Wildnetをユーティリティとして実行する
概要
Wildnetを使用すると、Anytsetプラットフォーム上の任意のAndroid/iOSデバイスでローカルサイトをテストできます。
本ページでは、コマンドラインを使用してWildnetを手動で有効にする方法を説明します。
コマンドラインを使用することで、以下のことができるようになります。
もくじ
- 実行ファイルをダウンロードする
- コマンドラインでWildnetをアクティブ化する方法
- Appium自動化のためにWildnetをアクティブ化する方法
- Webデバッグ用にWildnetをアクティブ化する方法
1. 実行ファイルをダウンロードする
-
実行ファイルは以下のリンクからダウンロードしてください。
注: ターミナルより実行ファイルを実行します。手順は、コマンドラインでWildnetをアクティブ化する方法をご確認ください。
注: 実行ファイルのインストール中に問題が発生した場合は、以下のように権限を設定してください
sudo chmod 777 [ファイル名]
例: sudo chmod 777 ./pCloudyWildNetMac_v2.2
例: sudo chmod 777 ./pCloudyWildNetMac_v2.2
2. コマンドラインでアクティブ化する方法
-
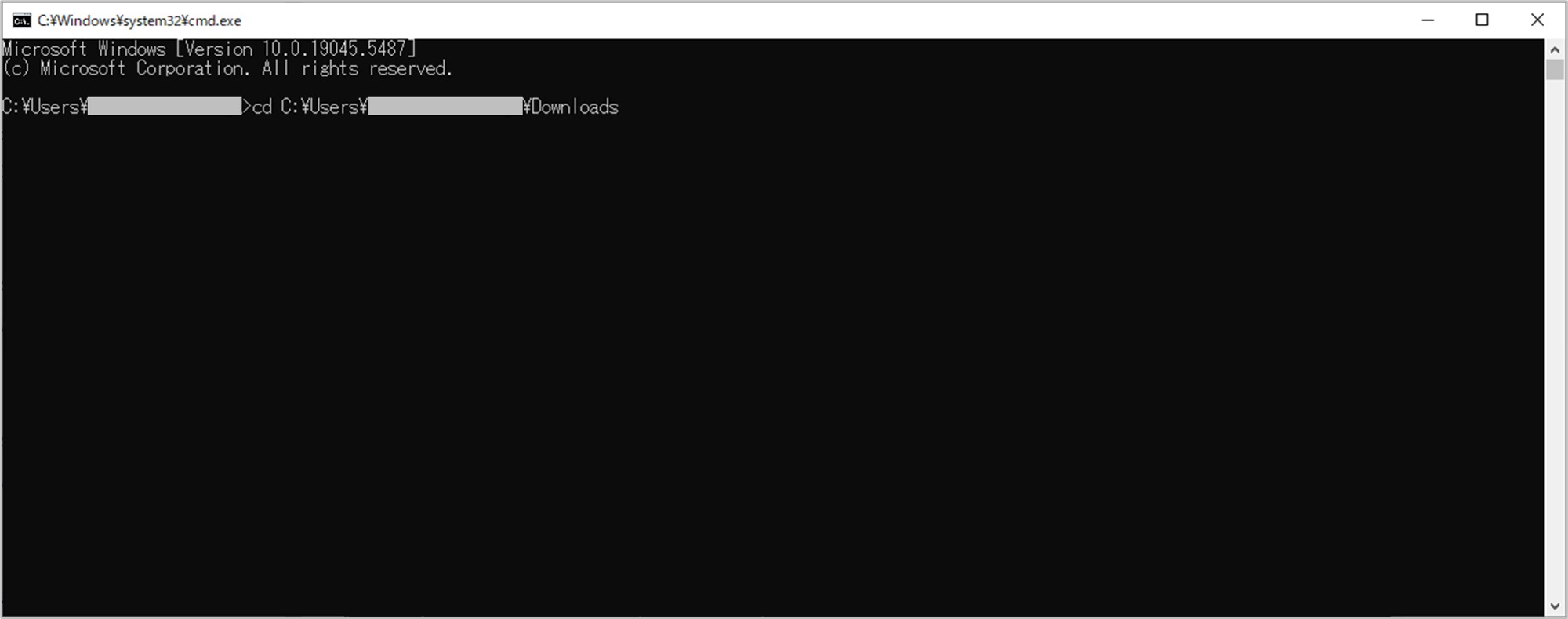
ターミナルを起動し、ダウンロードしたファイルが格納されているフォルダに移動します。
cd フォルダパス -
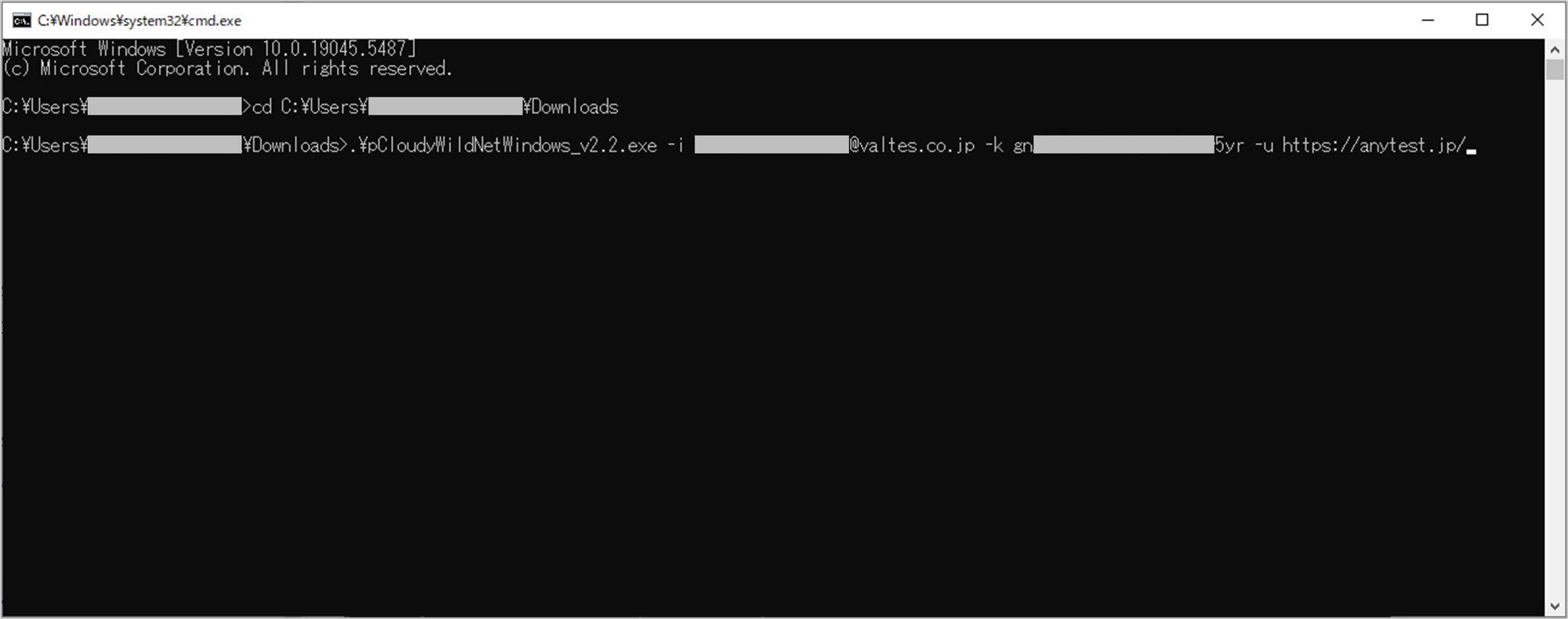
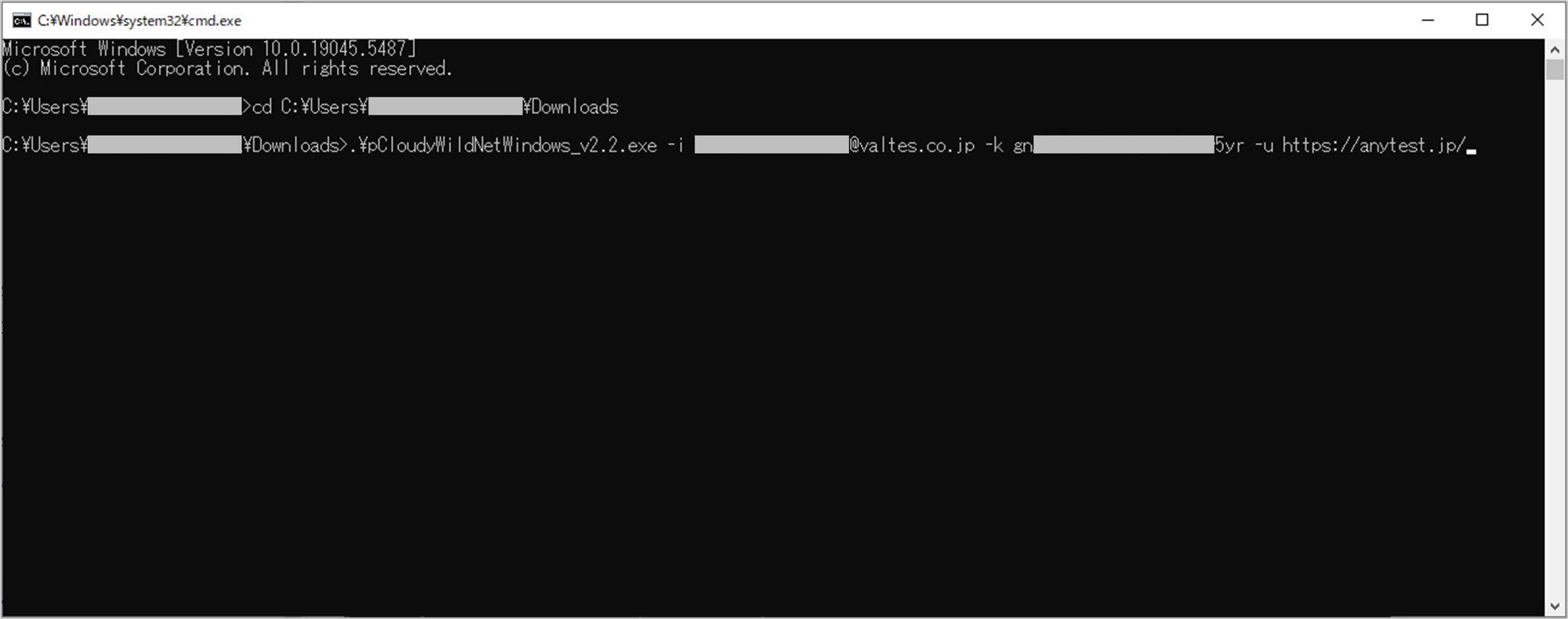
以下のコマンドをターミナルで入力し、実行ファイルを実行してください。
Windowsの場合
.\<filename> -i <email> -k <api access key> -u https://anytest.jp/MACの場合
