【入門編】T-DASHご利用のながれ②テスト作成~テスト計画
はじめに
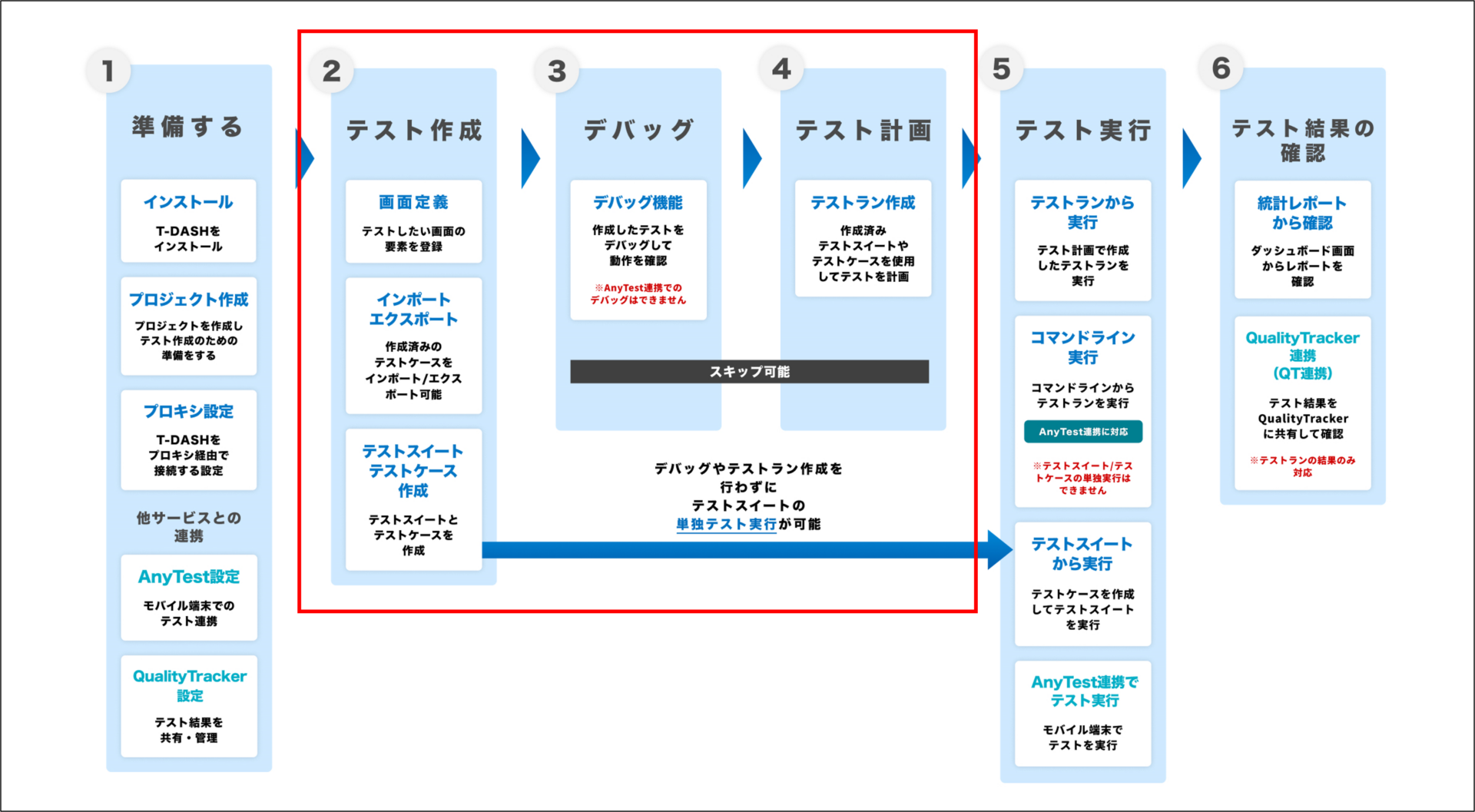
T-DASH入門編チュートリアルでは、3回に分けてT-DASHで準備→作成→実行→結果確認までの流れを記載していきます。
他の入門編はこちら。
【入門編】T-DASHご利用のながれ①準備する
【入門編】T-DASHご利用のながれ②テスト作成~テスト計画(本記事)
【入門編】T-DASHご利用のながれ③テスト実行~テスト結果確認
本チュートリアルでは「テスト作成~テスト計画」を説明します。

もくじ
- 画面定義
- テストスイートを作成する
- テストケースを作成する
- テストスイートやテストケースのインポート・エクスポート
- テストケースをデバッグする
- テストランを作成する
- 【入門編】T-DASHご利用のながれ③テスト実行~テスト結果確認 へ
前提
- T-DASHをはじめて使用する
- トライアル申し込みを完了した
- 【入門編】T-DASHご利用のながれ①準備する を完了している
- 推奨プロジェクト種類:Webアプリ
※テスト対象の種類が「Windowsアプリ」の場合は「T-DASHでWindowsアプリのテスト自動化をしよう」をご参照ください
1.画面定義
T-DASHでテストを行う準備のひとつに「画面定義」があります。
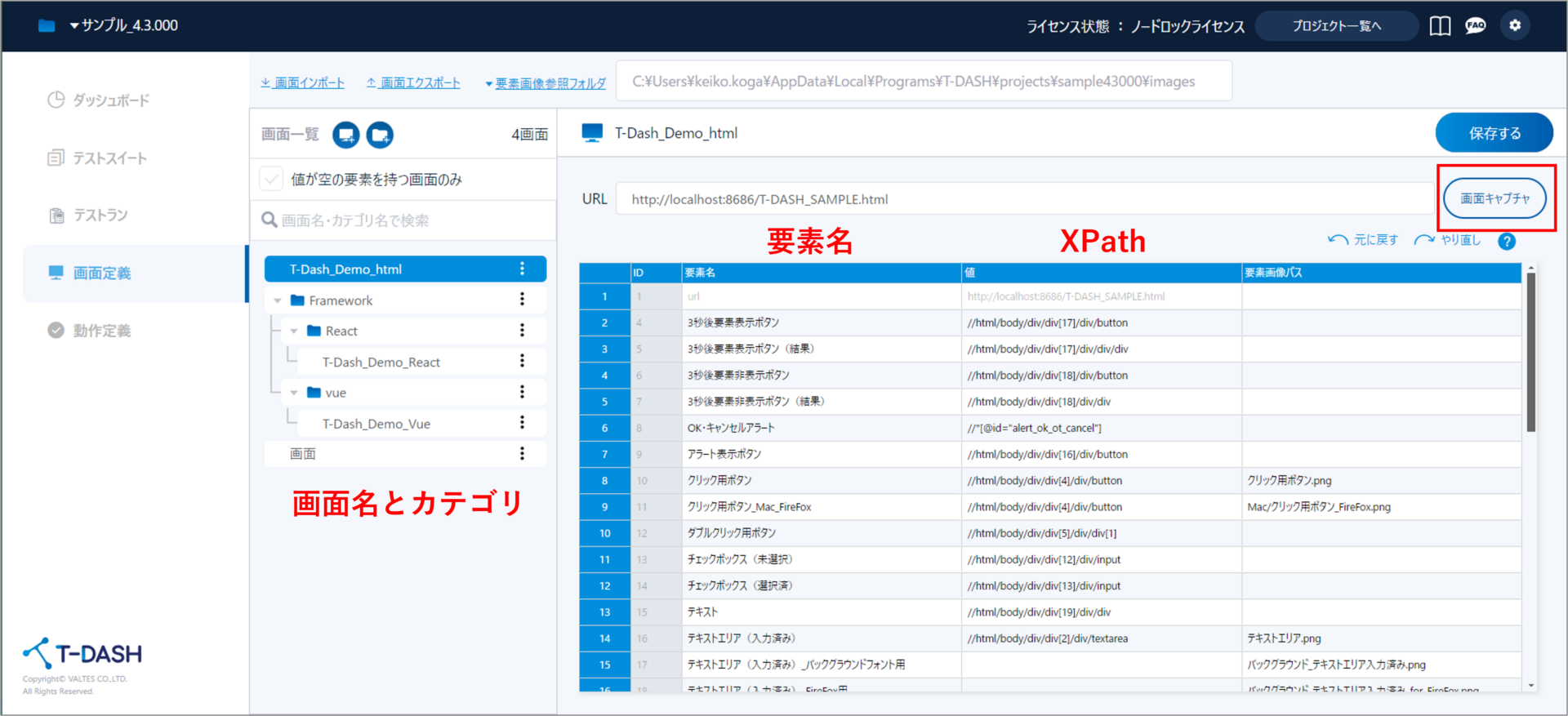
画面定義とは、テストするアプリやWEBページのURLと、ボタンやテキストエリアなどの要素をT-DASHに定義する作業です。
それぞれの属性や要素を、ロケーションパスのツリー構造で特定し、指定していきます。
この特定された一意のパスを[XPath]といいます。
XPathは各要素をページに配置するための「住所」のようなもの、とお考え下さい。
1-1.画面 / カテゴリを追加する方法
XPathを取得するためには、XPathを紐づける画面や要素をT-DASHに登録しておく必要があります。
具体的には、テスト対象の画面を登録し、各画面ごとにボタンやテキストエリアなどの要素を登録する作業です。
画面とカテゴリを追加する方法は、以下のチュートリアルをご覧ください。
■画面 / カテゴリを追加しよう
/t-dash/function/tutorial/screendefinition_vol_004
1-2.キャプチャツールを使用して画面定義する方法
T-DASHには、XPathを取得するために「キャプチャツール」があります。
「画面定義」タブ⇒「画面キャプチャ」をクリックすると、キャプチャツールを起動できます。

