【画面定義】キャプチャツールを使って取得しよう
はじめに
T-DASHでは画面要素の値 (XPath) を簡単に取得できるキャプチャツールも準備しています。
※ XPathとは、Webページ上のボタンや入力欄を見つけるための「住所」 のこと
本ページでは、「キャプチャツールの使い方」について説明していきます。
※ 画面定義については、こちら
ゴール
・キャプチャツールの使い方が理解できる
前提
・テスト対象WebページのURLが存在する
・画面構成が大まかにFixしている
・画面名とURLが登録されている
・プロジェクトが作成されている
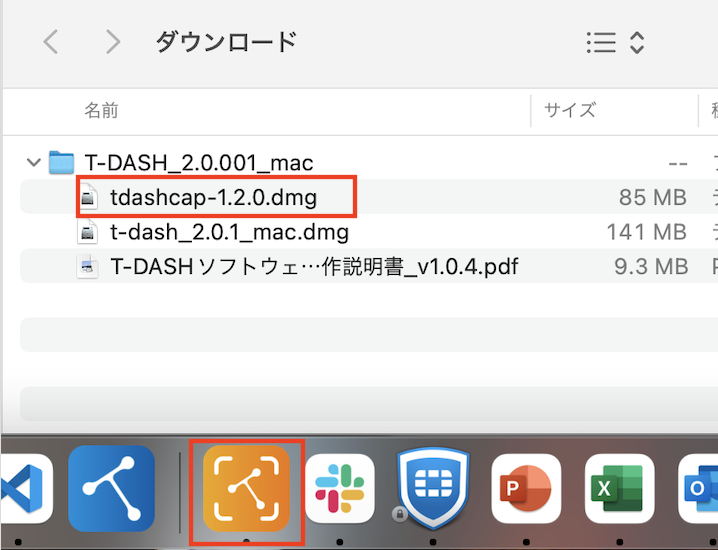
・キャプチャツールアプリが入っている(Macの場合のみ)

詳細
(要素名の登録)
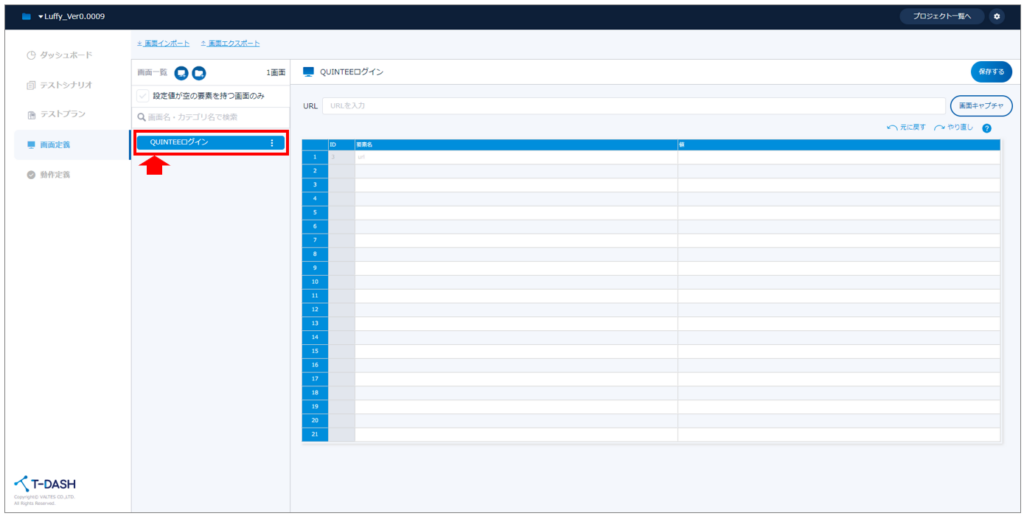
1. 画面定義 > 登録済みの画面名をクリックする

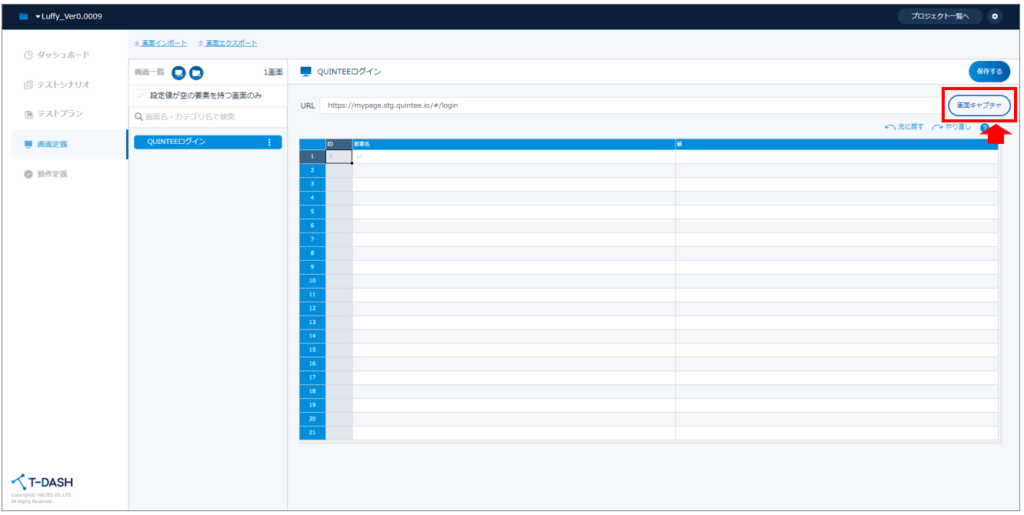
2. URLに定義したい画面のURLを入力し、「画面キャプチャ」ボタンをクリックする

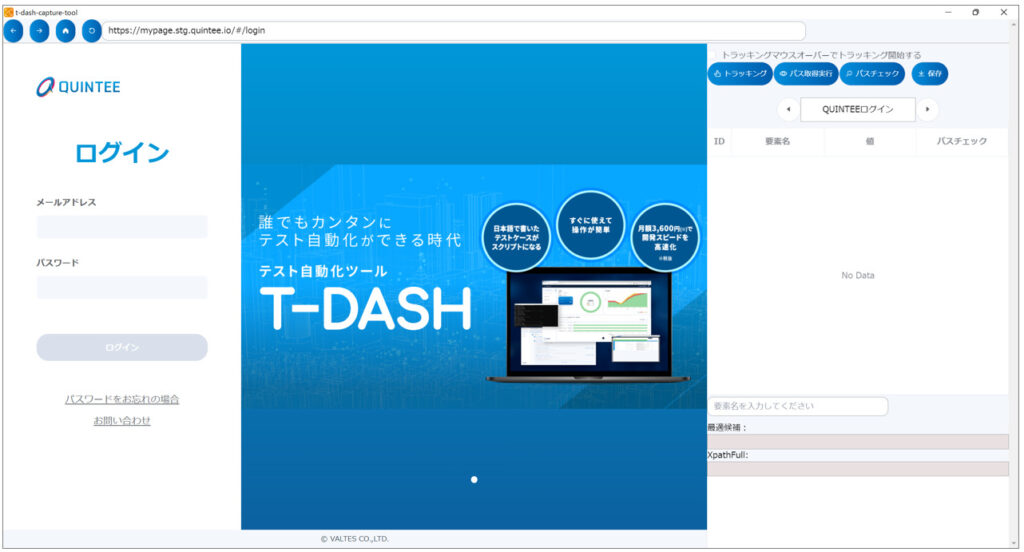
