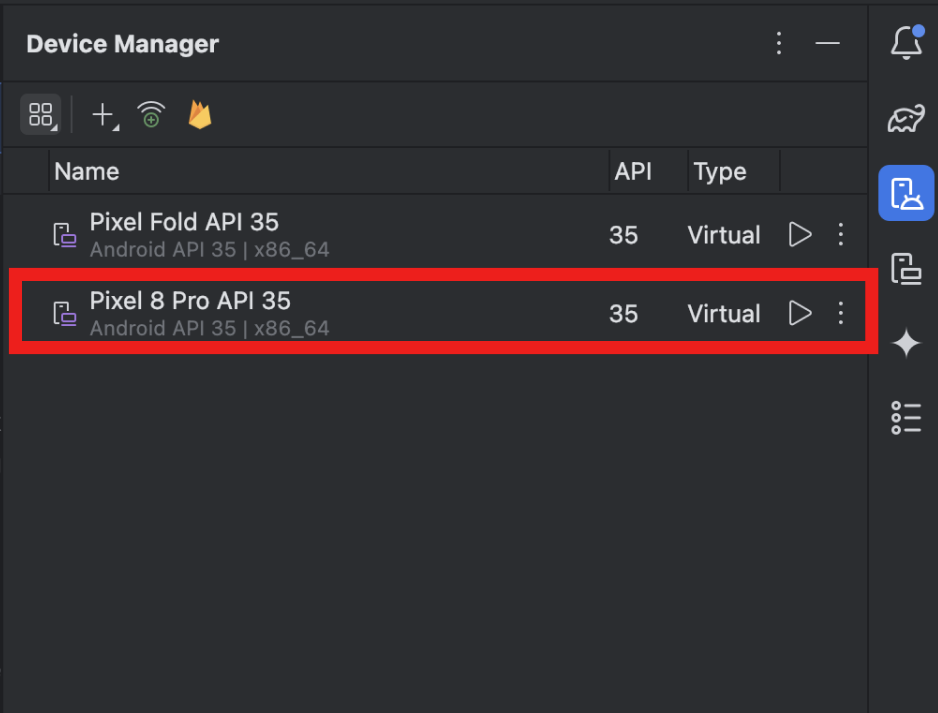
7. 「Device Maneger」内に作成したエミュレーターが追加されたことを確認する。

Xcodeのインストール
推奨バージョン:指定なし
1. App Storeで「Xcode」を検索し、インストールする。

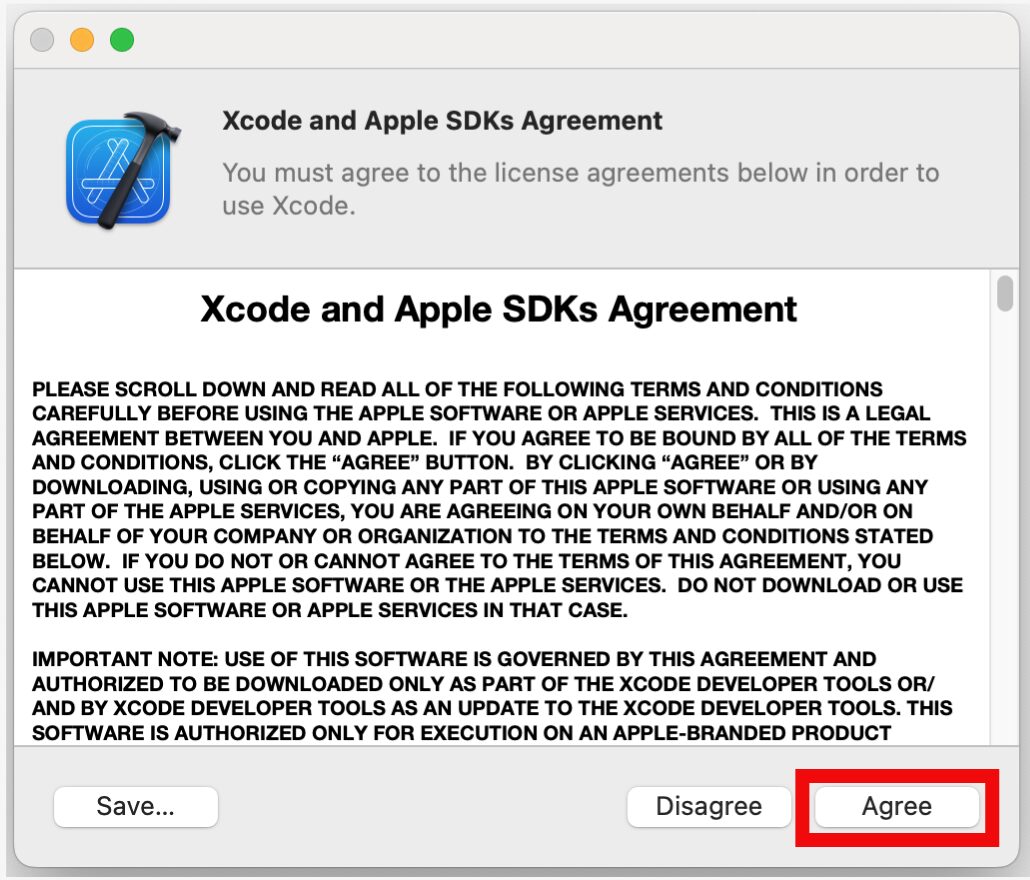
2. XCodeを起動すると初回起動時のみXcodeとiOSのライセンス承諾のダイアログが表示されるので「Agree」をクリック。