./<filename> -i <email> -k <api access key> -u https://anytest.jp/Linuxの場合
./<filename> -i <email> -k <api access key> -u https://anytest.jp/
実行例
.\pCloudyWildNetWindows_v2.2.exe -i sample@test.com -k pass123 -u https://anytest.jp/ -
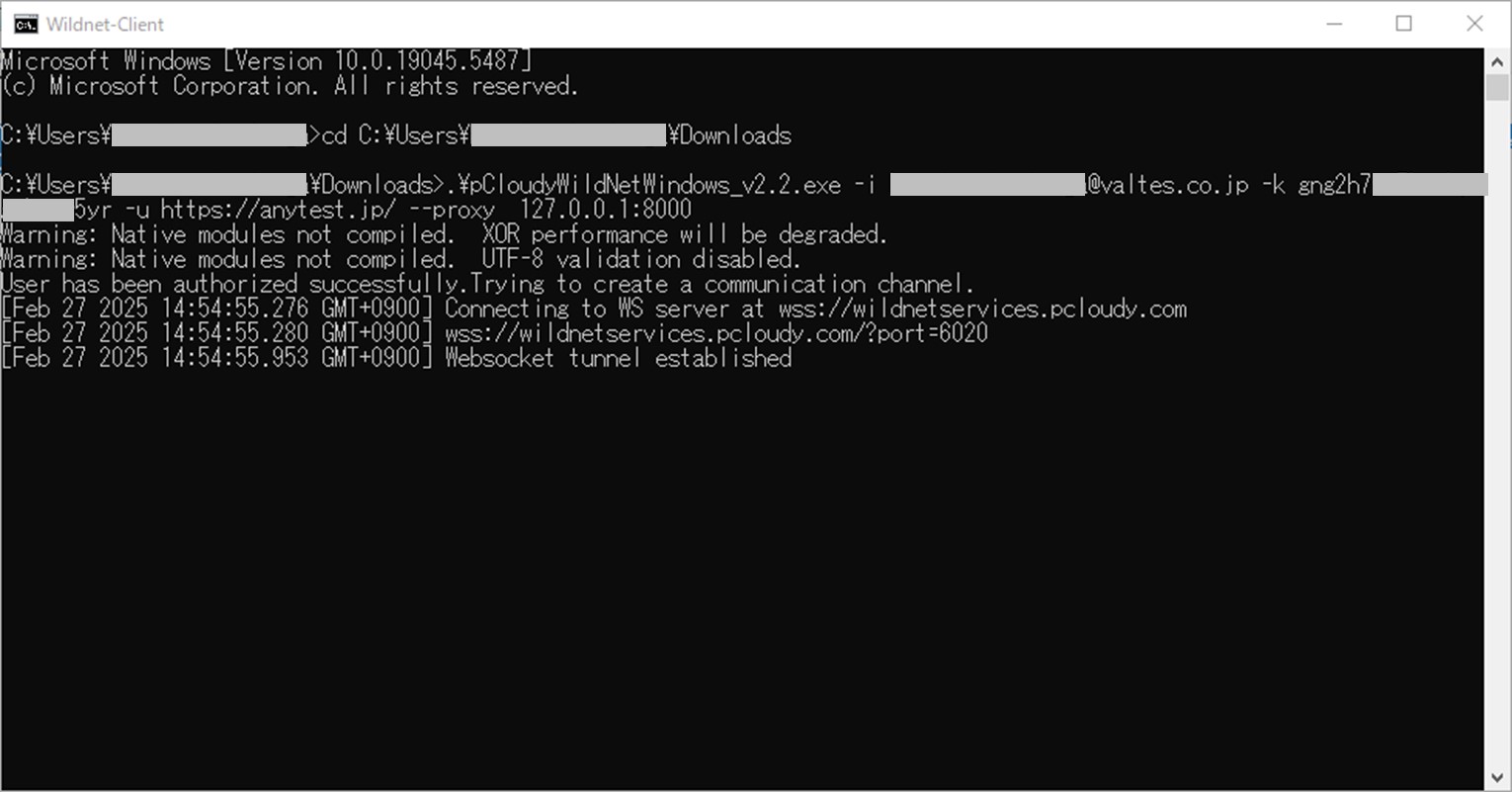
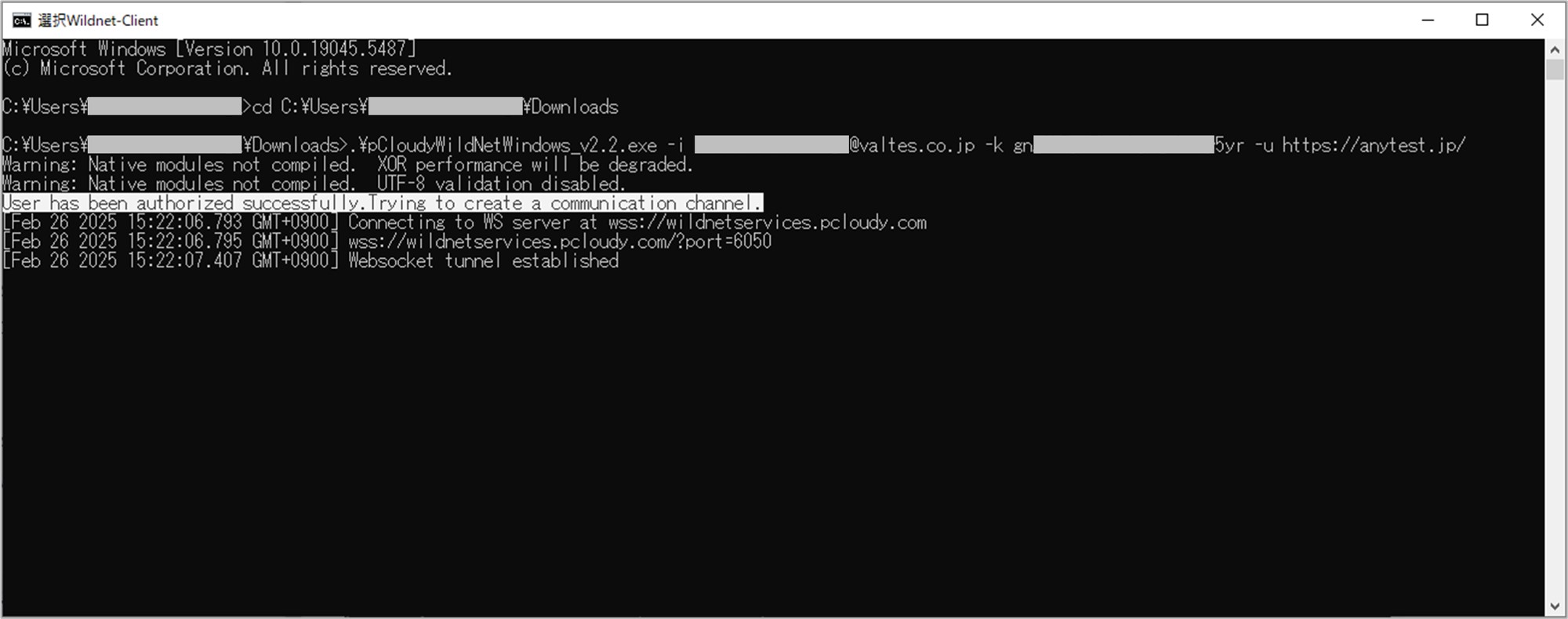
「User has been authorized successfully.Trying to create a communication channel.」と示すようにユーザーは認証され、これによりWildnet機能の使用を開始できます。
- この機能はすべてのプラットフォームで機能します。
