ブラウザのタブを複数開いて、任意のタブを選択しよう
はじめに
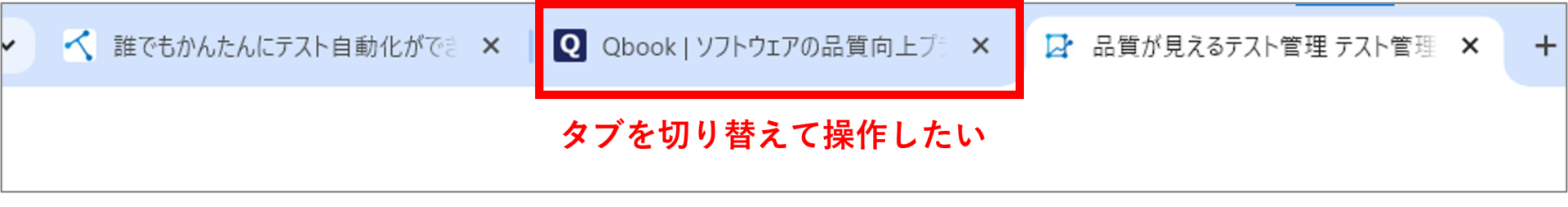
ブラウザで複数のタブを開き、任意のタブを選択して操作したい場合のテスト作成について説明します。

もくじ
1. カスタム動作を作成する
「新規タブを開く」カスタム動作の作成
複数タブを開き任意のタブを選択する動作は、カスタム動作で作成します。
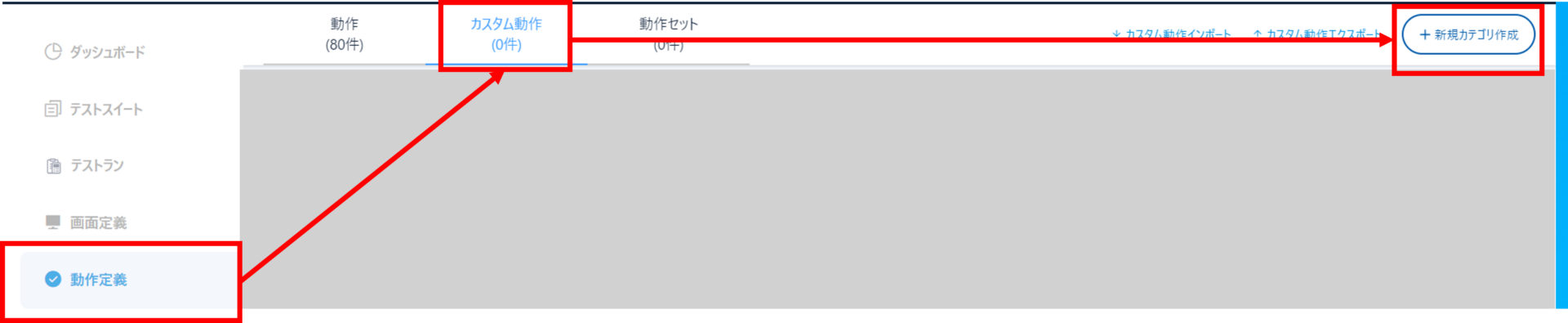