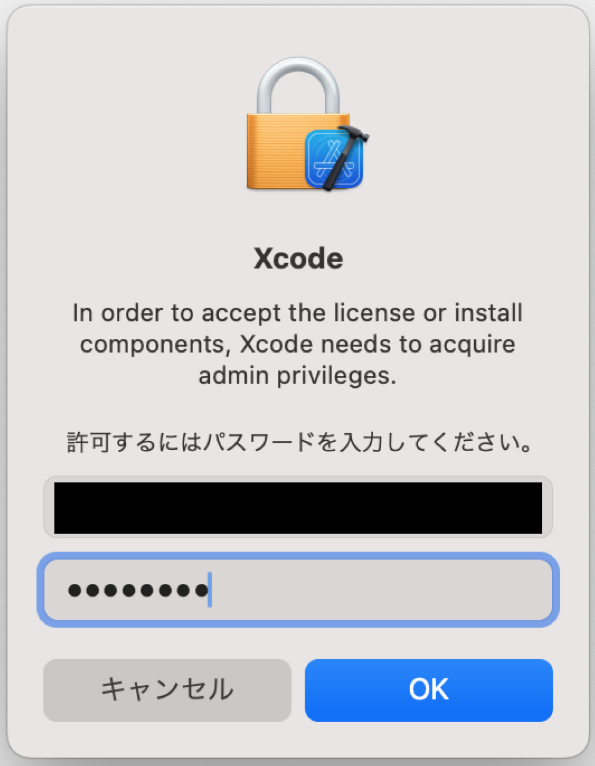
3. PCのユーザ名とパスワードを入力し「OK」をクリック。

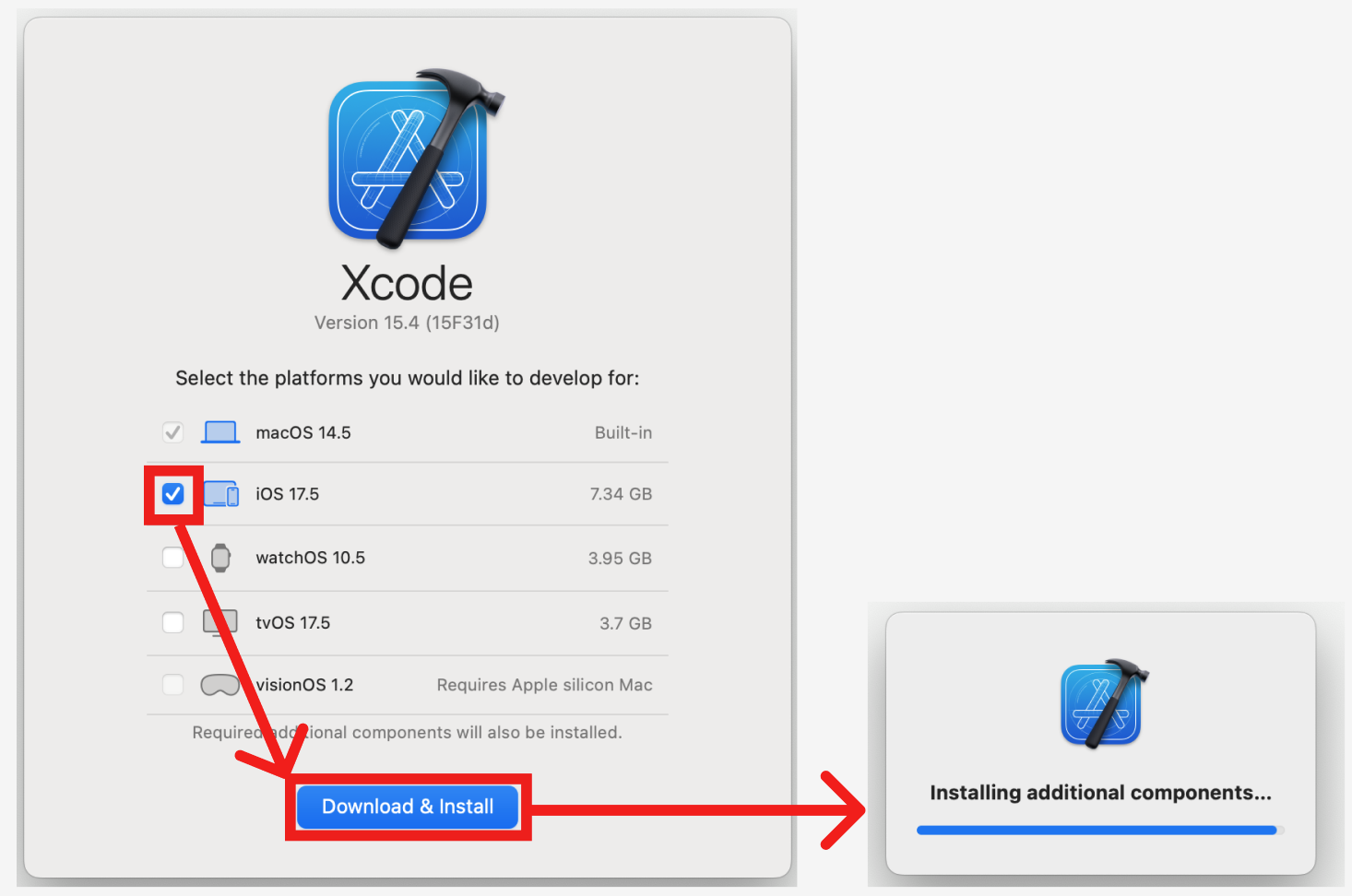
4. プラットフォームの選択ダイアログが表示されるので、iOSを選択して「Downdload & Install」をクリックし、インストールを開始する。
※別のバージョンのシミュレーターを利用したい場合は「iOSシミュレーターの準備」の手順を参照してください。