キャプチャツールの詳しい説明は以下のチュートリアルをご覧ください。
■【画面定義】キャプチャツールを使って取得しよう
/t-dash/function/tutorial/screendefinition_vol_005
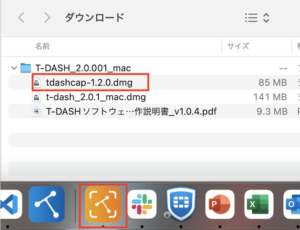
1-3.Macをお使いの方
Macをお使いの方は、T-DASHのダウンロード時にキャプチャツールのdmgファイルが同梱されています。
こちらをインストールしてご使用ください。
※Macはこちらをインストールしないとキャプチャツールが使用できません。
詳しくはこちらのチュートリアルをご覧ください。
■【Mac向け】キャプチャツールをインストールしよう
/t-dash/function/tutorial/initialsetup_variousconfigurations_vol_001

1-4.手動で画面定義する方法
XPathは手動で取得することも可能です。
Webサイトによっては、キャプチャツールで一意のXPathがうまく取得できないケースがあります。
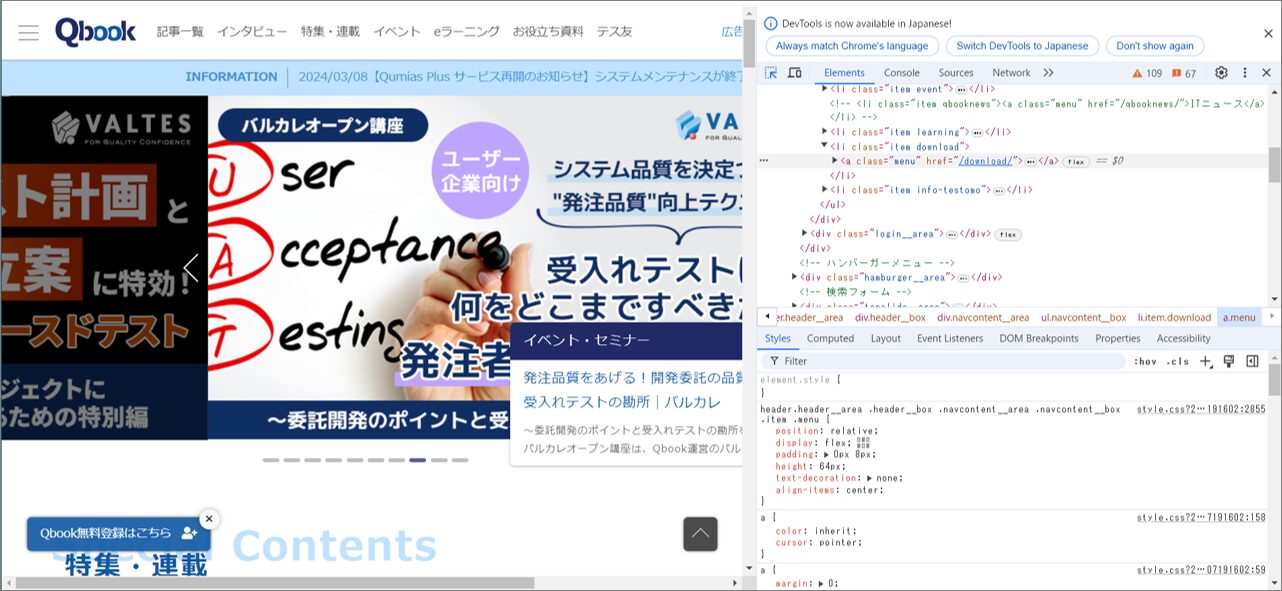
手動で取得するには、GoogleChromeブラウザのデベロッパーツール(開発者ツール)を使用します。
Chromeブラウザを開き、[F12]もしくは[Ctrl + Shift + I]をクリックします(Macは[Cmd + Option + i])
詳しい方法は以下のチュートリアルをご覧ください。
■手動で画面定義を作成しよう
/t-dash/function/tutorial/screendefinition_vol_003