左メニュー「動作定義」タブ→「カスタム動作」を選択し、「+新規カテゴリ作成」をクリックします。

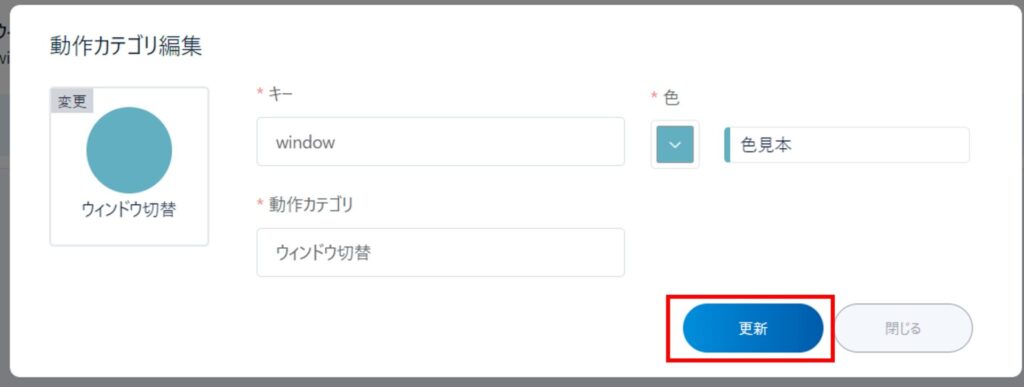
カテゴリを作成して更新します。
キーは半角英数字で入力してください。

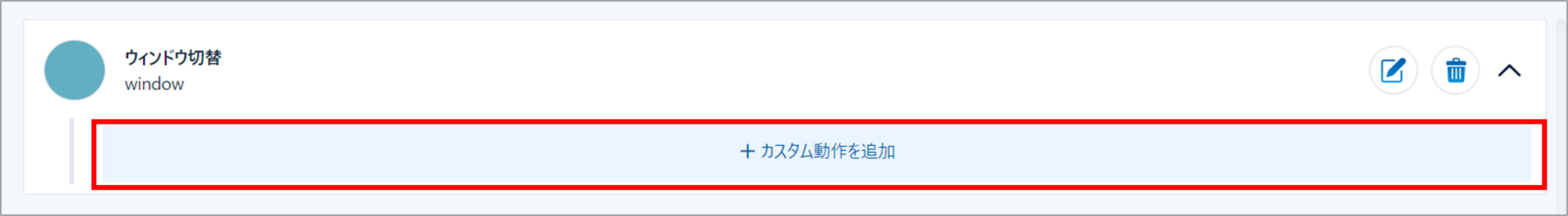
カテゴリを作成後、「+カスタム動作を追加」をクリック。