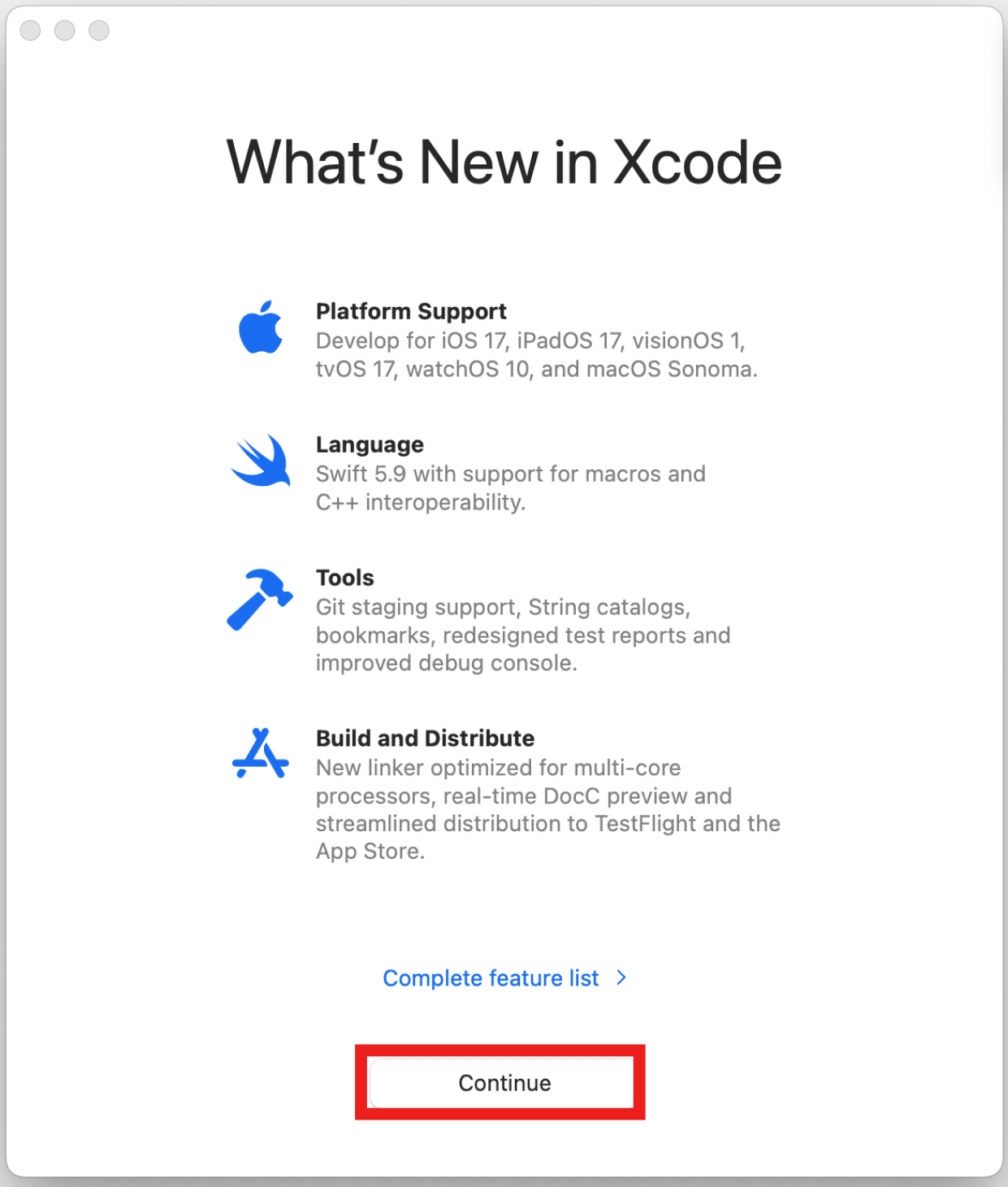
5. What’s New in Xcode と表示されるので「Continue」をクリック。

