キャプチャ&リプレイ機能(対象:Webアプリ)を使って操作した内容からテスト手順を作成しよう
はじめに
T-DASHは、日本語でテストケース作成・実行できるテスト自動化ツールです。
本チュートリアルではキャプチャ&リプレイ機能(対象:Webアプリ)の活用方法をお伝えします。
キャプチャ&リプレイ機能では、対象とするサイトの操作手順をレコーディングし、 その操作手順をデバッグ実行で自動的に再現することができます。
もくじ
制限事項
- Webアプリでご利用いただけます(Androidアプリ、iOSアプリではご利用いただけません)
- 対象とするサイトの実装や操作内容により意図した操作が記録されない場合があります
- 取得された画面要素(XPath)はテスト実行時に利用できない場合があります
- 対象とするサイトの実装でスクリプトを用いて意図的にクリック動作などが行われている場合、ユーザー操作と誤認識し手順化される場合があります
- お使いのPCのOSやIMEの設定によりキーボード操作が意図しない形で記録される場合があります
- reCAPTCHAなどのbot対策サービスが導入されているサイトでは、通常のブラウザとは異なるページが表示される、また正しく手順が取得できない場合があります
操作方法
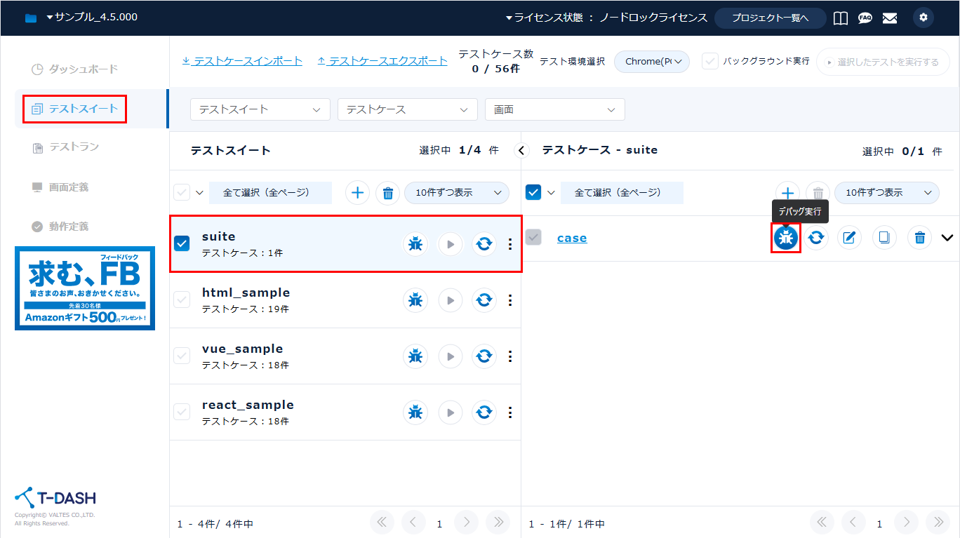
Webアプリプロジェクトでテストスイート画面を開き、テストケースのデバッグボタンをクリックする。(キャプチャ&リプレイ機能はテストスイートのデバッグボタンからは利用できません)

デバッグ画面には下記のボタンが表示されています。
| UIイメージ | 名称 | 説明 |
|---|---|---|
|
|