1-5.画面定義のインポート・エクスポート
他のプロジェクトから画面定義をエクスポートしたり、インポートしたりすることが可能です。
プロジェクトをまたいで使用したい画面がある場合や、他のPC端末で画面を読み込みたい場合などにお使いいただけます。
以下のチュートリアルをご覧ください。
■画面定義をインポートしよう
/t-dash/function/tutorial/screendefinition_vol_002
■画面をエクスポートしよう
/t-dash/function/tutorial/screendefinition_vol_001
2.テストスイートを作成する
画面定義が完了したら、テストスイートを作成します。
テストスイートはテストケースを入れる箱のようなものです。
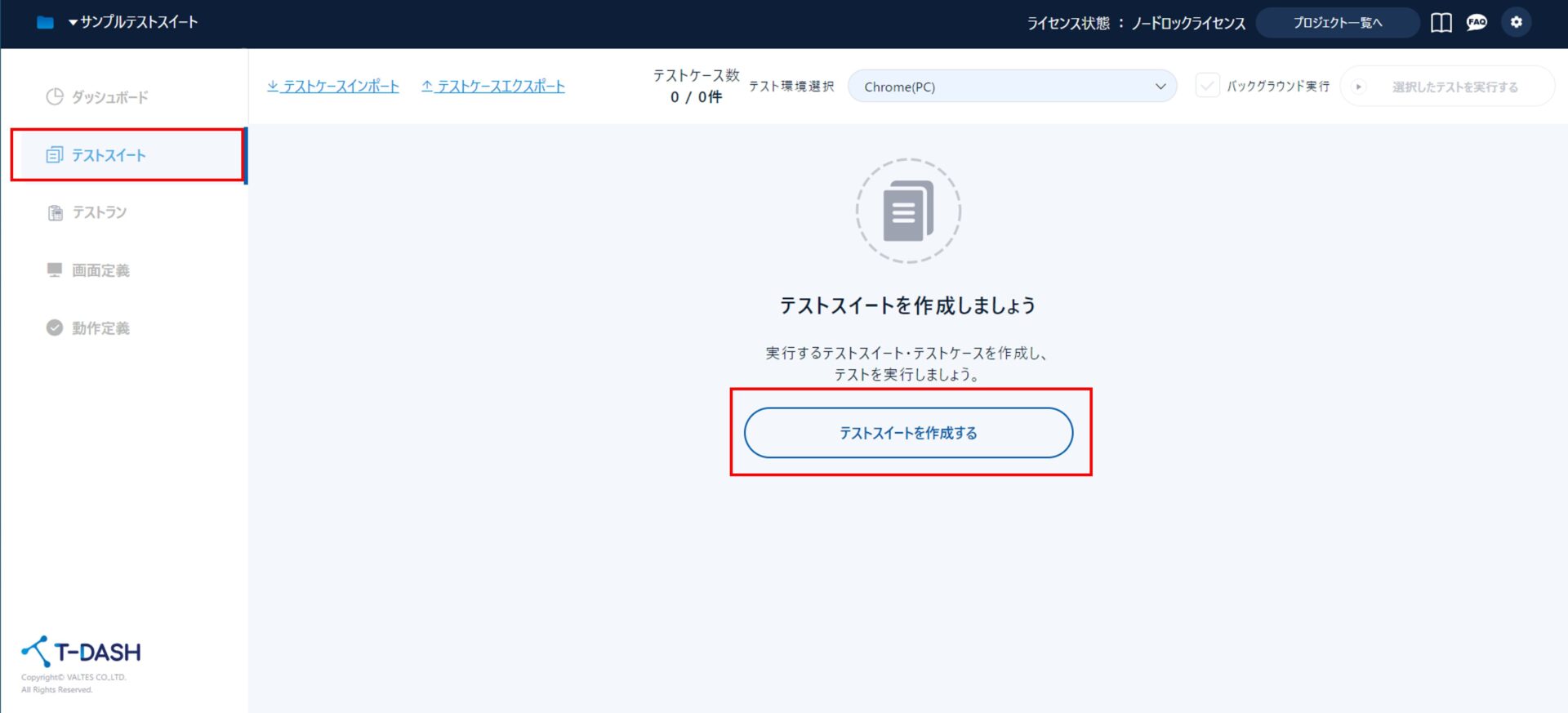
「テストスイート」タブ⇒「テストスイートを作成」をクリック