- 「Wildnet」を有効にすると、ユーザーは複数のデバイスに接続できます。
-
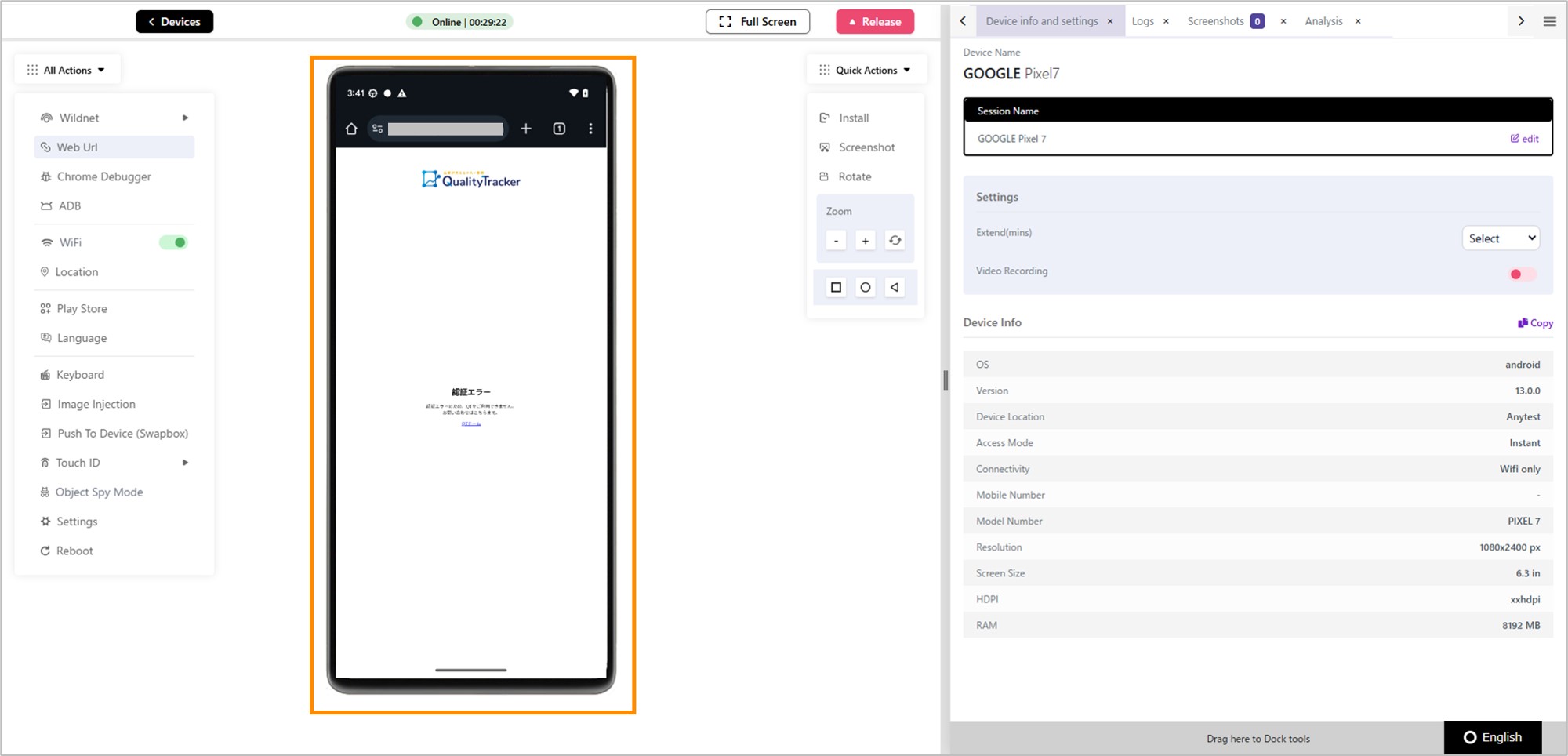
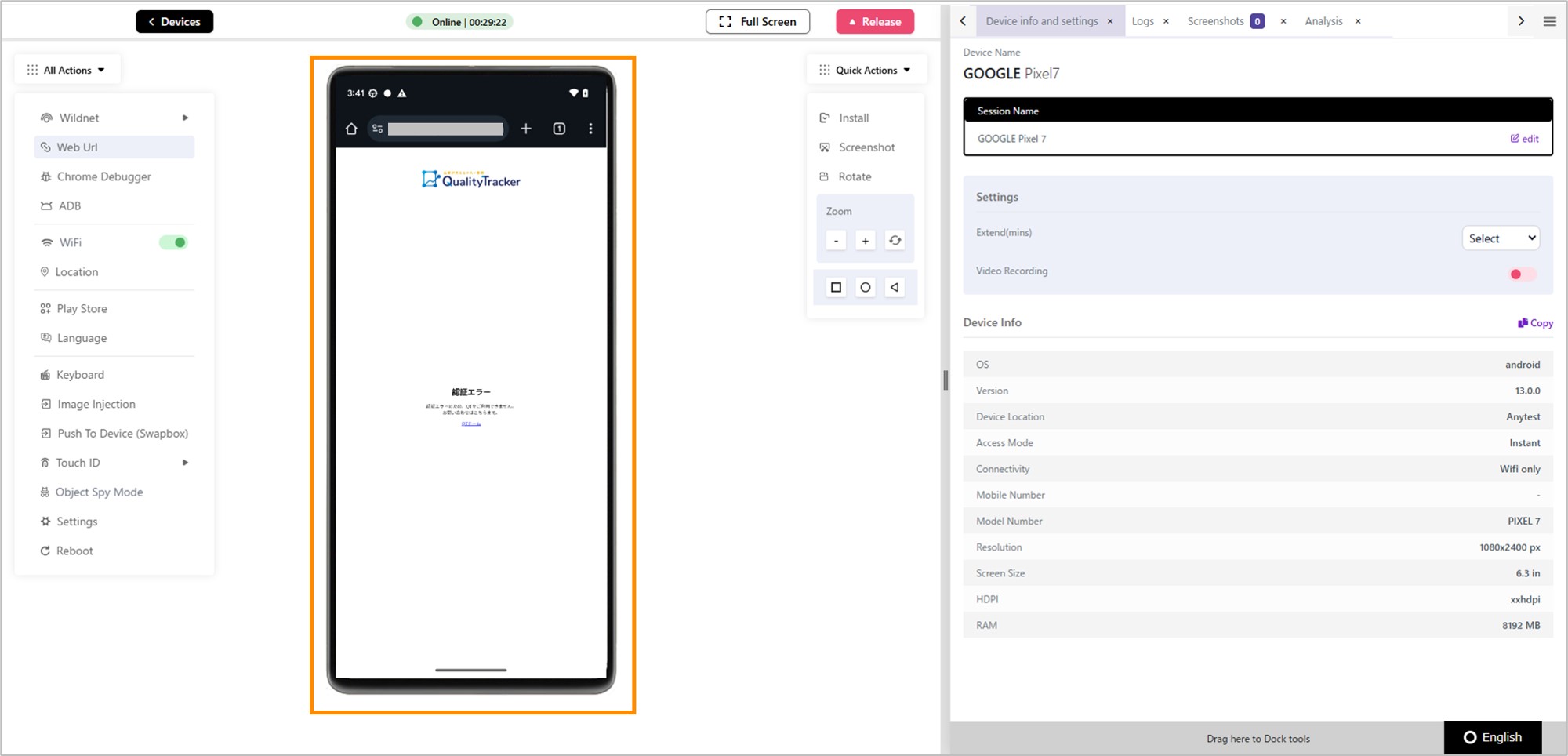
AnyTestのデバイスに接続し、実際にWildnetでアクセス制御されたサイトにアクセスします。
デバイスの接続方法はデバイスに接続するをご確認ください。 -
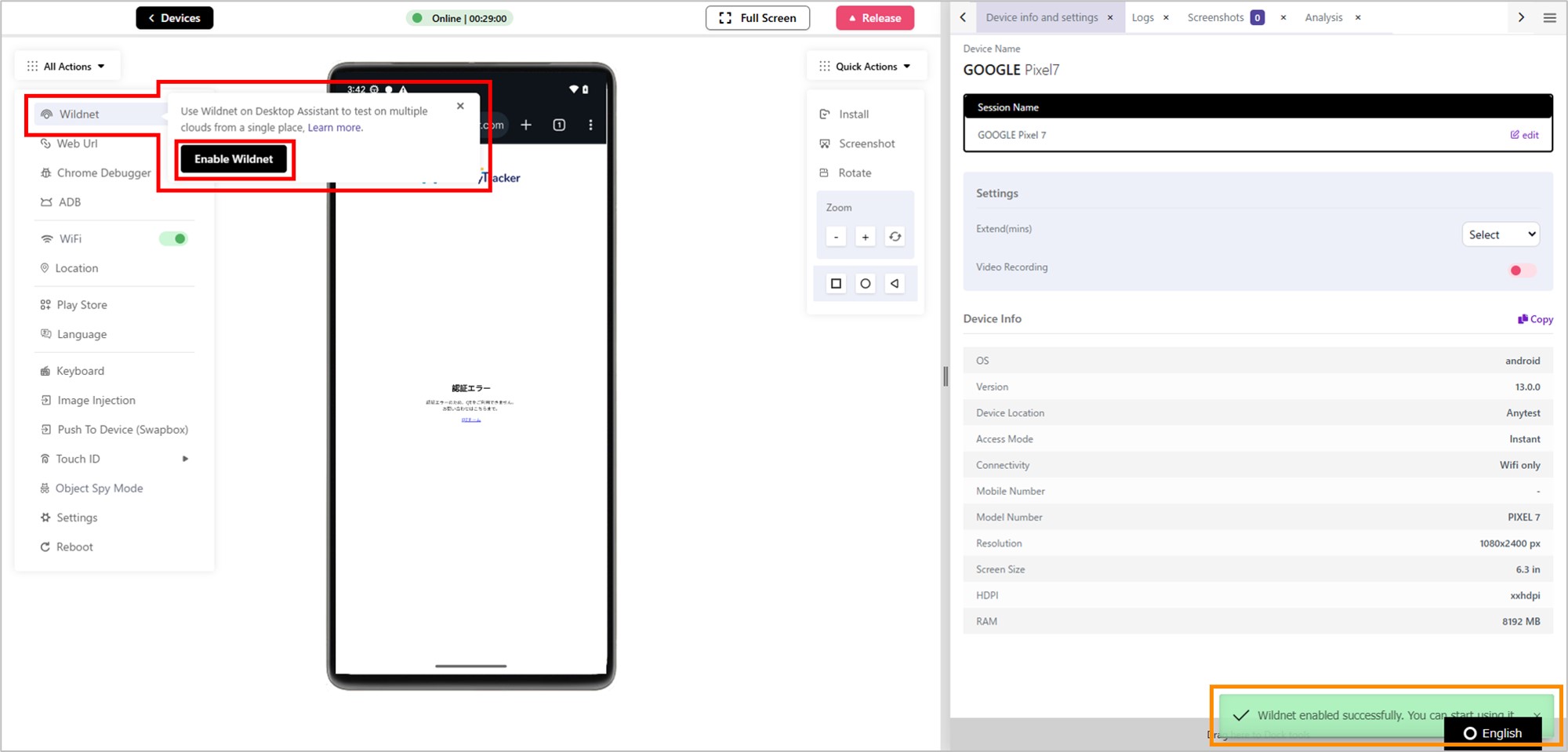
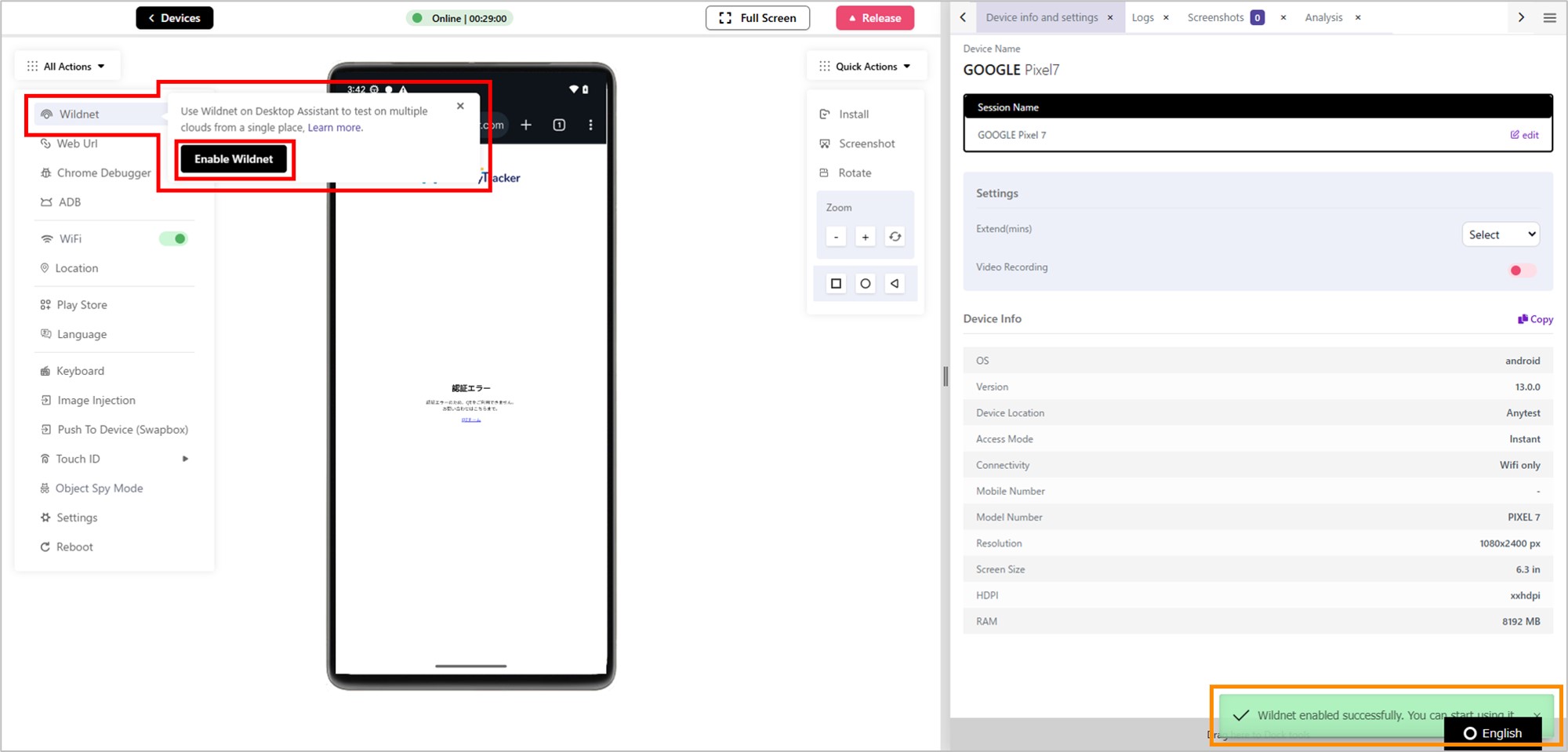
「Wildnet」→「Enable Wildnet」の順にクリックし、Wildnetを有効にします。
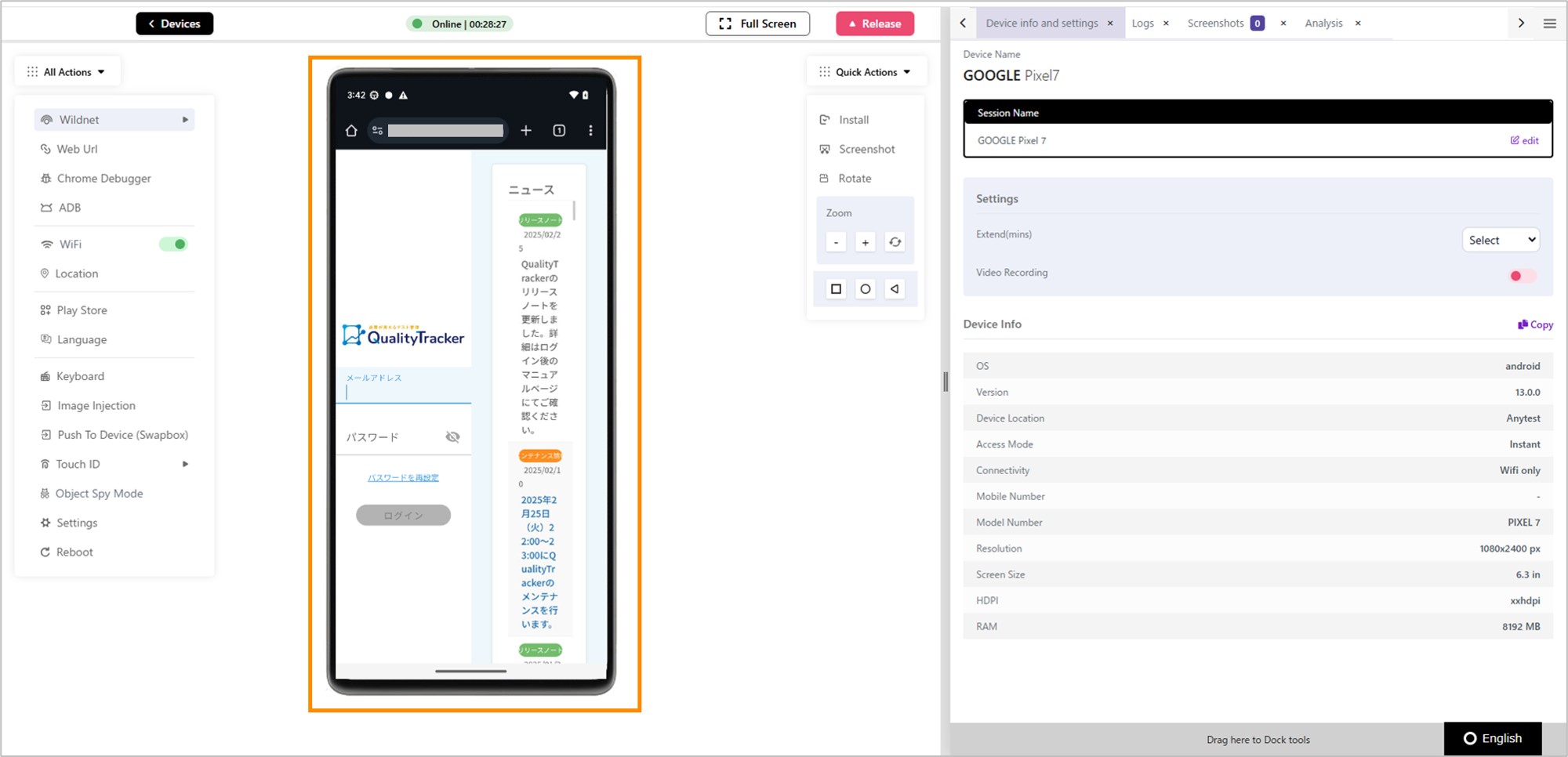
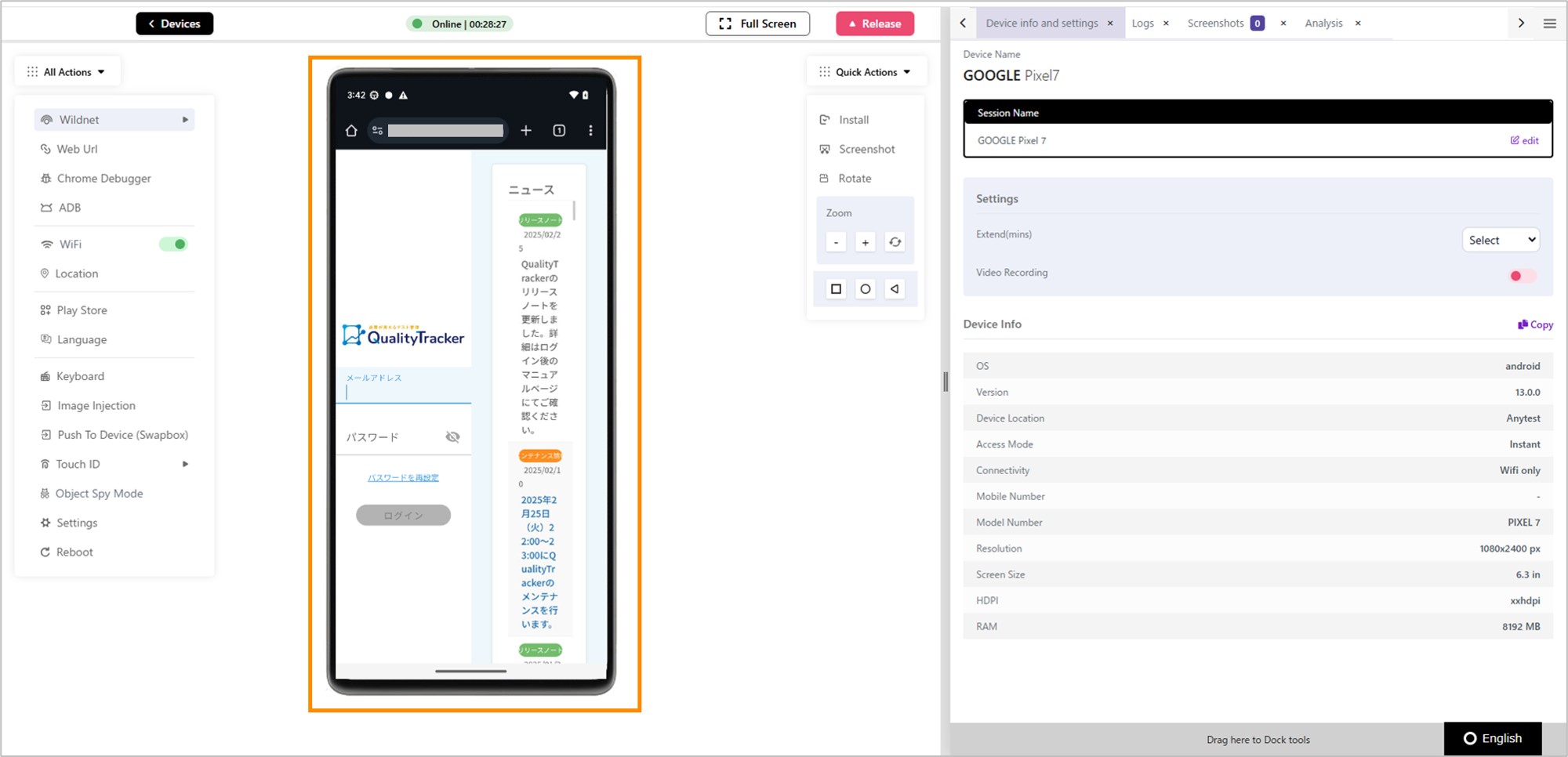