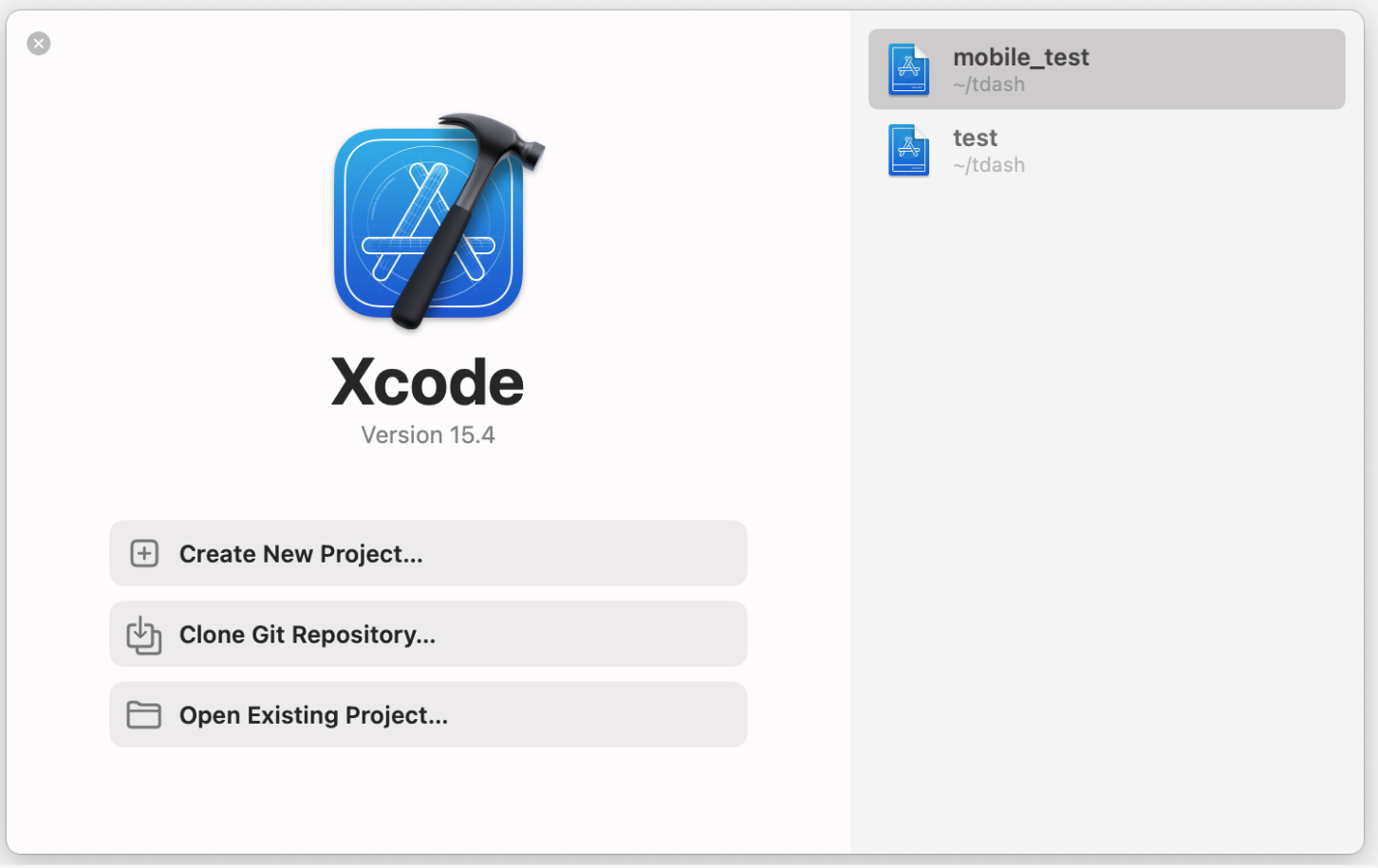
6. 下記のダイアログが表示され、セットアップとしてはここまでで完了です。

ios-deployのインストール
1. ターミナルを開いて下記コマンドを実行する。npm install -g ios-deploy

2. 下記コマンドでインストールが完了したか確認する。ios-deploy --version

iOS端末の準備(実機端末を使用してテストを行う場合)
実機でテスト自動化を行う場合、端末のデベロッパーモードまたはUI自動化を有効にする必要があります。
iOS 16以降
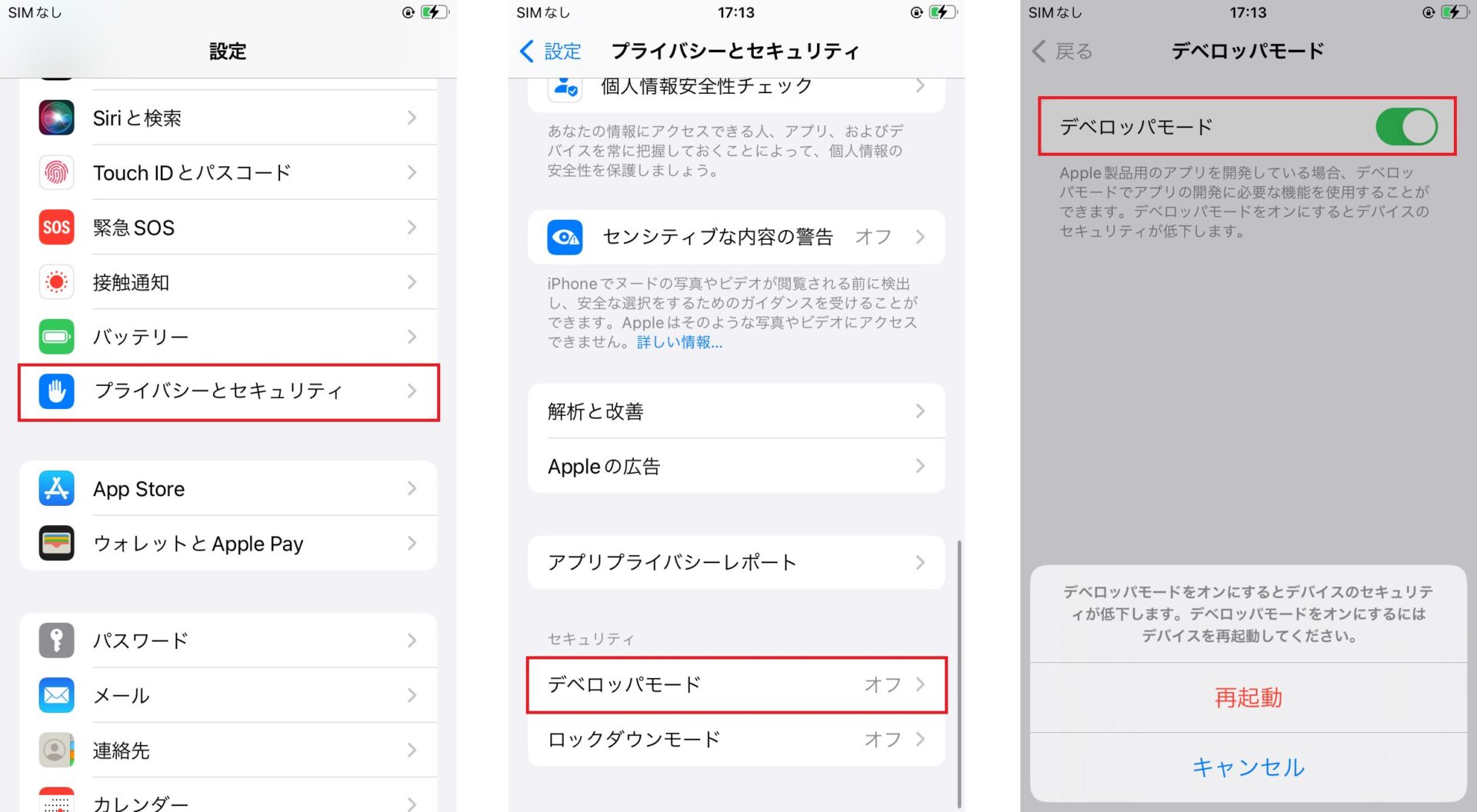
- 設定アプリを開き「プライバシーとセキュリティ」をタップ。
- 「デベロッパーモード」をタップし、「デベロッパーモード」をONに変更すると再起動を求められるため、再起動します。
- 再起動完了後、パスコードを入力するとデベロッパーモードがONとなります。
※デベロッパーモードが表示されていない場合、XCodeを開いた状態で端末を接続する必要があります。
Enabling Developer Mode on a device | Apple Developer Documentation