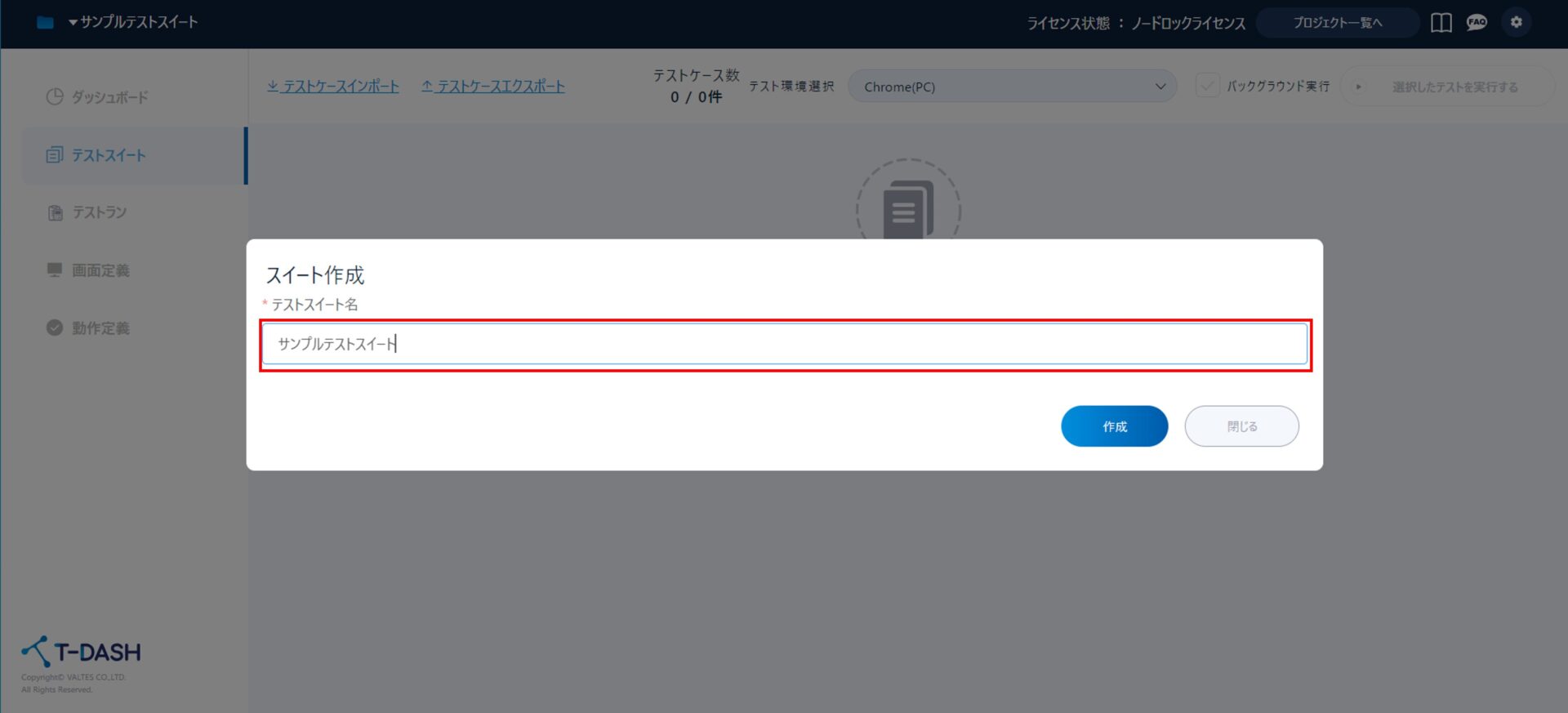
テストスイート名を入力して「作成」ボタンをクリック

3.テストケースを作成する
テストケースはテスト手順のかたまりです。
テストケースもテストスイート同様に、名前を付けて作成します。
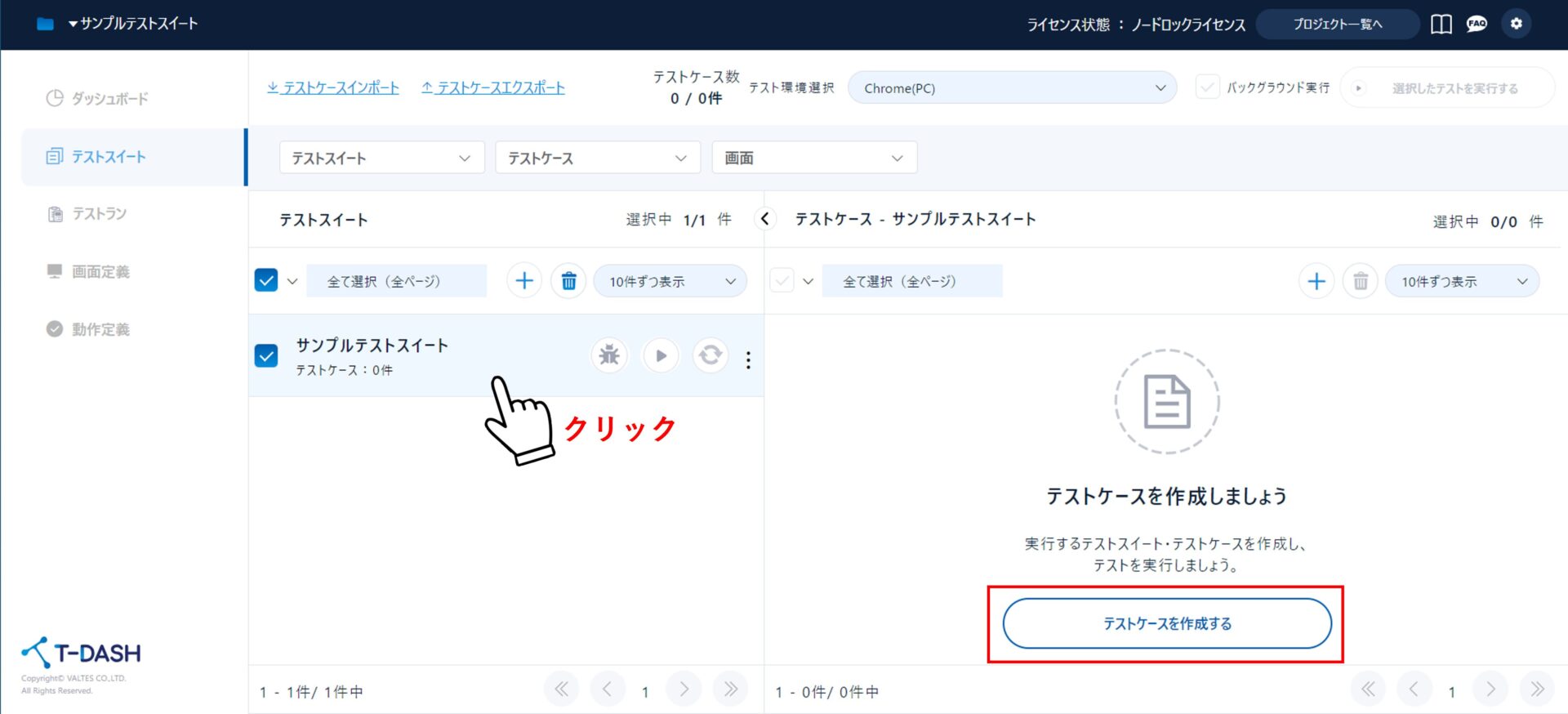
作成したテストスイートをクリックして、「テストケースを作成する」をクリック