URL入力欄 | 操作キャプチャでテスト手順化を行うサイトURLを入力する |
|
|
キャプチャ開始ボタン | URL入力欄で設定した内容でキャプチャ用ブラウザを起動しキャプチャを開始する |
|
|
キャプチャ停止ボタン | キャプチャを停止しキャプチャ用ブラウザを閉じる |
|
|
デバッグ開始ボタン | 手順化して、キャプチャした内容をデバッグ実行する |
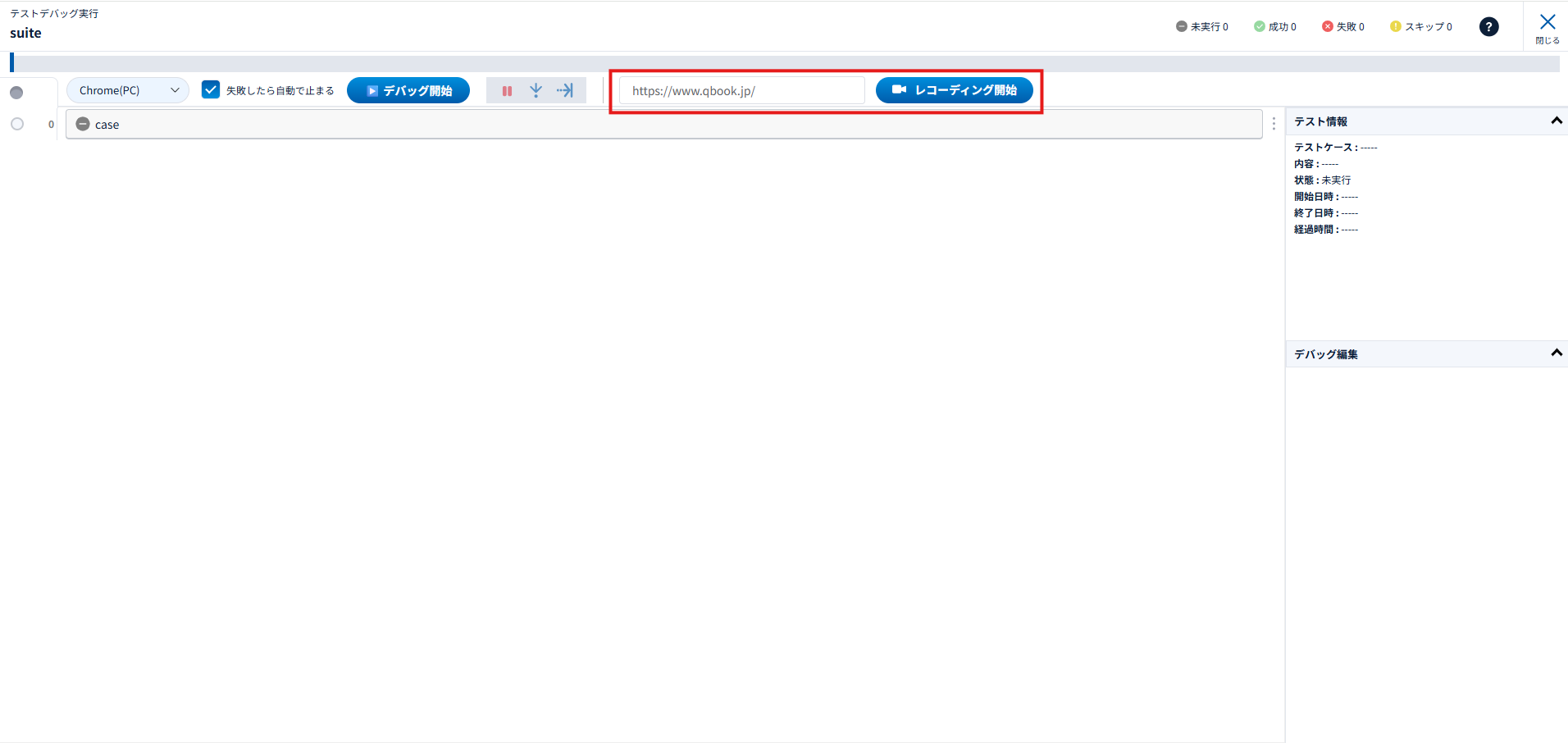
操作をレコーディングしテスト手順を作成する(キャプチャ機能)
URL欄に操作を記録したいサイトのURLを入力し、レコーディング開始ボタンをクリックする。

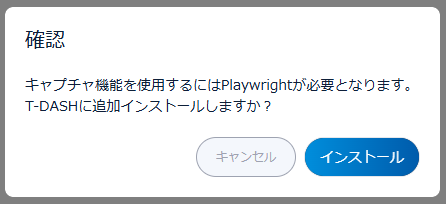
Playwright未インストールの場合