iOS15 以前
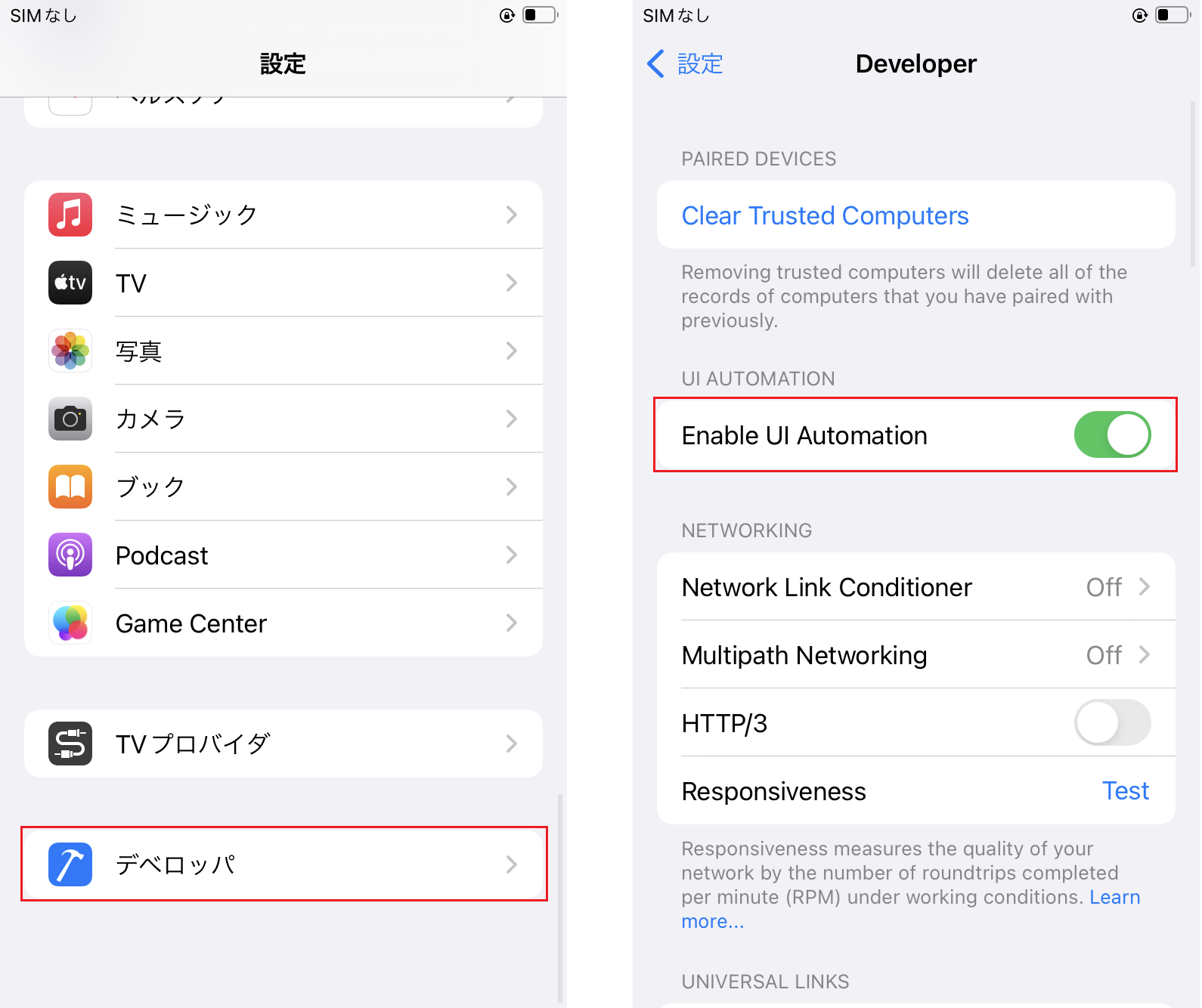
- 設定アプリを開き「デベロッパ」をタップ。
- 「Enable UI Automation」をONに変更する。
※デベロッパーモードが表示されていない場合、XCodeを開いた状態で端末を接続する必要があります。

iOSシミュレーターの準備(仮想端末を使用してテストを行う場合)
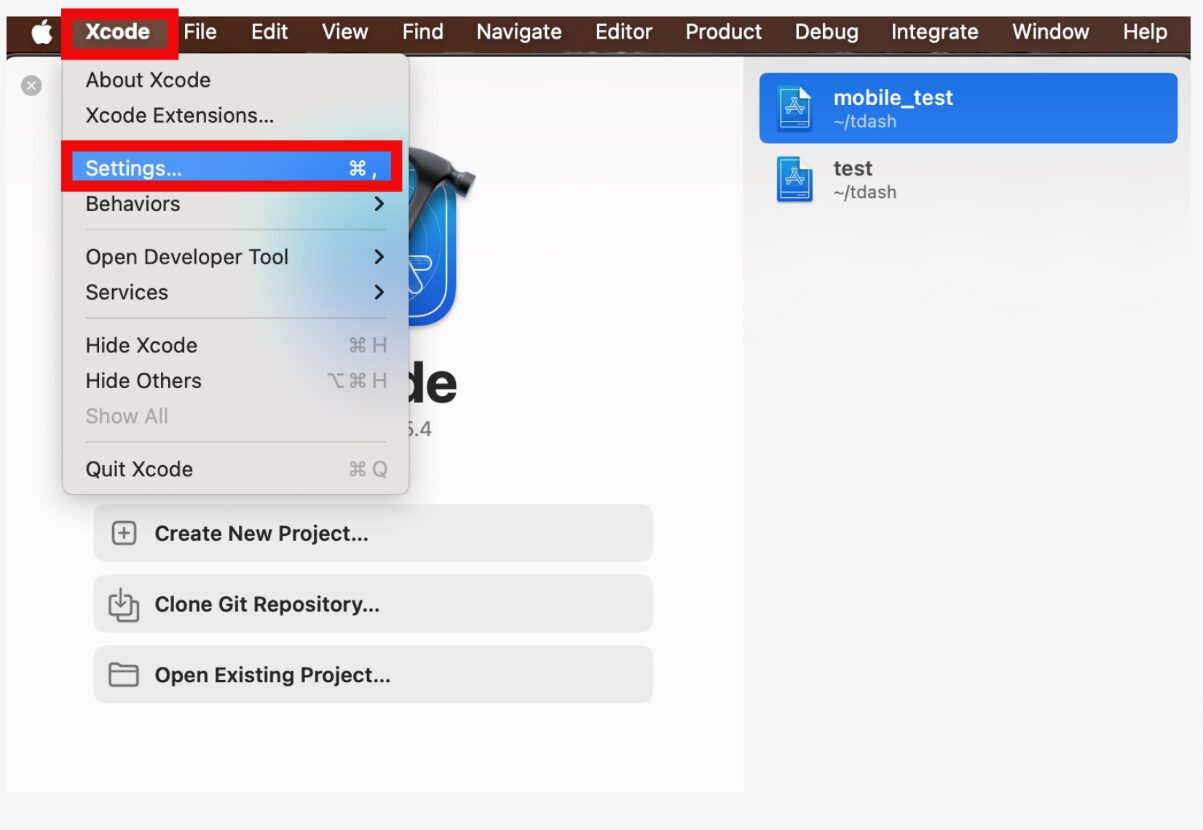
1. アプリメニューで「Xcode」→「Settings」の順にクリック。