有効化が成功すると、画面右下に成功通知が表示されます。 - サイトを再読み込みすると、アクセス制御されたサイトにアクアスできました。
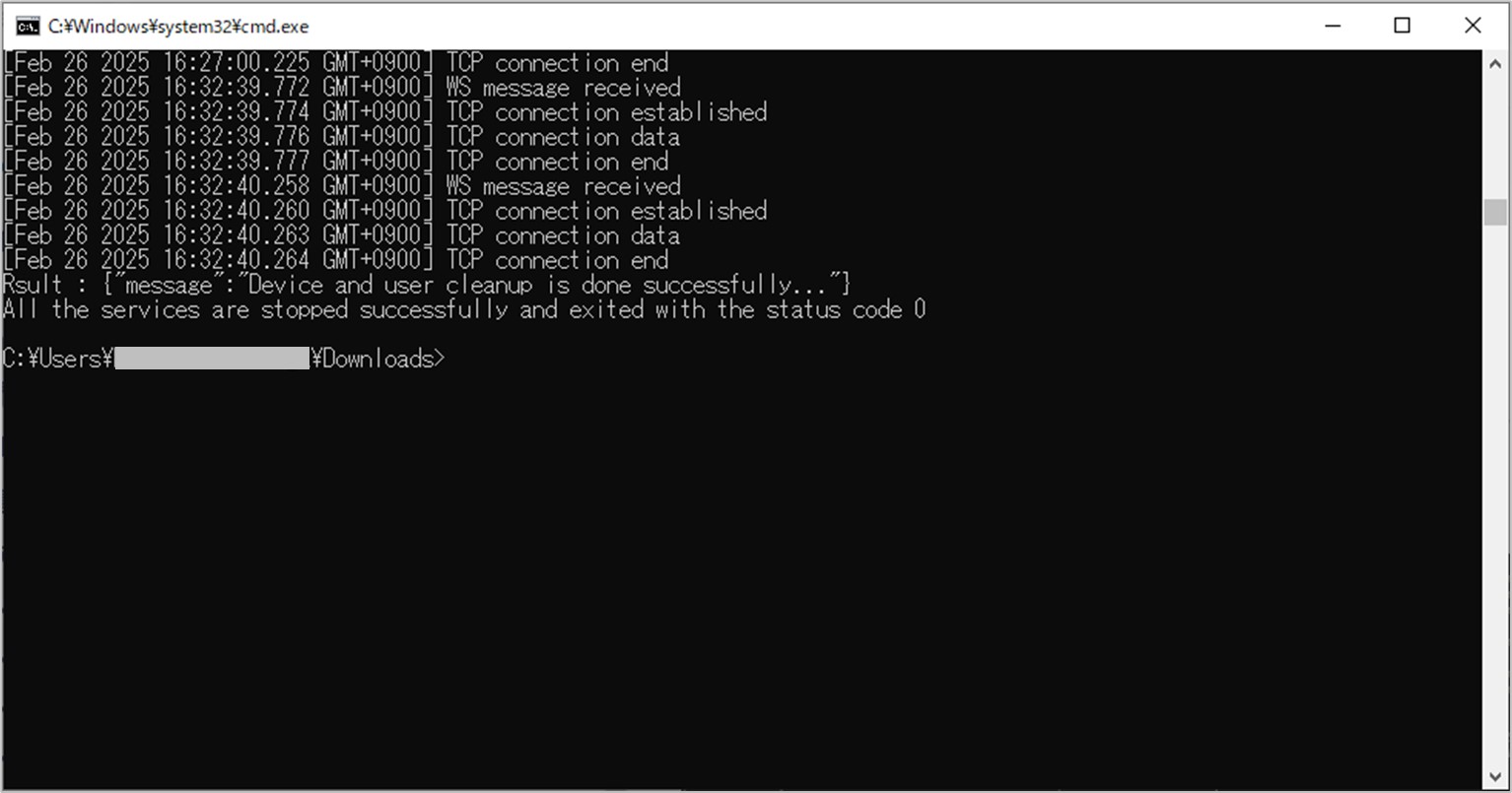
- サービスを無効にするには、ctrl + cを実行して終了します。







3. Appium自動化のためにWildnetをアクティブ化する方法
-
「2.コマンドラインでWildnetを起動する」と同様に実行可能なコマンドをターミナルで実行します。
Windowsの場合
.\<filename> -i <email> -k <api access key> -u https://anytest.jp/MACの場合
./<filename> -i <email> -k <api access key> -u https://anytest.jp/Linuxの場合
./<filename> -i <email> -k <api access key> -u https://anytest.jp/
実行例