キャプチャ機能はPlaywrightというフレームワークを用いて行います。初回利用時など、T-DASHでPlaywrightが利用できる状態でない場合は下記ダイアログが表示されます。「インストール」をクリックすることで追加インストールを行います。
(ご利用環境によりインストール完了まで時間が掛かる場合があります。進捗状況はT-DASHコンソールで確認可能です)


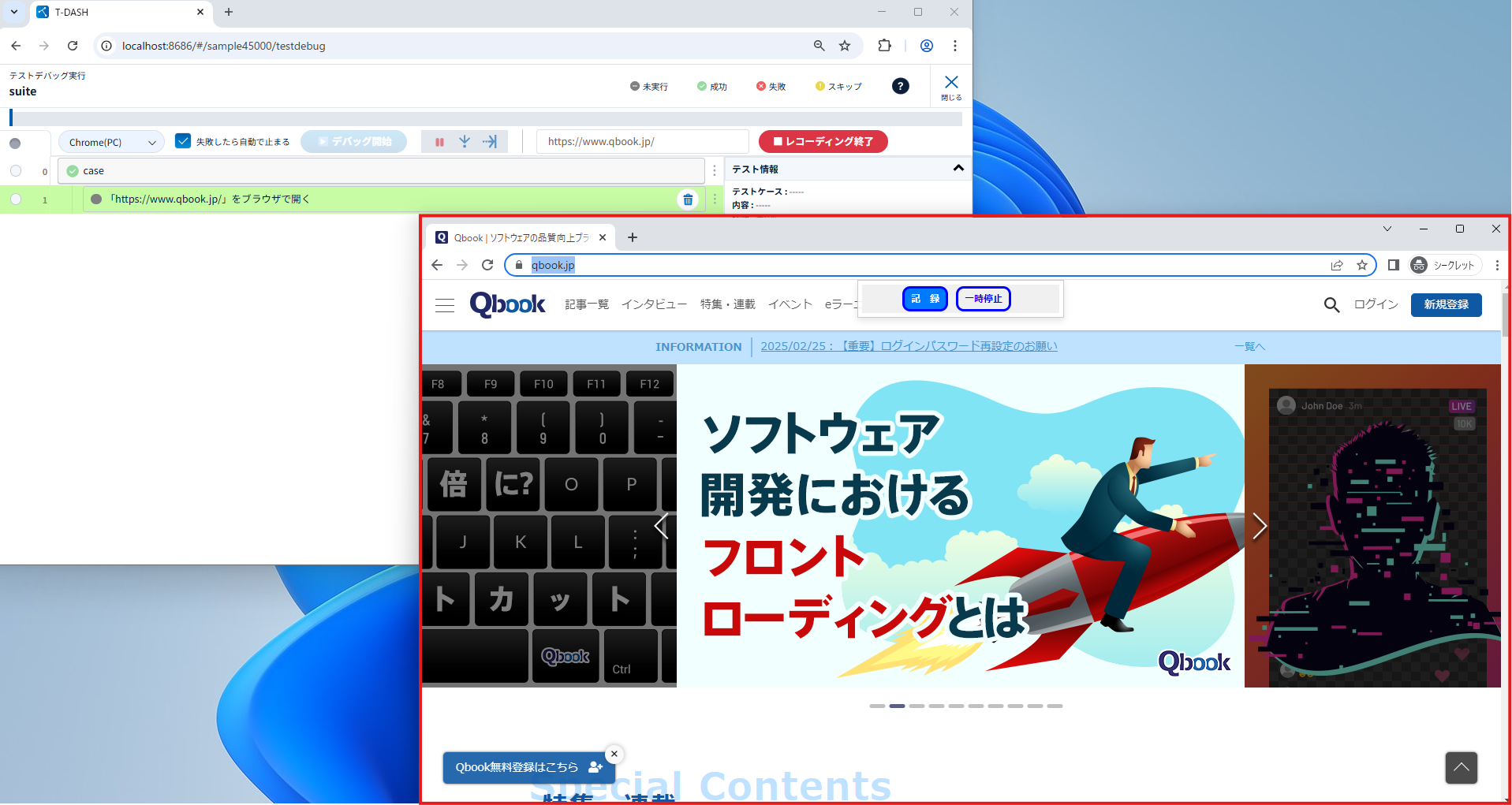
レコーディング用ブラウザが起動される。

操作パネル内容説明
| UIイメージ(選択時表示) | 名称 | 説明 |
|---|---|---|
|
|
記録ボタン | キャプチャブラウザの操作がT-DASH側に反映される状態。 |
|
|
一時停止ボタン | キャプチャブラウザの操作がT-DASH側に反映されない状態。 |