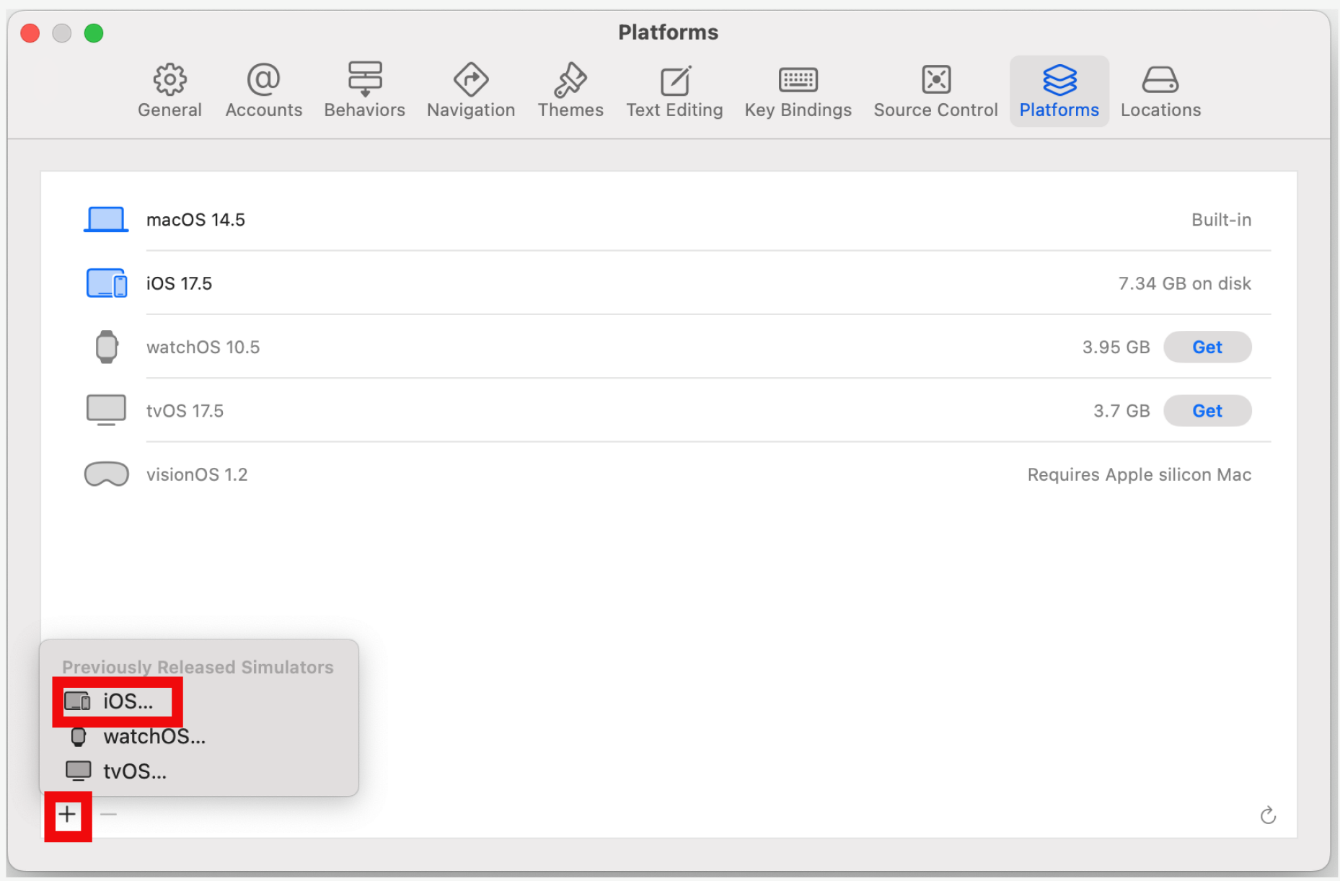
2. Platformsのダイアログが開くので、ダイアログ左下の「+」ボタンをクリックして「iOS」を選択。

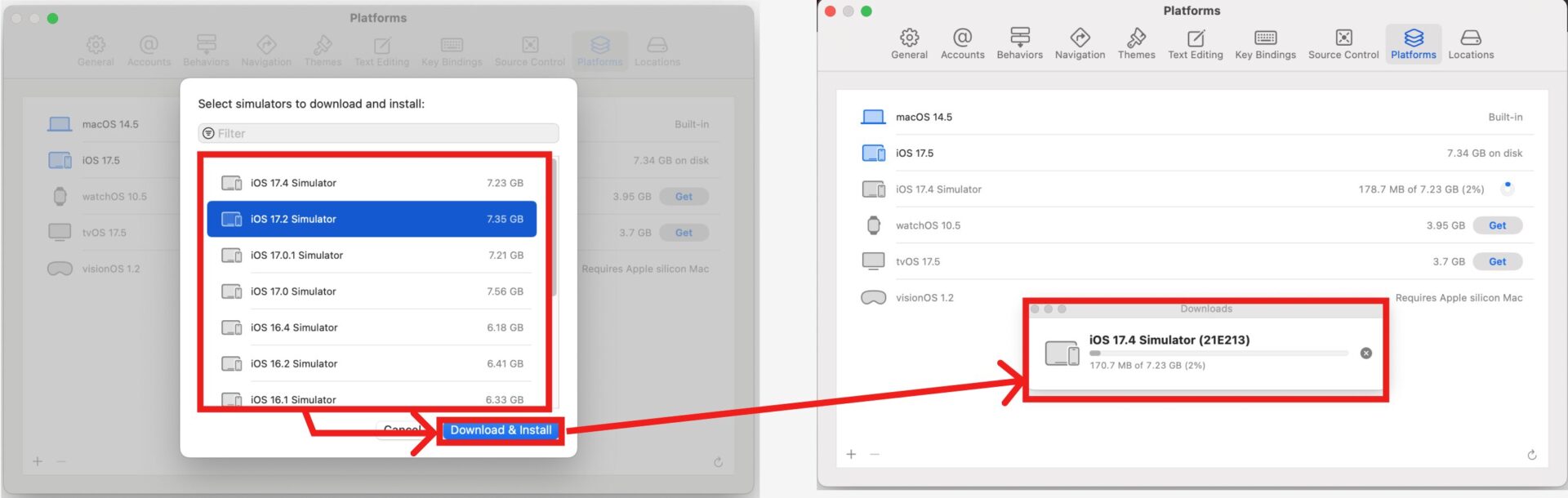
3. iOSのバージョン一覧が表示されるので、任意のバージョンを選択して「Download & Install」をクリック。指定したバージョンのシミュレーターのダウンロードが開始される