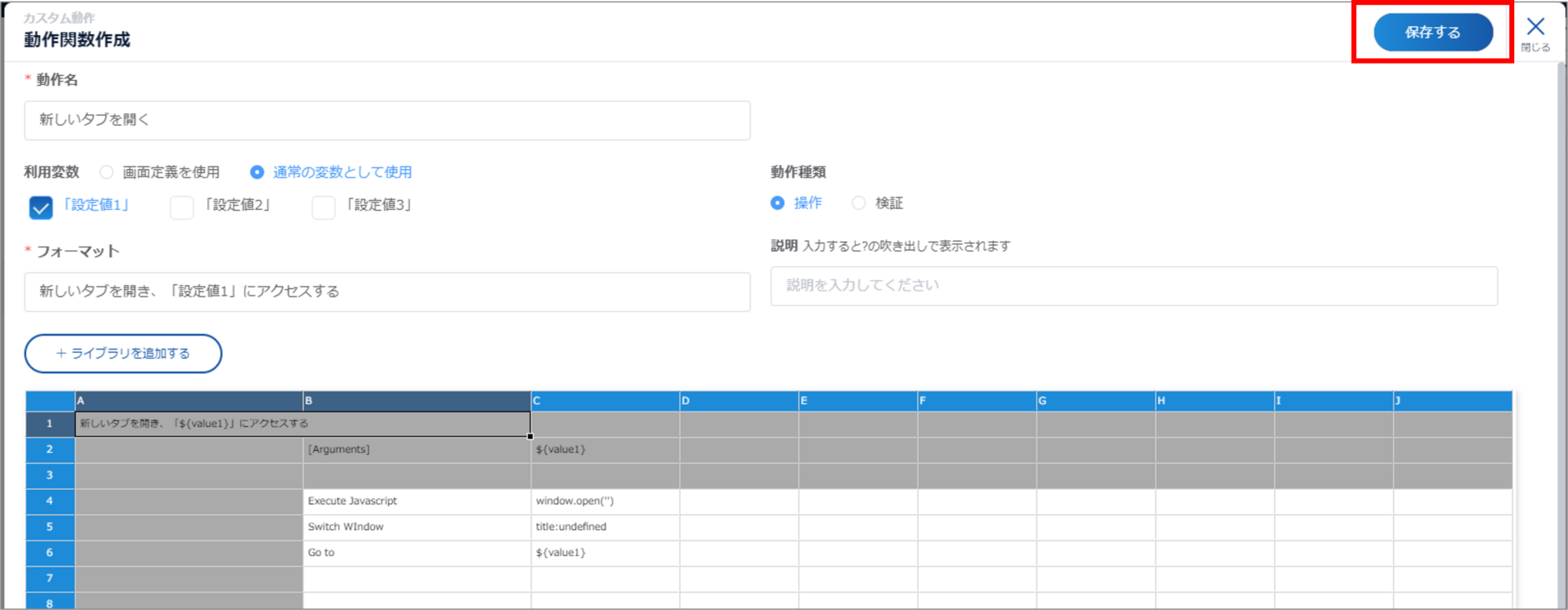
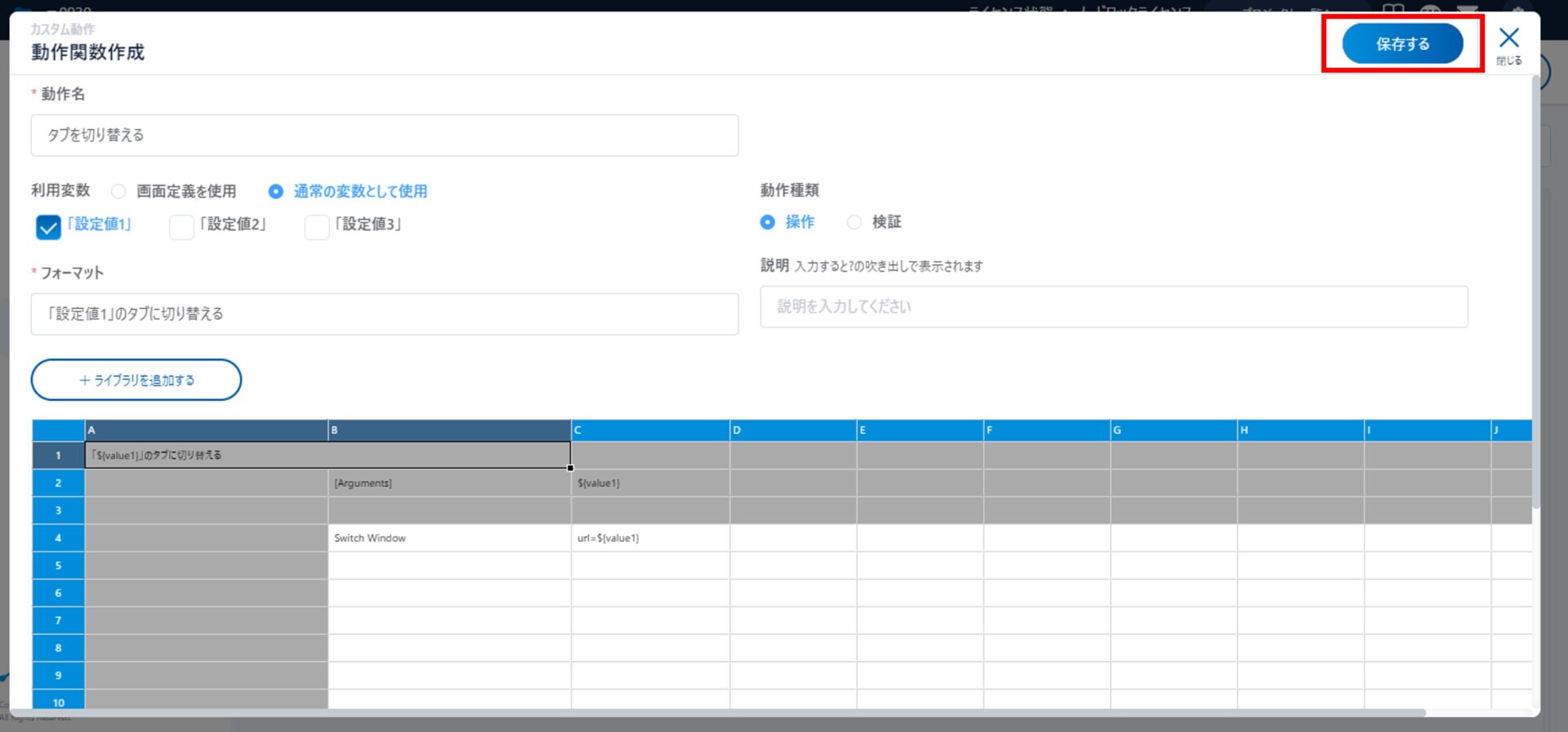
動作関数を作成します。
追加ライブラリは無し、
「通常の変数として使用」を選択して、設定値1にチェックをつけます。
1行目:Execute javascript:javascriptを使用して新しいタブを開きます。引数にURLを指定しない場合(”)となります。