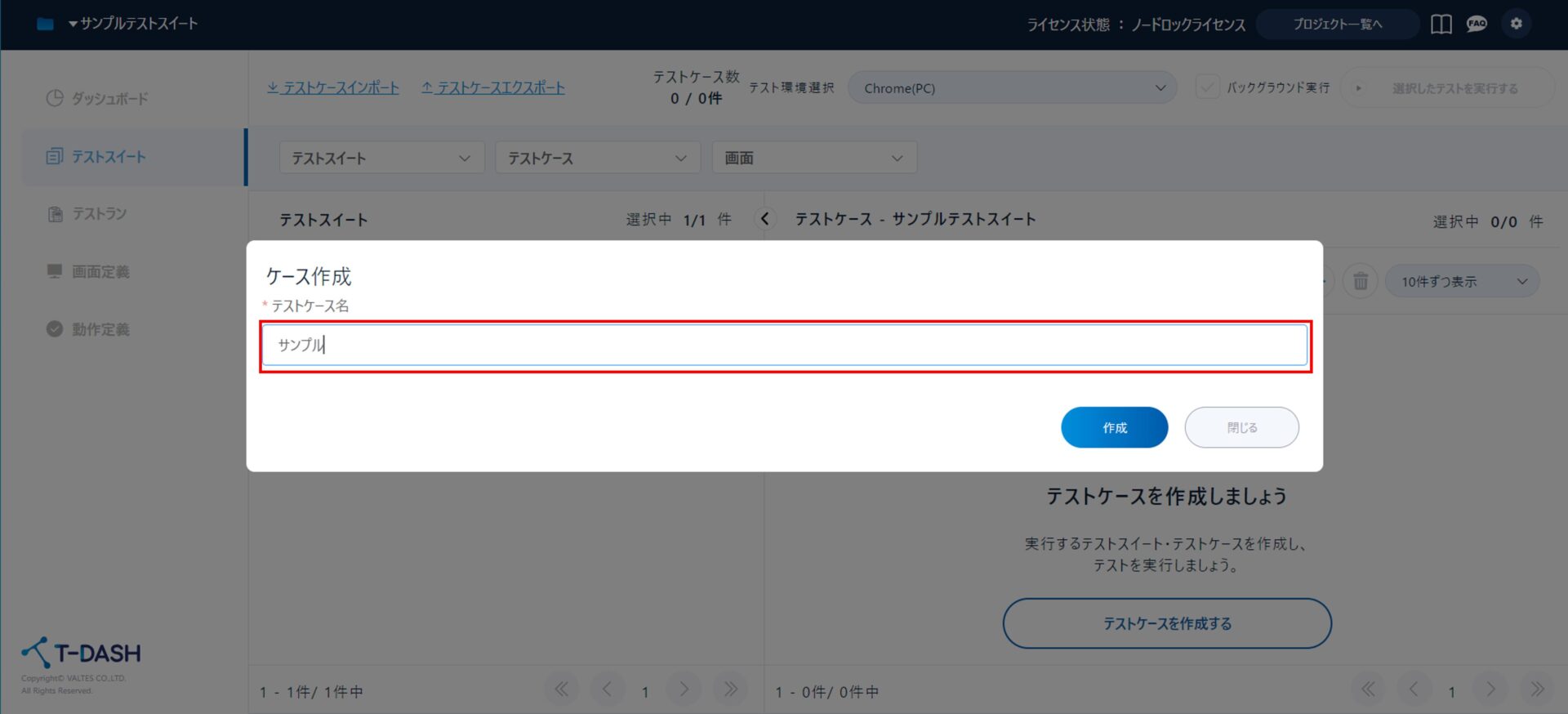
テストケース名を入力して「作成」ボタンをクリック

3-1.テスト手順の作成
テストケースを作成したら、手順の作成を行います。
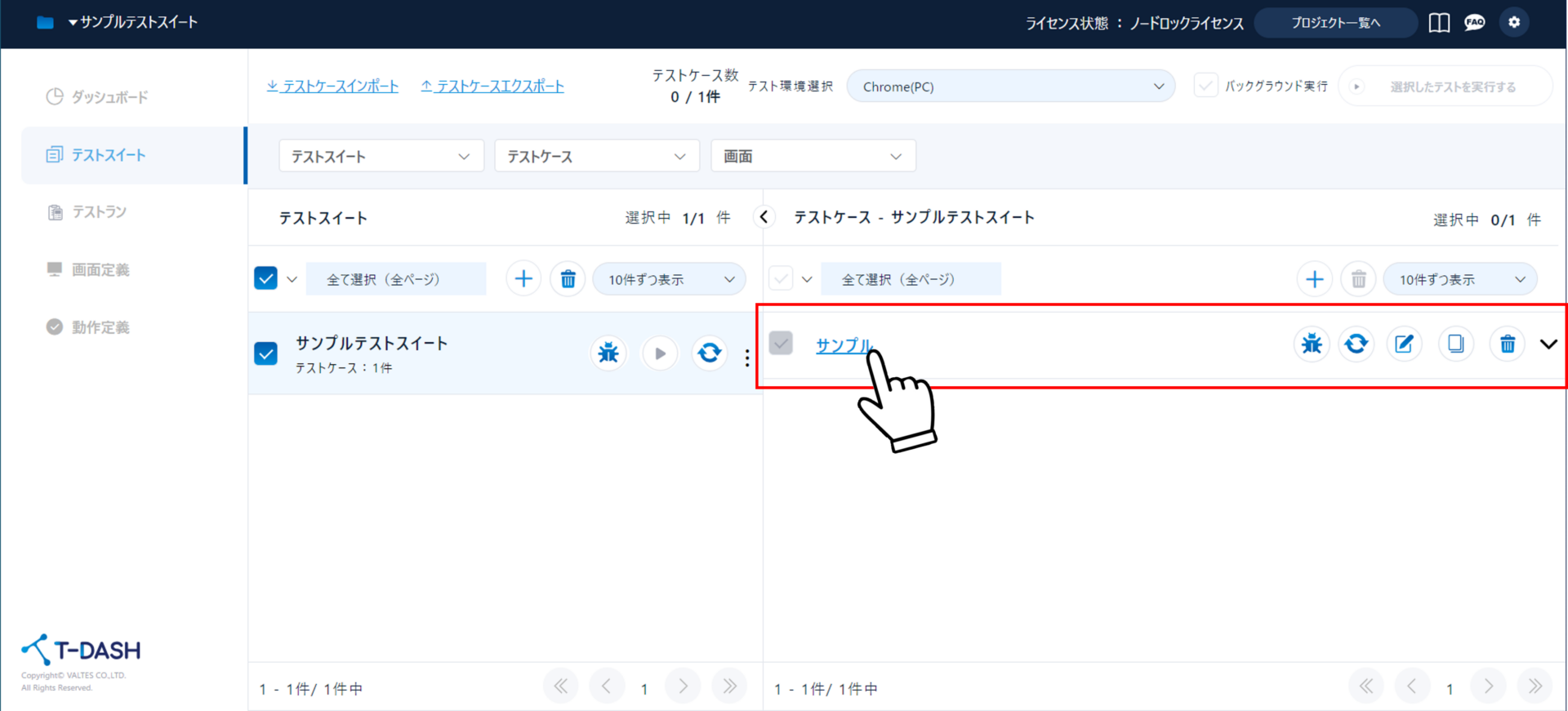
テストケース名をクリックして、テスト手順へ進みます。

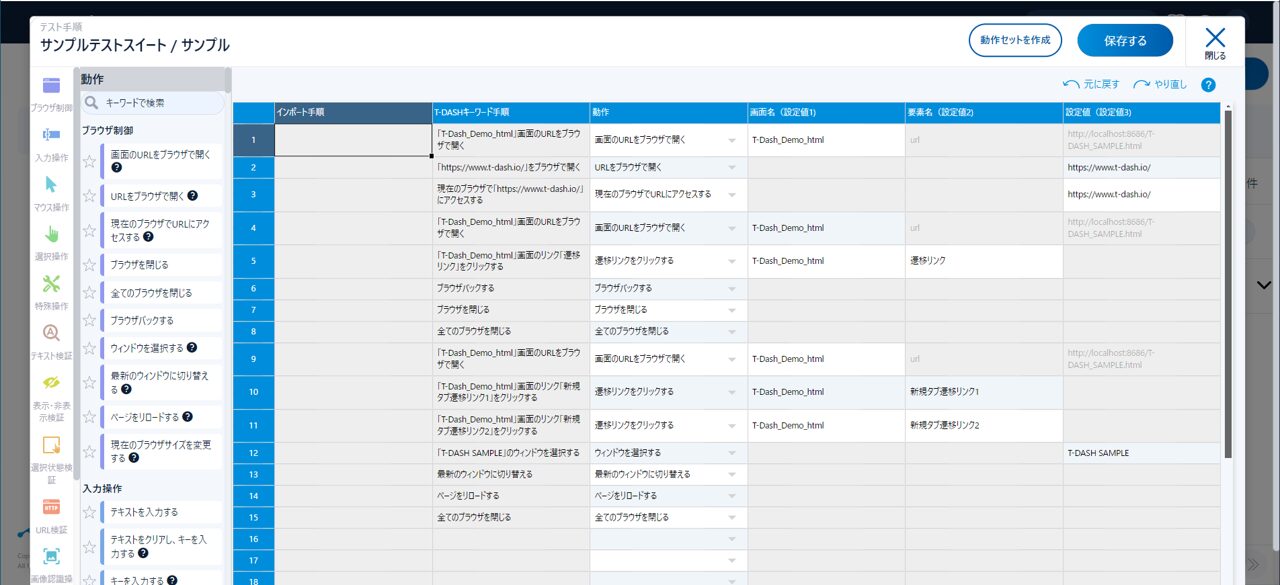
テスト手順作成のためのスプレッドシードが開きます。
左のメニューの標準動作を選択し、先ほど作成した画面定義や要素と結び付けていきます。