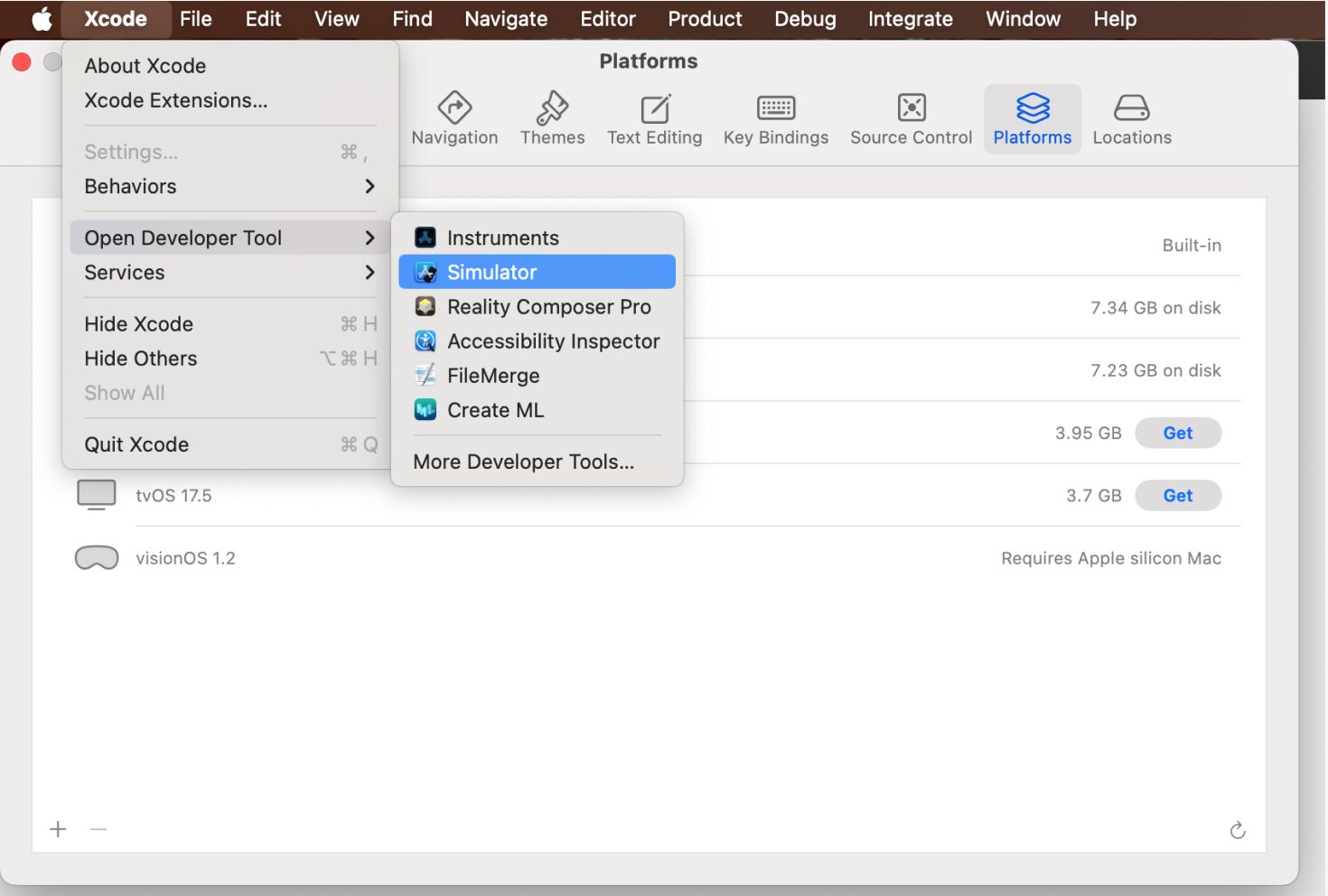
4. ダウンロード完了後、アプリメニューで「Xcode」→「Open Developer Tool」→「Simulator」の順にクリックして「Simulator」を起動する。

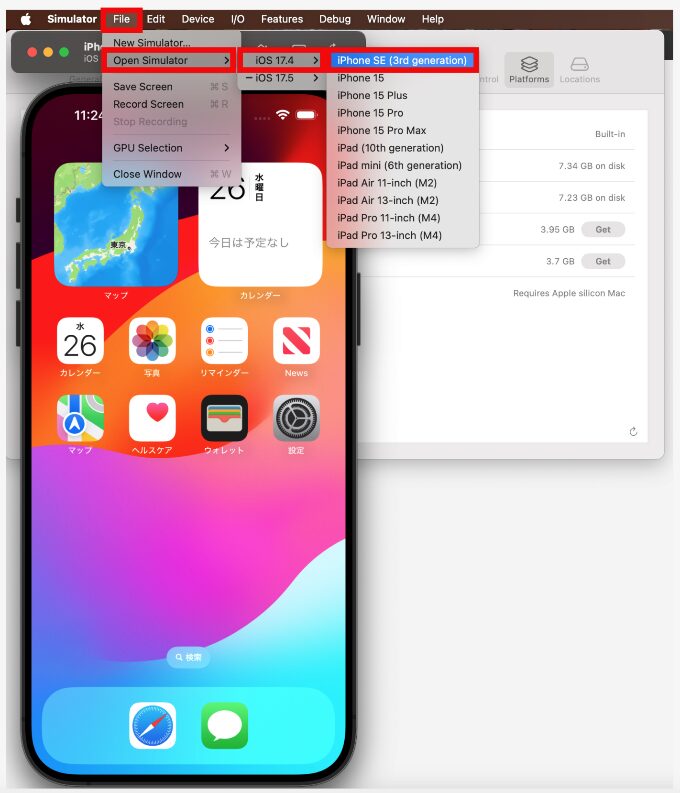
5. 起動した「Simulator」のアプリメニューで「File」→「Open Simulator」とクリックすると、指定したバージョン(今回の例だとiOS17.4)が追加されているので、そちらを選択して使用する端末をクリックする。