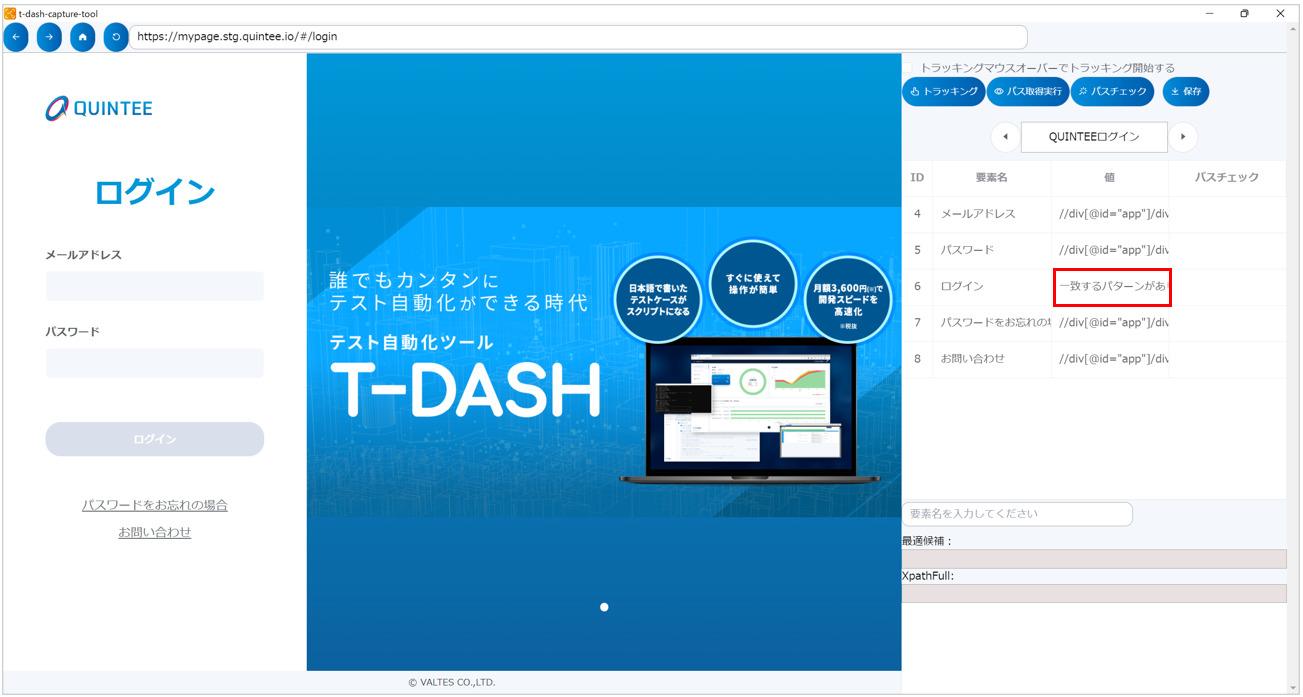
3. 別ウィンドウで「t-dash-capture-tool」が起動する

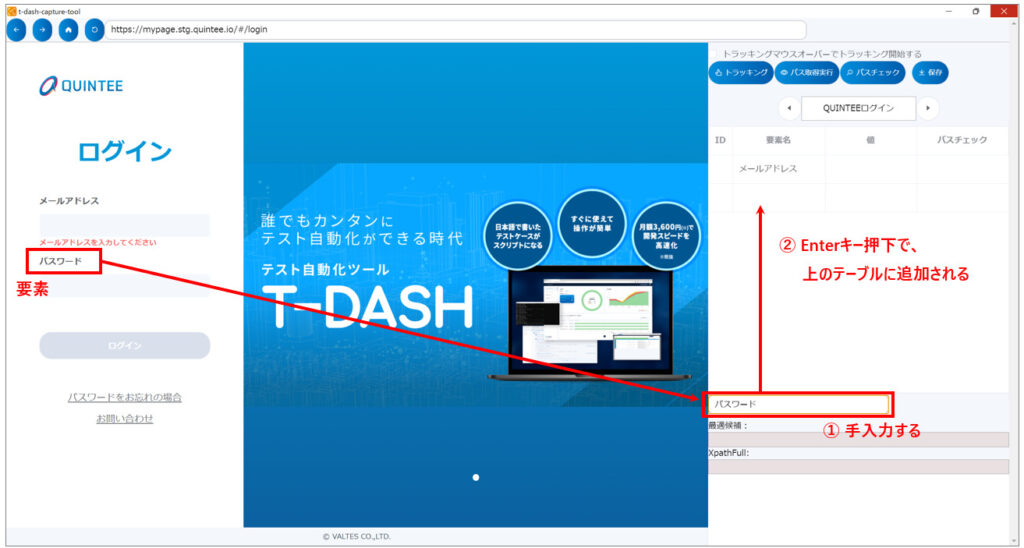
4. 左エリアに表示されるウィンドウUIより、必要な要素名を手動で登録する(自動で取得することはできません。右エリアに表示されている「要素名を入力してください」テキストボックスに任意の名称で要素名を入力します)

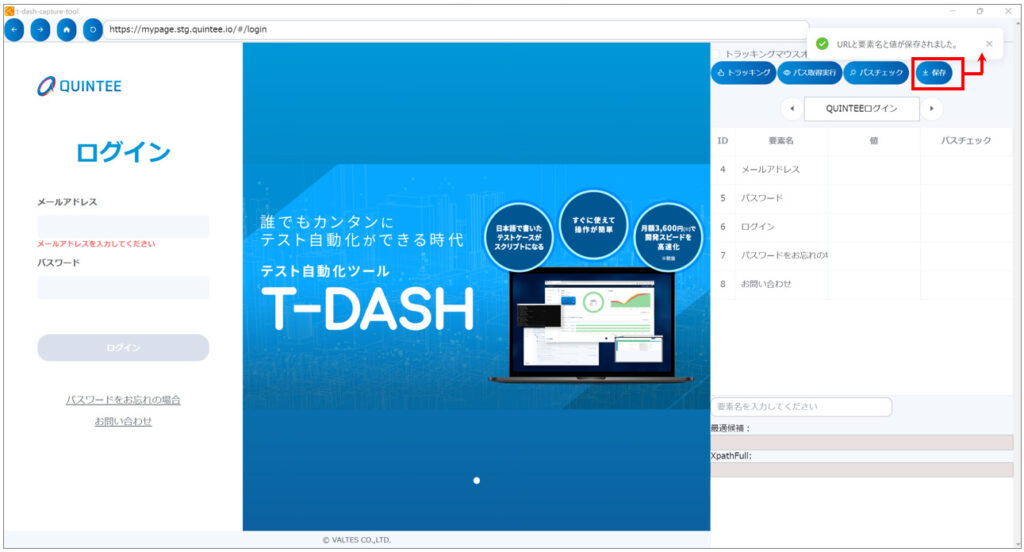
5. 保存ボタンをクリック(入力した内容が保存されます)