詳細は以下のチュートリアルをご覧ください。
■画面定義作成後、テストケースを完成させよう
/t-dash/function/tutorial/testscenarios_test_cases_vol_002
3-2.データドリブンの作成
同じ動作のテストを何回も繰り返したいときがあります、そのような場合は「データドリブン」を作成します。
例えばメールアドレスとパスワードを変えてくりかえしログインテストを行いたい場合などです。
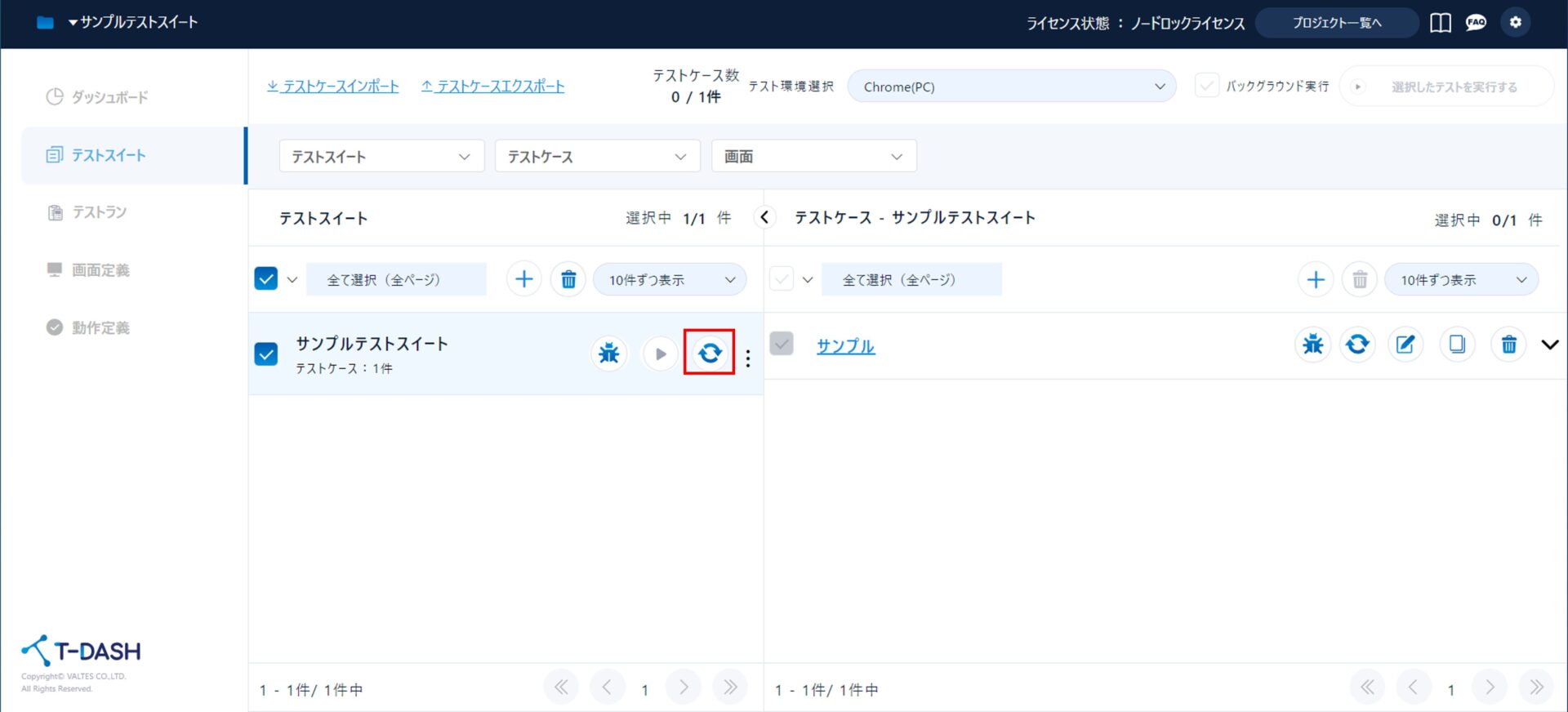
テストスイートにある「データドリブン」のアイコンをクリックして作成します。

詳細は以下のチュートリアルをご覧ください。
■データドリブンを設定しよう
/t-dash/function/tutorial/testscenarios_test_cases_vol_005
3-3.動作セットの作成
動作セットとは、複数の動きを共通モジュール化して登録しておくことです。
複数のテストケースで同じ動きを何度も作成するのではなく、動作セットに登録することで作業が効率化されます。
テスト手順のスプレッドシートから、動作セットを作成したい部分を選択して「動作セットを作成」をクリックします。

詳しくは以下のチュートリアルをご覧ください。
■動作セットを作成しよう
/t-dash/function/tutorial/behaviordefinitions_vol_001
3-4.カスタム動作の作成
カスタム動作とは、「RobotFrameWork」(ロボットフレームワーク)というPythonのライブラリを使用して、ユーザーがカスタマイズした独自の動作を追加することができる機能です。
直接Pythonファイルを作成して読み込むことも可能です。
PythonやRobotFrameWorkの知識が必要となるので少し難易度が高いといえますが、幅広いテストの自動化が可能になります。
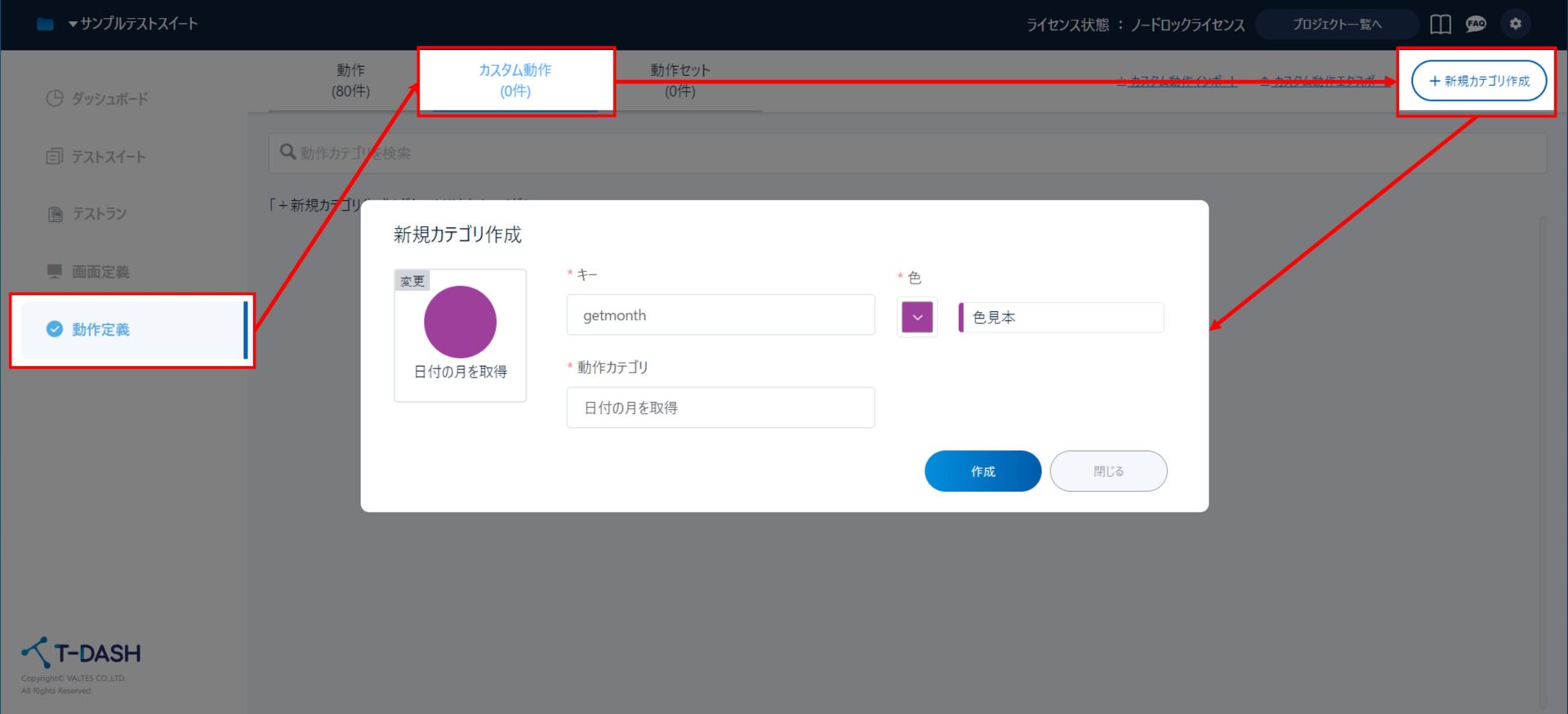
「動作定義」タブ⇒「カスタム動作」⇒「+新規カテゴリ作成」でカスタム動作を作成していきます。