2行目:Switch Window:タブのタイトルがundefined(未定義)となっているタブに切り替えます(1行目で作成したタブのこと)
3行目:Go to:アクティブになった新規タブで、指定したURLにアクセスする(URLはテストケースの設定値1に記入)
作成したら右上の「保存する」をクリックします。

「タブを切り替える」カスタム動作作成
次にタブを切り替えるカスタム動作を作成します。
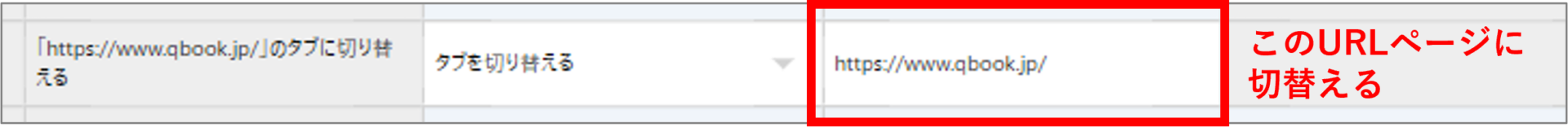
1行目:Switch Window:設定値1に記入しているURLページのタブに切り替わります。
※ウィンドウを識別するためのオプションはURL以外にも、ウィンドウのタイトルでも可能(title=***)


2.テストケースを作成する
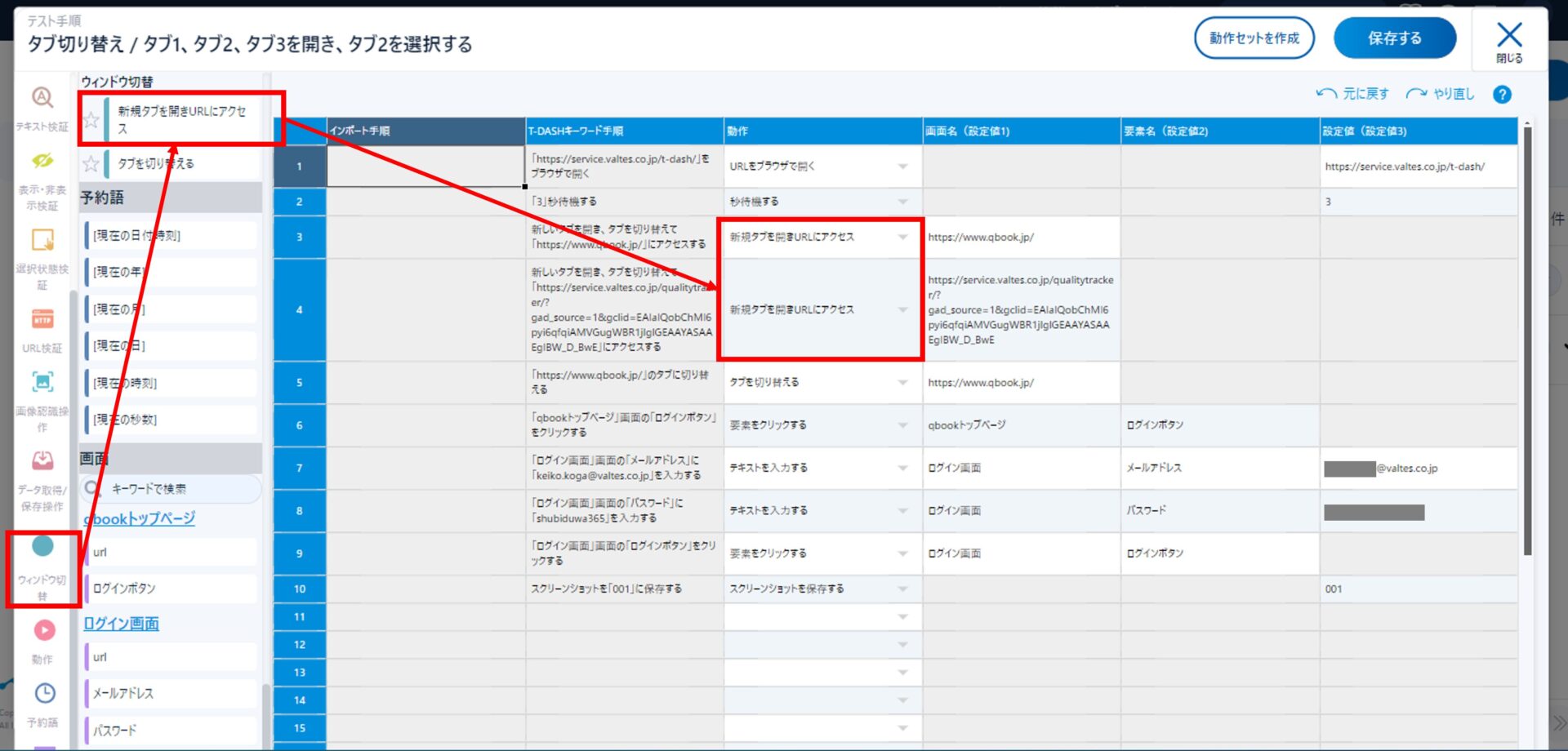
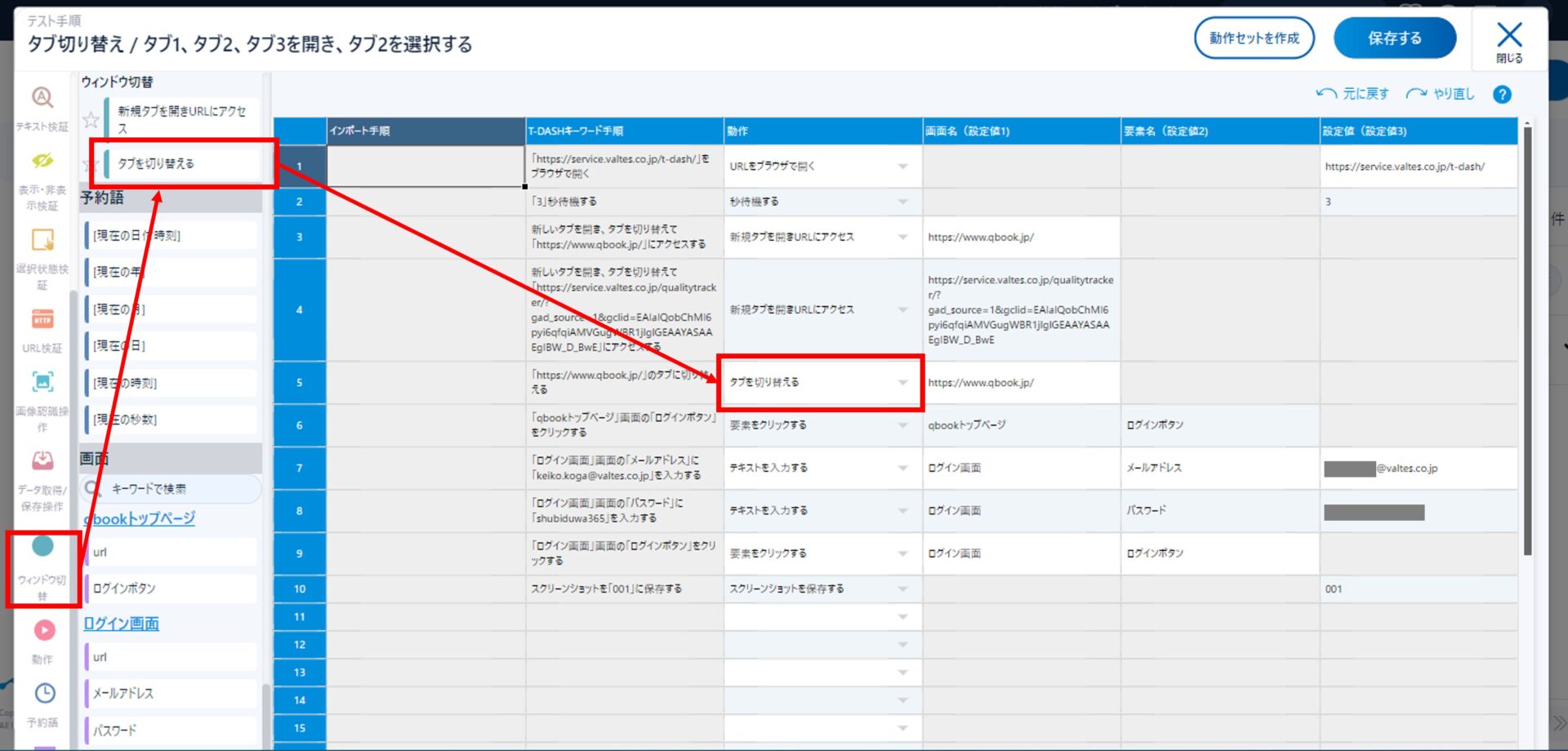
テストケースは例として画像のように作成しました。