.\pCloudyWildNetWindows_v2.2.exe -i sample@test.com -k pass123 -u https://anytest.jp/ - ユーザーが正常に認証されたら、Appium自動化スクリプトに移動し、スクリプトに以下の機能を追加します。
- 機能が追加されると、ユーザーは内部サーバーをテストする準備が整います。ユーザーはライブビューページで実行を確認できます。

capabilities.setCapability( "pCloudy_WildNet", true);
4. Webデバッグ用にWildnetをアクティブ化する方法
- Webデバッグサーバーツールからプロキシポートをメモします。
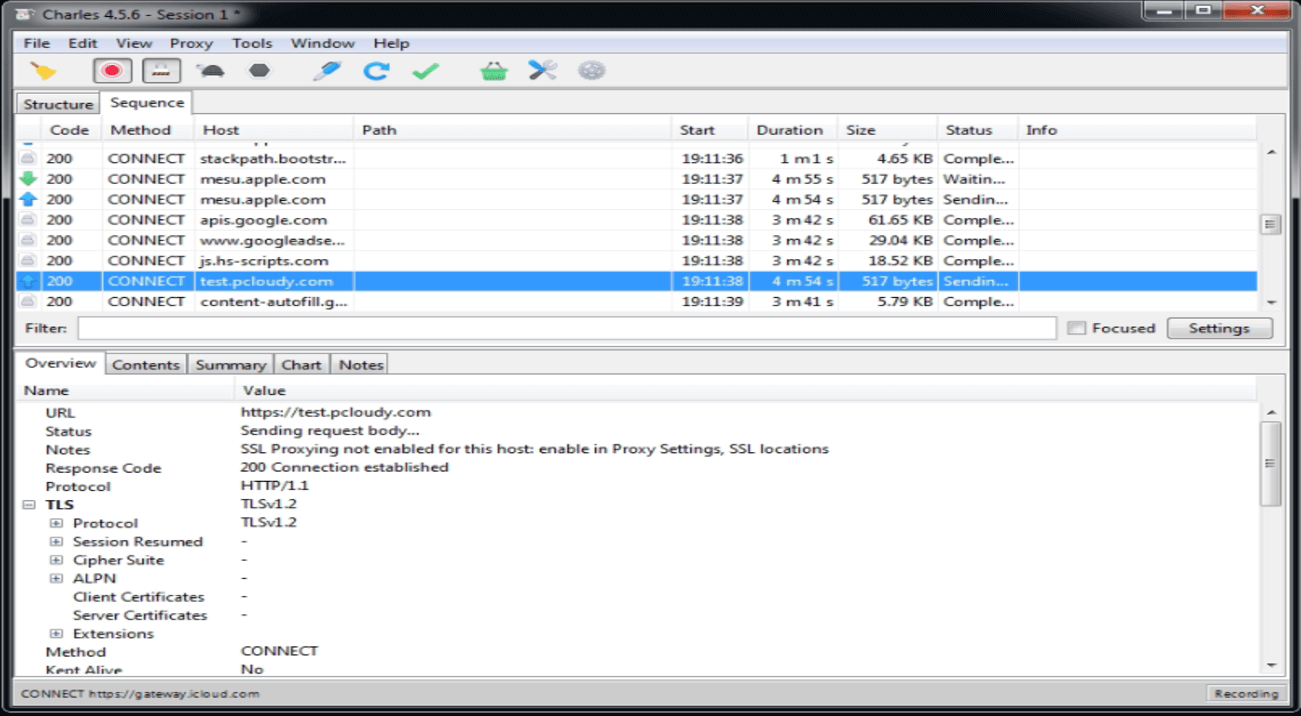
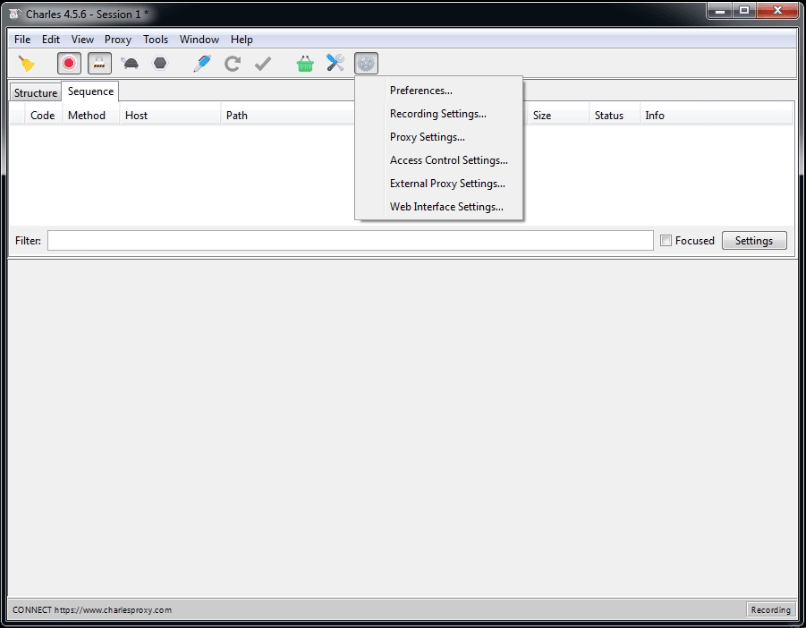
Charlesプロキシの場合- CharlesProxyを開きます。