画面定義を使用する、変数を使用する、などが設定できます。
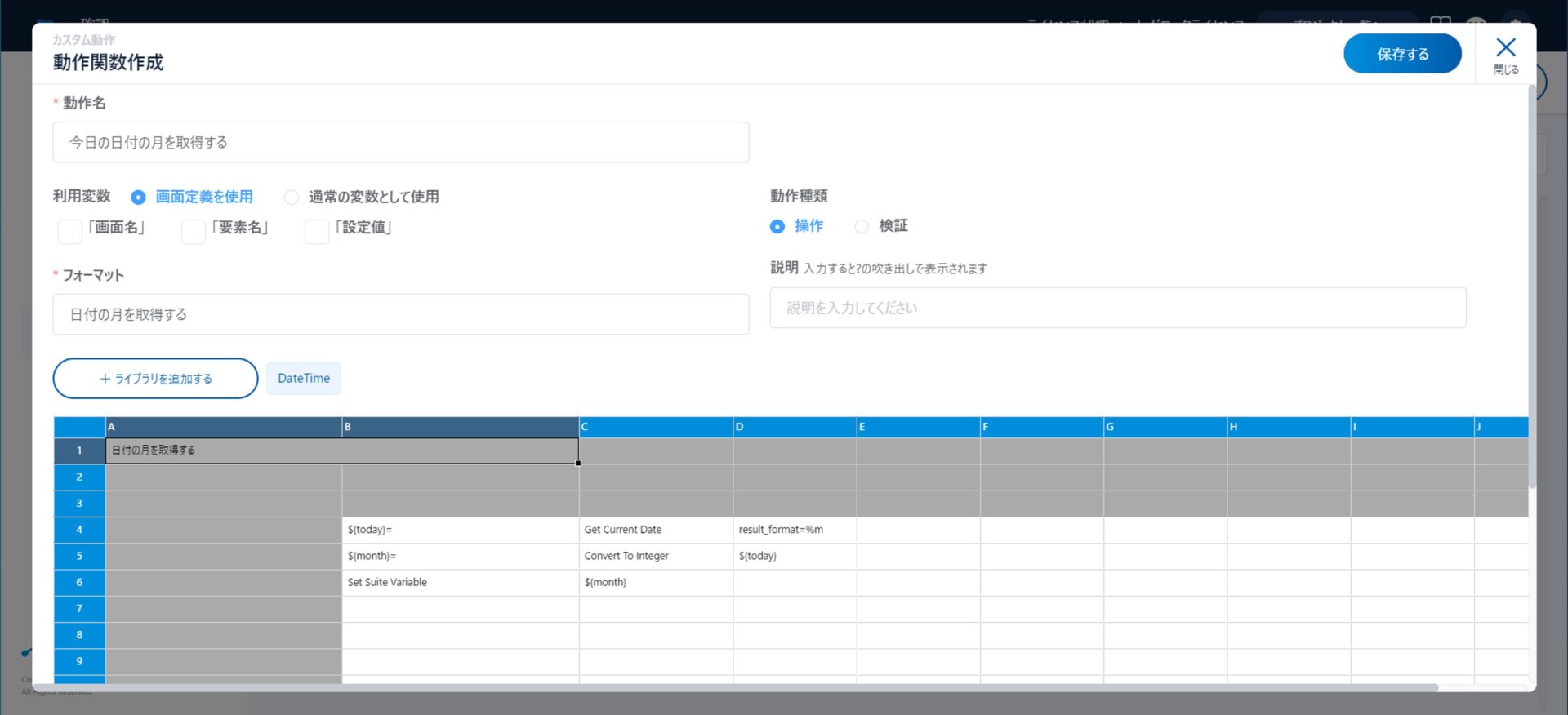
動作関数作成ページのスプレッドシートに、RobotFrameWorkの動作キーワードや値を入力していきます。

詳しくは以下のチュートリアルをご覧ください。
■カスタム動作を作成しよう / Robot Frameworkで作成
/t-dash/function/tutorial/custombehavior_vol_002
■カスタム動作を作成しよう / Pythonで作成
/t-dash/function/tutorial/custombehavior_vol_003
■カスタム動作/PyAutoGUIでドラッグ&ドロップする
/t-dash/function/tutorial/custombehavior_vol_001
4.テストケースをインポート・エクスポートする
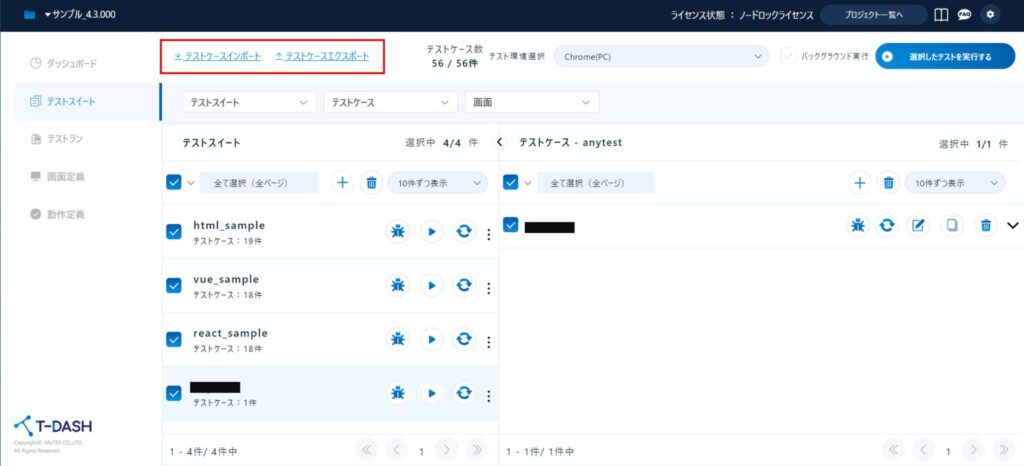
作成したテストケースはテストスイートごとにインポートやエクスポートすることが可能です。
「テストスイート」タブ⇒「テストケースインポート」もしくは「テストケースエクスポート」を選択します。