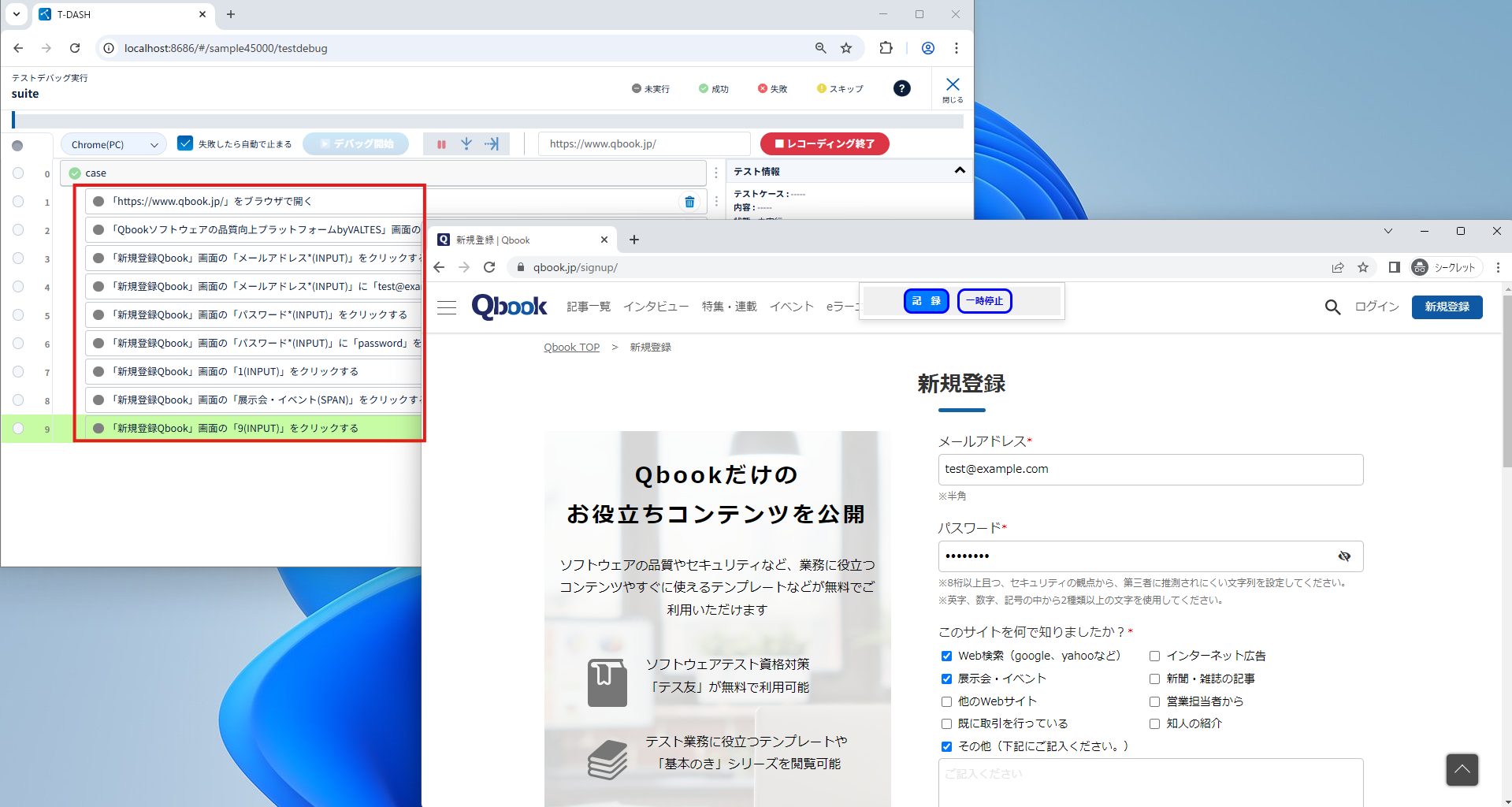
レコーディング用ブラウザ内で操作を行うと、T-DASH側デバッグ画面に手順が追加されます。

操作に対応して追加されるテスト手順については、以下記事をご確認ください。
Webアプリのレコーディング操作で追加されるテスト手順について
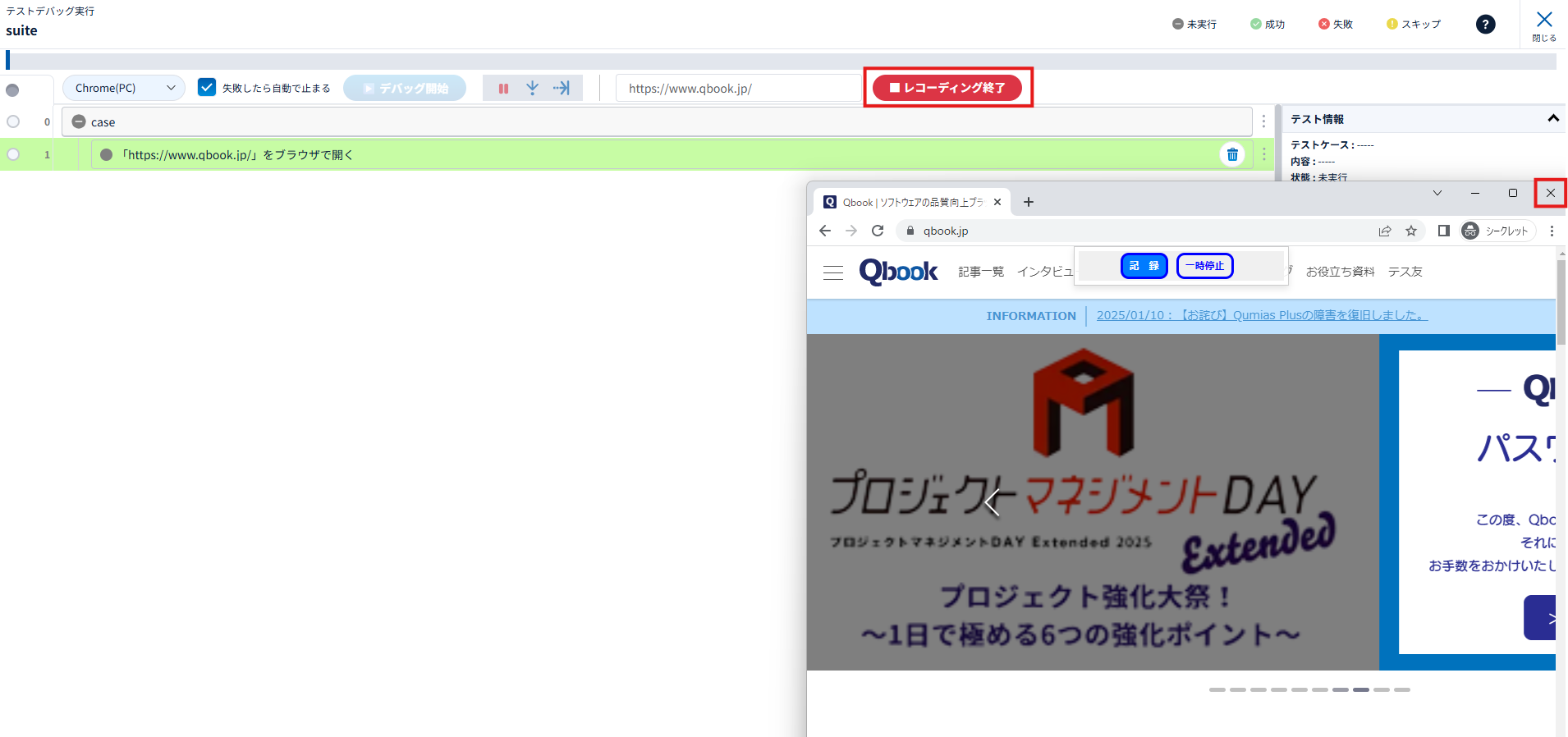
T-DASH側のデバッグ画面のレコーディング終了ボタンをクリック、またはレコーディング用ブラウザを閉じることでキャプチャ機能が終了します。

レコーディングした手順を実行する(リプレイ機能)
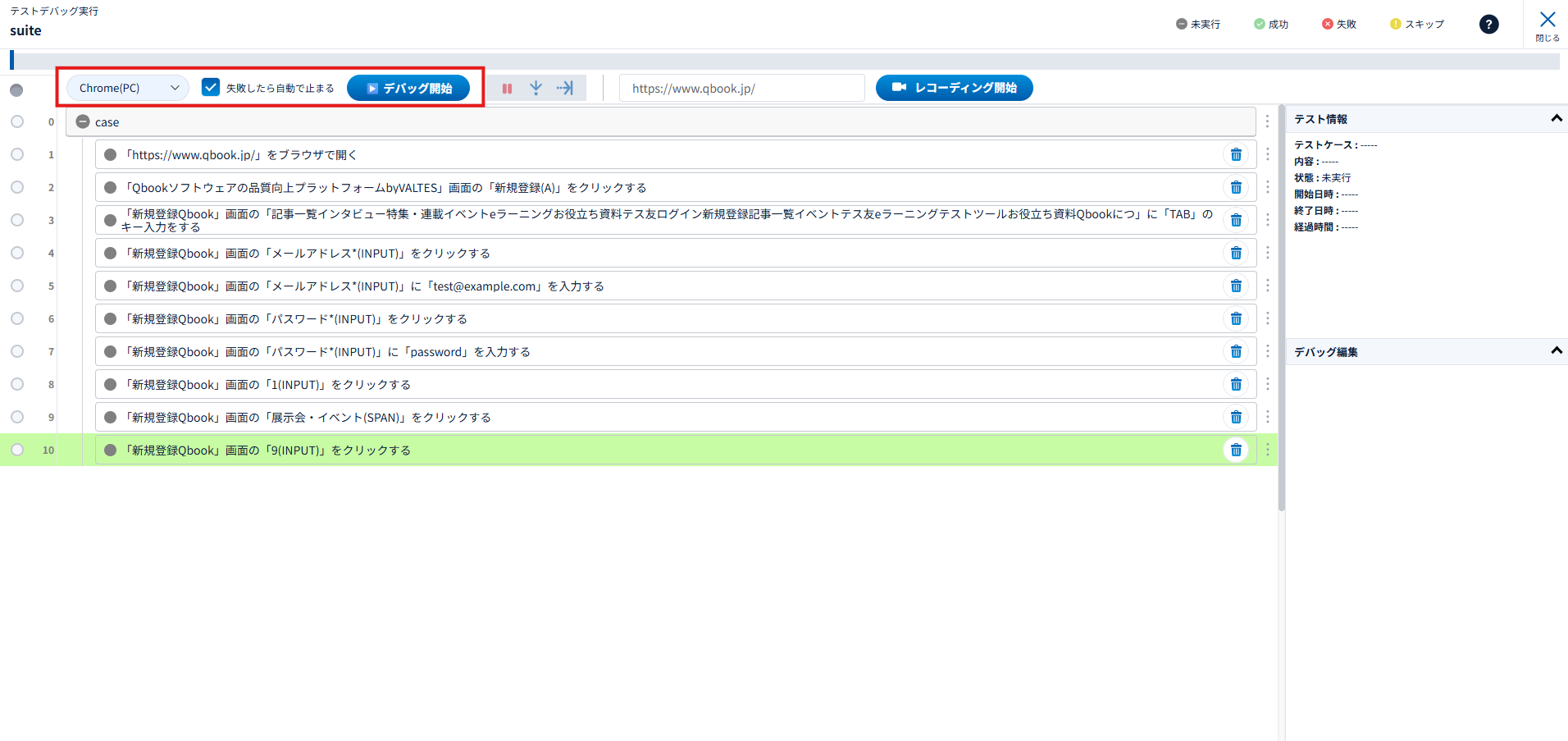
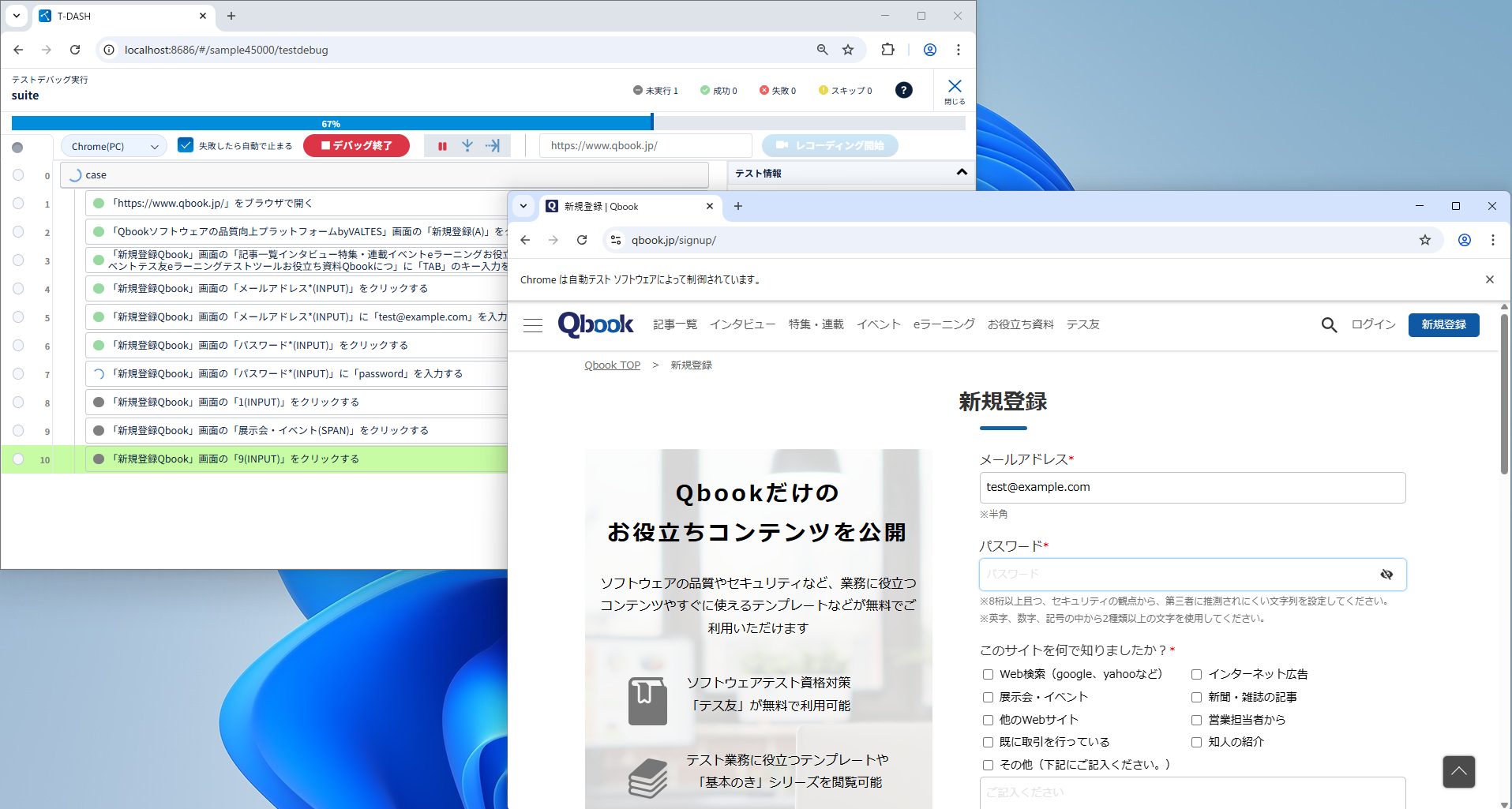