1行目:「URLをブラウザで開く」もしくは「画面のURLをブラウザで開く」を実行します(1つ目のタブ)
2行目:ページが完全に表示されるよう「秒待機する」動作で、3秒待機しています(任意)
3~4行目:先ほど作成したカスタム動作「新規タブを開きURLにアクセス」を追加、設定値1にURLを記載します(2つ目、3つ目のタブ)

5行目:3つタブが作成されている中から、設定値1のURLのタブに切り替えます
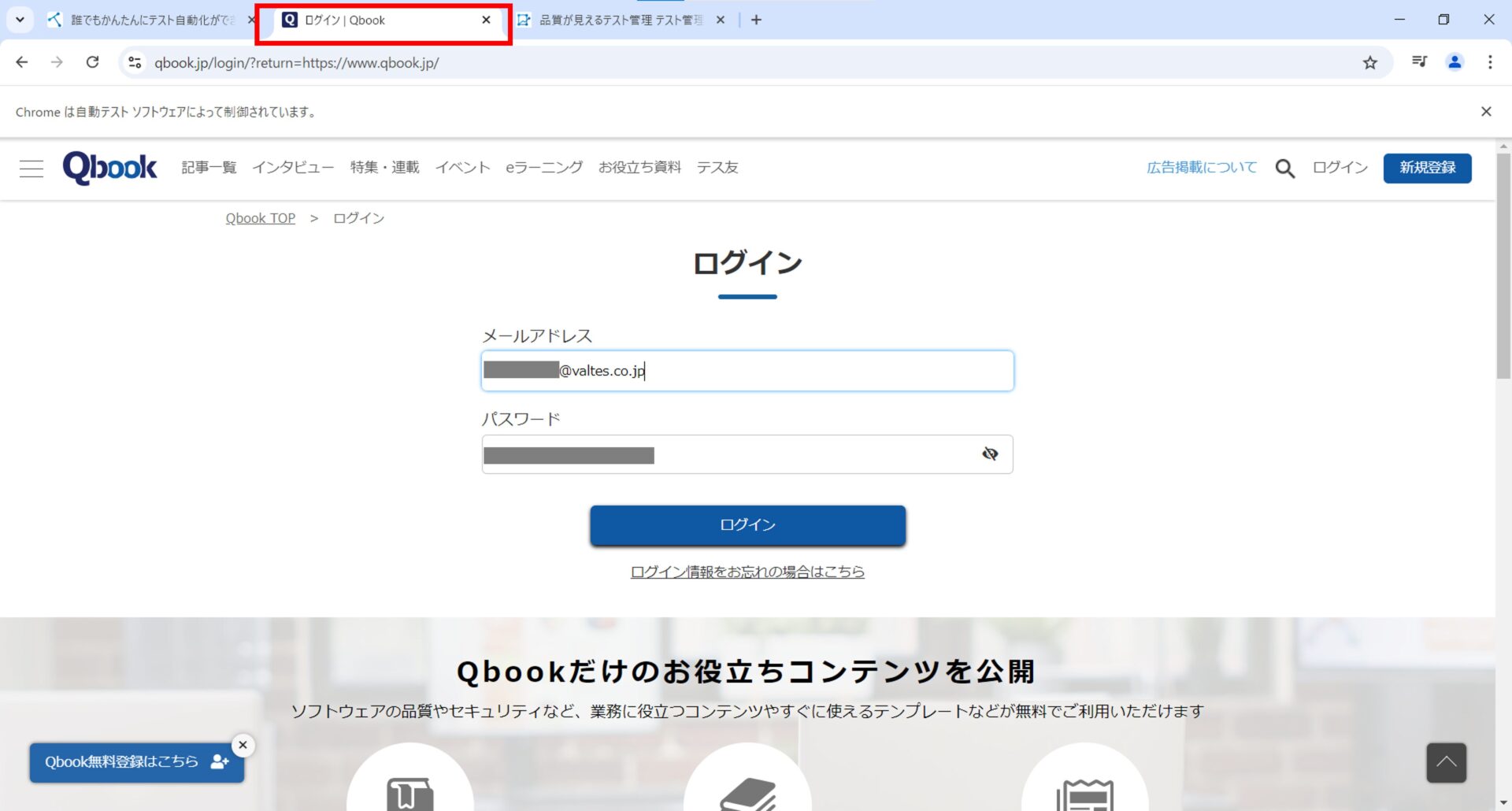
今回の場合は「qbook.jp」を開いているタブに切り替わります。

6行目~8行目:切り替えたタブのページで実行したい操作を行います
※例として「ログイン」ボタンをクリックして、メールアドレスとパスワードを入力してログインする動作としています。
9行目:確認のため「スクリーンショットを保存する」で結果を画像で保存します。
最後に右上の「保存する」ボタンをクリックして、テストケースを保存します。