詳しい方法は以下のチュートリアルをご覧ください。
■テストケースのインポート/エクスポートをしよう
/t-dash/function/tutorial/testscenarios_test_cases_vol_006
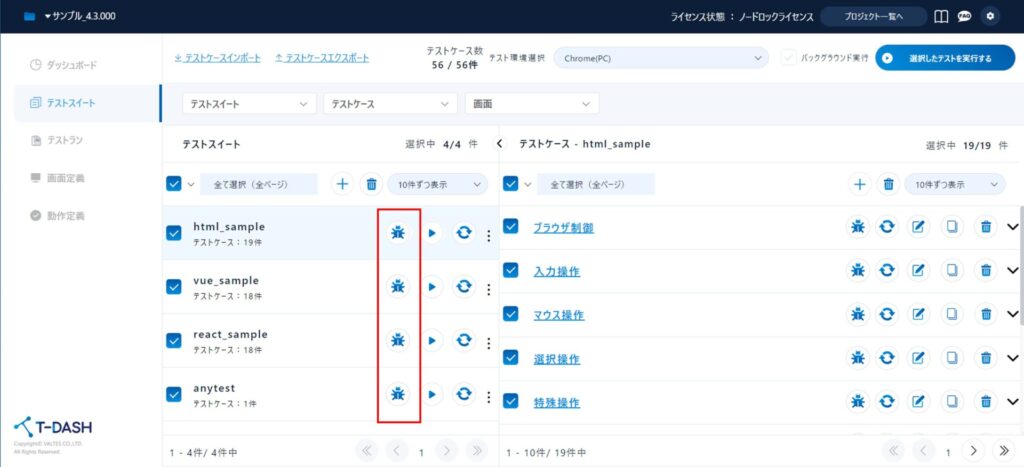
5.テストケースをデバッグする
T-DASHにはデバッグ機能があります。
テストを実施する前に、テスト手順に不備がないか確認するための機能です。
「テストスイート」タブ⇒テストスイート欄の「バグアイコン」をクリック

詳しくは以下のチュートリアルをご覧ください。
■テストケースのデバッグをしよう
/t-dash/function/tutorial/test_debug_vol_001
6.テストランを作成する
テストランは、作成したテストケースを組み合わせて、様々なテストを計画して実行することができます。
例えば、複数のテストスイートから特定の機能だけのテストランを作成したりなど、テストスイートをまたいで作成することが可能です。
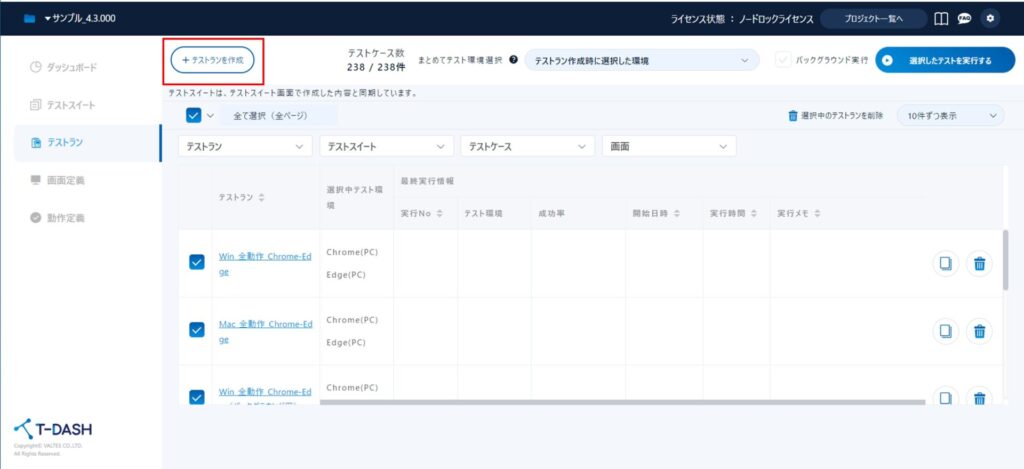
「テストラン」タブ⇒「+テストランを作成」をクリック

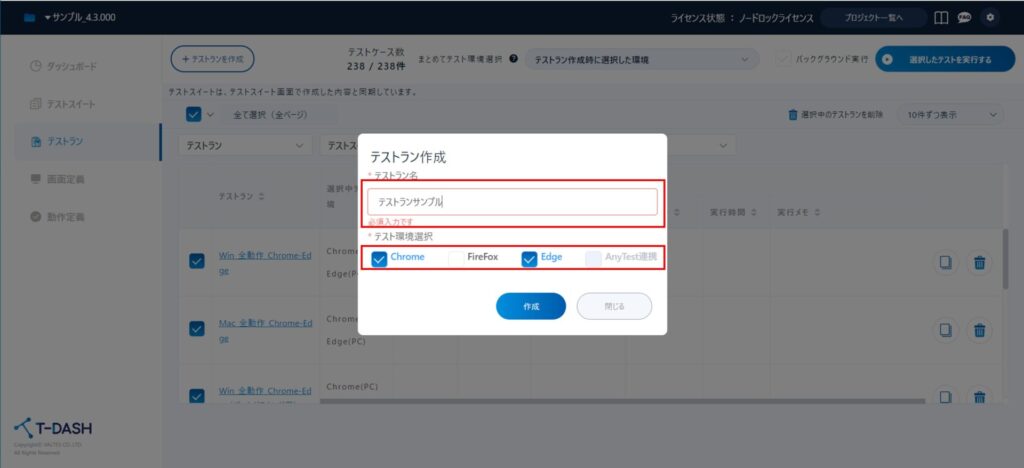
テストランの名称と、テスト環境を選択します。
※AnyTest連携の設定が完了していると、AnyTest連携でのテストラン実行が選択できるようになります。

テストラン作成の詳しい方法は以下のチュートリアルをご覧ください。
■テストランを作成しよう
/t-dash/function/tutorial/testplan_vol_001
■テストラン画面Tips / テストランを実行しよう
/t-dash/function/tutorial/testplan_vol_002
7.【入門編】T-DASHご利用のながれ③テスト実行~テスト結果確認 へ
入門編②をお読みいただきありがとうございました。
続いて、【入門編】T-DASHご利用のながれ③テスト実行~テスト結果確認へどうぞ。