- 設定アイコンにカーソルを合わせ、[プロキシ設定]を選択します。
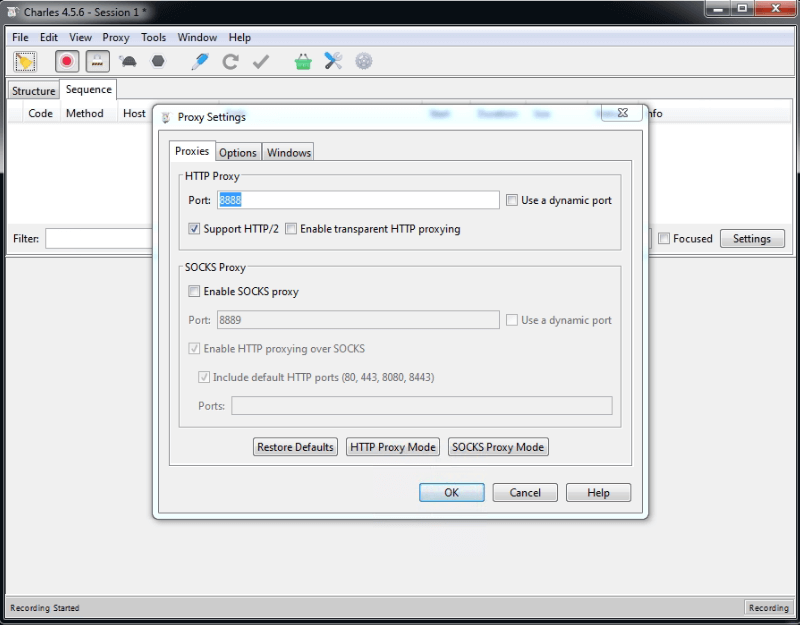
- [プロキシ設定]ダイアログボックスの[プロキシ]タブの[HTTPプロキシ]セクションにポート番号があります。リストされているプロキシポートをメモしてください。



-
「2.コマンドラインでWildnetを起動する」と同様に実行可能なコマンドをターミナルで実行します。
ただし、URLの後ろに1.でメモしたプロキシポートを追加します。
Windowsの場合
.\<filename> -i <email> -k <api access key> -u https://anytest.jp/ --proxy ip:portMACの場合
./<filename> -i <email> -k <api access key> -u https://anytest.jp/ --proxy ip:portLinuxの場合
./<filename> -i <email> -k <api access key> -u https://anytest.jp/ --proxy ip:port
実行例
.\pCloudyWildNetWindows_v2.2.exe -i sample@test.com -k pass123 -u https://anytest.jp/ --proxy 127.0.0.1:8000 -
AnyTestのデバイスに接続し、実際にWildnetでアクセス制御されたサイトにアクセスします。
デバイスの接続方法はデバイスに接続するをご確認ください。 -
「Wildnet」→「Enable Wildnet」の順にクリックし、Wildnetを有効にします。
有効化が成功すると、画面右下に成功通知が表示されます。 - サイトを再読み込みすると、アクセス制御されたサイトにアクアスできました。
- Charles Proxy Inspectorにアクセスして各リクエスト/レスポンスを検査し、Web デバッグのパフォーマンスを確認できます。