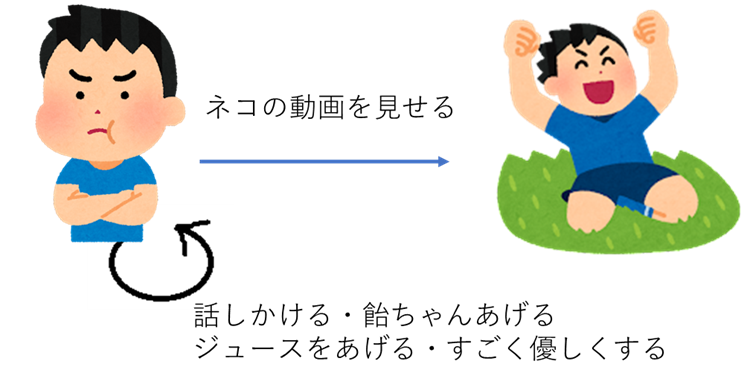
「友達が怒りっぽくてさ、いつ話しかけても機嫌が悪いんだよ。飴ちゃんあげてもダメ、ジュースおごってもダメ、すごく優しくてもダメ。ただ唯一、ネコの動画見ている時だけ喜んでいるんだよなぁ」
この文章を一目でわかるようにして!と言われたらどうしますか?そんな時は”状態遷移図”を使えば、すぐに解決します!(記事の内容を参考に、上記の話を状態遷移図に落とし込んでみてください。)
今回は状態遷移図を具体的な例を用いて紹介し、図式化するメリットも解説します。うまく活用できれば仕事の資料作りにも活躍します!
状態遷移図とは?
状態遷移図とは「システムの状態が、あるイベントによって別の状態に変わることを可視化できる図」です。まずは身近な例を使って説明していきます。

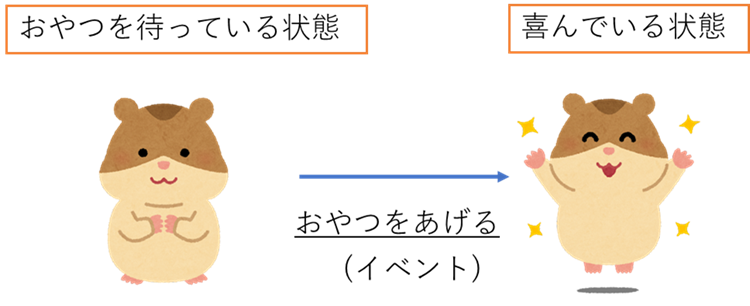
上の図では、「おやつを待っている状態」から「喜んでいる状態」に遷移しています。この状態の変化を引き起こすのは、「おやつをあげる」という動作になります。この動作が「イベント」となります。
「状態」に関してはいろいろな種類があります。
・外部的な物の状態(例:電源のスイッチがONである)
・内部の処理の状態(例:あたため処理中である) など・・・
これ以外にも定義できる状態はありますが、その時々に合う種類をピックアップし、どの遷移先のなるのかを状態遷移図で表していきます。一般的な状態遷移図を理解していただくために、以下のような仕様を例として図を作ってみましょう。
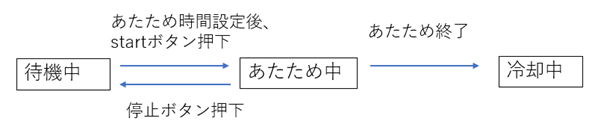
「電子レンジの待機中にあたため時間をボタンで指定して、startボタンを押すと中にあるものを温める。また、あたため中に停止ボタンを押すと待機中に戻る。指定した時間が終了すると、あたためが終了し冷却を行う。」

図中の表記について少し説明します。
□(しかく)の中には状態が、遷移先は矢印で表記されています。イベントは矢印の近くに書かれており、何がきっかけで遷移するのかが表記されています(あくまで一例です)。ここで注意していただきたい点は、「イベント」は使用者が操作するものだけではなくシステム対象が自動的におこなうものも含みます。図式化する内容は他にもバリエーションがありますが、今回は割愛します。
状態の遷移だけではなく、画面遷移においてもこの図を用いることが多くあります。画面であっても、考え方は変わりません。 ここまで状態遷移図について説明してきましたが、「状態」を考慮するのはなぜでしょうか?理由は「イベント発生前の状態によって同じ操作でも遷移先が違うため」です。PCを例にして考えてみましょう。
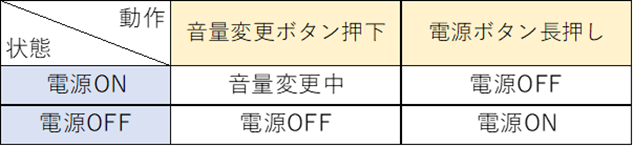
例)