レコーディングした手順がデバッグ画面に反映されていることを確認し、手順を実行するブラウザを選択後「デバッグ開始」ボタンをクリックする。

選択していたブラウザが起動し、レコーディングした手順が実行される。

デバッグ画面の利用方法は以下記事をご確認ください
デバッグ実行中に特定の手順で失敗する場合
レコーディングした手順の実行に失敗した場合、以下の内容をご確認ください。
レコーディングできていない手順、または不要な手順が存在する
対象サイトの実装内容により手順が記録できない、また過剰に手順が記録される場合があります。手順に過不足が存在することにより後続の処理が失敗している場合は、デバッグ画面内で手順追加・手順削除を行うことにより解消することができます。
画面定義(XPath)が原因
レコーディングした時点で取得できたXPathとテスト実行時のXPathが異なることがあり、テスト実行に失敗している場合があります。該当するXPathをブラウザの開発者ツール、またはT-DASHのキャプチャツールを用いて取得し直してください。
取得したXPathを手順内の画面定義に適用することで正しい挙動に修正が可能です。
ブラウザのHTMLレンダリング方法が異なることにより画面定義(XPath)と実際のXPathが異なる
レコーディング用ブラウザはPlaywright(Chromium)を用いて手順を記録しています。
テスト対象サイトの実装内容によってはブラウザごとにHTMLレンダリング方法が異なることでXPathがずれ、テスト実行に失敗する場合があります。要素が存在しないことによりエラーが発生している場合は、テスト対象のブラウザで対象ページを開き該当するXPathをブラウザの開発者ツールで取得し直すことで解消することができます。