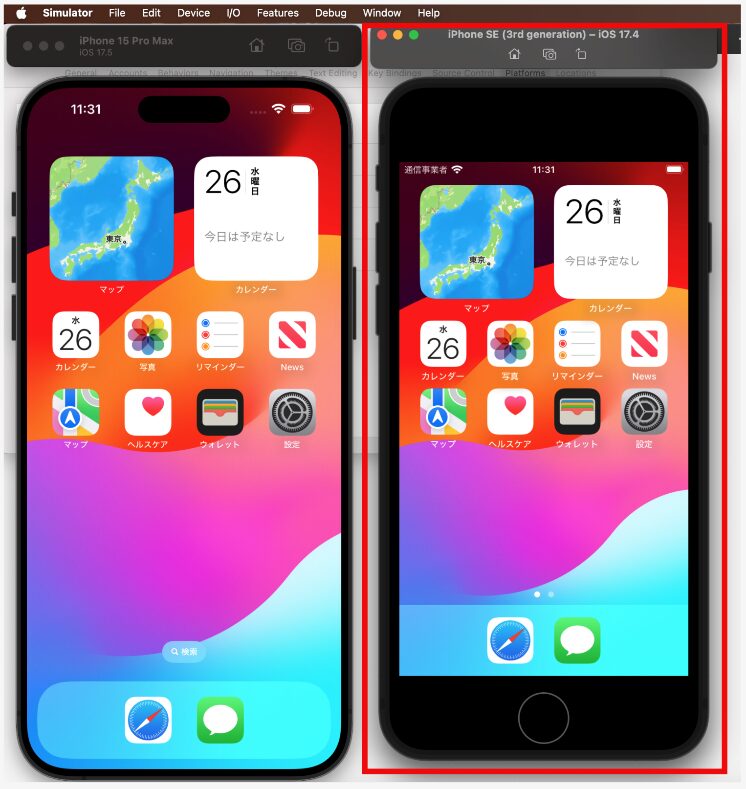
6. 指定したバージョン・端末のシミュレーターが起動する。

Safariドライバの有効化(Safariでテスト自動化を行う場合)
モバイル端末実機のsafariで自動テストを行う場合、接続元MacのSafariドライバを有効にし、自動操作を許可する必要があります。(シミュレーターご利用の場合は不要)
- 接続元Macのターミナルを開き下記コマンドを実行する
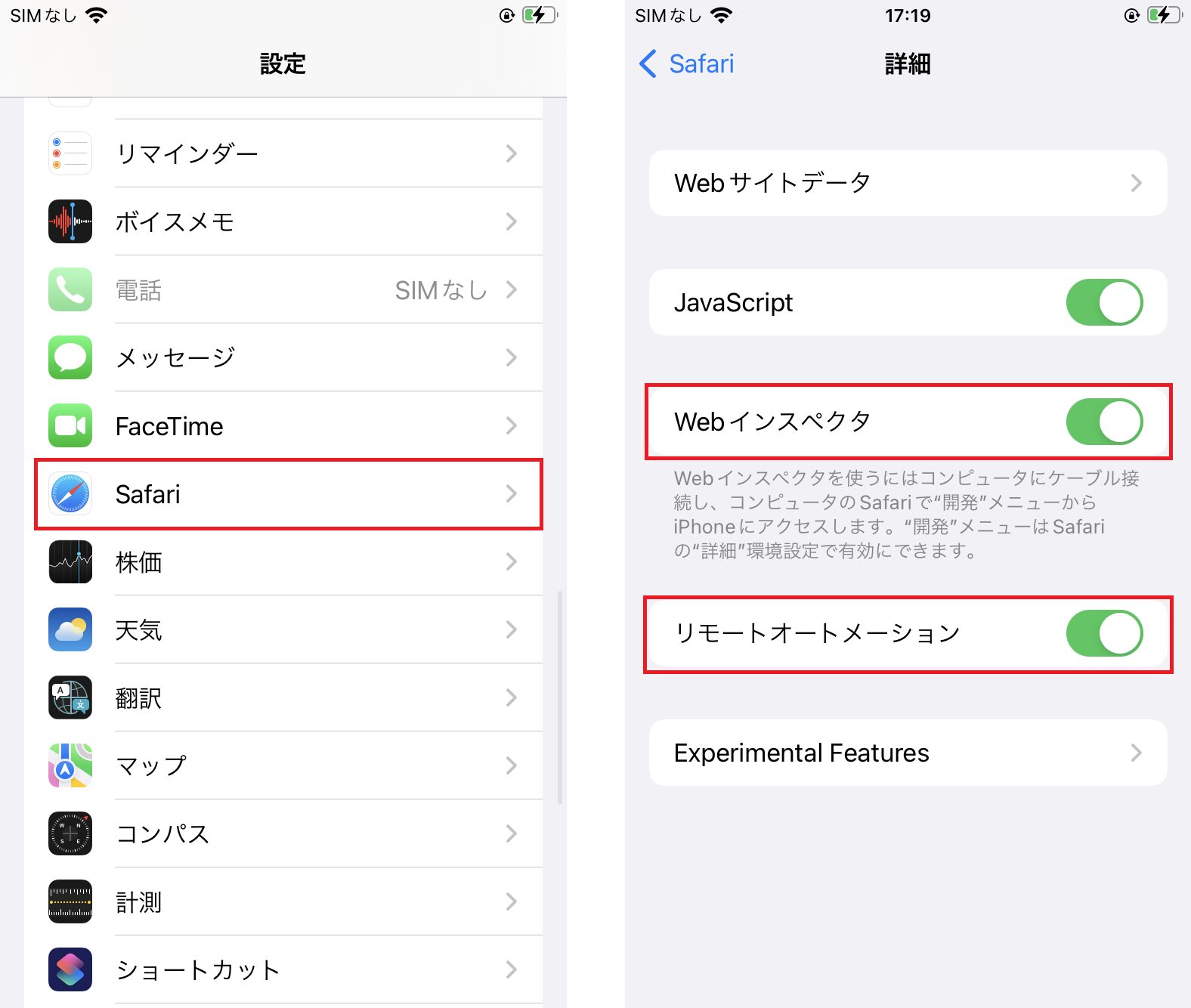
safaridriver --enable - 接続先iOS端末で設定アプリを開き「Safari」をタップ
- 「詳細」をタップし、「Webインスペクタ」「リモートオートメーション」をONに変更する。