表中にもある通り、電源OFF時には音量変更ボタンを押下しても変化はありませんが、ON時には音量変更中の状態になります。電源ボタンに関しては、同じ動作でも真逆の状態に遷移します。したがって、「イベント発生前の状態」を考慮してテストを実施しないと期待結果の判断間違いも発生します。さらにテストの考慮漏れが起こる可能性も高くなり、バグを見過ごしてしまうのです。
ソフトウェアテストの技法を習得できる
ソフトウェアテスト設計技法編
図で書くことのメリット
先ほどの電子レンジの状態遷移を見て、すでに1つ目のメリットに気づいた方も多いのではないでしょうか。そのメリットとは「図にすると、全体の関係性が視覚的によりわかりやすくなる」という点です。状態とは違いますが、家系図を思い浮かべるとより理解が深まります。
例)①ある家系を文章にすると
「私は夫と結婚し、2人の子供がいます。どちらも結婚していますが、娘には男の子1人と女の子2人の子どもがいます。息子には女の子・男の子1人ずついます。」
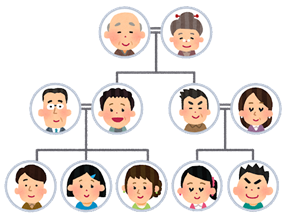
②ある家系を図にすると(家系図)

上の例でもわかるように、文章だけで説明するよりも図を合わせて示した方がよりわかりやすくなります。したがってソフトウェアを対象にする場合には、今まで示した電子レンジの仕様よりもはるかに多くのシステムや状態がかかわってきます。従って、状態遷移図にするメリットがより一層大きくなります。
開発者に仕様の確認をする場合は、文章だけではなくこのようにして図を併用すると理解しやすいです。また、図にすることでお互いの認識・解釈の齟齬がより見つけやすくなります。状態遷移図は仕様を元に作成していきます。仕様とは「あるシステムのありよう」ですが、内容としては「このシステム(機能)ではこんなことができます」が多くなっています。
つまり状態遷移図においては、基本的には「何ができるか」や「状態の変化」の整理になります。「何ができるか」のテストを漏れなく計画・実施することも大事ですから、状態遷移図における内容の確認は重要になります。
テストの専門家が体系化した3つのメニューから構成された
ソフトウェアテストの教育サービス
ソフトウェア品質教育サービス「バルカレ」のご紹介
”見えない”遷移
状態遷移図では仕様書からはわからない遷移も可視化できます。以下の架空の仕様を状態遷移図にすると、どうなるでしょうか。
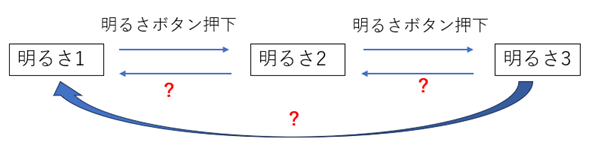
例)照明器具の仕様で、明るさの調節については以下の仕様がある
・明かりの強さは3段階あり、明るさボタンを押すことにより強さが大きくなる

矢印とイベントは明るさ1からより明るい方にしかありませんが、明るさ3から2または1への変化は起こりえないのでしょうか?日常生活のことを考えると、明るさを弱くすることは大いにありえます。しかし、仕様に無いのでどのようにすれば弱い明るさに調整できるのか、はたまた元からシステムとして存在しないのかがわかりません。

状態遷移図を書き、矢印の方向に注目する(=流れに注目する)ことによって仕様の不明点・不備などを発見しやすくなります。ソフトウェアテストにおいては、仕様上の内容だけでなく”書かれていない”仕様も確認する必要があるので、この点で図が役に立ちます。この際、矢印を追って流れを把握するだけではなく、ユーザーであればどのような使い方をするのか想定することも”見えない”遷移を見つけるために役立ちます。しかし、状態遷移図で確認できることは「全体の流れ」と「仕様における何ができるか」です。
言い換えると、「ある状態のみを考慮したさまざまな操作」や「(仕様内外において)何ができないか」は漏れる可能性があります。従って、そのようなリスクがあることを念頭に置いて状態遷移図をテストの材料として作成する必要があります。
まとめ
「状態遷移図ってなに?」をテーマにして、ご説明してまいりました。 仕様書の内容や状態遷移を図で表すことで不明点や不備を発見でき、情報共有の場でもわかりやすく相手に示すことができます。全体の流れを把握することにも役立ちますので、状態の移り変わりを考慮しながら「何ができるか」と「見えない遷移」を図から読み取ることもできます。 状態遷移図を書くには慣れが必要な部分もありますが、「状態」も考慮した適切なテストをおこなうことで品質の高い製品づくりを目指してみてはいかがでしょうか?
最後に冒頭の文章を状態遷移図にしたものをお見せします。この書き方が唯一の正解ではありませんが、参考にしてみてください。

当サイトでは、テスト技法を学びたい方、アジャイル開発やマイグレーションのテスト手法について知りたい方、テストアウトソーシングサービスに興味のある方へ、ダウンロード資料を多数ご用意しております。ぜひダウンロードいただき、資料をご活用ください。