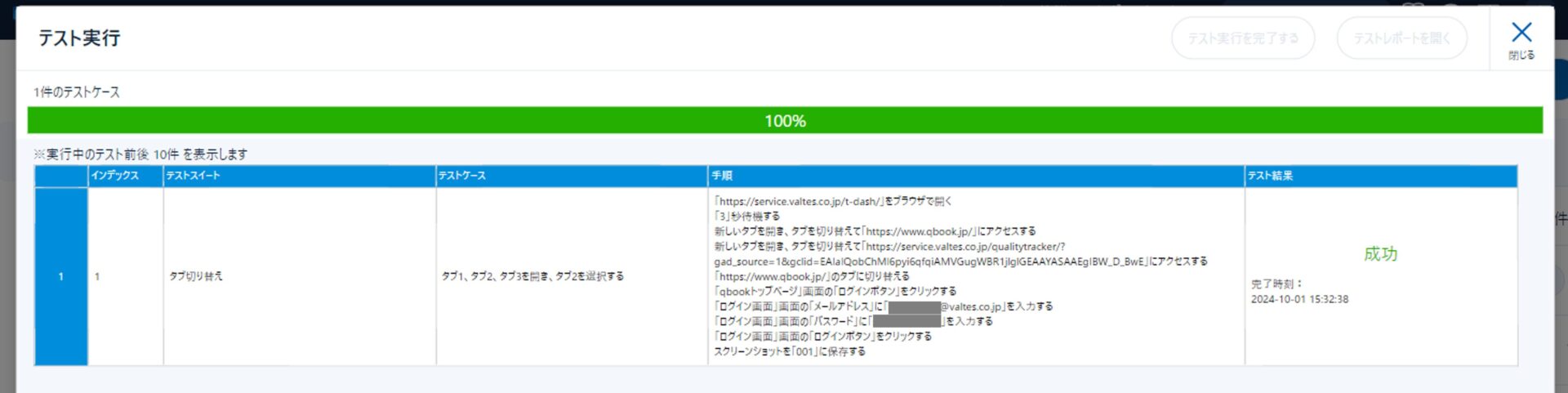
3.テストを実行する
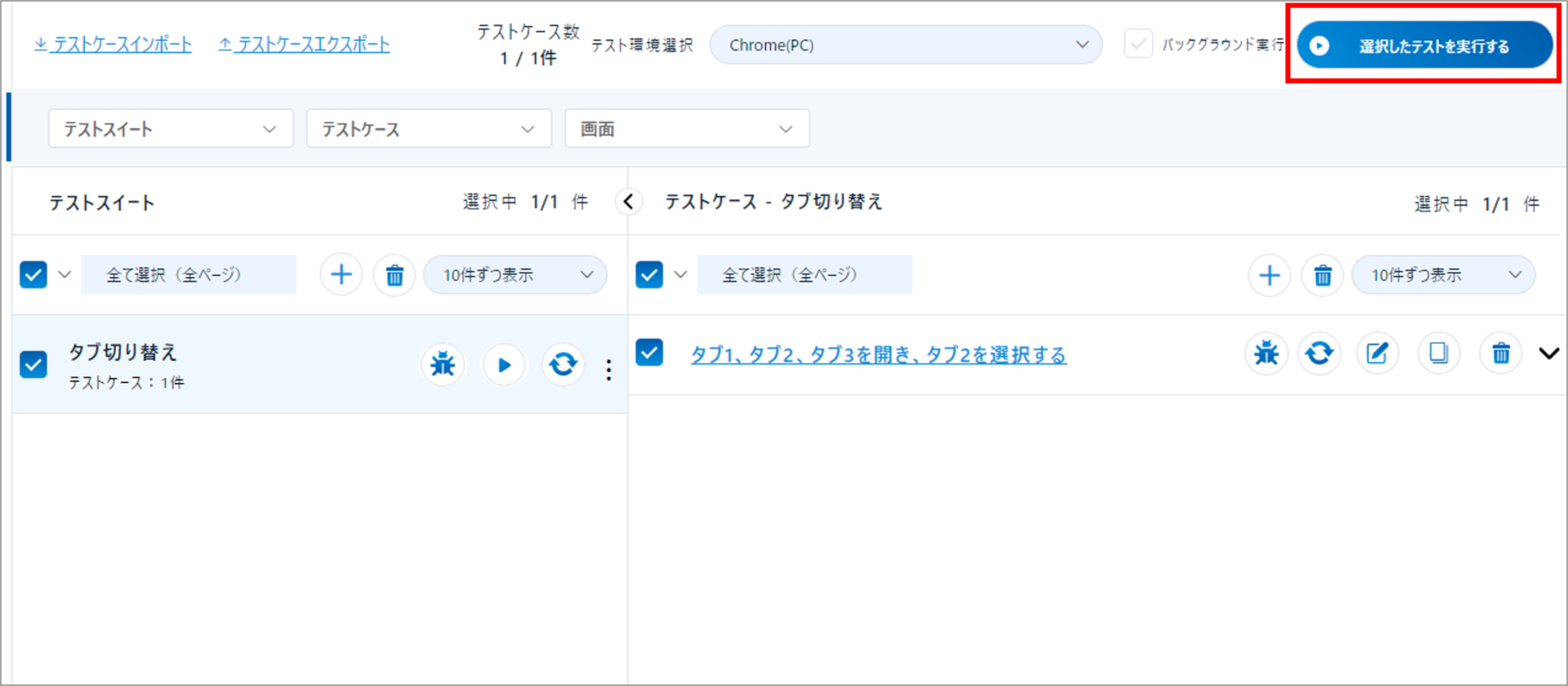
作成したテストスイートとテストケースにチェックをいれて、「選択したテストを実行する」をクリックします。

テストが実行され、タブが合計で3つ開きます。
その後、設定したURL(qbook.jp)のタブに切り替わっていることを確認できました。