(パスの自動取得)
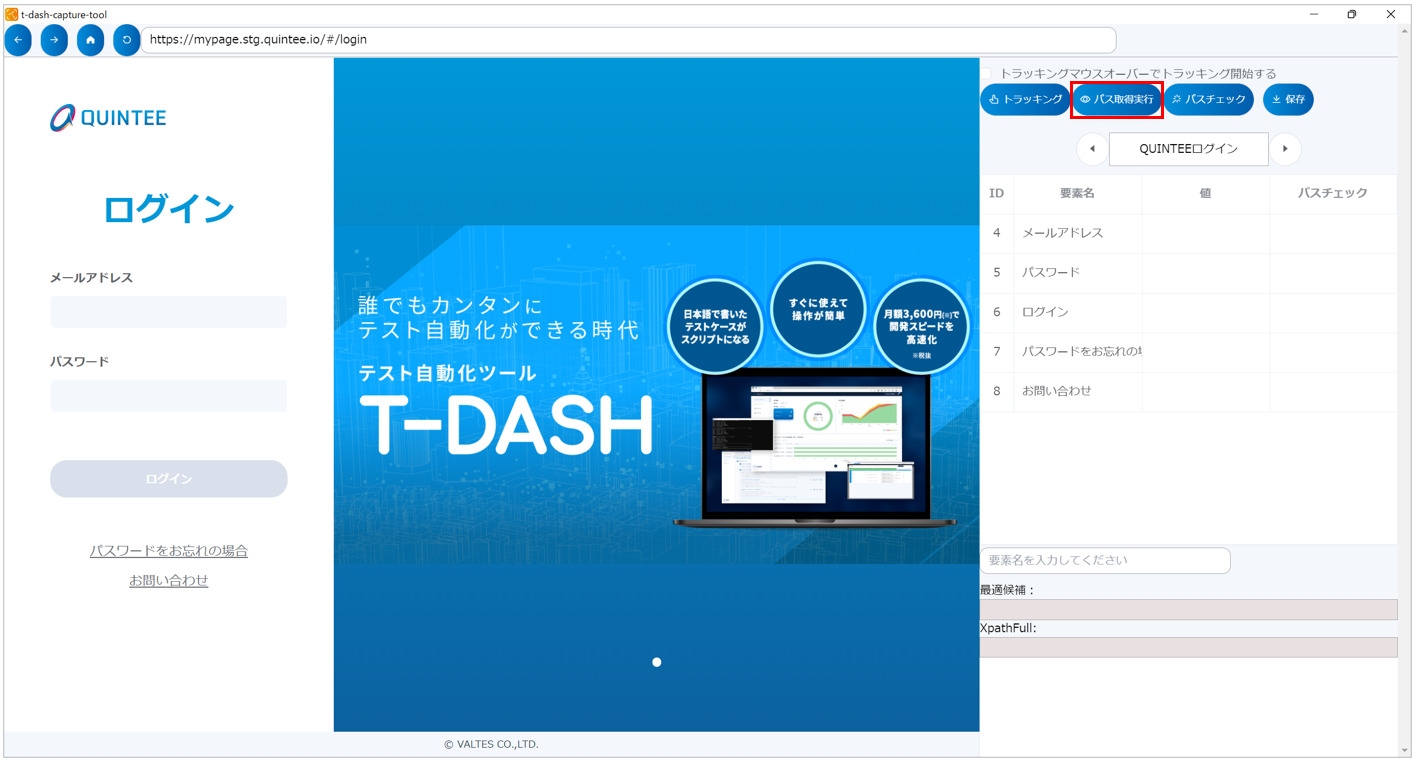
1. 要素名を入力したら、「パス取得実行」ボタンをクリックする
2. 入力した要素名から合致すると思われるXPathを推測して「値」に自動入力がされます
(入力した要素名からXPathが取得できない場合は、値に「一致するパターンがありません」が入力されます)
(トラッキングによるパスの取得)
1. 要素名に対応する値にフォーカスをあてた状態で、トラッキングボタンをクリックする
2. 左エリアに表示されるウィンドウの要素をクリックする
(自動で「値」に、XPathが入力されます)
(パスチェック)
1. 要素名、値が入力できたら、パスチェックボタンをクリックする
2. 要素名、値が確認できたIDのパスチェックランに「OK(1match)」が挿入される
(手動でも値を確認しよう)
1.取得済みの値のセルをクリックすると、左エリアの該当する要素が黄色でハイライトされる
2.要素名と値が一致していることを確認できる
※ 想定とは異なる場所が黄色にハイライトしている場合には、トラッキングによるパス取得を実施する。ハイライトの位置がサイトの作りによってズレる場合もあるので、どうしても異なる場合は一度テスト実施してみてください